WordPressのカスタムメニューでは、内部リンクに対してカスタムリンクは使わない!

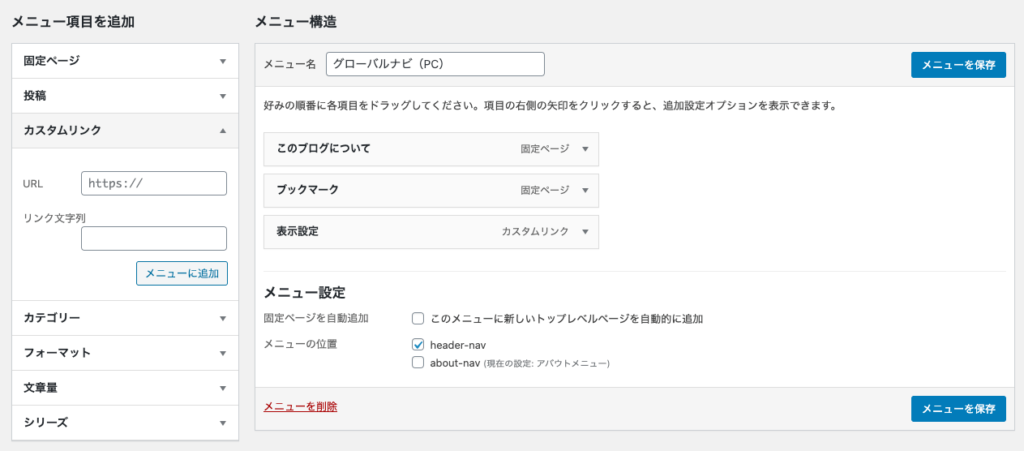
WordPressにはカスタムメニューという機能があり、管理画面で設定したリンクをテーマに表示させられます。
このリンクの設定で、サイト内リンクにも関わらず、「カスタムリンク」という固定のURLでリンクが設定されていることがよくあります。
カスタムリンクは外部サイトへのリンクのみで、内部リンクには貼らないようにしましょう。
なぜカスタムリンクを使ってはいけないのか?
「カスタムリンク」には「http」「https」から始まる固定のURLを設定することになるので、ドメインが変わってもそのまま変更されることなく、設定したURLが残ってしまいます。

開発環境と本番環境とでわざわざ設定し直さないといけなくなったり、ローカル開発環境のページを見ているつもりが、リンクをクリックして気づかないうちに本番環境のページを見ていたなんてことにもなりかねないので、URLを固定で書くことはやめましょう。
リンクの設定方法
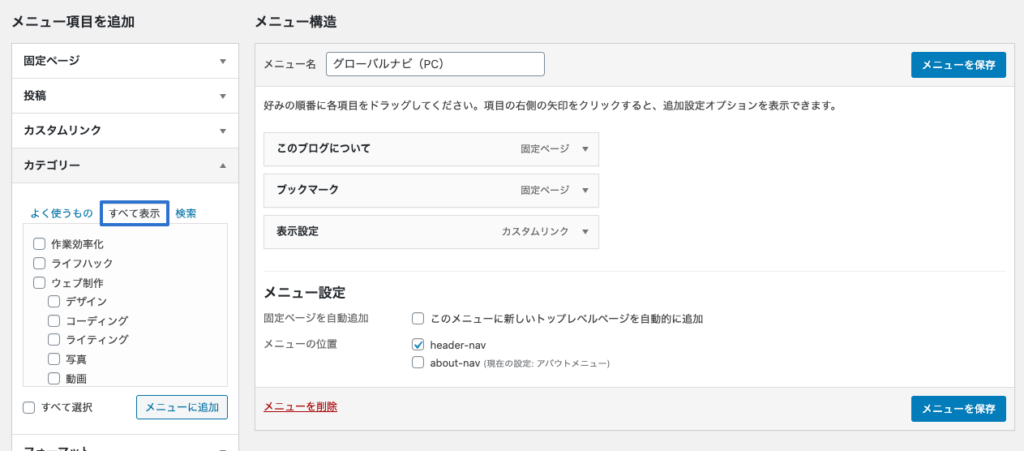
固定ページなどは普通に設定されていることが多いのですが、カスタムリンクで設定されているのが多いのが下記のような、「よく使うもの」の選択肢に出てこない項目です。
- 「ホーム」や「プライバシーポリシー」などの普通の固定ページと扱いが違うページ
- 「カテゴリー」の親要素
- 「カスタム投稿タイプ」の「一覧画面」
これらのページは、メニュー項目の「すべて表示」をクリックすると、表示されるのでそこから選択すればOKです。

意外と知らない人が多く、これらの項目をカスタムリンクで直接URL指定しているのをよく見かけるので、WordPressの機能で解決できる部分はうまく利用するようにしましょう。
カスタムリンクを使うパターン
というわけで、カスタムリンクを使うパターンは下記2つに絞られます。
- 外部サイトへのリンク(本番環境と開発環境でリンク先が変わらない)
- ページ遷移ではなく、モーダルを表示させるためのボタンなど
外部サイトのリンクは直接書く必要があります。
ページ遷移ではない、モーダルを表示させるためのボタンをメニューに追加したい場合は、カスタムリンクで「#」を指定してあげます。
ちなみに、管理画面右上の[表示オプション]で「CSS クラス」にチェックを入れると、メニュー項目にclassを設定できるようになります。
![[表示オプション]から「CSS クラス」の表示](https://webrandum.net/mskz/wp-content/uploads/2020/11/image_3-1-1024x274.png)
これでモーダル用のボタンにclassを設定してあげるとスマートな作りにできます。


 Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」
Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」  WordPressでショートコードを作成する方法
WordPressでショートコードを作成する方法  Vue CLIをインストールしたのに「command not found: vue」と表示されてしまう場合の対処法
Vue CLIをインストールしたのに「command not found: vue」と表示されてしまう場合の対処法  iOSシミュレーターを使ってWebサイトを開発者ツールを見ながら実機表示で開発する方法
iOSシミュレーターを使ってWebサイトを開発者ツールを見ながら実機表示で開発する方法  WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」
WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」  goenvを使って、MacにGo言語をインストールする
goenvを使って、MacにGo言語をインストールする  無料版を使っている人は検討する価値あり!MAMP PRO 5で簡単にローカル開発環境を構築・管理する
無料版を使っている人は検討する価値あり!MAMP PRO 5で簡単にローカル開発環境を構築・管理する  Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法
Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法  「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較
「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較  WebPに対応して画像サイズを最適化する方法
WebPに対応して画像サイズを最適化する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法