Alfredでダークモードを切り替えるWorkflowを作成する方法

AppleScriptを使って比較的簡単に実装できて、且つ利便性も高いものに「ダークモードの切り替え」が挙げられます。
Keyboard Maestroを使えばショートカットキーからの実行もできるのですが、ショートカットキーを覚える必要が出てきます。
しかし、Alfredであればシステムコマンドのように「darkmode」と入力して実行すれば、忘れることも少なそうで便利なのでは?と思いました。
というわけで、今回はAlfredでシステムコマンドのようにダークモードを切り替えられるWorkflowを作ってみます。
ダークモードを切り替えるAppleScript
まず、Workflowを作る前に、ダークモードを切り替えるAppleScriptについてです。
1日1Tipsでも紹介したことがあるのですが、下記のコードを使うと切り替えができます。
tell application "System Events"
tell appearance preferences
set dark mode to not dark mode
end tell
end tell欠点は「いまの状態がダークモードなのかライトモードなのか判別できない」ことで、トグルでの切り替えしかできないのですが、そこに関してはAppleScript側の問題なのでどうしようもなさそうです。
Workflowの作成
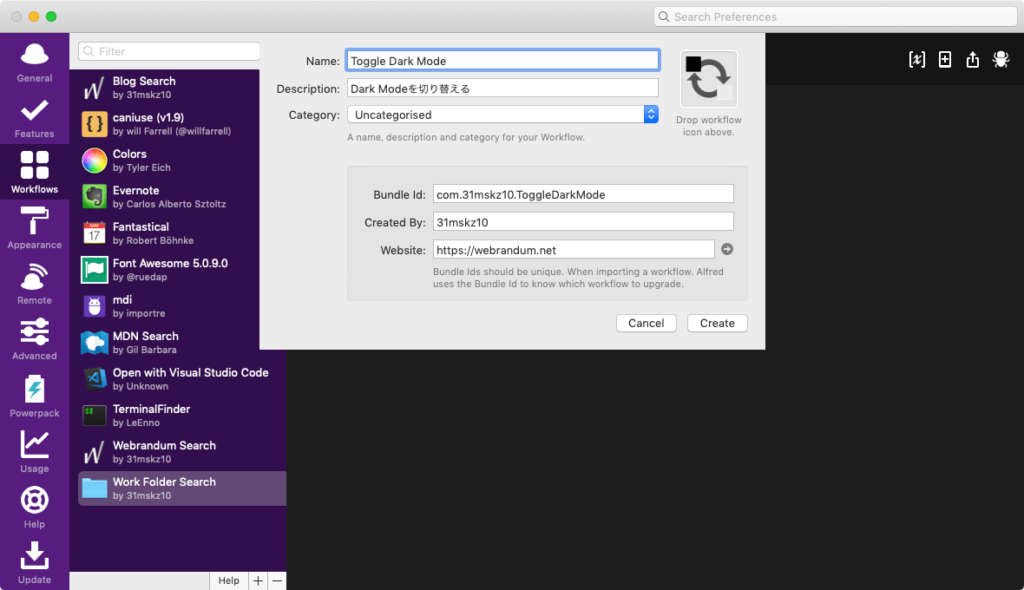
まずはAlfredの環境設定の[Workflows]のサイドバー下の「+」ボタンを押し、「Blank Workflow」をクリックして必要情報を入力します。
今回の場合はダークモードを切り替えるWorkflowなので、名前は「Toggle Dark Mode」としておきます。

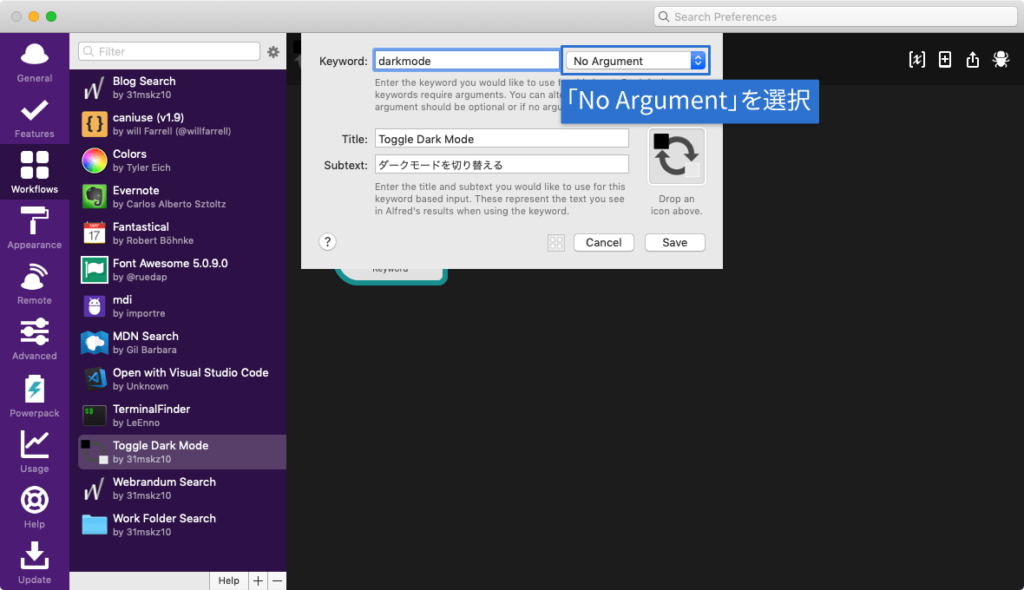
キーワード部分の設定
黒い背景部分を右クリックして、[Inputs]→[Keyword]を選択します。
Keywordには今回「darkmode(他のでもいいですが、分かりやすいもの)」を入力して、「Argument Required」を「No Argument(引数なし)」にしておきます。
こうすることで引数なしにして、キーワードを入力したときだけWorkflowの実行ができるようになります。

あとはタイトルやサブタイトルなどの情報を入力して、「Save」を押します。
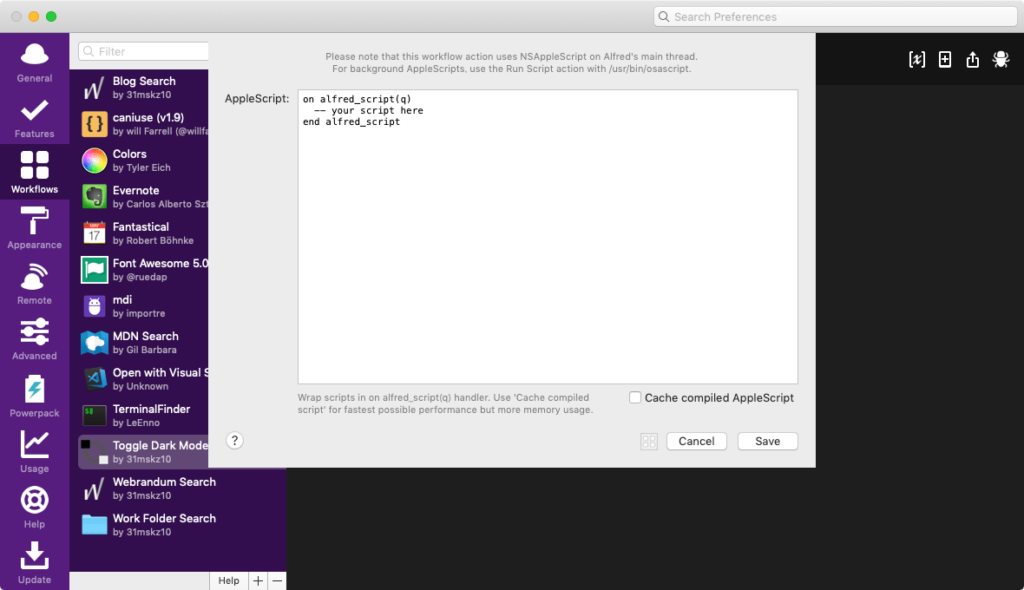
AppleScriptの設定
Keywordの右横にあるポッチをクリックして、[Actions]→[Run NSAppleScript]を選択します。
このWorkflow Onjectを使うと、AppleScript(またはAlfred用のAppleScriptであるNSAppleScript)の実行ができます。
下の画像のようなパネルが表示されるので、「– your script here」と書かれた部分にスクリプトを入力します。

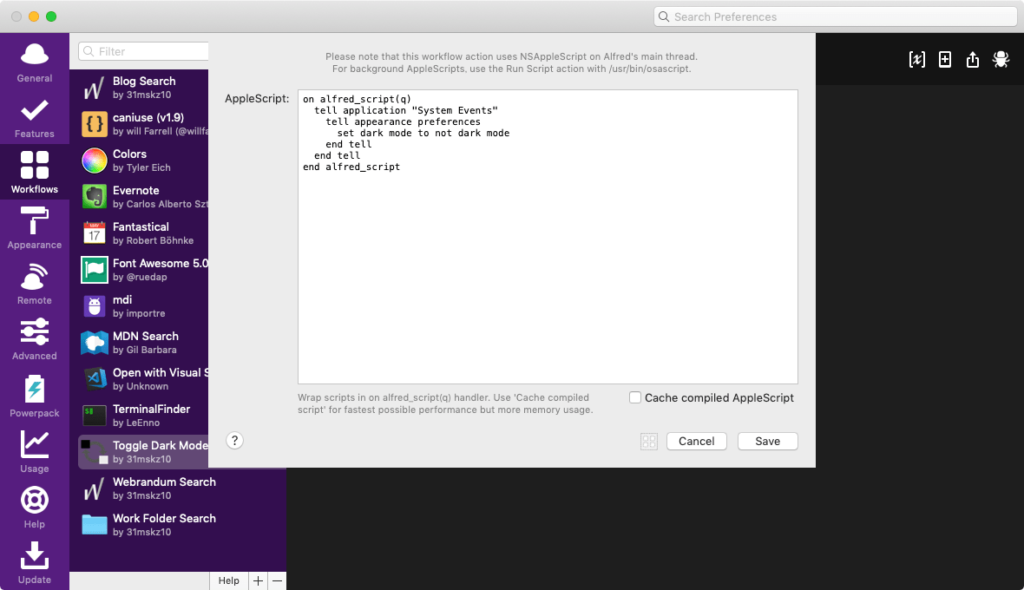
今回の場合は、先ほども紹介したダークモードを切り替えるAppleScriptを入力します。
tell application "System Events"
tell appearance preferences
set dark mode to not dark mode
end tell
end tell
注意しなければいけないポイントとして、AppleScriptはインデントが重要で、それが崩れているとうまく動作しないので気をつけてください。
入力できたら「Save」を押して、完成です。
試しにAlfredの検索画面で「darkmode」と入力してWorkflowを実行して、ちゃんとダークモードが切り替わるか確認してみてください。
まとめ
今回は一例としてダークモードを切り替えてしまいましたが、AlfredからAppleScriptの実行は使えるので、色々試してみると良さそうです。


 DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」
DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」  ATOKの8カ国語クラウド翻訳変換を使って、英語の翻訳をすばやく行う方法
ATOKの8カ国語クラウド翻訳変換を使って、英語の翻訳をすばやく行う方法  Macでダブルクォーテーションを入力すると自動で変換されてしまうのを無効にする
Macでダブルクォーテーションを入力すると自動で変換されてしまうのを無効にする  Keyboard Maestroでダークモードかどうか判定して、条件分岐で処理を変える方法
Keyboard Maestroでダークモードかどうか判定して、条件分岐で処理を変える方法  Google Driveでフォルダのコピーをする方法
Google Driveでフォルダのコピーをする方法  MacのGoogle日本語入力のキー設定で単語登録のショートカットキーを追加する方法
MacのGoogle日本語入力のキー設定で単語登録のショートカットキーを追加する方法  何でもEvernoteに保存したい僕のEvernoteの使い方
何でもEvernoteに保存したい僕のEvernoteの使い方  Macのウインドウサイズを瞬時に変更できる「BetterSnapTool」を自分好みにカスタマイズする方法
Macのウインドウサイズを瞬時に変更できる「BetterSnapTool」を自分好みにカスタマイズする方法  Path Finderを使ってキーボードだけでファイル操作する方法(基本操作編)
Path Finderを使ってキーボードだけでファイル操作する方法(基本操作編)  JavaScriptパッケージマネージャーをnpmからYarnへ移行しました
JavaScriptパッケージマネージャーをnpmからYarnへ移行しました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう