Alfredで「自分のブログ内検索」を行う簡易的なWorkflowの作り方

以前、「自分のブログ内検索」を行うWorkflowをコードを書いて作る方法を記事にしたことがあります。
入力したキーワードに関する記事がリアルタイムに返ってきて、自分のブログ内を検索できるので非常に重宝しているのですが、作る上でいくつか問題もあります。
- コードに関する知識が必要
- ブログの情報を取得するAPIが用意されている必要がある(WordPressの場合はWP REST APIがデフォルトで入っている)
- 作るまでが面倒
というわけで今回は、もう少し簡単に「ブログ内検索」を行うWorkflowを作ってみようと思います。
Workflowを作らない選択肢
そもそも、Workflowを作らなくともAlfredのWeb Search機能を使うのも1つの手かもしれません。
キーワードの設定も好きにできるので、この方法がおそらく1番手軽で難易度も低い方法になります。
Workflowを作りたい場合
Workflowを作る場合は下記のようなメリットがあります。
- 複数サイトの検索が可能
- 間に処理を挟んだりできる
- 他のWorkflowと一緒に、Workflowとして管理できる
自分のブログ検索はよく使うので、これくらいの手間はかけていいように思います。
Workflowの作成
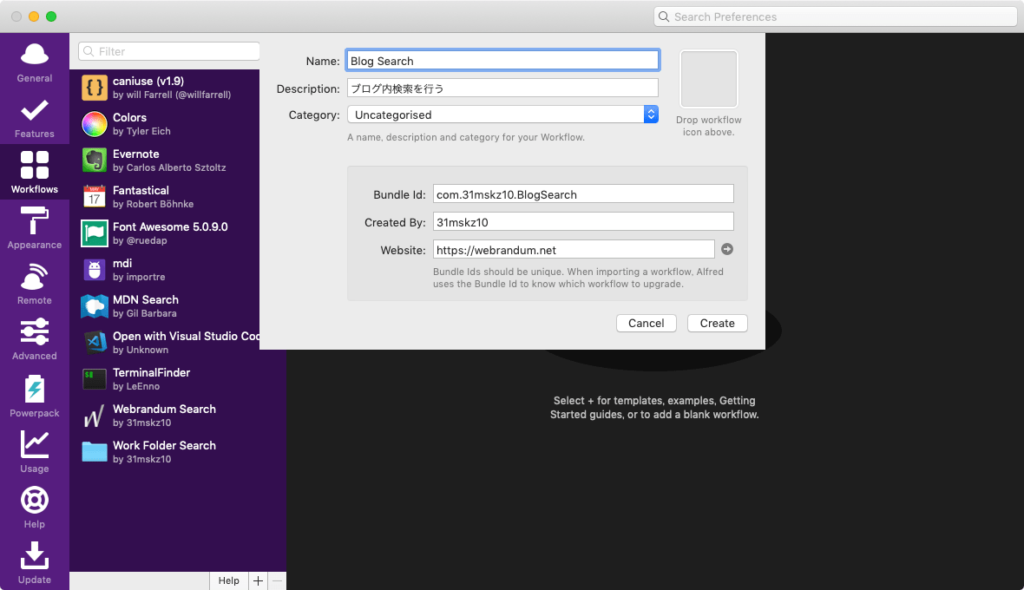
まずはAlfredの環境設定の[Workflows]のサイドバー下の「+」ボタンを押し、「Blank Workflow」をクリックして必要情報を入力します。
今回の場合はブログ内検索を行うWorkflowなので、名前は「Blog Search」としておきます。

検索部分の設定
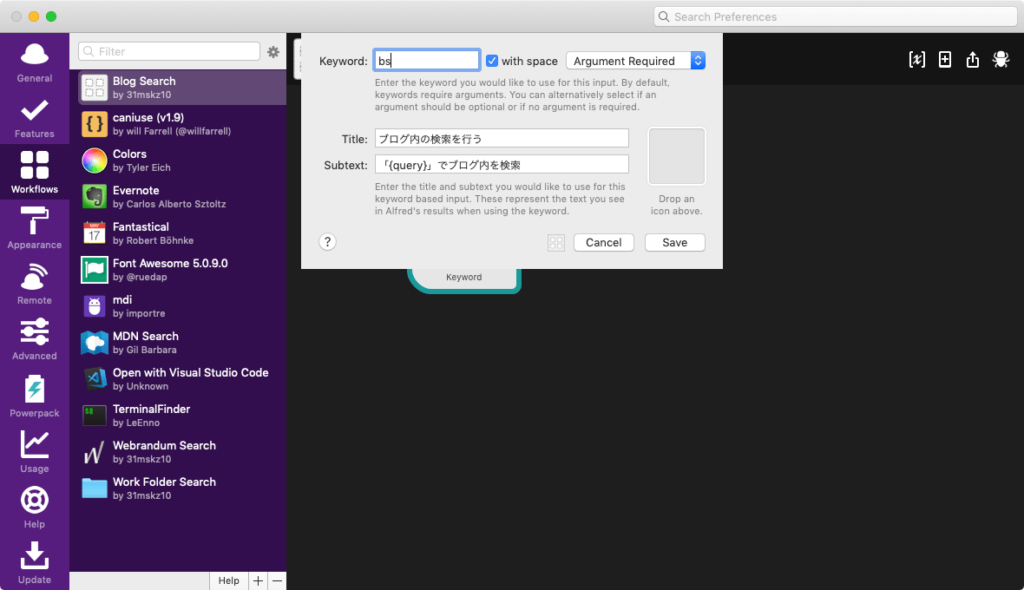
黒い背景部分を右クリックして、[Inputs]→[Keyword]を選択します。
Keywordの設定パネルが表示されるので、必要となる情報を入力して「Save」を押します。

Keywordは「Blog Search」の頭文字をとって「bs」と設定しておきます。
URLを開く部分の設定
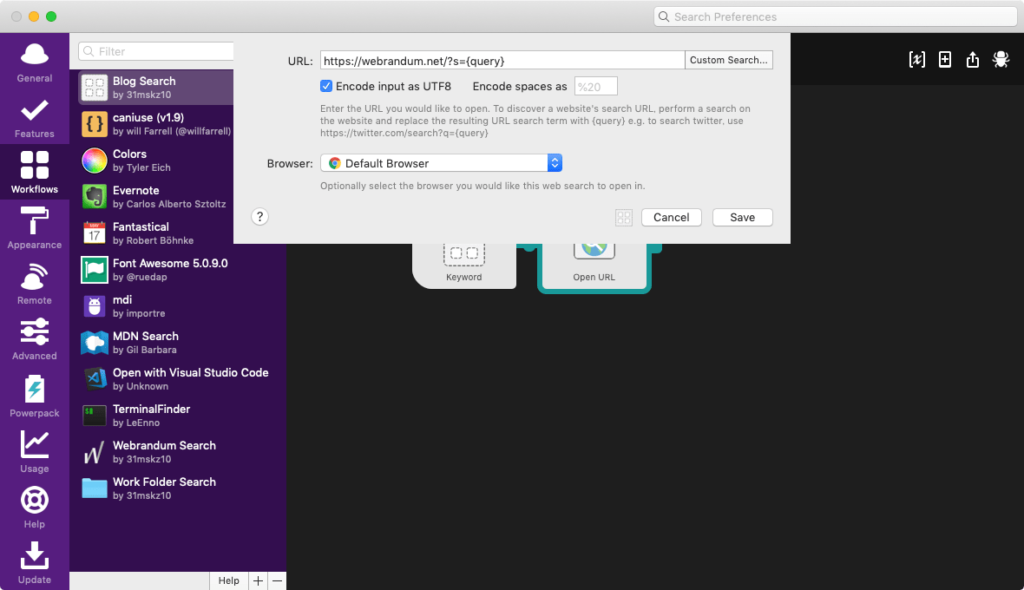
Keywordの右横にあるポッチをクリックして[Actions]→[Open URL]を選択します。
このWorkflow Objectを使うと、指定したURLをブラウザで開けますし、カスタム検索機能と同じように{query}と入力した部分には、1つ前のKeywordで入力した値が入ります。

あとは検索ページ用のURLを入力して、検索キーワード部分には{query}を入力するだけです。
いくつか検索ページ用のURLのサンプルを用意したので、参考にしてください。
| サイト | 検索ページ用URL | 備考 |
|---|---|---|
| WordPress | https://[サイトURL]/?s={query} | |
| note | https://note.mu/search?context=note&mode=search&q=[note ユーザーID]%20{query} | ユーザー専用の検索ページはないので、 全体検索を使って、ユーザー名とキーワードで絞り込んでいます |
| はてなブログ | https://[ブログURL]/search?q={query} | |
| ライブドアブログ | https://[ブログURL]/search?q={query} | |
| Ameba | https://search.ameba.jp/search/entry/{query}.html?aid=[ブログID] |
複数サイトの検索を使い分けたい
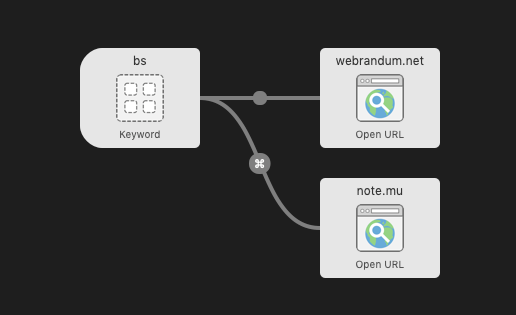
ここから先は必要な人のみの設定になりますが、Keywordの右横にあるポッチをクリックして[Open URL]をもう1つ選択して、別のサイトのURLを設定します。
こうすると、Keywordに対してOpen URLが2つに枝分かれしている状態になります。
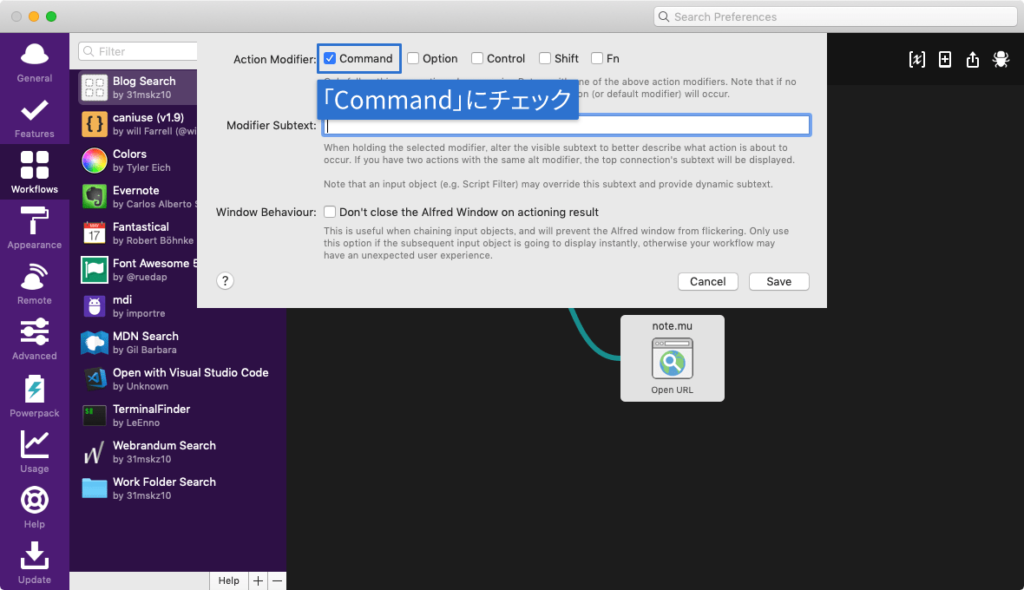
この状態で、片方の伸びている線をダブルクリックすると、Workflow Objectの条件分岐設定ができます。

「Action Modifier」で「Command」にチェックをいれ、必要に応じて「Modifier Subtext(設定した修飾キーを押したときにサブテキストが変わるようになります)」を設定して「Save」を押します。
最終的に下の画像のように、枝分かれしている片方にcommandが設定されていればOKです。

今回の場合は普通に検索すると自分のブログの検索ページが開き、commandを押しながら検索するとnoteが検索されるようにしてみました。
まとめ
自分は備忘録として色んなことをブログに書くようにしていますし、他人に何か聞かれたときに過去の記事URLを送ることも多くなってきたので、コードを書いて検索しやすいようにしています。
ただ、そこまでする必要のない人は、今回のように簡単なWorkflowを作っておくだけでブログを更に活用できるのではないでしょうか?




 Macのちょっとした設定をメニューバーから変更できる「One Switch」
Macのちょっとした設定をメニューバーから変更できる「One Switch」  Hazelで「ゴミ箱」の中身を空にする作業を自動化してしまう
Hazelで「ゴミ箱」の中身を空にする作業を自動化してしまう  Hazelがちゃんと動作していない?そう思ったときに確認すること
Hazelがちゃんと動作していない?そう思ったときに確認すること  BetterTouchToolでトラックパッドの端っこのクリックを無効化して、手が軽く触れることによる誤操作を防止する
BetterTouchToolでトラックパッドの端っこのクリックを無効化して、手が軽く触れることによる誤操作を防止する  Google Chromeのタブを検索するAlfred Workflowの「Search Safari and Chrome Tabs」で、タブ移動をラクにする
Google Chromeのタブを検索するAlfred Workflowの「Search Safari and Chrome Tabs」で、タブ移動をラクにする ![Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して](https://webrandum.net/mskz/wp-content/uploads/2019/07/eyecatch-2-320x190.jpg) Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して
Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して  Macで快適なFTPクライアントを探しているなら「Transmit 5」がオススメ
Macで快適なFTPクライアントを探しているなら「Transmit 5」がオススメ  AlfredでFigmaのチーム・プロジェクト・ファイルを素早くの検索ができる「Alfred Figma Workflow」
AlfredでFigmaのチーム・プロジェクト・ファイルを素早くの検索ができる「Alfred Figma Workflow」  AlfredのWorkflowをコードを書いて作成する方法
AlfredのWorkflowをコードを書いて作成する方法  Googleの「.new」ドメインを徹底的に活用する
Googleの「.new」ドメインを徹底的に活用する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法