Bartender 4のShow for Updates機能を使って、平日の指定時間の間だけメニューアイコンを表示させる

Bartender 4のShow for Updates機能を使うと、シェルスクリプトを実行して結果に応じてメニューアイコンの表示・非表示を切り替えられます。
Show for Updates自体の説明は過去に記事にしているので、そちらをご覧ください。
今回はこの機能を使って、平日の指定時間だけメニューアイコンを表示させるようにしてみます。
Show for Updatesの追加
今回は、Google Driveのアイコンを平日9時から18時の業務時間中にだけ表示させるようにします。
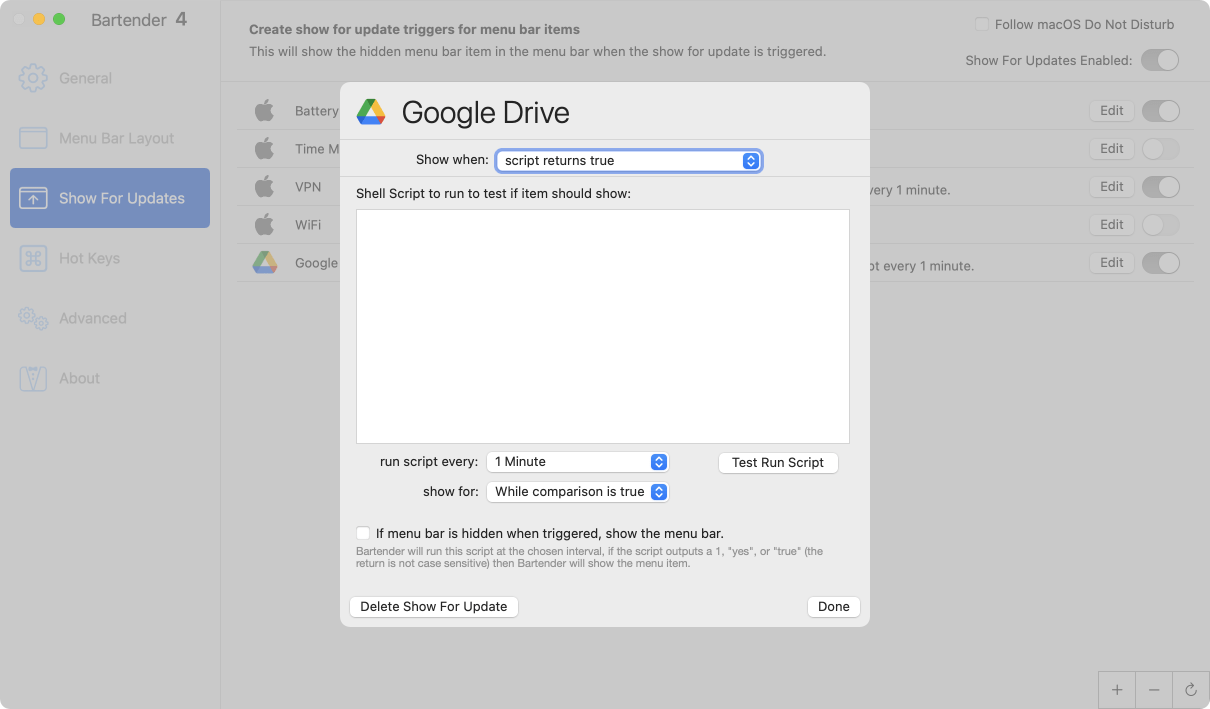
Show for Updatesを追加してGoogle Driveを選択し、「script returns true」を選択します。

「show for」の設定は「While comparison is true」を選択して、trueの間は常にアイコンが表示されるようにします。
実行するシェルスクリプト
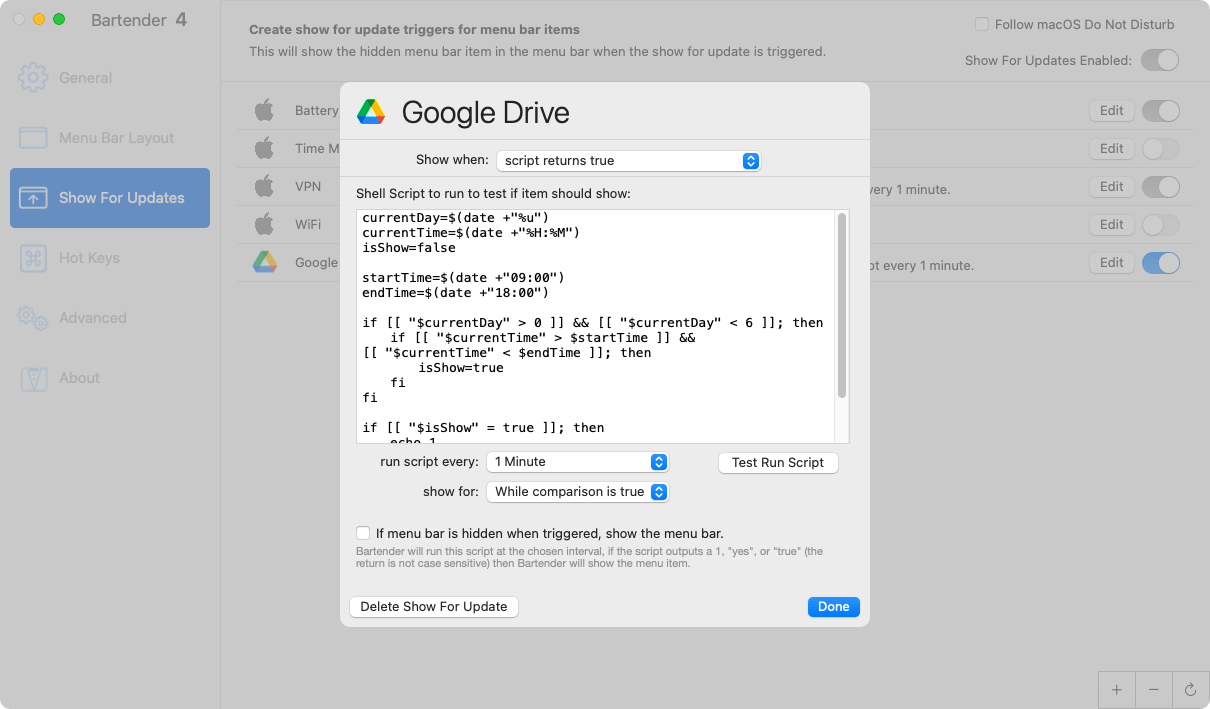
実行するシェルスクリプトは下記になります。

currentDay=$(date +"%u")
currentTime=$(date +"%H:%M")
isShow=false
startTime=$(date +"09:00")
endTime=$(date +"18:00")
if [[ "$currentDay" > 0 ]] && [[ "$currentDay" < 6 ]]; then
if [[ "$currentTime" > $startTime ]] && [[ "$currentTime" < $endTime ]]; then
isShow=true
fi
fi
if [[ "$isShow" = true ]]; then
echo 1
else
echo 0
fiこれはBartenderの公式ブログで紹介されていたシェルスクリプトを自分用にシンプルに改良したのと、開始時間と終了時間を変数にしたものになります。
下記の「startTime」に開始時間、「endTime」に終了時間を指定します。
startTime=$(date +"09:00")
endTime=$(date +"18:00")平日ではなく、毎日指定時間にしたい場合
今回は「平日」という条件を加えましたが、「毎日指定した時間」にしたい場合は下記のコードにすればOKです。
currentTime=$(date +"%H:%M")
isShow=false
startTime=$(date +"09:00")
endTime=$(date +"18:00")
if [[ "$currentTime" > $startTime ]] && [[ "$currentTime" < $endTime ]]; then
isShow=true
fi
if [[ "$isShow" = true ]]; then
echo 1
else
echo 0
fi実際の動作
設定できたら「Done」をクリックして、実際に指定時間内に表示されていることを確認しましょう。
ちなみに、そこまで厳密さを求めていない人であれば、「run script every」を「1 Minute」から「10 Minutes」などにしておきましょう。
そこまで負荷はかかりませんし神経質かもしれませんが、今後どんどん増えていくことを考えたり、他のアプリケーションの自動発火もあることを考えると、発火間隔は長い方がいいのかなと思います。




 iTerm2でキーボードを使った操作を設定できる環境設定の「Keys」タブ
iTerm2でキーボードを使った操作を設定できる環境設定の「Keys」タブ  Backlogフリープランでプライベートの課題管理を行う方法
Backlogフリープランでプライベートの課題管理を行う方法  Macで画面上に図形やフリーハンドで注釈が書ける「DemoPro」
Macで画面上に図形やフリーハンドで注釈が書ける「DemoPro」  Transmitでダブルクリックしてファイルを開こうとすると、ファイルがダウンロードされてしまう
Transmitでダブルクリックしてファイルを開こうとすると、ファイルがダウンロードされてしまう  自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく
自分の管理下にないどうしようもできないログイン情報は1Passwordの「脆弱なパスワード」を無視しておく  Google Chromeで文字コードを変更するChrome拡張機能「Charset」
Google Chromeで文字コードを変更するChrome拡張機能「Charset」  Macで英語の発音記号を入力する方法
Macで英語の発音記号を入力する方法  さまざまな情報を一元管理するオールインワンのワークスペース「Notion」
さまざまな情報を一元管理するオールインワンのワークスペース「Notion」  Transmitで特定拡張子のファイルを開くアプリケーションを指定する方法
Transmitで特定拡張子のファイルを開くアプリケーションを指定する方法  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」