Chrome開発者ツールを使って、CLSエラーの原因となっている場所の特定をする方法

Search Consoleで表示される「CLS」エラーは、どのページにCLSの改善が必要なのかは教えてくれますが、具体的にどの部分がアウトなのかは教えてくれません。
とはいえ、何度かリロードすればなんとなくレイアウトが読み込み後にしばらく経ってからズレてたりするので見て判断はできますが、どうしても分からない場合はChrome開発者ツールを使って原因の場所を特定できたりもします。
Chrome開発者ツールのPerformanceタブ
Performanceタブのレコード
Chrome開発者ツールの[Performance]タブからCLSの原因は確認できます。
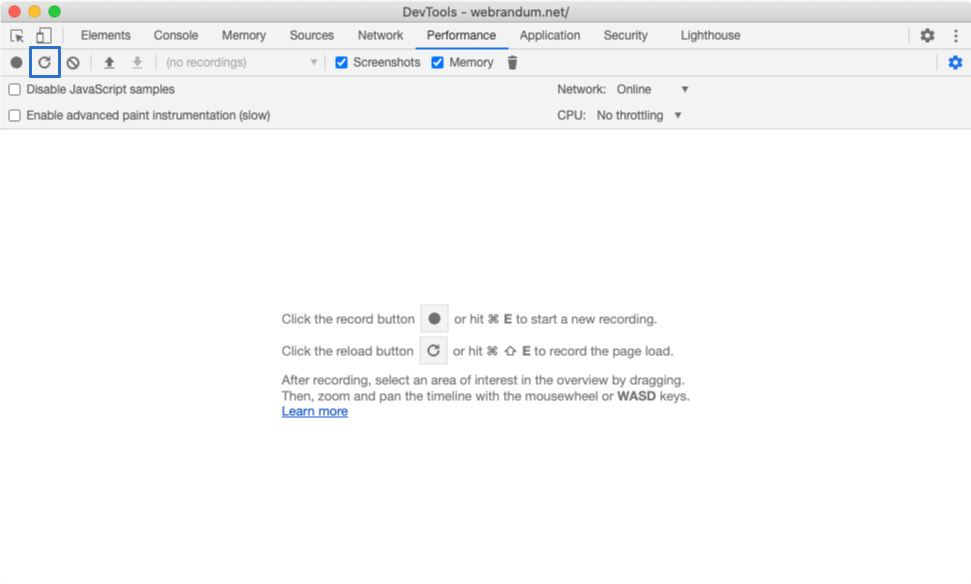
開いてすぐは下記のような画面になっているので、左上にあるリロードアイコンをクリックして、サイトを再読み込みして記録してもらいます。

リロードアイコンをクリックすると、サイトが再読み込みされて、開発者ツールは下記のような画面になります。
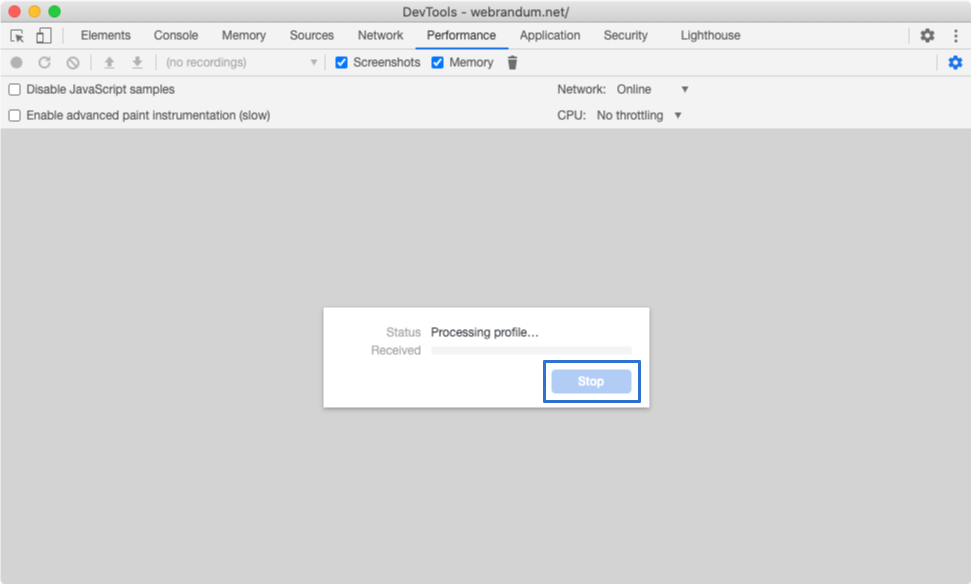
ページの読み込みが完了したタイミングで「Stop」ボタンを押して記録をストップします。

Layout Shiftの位置を確認
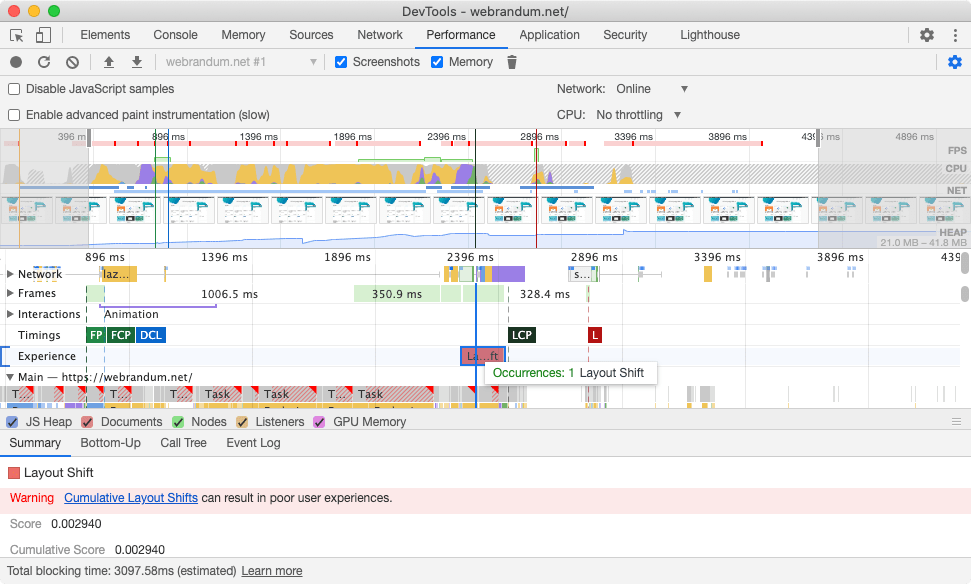
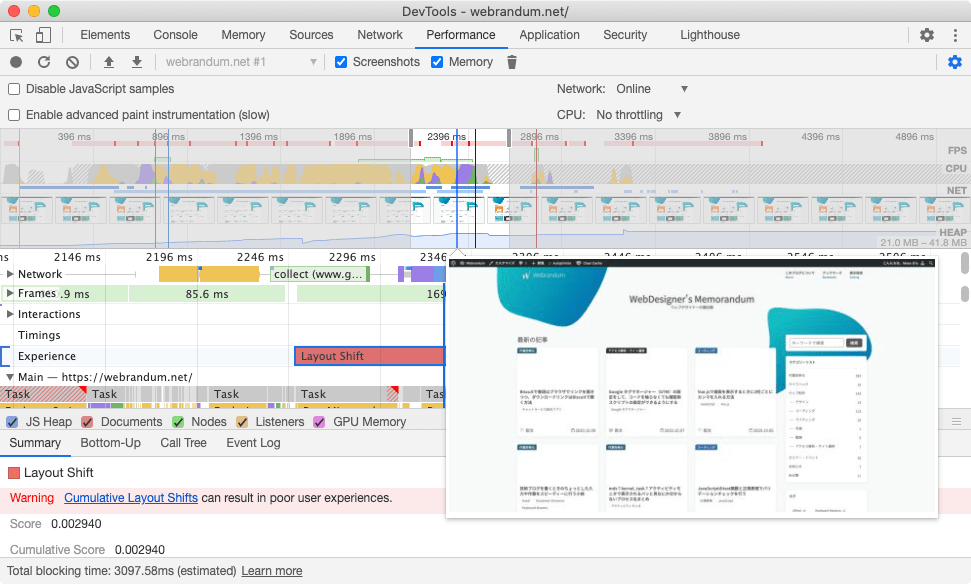
レコードをストップすると、サイトのパフォーマンスに関する情報が表示されます。
さきほどのリロードアイコンをクリックしてから、「Stop」ボタンを押すまでのサイトのパフォーマンス関連の情報がタイムラインのように並んで表示されます。

画面の下の方に、「Experience」という項目があり、Layout Shiftと表示されている場合はその部分がCLSエラーの原因になっている可能性が高いです。
ここにExperienceやLayout Shiftが表示されていない場合は、ページロードが早すぎるか、CLSエラーを開発者ツールでも感知できていないので、何度か試してみる必要がありそうです。
Layout Shiftが表示されたら、Layout Shiftが発生している部分のタイムラインにマウスオーバーして、スクショを見比べることでレイアウトが大幅に移動している場所がないか確認できます。

関連する要素の確認
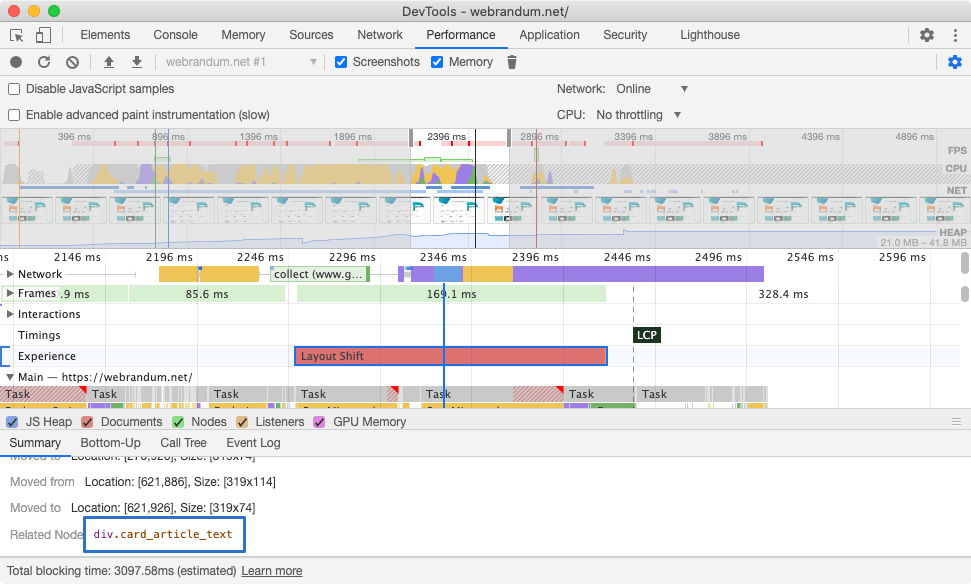
また、タイムライン上のLayout Shiftをクリックすると[Summary]というパネルが表示されます。
下の方にスクロールすると「Related Node」の部分に関連しそうな要素名が書かれているので、ここからも原因を突き止められます。

あとはCSSで原因となる部分の修正を行えば完了です。
修正後に改めて確認して、Layout Shiftが表示されなくなっていればOKです。



 UAからGoogleアナリティクス4(GA4)へ移行する方法
UAからGoogleアナリティクス4(GA4)へ移行する方法  Googleアナリティクスのタグが二重で設定されていないか見分ける方法
Googleアナリティクスのタグが二重で設定されていないか見分ける方法  GA4とUAで「リアルタイム数」に大きな差があるのは計測期間が違うのが理由
GA4とUAで「リアルタイム数」に大きな差があるのは計測期間が違うのが理由  GoogleアナリティクスとGoogleアドセンスを連携して、細かいデータを見る方法
GoogleアナリティクスとGoogleアドセンスを連携して、細かいデータを見る方法  Googleアナリティクスのイベントトラッキングの設定方法
Googleアナリティクスのイベントトラッキングの設定方法  Search Consoleに表示される「ウェブに関する主な指標」のCLSの意味と、不良時の改善方法
Search Consoleに表示される「ウェブに関する主な指標」のCLSの意味と、不良時の改善方法  Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  GA4でページビューを確認する方法
GA4でページビューを確認する方法  Google タグマネージャー(GTM)の設定をして、コードを触らなくても確認用スクリプトの設定ができるようにする
Google タグマネージャー(GTM)の設定をして、コードを触らなくても確認用スクリプトの設定ができるようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法