iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法

iOS Safariでウェブサイト内のテキストフィールドをタップしてフォーカスを合わせたとき、画面が少し拡大されてしまうことがあります。
入力したあとはで縮小しないと、ずっと拡大されたままなので正直面倒です。
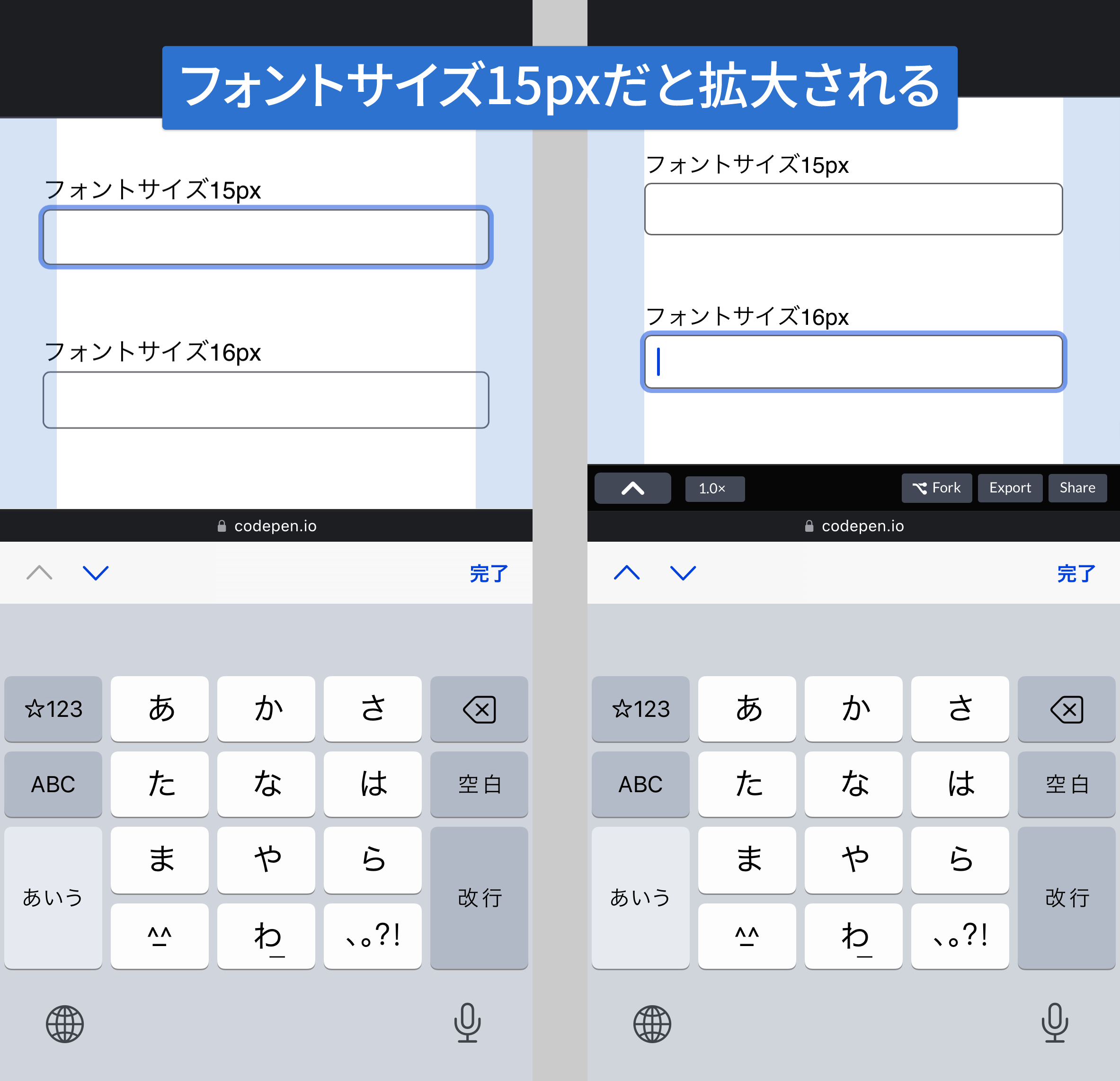
フォームのフォントサイズが16px未満だと拡大される
これはiOS Safariの仕様で、<input>タグのフォントサイズが16px未満のときに、そのタグにフォーカスされると自動で拡大されてしまいます。

See the Pen iOS|<input> font-size by Masakazu Saito (@31mskz10) on CodePen.
zoomプロパティでフォントサイズは16pxにしながら縮小して小さく表示させる
かなり邪道な方法ですが、「どうしてもこのフォームのフォントサイズは小さくしないといけないけど、拡大はさせたくない」という場合に、フォントサイズは16pxにしておきながら、zoomを使って小さくする方法があります。
input {
font-size: 16px; // フォントサイズは16pxにして拡大しないようにする
zoom: 0.75; // 倍率を指定して表示を小さくする
}見た目上は小さく表示されていますが、実際のフォントサイズは16pxなので、フォーカスしても拡大されません。
しかしこの方法は、レイアウトがかなり面倒になりますし、思わぬ表示崩れを生む可能性があります。
「そこまでする意味があるの?」を考えないと、ただただ時間がかかるだけの実装になってしまいます。
デザインから知っておく必要がある
ウェブサイトを実装したりデザインするときに、なぜこうなるのか知っておかないと、ユーザーに余計なストレスを与えてしまうことになります。
今回の問題は実装観点の話ですが、デザイナーも知っておかないと深く考えずに15pxの指定をしてしまいそうです。
inputの中の文字は普通にデザインしていると通常文字より小さくなってしまう場合がありますが、本当に16px未満にするべきなのかどうか考えてデザインする必要がありそうです。


 Backlogで2段階認証を設定後、SourceTreeでアカウントエラーが発生する場合の対処法
Backlogで2段階認証を設定後、SourceTreeでアカウントエラーが発生する場合の対処法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする
Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする  goenvを使って、MacにGo言語をインストールする
goenvを使って、MacにGo言語をインストールする  WordPressでショートコードを作成する方法
WordPressでショートコードを作成する方法  Visual Studio CodeでDart Sassのコンパイルができる拡張機能「DartJS Sass Compiler and Sass Watcher」
Visual Studio CodeでDart Sassのコンパイルができる拡張機能「DartJS Sass Compiler and Sass Watcher」  PS Auto Sitemapを使って自分のブログのサイトマップを作成する
PS Auto Sitemapを使って自分のブログのサイトマップを作成する  Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」
Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」  gulp 4.0から新しく加わったseriesとparallelについての備忘録
gulp 4.0から新しく加わったseriesとparallelについての備忘録  Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」