ブラウザでこれ以上スクロールできない場合の挙動を制御する「overscroll-behavior」プロパティ

Macのブラウザでこれ以上スクロールできない場所までスクロールしたのに、そこからさらに先へスクロールしようとすると画面が伸びて指を離すと跳ね返るような挙動になります。
要は「これ以上スクロールできませんよ」とユーザーに知らせるためのインタラクションです。
他にも左右にスワイプしたときにスマホの場合は「戻る」「進む」の挙動になるブラウザがあります。
このようなスマホブラウザ特有のスワイプ関連の機能は、デザインや作成したい機能によってオフにしたい場合があります(ウェブサイトというより、ウェブサービスの実装の場合は特に多いです)。
現状Safariには使えませんが、それ以外のブラウザでは使えるのがoverscroll-behaviorです。
overscroll-behavior
overscroll-behaviorは「auto」「contain」「none」の3種類の値があります。
| 値 | 内容 |
|---|---|
| auto | デフォルト値。ブラウザの挙動に任せる |
| contain | スクロール要素の外にはみ出さないようにする |
| none | スクロール要素の外にはみ出さないようにしつつ、 画面が伸びて指を離すと跳ね返るような挙動もオフになる |
基本はautoかnoneかどっちかで良さそうです。派生プロパティ
overscroll-behavior-xとoverscroll-behavior-yもあり、横方向のみと縦方向のみを制限できます。
左右にスワイプしたときの「戻る」「進む」動作は残しつつ、縦に伸ばしたときのスクロール効果だけ制御したいときに使えます。
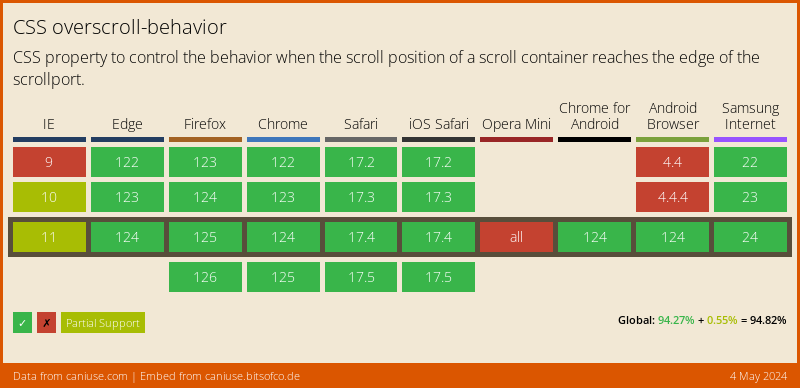
対応ブラウザ
残念ながらSafariに対応していないのが現状です。
iPhoneユーザーの多くはSafariを使っていますし、SNSからリンクを開くとSafariで開かれてしまうので、overscroll-behaviorを使用するときは注意が必要です。
ただ、Google ChromeやFirefoxの挙動はオフにできるので、必要な場合は指定しておくと良さそうです。





 Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法
Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法  ファビコンや各種アイコンの作成と設定方法
ファビコンや各種アイコンの作成と設定方法  CSSで::placeholderにスタイルを設定する方法
CSSで::placeholderにスタイルを設定する方法  MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?
MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?  pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ
pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ  js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法
js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法  HTMLのpattern属性を使ってフォームのバリデーションチェックを行う方法
HTMLのpattern属性を使ってフォームのバリデーションチェックを行う方法  手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定
手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定  WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意
WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意  JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」
JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう