スクロール時に表示領域に画面がくっつくようになる処理をCSSだけで実現する「scroll-snap」

この記事の要約
- 親要素に
scroll-snap-type: mandatory;を指定する - 子要素に
scroll-snap-align: start;を指定する widthやheightで幅の指定をする- 親要素に
overflow: scroll;を指定
IE11は古い仕様の記述方法のため注意が必要。
画面領域いっぱいにセクションが広がって、スクロールすると画面にキレイにピタッとくっついてくれる。このような処理を実装するためにはいままでJavaScriptを使う必要がありましたが、scroll-snapを使えばCSSだけで簡単に実装できます。
基本的な使い方
1番基本的なscroll-snapの挙動を実装したいときは、HTMLの親要素と子要素に下記の指定をするだけで実装ができます。
- 親要素に
scroll-snap-type: mandatory;を指定する - 子要素に
scroll-snap-align: start;を指定する widthやheightで幅の指定をする- 親要素に
overflow: scroll;を指定
See the Pen scroll-snap-type by Masakazu Saito (@31mskz10) on CodePen.
幅の指定やoverflow: scroll;を指定していないと、動かないときがあります。
scroll-snapの指定をしているはずなのにちゃんと機能しない場合は、この辺りを疑うようにしましょう。
scroll-snap-typeの指定
親要素に指定するscroll-snap-typeでは、「スクロールの方向」「スクロール調整の強さ」を指定します。
スクロールの方向はx・y・bothの3種類があり、それぞれ横方向・縦方向・両方(省略可)にスクロールしたときにくっつくようになります。
スクロール調整の強さはmandatoryとproximityの2種類があります。
mandatoryを使う場合は、必ずスナップ位置にスクロールするようになります。
逆にproximityの場合は境界線に近づくとピタッとくっつきますが、境界線との距離が遠い場合はくっつかなくなります。
scroll-snap-alignの指定
子要素に指定するscroll-snap-alignでは、「スナップする位置」を指定します。
値はstart・end・centerの3種類があり、それぞれ要素の開始・終了・真ん中でスナップするようになります。
基本的にはstartを設定することになりそうです。
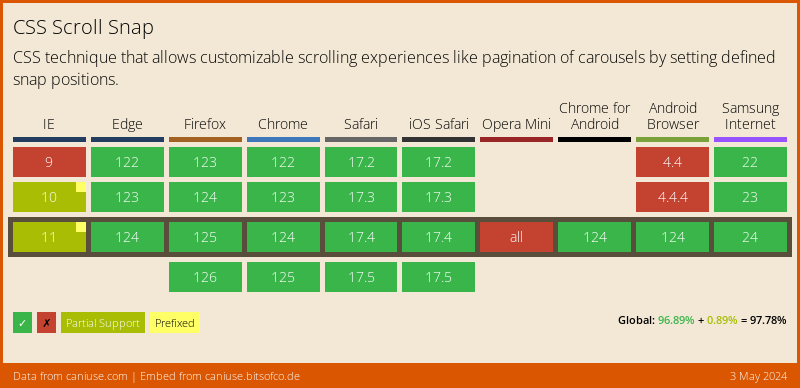
ブラウザ対応状況
そして気になるブラウザ対応状況ですが、IE11では古い仕様での記述がサポートとなっています。
古い仕様の記述方法は、親要素に下記のように書きます。
scroll-snap-type: mandatory;
scroll-snap-points-y: repeat(500px);子要素側への記述がなくなった代わりに、scroll-snap-points-yというプロパティでスナップする間隔を指定します。
そのため、IE11だと等間隔にしかスナップできません。
めずらしくIE11も対応なのかと思いきや、理想的な対応状況とは言えないですね。



 アクセス解析ツールの定番!!Googleアナリティクスの登録方法
アクセス解析ツールの定番!!Googleアナリティクスの登録方法  js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法
js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法  WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認
WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認  SourceTreeで環境設定の「カスタムアクション」「アップデート」「高度な設定」が選択できない
SourceTreeで環境設定の「カスタムアクション」「アップデート」「高度な設定」が選択できない  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える
Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える  gulpでPostCSSを使う方法
gulpでPostCSSを使う方法  iOS Safariで指定したフォントサイズにならない場合の対処法
iOS Safariで指定したフォントサイズにならない場合の対処法  resizeイベントを使用する場合は、iOS Safariでの挙動に注意
resizeイベントを使用する場合は、iOS Safariでの挙動に注意  SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題
SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう