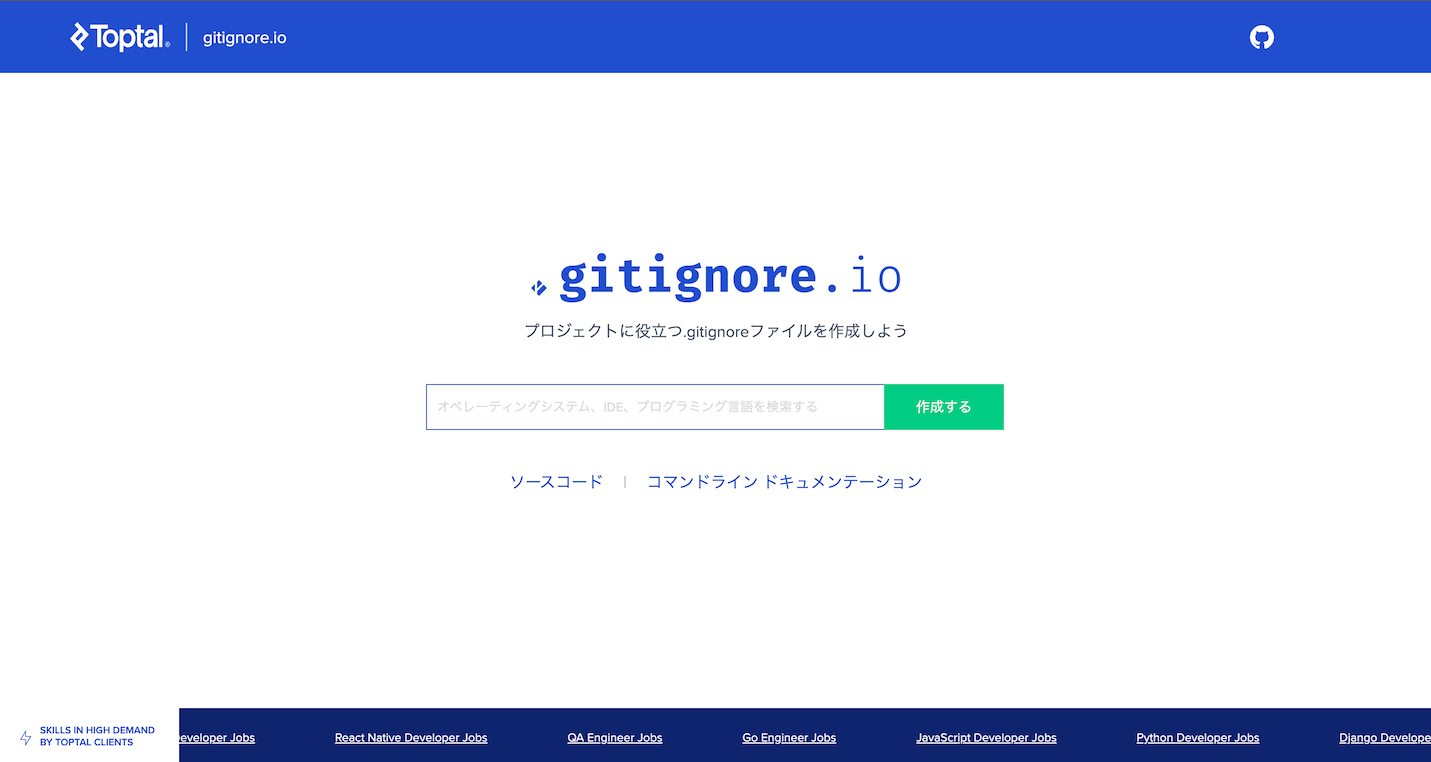
.gitignoreに含めた方がいいファイル・フォルダが一覧でまとまっている「gitignore.io」

Gitを使っていると、ファイル変更の管理には含めたくないファイルが出てきます。
よくある例でいくと、下記のようなファイル・フォルダです。
- Node.jsの
node_modulesフォルダ- 中のフォルダ数が大量で、数千ファイルをGit上で管理することになってしまう
package.jsonを共有して、npm installをすれば全員同じnode_modulesが生成されるので管理する必要がない
- ビルド後の
distフォルダ- 管理してしまうと、余計なコンフリクトの原因になってしまう
- ビルドすれば同じ結果になるので、管理する必要がない
こうしたファイル変更の管理に含めたくないファイル・フォルダは.gitignoreというファイルに入力しておくと、無視するようになってくれます。
サイトから利用する

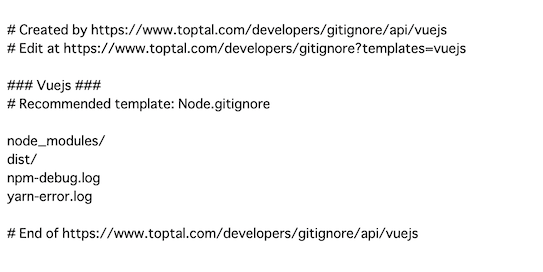
gitignore.ioにアクセスすると、ページ中央に検索ボックスがあるので、ここに言語やフレームワークなどのキーワードを入力して「作成する(Generate)」ボタンを押せば、そのプロジェクトで.gitignoreに入れておいた方がいいファイルがリストアップされます。

あとはコピペで.gitignoreに追加すればOKです。
ターミナルから利用する
コマンドラインツールが用意されているので、インストールすればターミナルでコマンドを入力してそのまま.gitignoreを生成してくれたりもします。
ドキュメントページを見てコマンドを実行すればインストールできます。
例えば、macOSのZshの場合は下記コマンドを実行するだけです。
echo "function gi() { curl -sLw "\n" https://www.toptal.com/developers/gitignore/api/\$@ ;}" >> \
~/.zshrc && source ~/.zshrcこれで、ターミナル上で「gi」コマンドが使えるようになります。
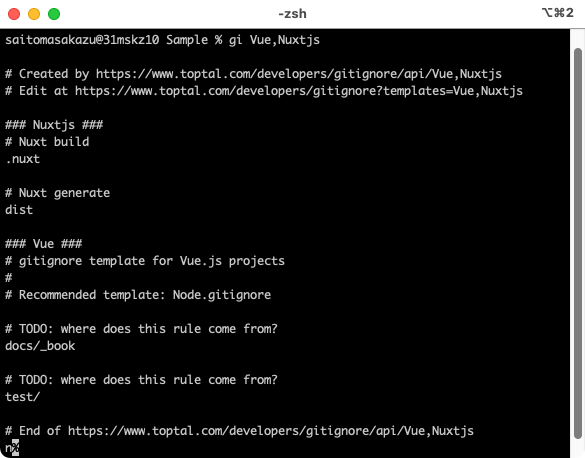
使い方は追加したいディレクトリに移動して、giの後にキーワードを入力して、最後に「>> .gitignore」を入力するだけです。
(複数キーワードの場合は,(カンマ)で区切る)
gi Vue,Nuxtjs >> .gitignoreちなみにgi Vue,Nuxtjsだけだと、ターミナル上に.gitignoreに追加した方がいいファイルがリストアップされるだけです(ブラウザでの表示と同じで、.gitignoreは生成されない)。

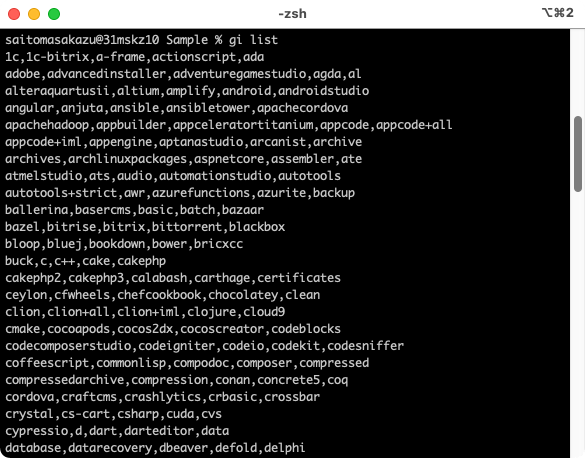
ちなみに、入力できるキーワードの一覧を見たい場合はlistを使用します。
gi list
これですべてのキーワードが表示されます。
gitignore.ioは「とりあえずこれを設定しておけばOK」という設定をすぐ生成できるので、はじめてのプロジェクトにはもってこいです。
また、なんの言語・フレームワークを使うときにどんな設定をしていたか、わざわざ覚えておく必要や抜け漏れの心配もなくなります。
逆に毎回同じ設定しか使わない人は、ずっと流用で済むので出番は少なそうですが……




 Vue CLIでの画像パスの指定方法・配置場所まとめ
Vue CLIでの画像パスの指定方法・配置場所まとめ  Nuxt.jsの「layouts」を使用してレイアウトの共通化を行う方法|Nuxt.jsの基本
Nuxt.jsの「layouts」を使用してレイアウトの共通化を行う方法|Nuxt.jsの基本  Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法
WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法  Google Chromeでinput要素の補完機能を使うと背景に色がついてしまう問題
Google Chromeでinput要素の補完機能を使うと背景に色がついてしまう問題  mac環境にnodebrew経由でNode.jsをインストールしてバージョンを管理する方法
mac環境にnodebrew経由でNode.jsをインストールしてバージョンを管理する方法  Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」
Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」