ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方

僕のブログではたまにソースコードを記事内に入れる事があります。そんな時にソースコードがただただ貼り付けられているだけだと閲覧した人が見にくいので、ハイライト(色を付けてコードを見やすくする)必要があります。
少し前までは「Crayon Syntax Highlighter」というWordPressプラグインを使用していました。以前紹介した事もありましたが、簡単にコードが貼り付けられる上に導入も簡単。機能も豊富で対応言語も多いので使っている人は多いと思いますが、機能が多いのでその分どうしても動作が重いです。
ページのスピードを計測するGoogleのPageSpeed InsightsでもCrayon Syntax Highlighterが重いと表示されていたので、「これは別のものに乗り換えた方がいいな…」と思い今回別のサービスを利用する事に決め、Highlight.jsというライブラリを見つけました。
Highlight.jsの特徴
とにかく軽量なのと導入が簡単です。
ただCrayon Syntax Highlighterの場合はツールバーを表示させたり、ダブルクリックで単純なコードビューに切り替えてくれたりしますが、Highlight.jsにはそれはありませんのでその点においては注意が必要です。
最低限のハイライト機能しかありませんがそれで十分という方にはぴったりのライブラリだと思います。
あと勿論ですが、WordPressプラグインではないのでWordPress以外でも導入する事ができます。
Highlight.jsのインストール
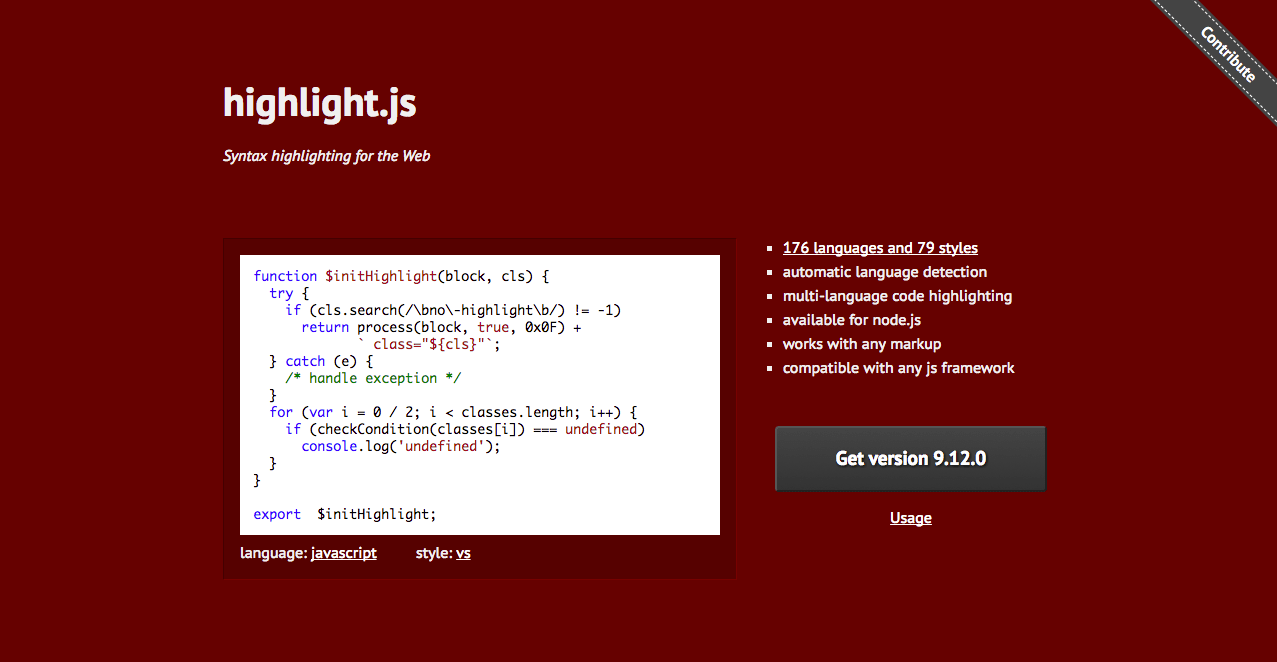
Highlight.jsの公式サイトの「Get version」ボタンをクリックするとCDNのコードが表示されます。
2017年10月現在下記のコードが最新なので、このコードを自分のブログのheadタグ内に貼り付ければOKです。(scriptタグに関してはbodyの閉じタグの直前に置いた方が動作は軽くなります。)
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>あとは記事内で下記のようにcodeタグをpreタグで囲めばOKです。codeタグに「html」や「css」「js」など言語の名前をclassとして設定しておくと、その言語のハイライトに指定する事が可能です。(何も設定しなかった場合は自動で判断してハイライトしてくれます)
<pre><code class="html">ここにコード</code></pre>ハイライトして欲しくない場合は「nohighlight」をclassに設定すればハイライトされません。
あと、デフォルトのままだと少し寂しいので基本的なタグに関しては疑似要素のbeforeで言語名が上に表示されるように装飾もしてみました。参考にしてみてください。
code .hljs{
padding-top: 2.5em;
position: relative;
}
code.hljs:before{
content: "";
position: absolute;
top: 0;
left: 0;
font-weight: bold;
width: 100%;
padding: .2em 0 .2em .5em;
color: #fff;
}
code.hljs.html:before{
content: "html";
background: #db421a;
}
code.hljs.css:before{
content: "css";
background: #027cce;
}
code.hljs.js:before{
content: "js";
background: #f7b416;
}
code.hljs.js:before{
content: "php";
background: #6373b2;
}見やすい上にかなりシンプルな表示でソースコードを貼り付けられるようになりましたね。
ハイライトのデザイン変更
デフォルトのハイライト以外を使用したい場合は、最初に指定したCSSを変更すれば可能です。
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/styles/default.min.css"/>これの最後の「default.min.css」の部分ですね。ここを別の名前にすれば変更できるのですが、そのスタイルの一覧が公式サイトにあります。

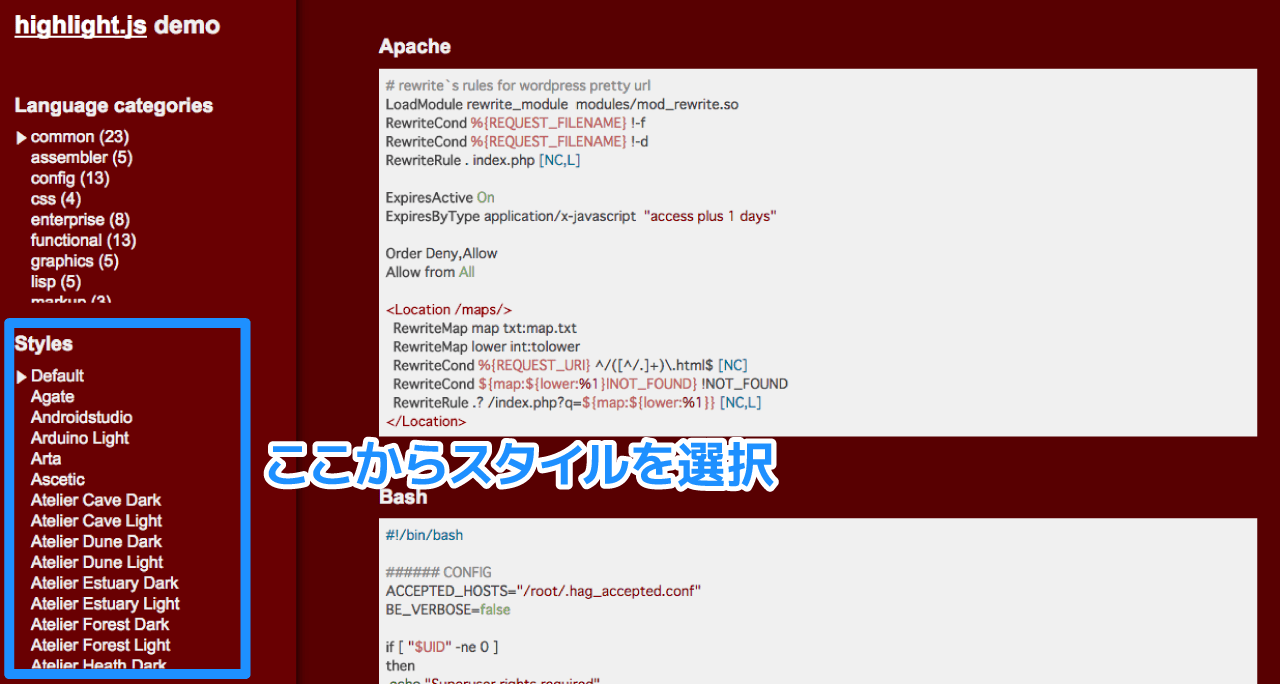
デモページの左下に「Styles」という項目があり、そこから別のスタイルを見ていく事ができます。気に入ったスタイルが見つかったらGit Hubのページへ行き、正式なファイル名を探し、「default.min.css」の部分をその名前に書き換えれば適用されます。
ちなみに僕は「Atom One Light」に設定しました。
まとめ
ただコードを綺麗に装飾すればOKな人は「Highlight.js」の方が軽いですが、色んな機能が欲しい方やただ装飾するだけでは物足りないという方は「Crayon Syntax Highlighter」といった具合ですね。やはり機能を多くしようとすればその分重くなってしまうのは仕方のない事です。



 WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法
WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法  .htaccessを使って、httpからhttpsへリダイレクトする設定方法
.htaccessを使って、httpからhttpsへリダイレクトする設定方法  Nuxt.jsでのページ遷移設定方法(Vue Routerやnuxt-link)|Nuxt.jsの基本
Nuxt.jsでのページ遷移設定方法(Vue Routerやnuxt-link)|Nuxt.jsの基本  iTerm2を使いこなすために覚えておきたいショートカット集
iTerm2を使いこなすために覚えておきたいショートカット集  Vue CLIのプロジェクト管理用のGUI機能から環境を構築する
Vue CLIのプロジェクト管理用のGUI機能から環境を構築する  「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較
「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較  Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法
Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法  Nuxt.jsでVuexストア連携を行う方法|Nuxt.jsの基本
Nuxt.jsでVuexストア連携を行う方法|Nuxt.jsの基本  Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う
Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法