Karabiner-Elementsの独自ルールの作成方法

Karabiner-ElementsのComplex Modificationsでは、複雑なルールを追加してキーボードをより便利にカスタマイズできますが、一見するとインターネット上に公開しているものしか追加できないように思えてしまいます。
- 自分の好みのルールがない
- 機能的には欲しいけど、別のキーに設定したい
今回は、このように感じたひとのために、Karabiner-Elementsで独自ルールを作成方法をまとめておきます。
独自ルールの作り方
Karabiner-ElementsのルールはJSON形式で作られていて、下記のようにルールの設定をしていきます。
{
"title": "ここに独自ルールのタイトルを入力",
"rules": [
{
"description": "ルールの説明",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "i",
"modifiers": {
"mandatory": [
"fn"
],
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "up_arrow"
}
]
}
]
}
]
}このJSONはfn + iキーを押すと上矢印が入力されるルールです。
ものすごくザックリ説明するとfromには変更前のキーを入力し、toに変更後のキーを入力することで、キーバインドの変更を設定しています。
更に細かく知りたい場合は、Karabiner-Elementsのリファレンスがありますので、そちらをご覧ください。
独自ルールの配置場所
独自ルールは.json拡張子で保存して、下記フォルダ内に配置します。
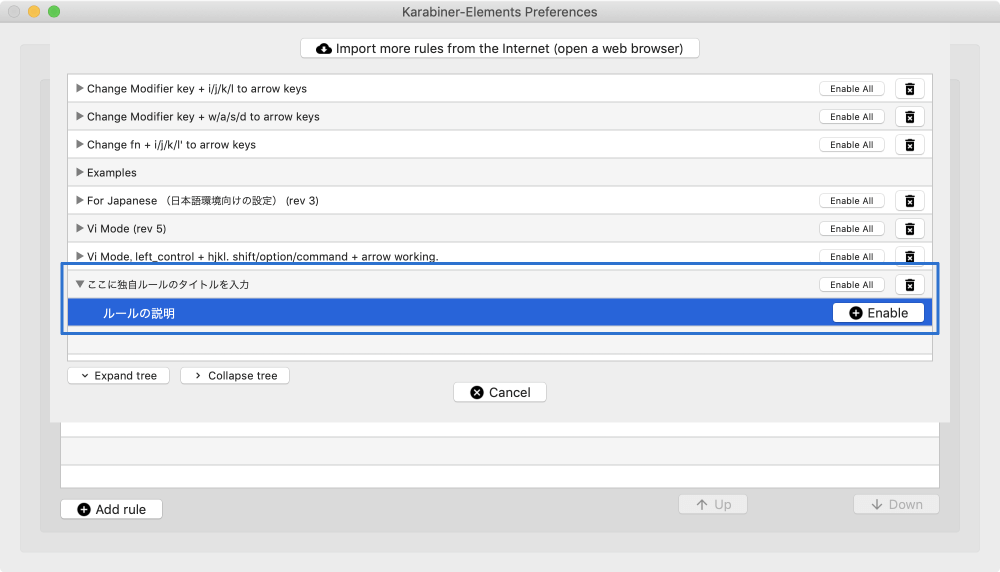
/Users/ユーザ名/.config/karabiner/assets/complex_modificationsここに保存してKarabiner-Elementsの「Complex Modifications」の「Add rule」ボタンをクリックすると、配置したルールが反映されています。

あとは「Enable」をクリックすれば他のルールと同じように使えます。
自分の場合は「complex_modifications」フォルダをシンボリックリンクにして、元のフォルダはDropboxに移動させています。
こうすることで、Macの移行の際も設定が一瞬で終わります。
既存ルールの閲覧 → キーの変更
独自ルールの追加方法が分かっても、1からルールを作るのはハードルが高いものです。
しかし、独自ルールの追加方法が分かれば、Karabiner-Elements complex_modifications rulesで公開されているルールを引っ張ってきて、好みのキーに変更することができるようになります。
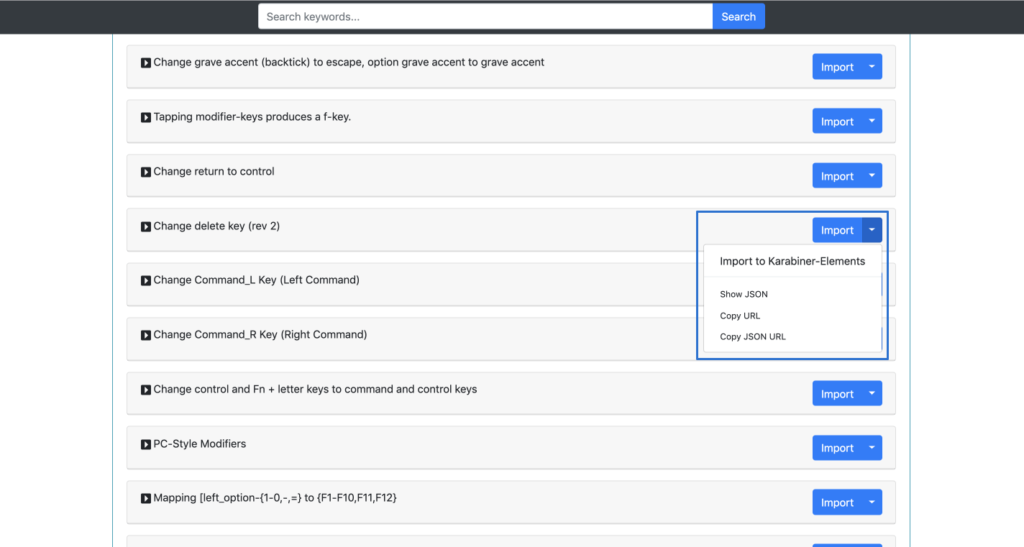
まずは、Karabiner-Elements complex_modifications rulesにアクセスして「Import」ボタン横にある三角ボタンを押して「Show JSON」を選択します。

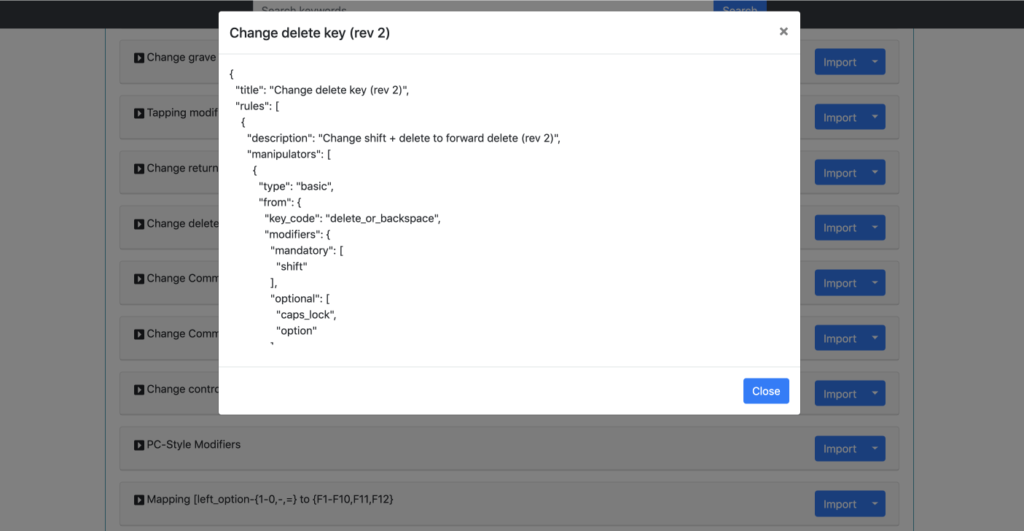
するとJSONが表示されるので、これをコピーして「complex_modifications」フォルダ内にJSONファイルを保存します。

あとは"key_code"の部分だけ変更していけば、好きなキーにカスタマイズできます。
この方法を使えば「機能的には欲しいけど、別のキーに設定したい」ルールを、自分好みにカスタマイズできますよね。



 日々のやり取りを便利にしてくれるチャットサービス統合アプリの比較!Franz・Rambox・Station・Stack・Biscuit
日々のやり取りを便利にしてくれるチャットサービス統合アプリの比較!Franz・Rambox・Station・Stack・Biscuit  Dropboxのスマートシンク機能でハードディスクの容量を消費せずにファイルの管理を行う
Dropboxのスマートシンク機能でハードディスクの容量を消費せずにファイルの管理を行う  AlfredのWorkflowで新規ファイルを作成する方法
AlfredのWorkflowで新規ファイルを作成する方法  QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法
QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法  Alfred 4.0.8からAirDropやiCloud DriveをすばやくFinderで開けるように!
Alfred 4.0.8からAirDropやiCloud DriveをすばやくFinderで開けるように!  Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ
Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ  ImageOptimで画像圧縮に最適な設定を行う
ImageOptimで画像圧縮に最適な設定を行う  Client Folder Makerをショートカットキーからすぐ実行できるようにする
Client Folder Makerをショートカットキーからすぐ実行できるようにする  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!
Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう