Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」

最近Nuxt.jsをガッツリ触ることが多くなってきたので、理解を深めるためにもまとめていきます。
Nuxt.jsとは
Nuxt.jsが生まれた経緯
もともとNuxt.jsは、Reactのフレームワークとして開発されたNext.jsにインスパイアされて開発されました。
NuxtとNextで名前が1文字違いとややこしいのですが、Vue.jsとReactで別のものなので検索結果でたまに紛れて出てきたときに惑わされないように注意しましょう。
最初はVue.jsのサーバーサイドレンダリングを支援する目的で開発されていましたが、いまでは機能が追加されていき、かなり高機能になっています。
Vue CLIとの使い分け
Vue.js公式の開発ツールであるVue CLIでも、Vue.jsの開発環境は簡単に構築できます。
GUIによって環境構築もできますし、必要な機能を選択しインストール。
高度なことを行わずにとりあえず触ってみたいという方は、Vue CLIから初めてみてもよさそうです。
SSR(サーバーサイドレンダリング)
Vue CLIでは「SPA」と呼ばれるブラウザ上でJavaScriptの処理を用いてページを描画する方式を取っています。
そのためもとのHTMLは空で、その状態からどんどん書き込みを行っていきます。
人の目から見るとブラウザ側で描画しようが、サーバー側で描画しようが違いがあまり分かりませんが、HTMLしか理解できないクローラーなどは、JavaScriptの処理ができないため真っ白なページだと判定してしまいます。
せっかく作ったページも、クローラーに判定されなければ検索エンジンを利用して見つけてもらえません。
しかし、Nuxt.jsではSSR(Server Side Rendering)という機能を使って、サーバー側がでJavaScriptのレンダリングを行って、その結果をブラウザに渡します(設定でSPAを作ることも可能です)。
PHPやPythonなどのサーバーサイドプログラムの役割をJavaScriptが行っているようなイメージです。
そのため、返ってくるデータには通常のウェブサイトと同様のHTMLが記述されていて、クローラーも理解できます。
さらに最初のアクセス時はサーバーサイドで処理をしますが、その後のページ遷移はクライアント側でデータの取得をしてやり取りをするなど、SPAのメリットの描画スピードの速さも受けられます(設定で完全なSPAにもできます)。
Nuxt.jsのインストール
前提として、下記インストールされている必要があります。
- Node.js(npm 5.2.0以上)
- Yarn(yarnを使いたい場合)
プロジェクトの作成
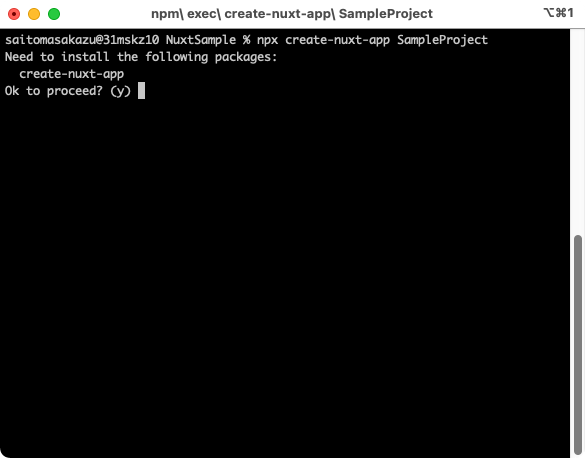
Nuxt.jsを始めるときは、create nuxt-appを使用します。
npx create-nuxt-app プロジェクト名Yarnを使用する場合は下記のコマンドでOKです。
yarn create nuxt-app プロジェクト名npxの場合はcreate-nuxt-appとハイフンが続いていますが、yarnの場合はcreate nuxt-appという風に「create」と「nuxt-app」の間がハイフンではなくスペースなので注意が必要です。
実行すると必要なパッケージをインストールするか聞かれるので、enterを押して進みます。

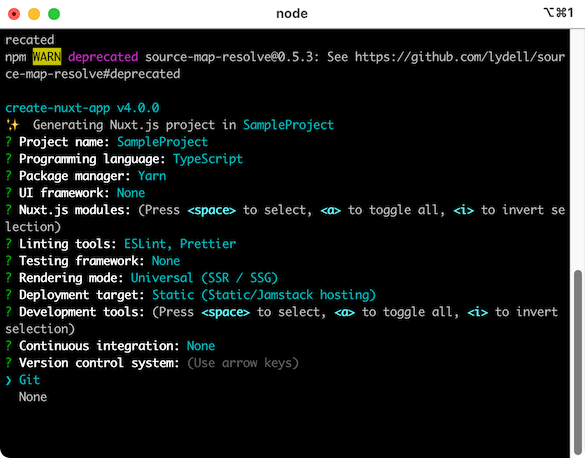
その後にいくつか質問されるので、順に答えていきます。
プロジェクト名

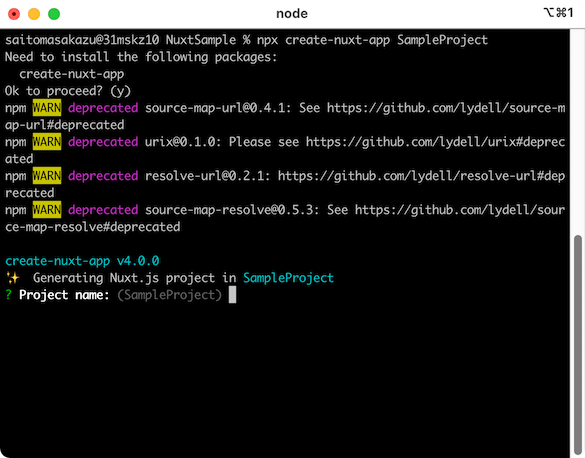
? Project name (プロジェクト名)最初にプロジェクト名を聞かれます。
create nuxt-appコマンドのパラメータとして渡した値が表示されるので、基本はこのままenterを押して先に進みます。
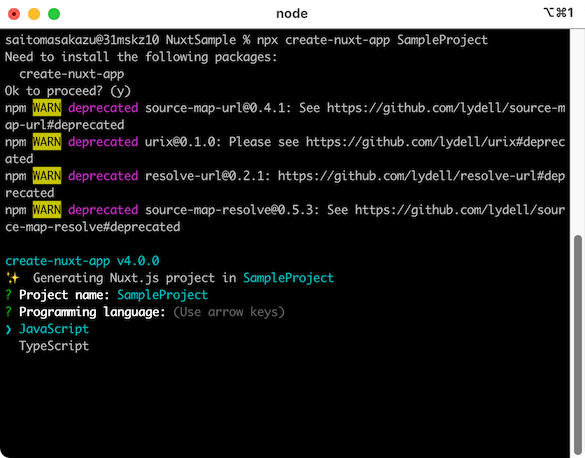
TypeScriptを使うかどうか

? Programming languageJavaScriptを使うか、TypeScriptを使うか選択します。
矢印キーで選択してenterを押せば先に進みます。
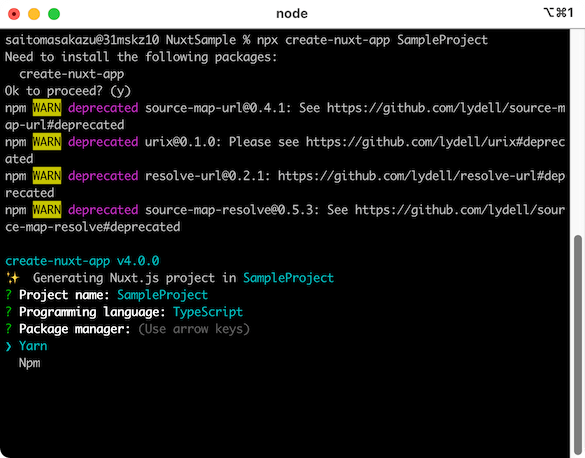
パッケージマネージャーの選択

? Choose a package manager (Use arrow keys)
> npm
yarnnpmを使うか、yarnを使うかパッケージマネージャーの選択をします。
この選択によって、Nuxt起動のために表示されたりREADME.mdに書かれるコマンドが変わったり、yarnの場合はyarnlockファイルが生成されたりします。
複数人のプロジェクトで、全員がyarnを使うと明確に決めていない場合はnpmの方がすぐスタートしてもらえますし、最近はnpmでもいいのかなと思い始めています。
個人で使う場合はyarnにしています。
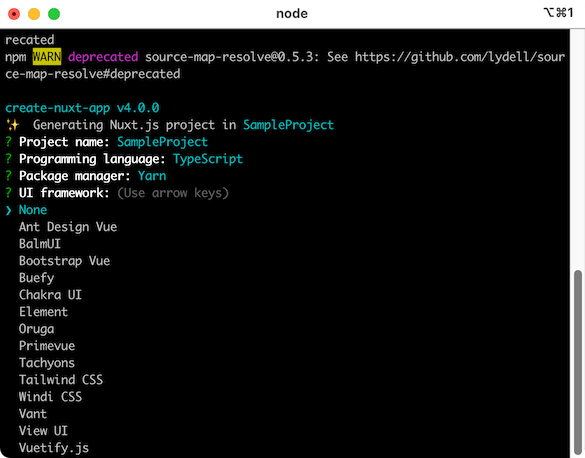
UIフレームワークの選択

? UI framework (Use arrow keys)
> None
Ant Design Vue
BalmUI
Bootstrap Vue
Buefy
Chakra UI
Element
Oruga
Primevue
Tachyons
Tailwind CSS
Windi CSS
Vant
View UI
Vietify.jsUIフレームワークを使用する場合は、ここで選択します。
選択肢に関してはNuxtのバージョンによってどんどん追加されていっているようです。
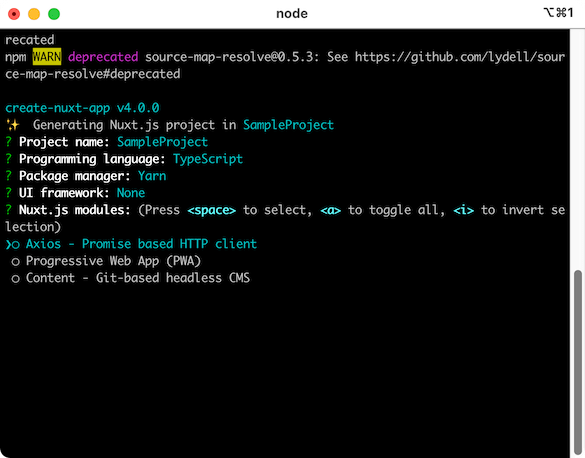
使用モジュールの選択

? Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
> Axios - Promise based HTTP client
Progressive Web App (PWA)
Content - Git-based headless CMSAxiosはAPI通信を簡単にしてくれるモジュールです。
過去に記事にしたこともありますが、ここでインストールできるのは通常のAxiosではなく、Nuxt.jsに合わせた専用のAxiosモジュールがインストールされます。
APIを利用する場合はとりあえずインストールしておいた方が良いです。
Progressive Web AppはPWAに対応したサイトを作るためのモジュールがインストールされます。
ContentはGitベースのHeadless CMSを作るためのモジュールがインストールされます。
Markdownファイルなどを置いて、それをベースにブログ記事が生成されたりします。
カーソルを矢印キーで移動してspaceを押せば、それぞれインストールしたいモジュール選択できます。
すべて選択したらenterで次に進みます。
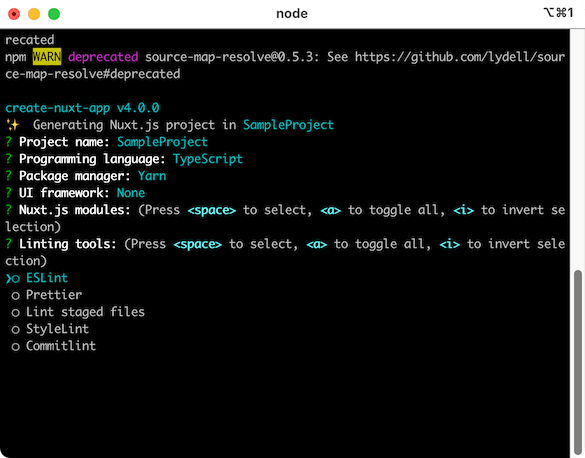
Lintツールを選択

? Linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
> ESLint
Prettier
Lint staged files
StyleLint
CommitlintESLintやPrettierなどのというコーディングのスタイルを統一するためのリントツールを使用するかどうか選択します。
これも複数選択可能で、カーソルを矢印キーで移動してspaceを押せば、それぞれインストールできます。
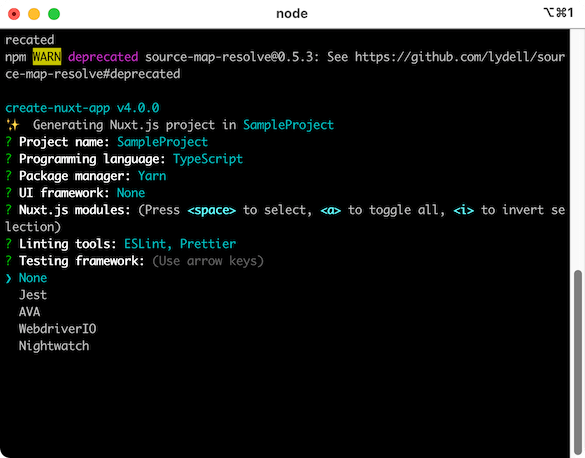
テストツールの選択

? Testing framework (Use arrow keys)
> None
Jest
AVA
WebdriverIO
Nightwatchコードを書いたあとのテストツールを選択します。
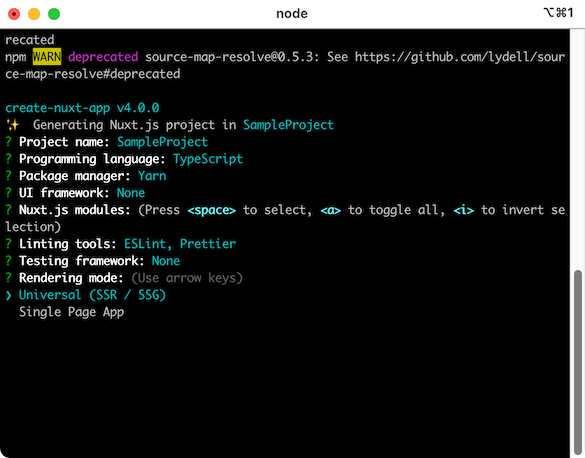
レンダリング方法を選択

? Choose rendering mode (Use arrow keys)
> Universal (SSR / SSG)
Single Page Appユニバーサルアプリケーション(SSR)とするか、シングルページアプリケーション(SPA)で作成するか選択します。
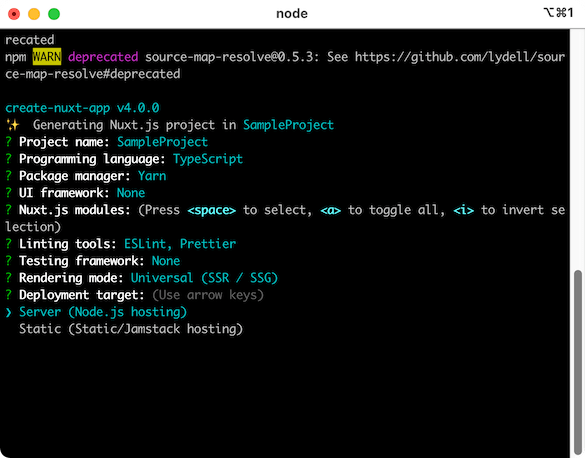
デプロイ先の選択

? Deployment target (Use arrow keys)
> Server (Node.js hosting)
Static (Static/Jamstack hosting)APIだけで完結しないような場合に「Server」を選択して、コンテンツは開発環境でビルドしたHTMLファイルを設置してAPI経由で表示させる場合は「Static」を選択します。
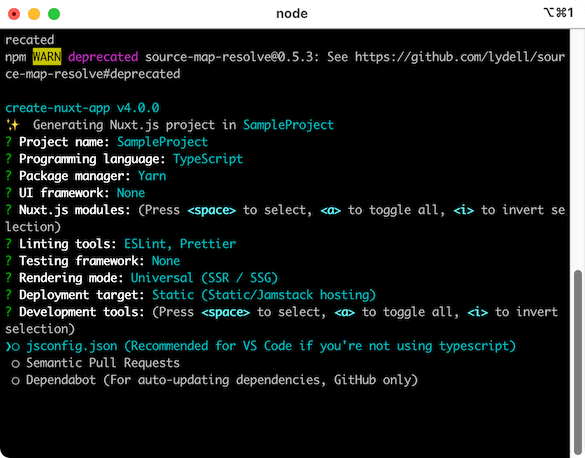
開発ツールの選択

? Development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
> jsconfig.json (Recommended for VS Code if you're not using typescript)
Semantic Pull Request
Dependabot (For auto-updating dependencies, GitHub only)開発ツールを選択します。
「jsconfig.json」はVisual Studio Codeの設定ファイルを作成してくれて、コンパイルの設定なども入っています。
「Semantic Pull Requests」はコミットメッセージやプルリクエストのタイトルの付け方をチェックしてくれるツールです。
「Dependabot」はGitHubのボットで、リポジトリ内を監視して脆弱性が検知されたときなど必要に応じてアラートの通知を出してくれます(GitHub以外では使用できません)。
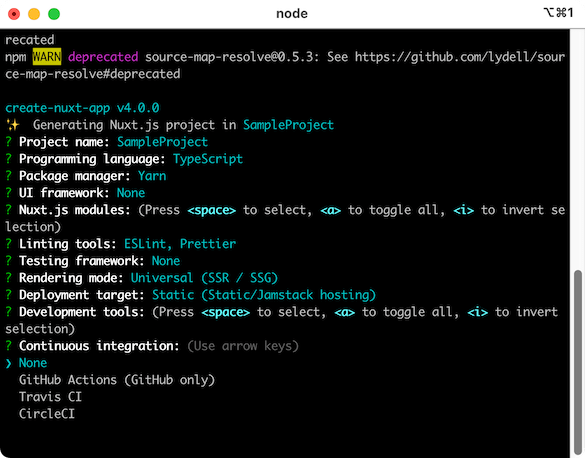
継続的インテグレーションの選択

? Continuous integration (Use arrow keys)
> None
GitHub Actions (GitHub only)
Travis CI
Circle CI「CI」と略されることの多い「継続的インテグレーション(Continuous Integration)」は、コードを更新して指定したブランチにプッシュすると、自動でビルド → テストをして、設定すればサーバーへのアップまでしてくれます。
バージョン管理(Git)を使うかどうかの選択

? Version control system (Use arrow keys)
> Git
NoneGitを使用するかどうか選択します。
選択すると自動で「.git」フォルダなどGitに必要なフォルダやファイルが生成されます。
セットアップの完了

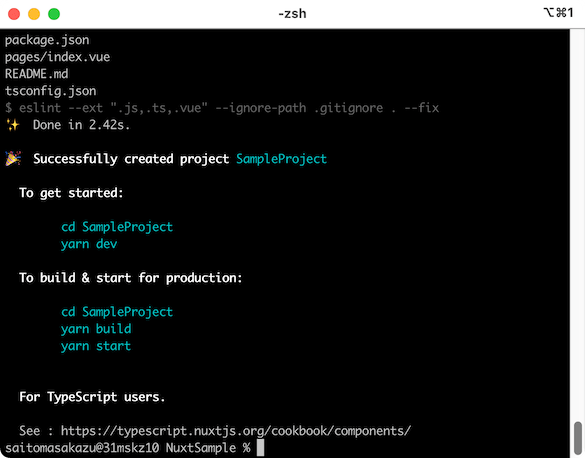
「Successfully created project ○○」と表示されれば、無事セットアップ完了です。
Nuxt.jsの起動
プロジェクト作成の最後のメッセージに起動コマンドが書かれています。
内容は「プロジェクト名」ディレクトリに移動して、npmの場合はnpm run devでNuxt起動。yarnの場合は「yarn run dev」で起動です。
下記がnpmの場合です。
$ cd プロジェクト名
$ npm run devそして下記がyarnの場合です。
$ cd プロジェクト名
$ yarn run devNuxtが起動したら「localhost:3000」にアクセスして、ページが表示されていれば無事プロジェクトの作成と起動成功です(Nuxt.jsのバージョンや選択したUIフレームワークなどによって、表示はかなり大きく変わります)。

ディレクトリ構造
最後にNuxt.jsのディレクトリ構造についてざっくり触れておきます(セットアップ時に選択した設定によっては生成されていないフォルダもあります)。
- asset:SassやLessなどのコンパイルされていないアセットや、Webpackでインクルードする画像を入れる
- components:名前の通りコンポーネントを入れる
- layout:レイアウトを入れる(pageから指定することで、レイアウトを反映できる)
- middleware:ページやレイアウトのレンダリング前に実行するミドルウェアを入れる
- pages:この中にページを入れる(このファイルがそのままサイトの構造になる)
- plugins:JavaScriptプラグインファイルを入れる
- static:静的ファイルやWebpackでインクルードしない画像を入れる
- store:Vuexのストアファイルを入れる(index.jsを追加すると自動でVuexのオプションが有効化される)
Vue CLIと比べると違う部分が多いですが、そこまで大きく悩むことはなさそうです。



 Google Maps APIでピンをクリックしたときに吹き出しを表示する方法
Google Maps APIでピンをクリックしたときに吹き出しを表示する方法  gulpでPostCSSを使う方法
gulpでPostCSSを使う方法  WordPressでショートコードを作成する方法
WordPressでショートコードを作成する方法  HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方
HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方  CSS疑似要素の「:empty」でタグの中身が空のときのスタイルを設定する
CSS疑似要素の「:empty」でタグの中身が空のときのスタイルを設定する  Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」
Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」  Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」
Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」  WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!
WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!  WordPressで作成した記事をSlackでシェアしたときに、抜粋文が長く表示される場合の対処法
WordPressで作成した記事をSlackでシェアしたときに、抜粋文が長く表示される場合の対処法  アクセス解析ツールの定番!!Googleアナリティクスの登録方法
アクセス解析ツールの定番!!Googleアナリティクスの登録方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法