Orbital 2で共通の設定を使い回すためのテンプレートファイルを作成する方法

Orbital 2の設定は「プロファイル」という単位で管理していますが、使っていくと「どのプロファイルでもここはこの設定にしておきたい」と思うことが増えてきます。
ただ、途中から全ての設定を変えるのは面倒なので、最初の時点からある程度の共通設定をしておくテンプレートファイルを作っておくのをオススメします。
テンプレート用のファイルの作成
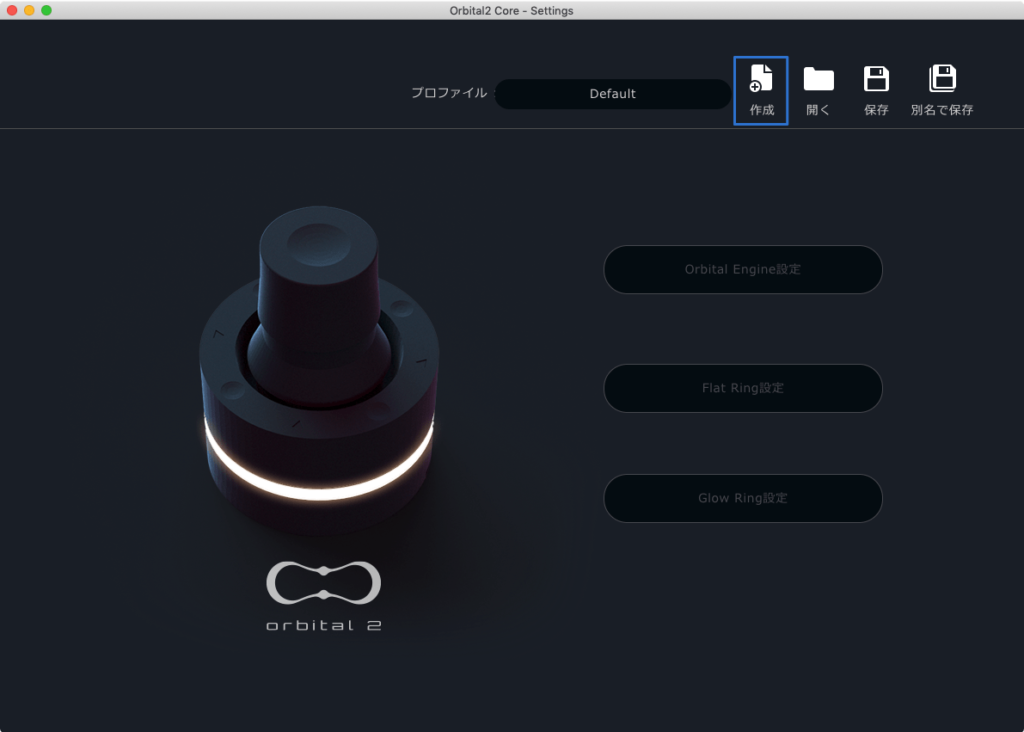
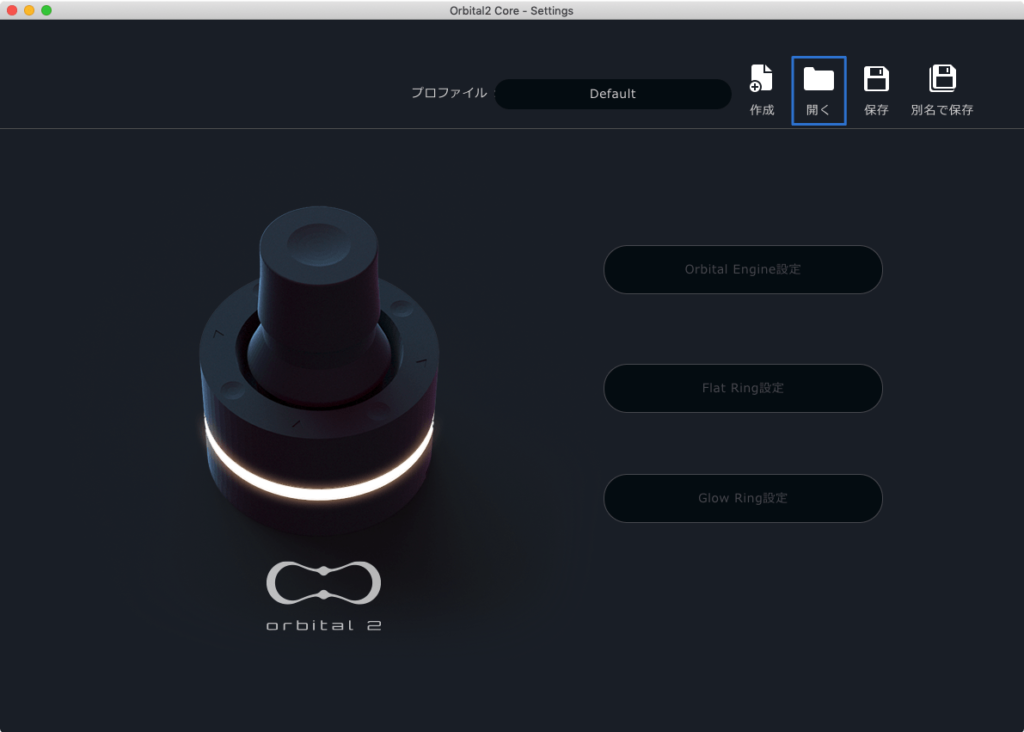
まずはテンプレート用のファイルを作成します。Orbital 2 Coreを開いて、右上のメニューから「作成」をクリックします。

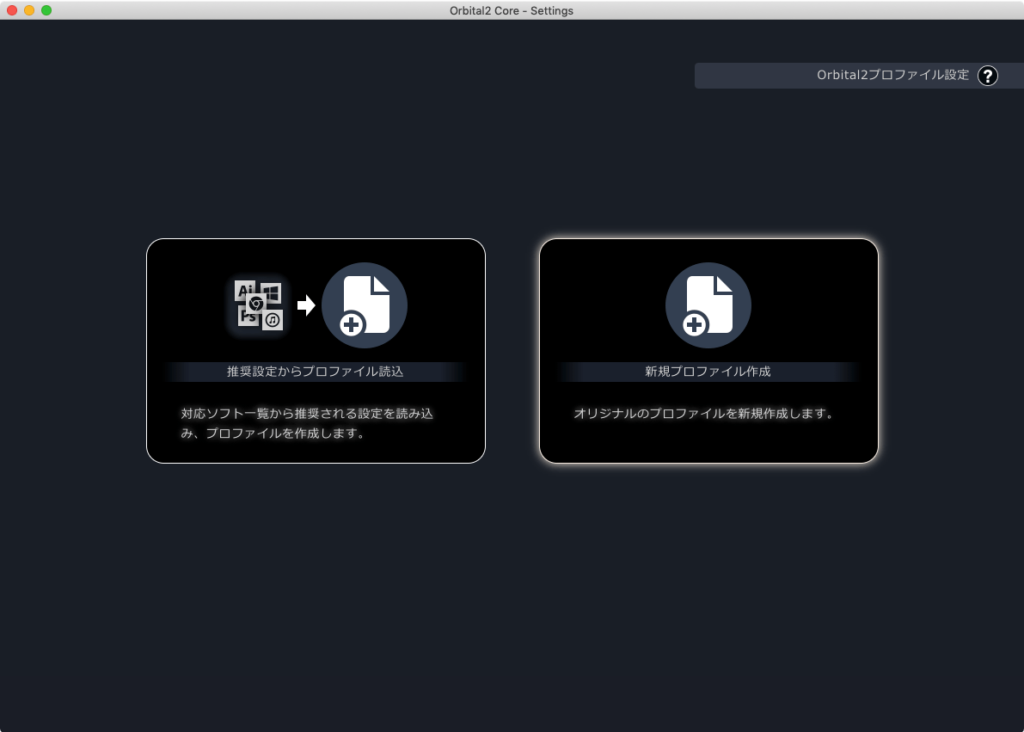
「推奨設定からプロファイル読込」と「新規プロファイル作成」の2種類がありますが、今回はテンプレート用に最低限の設定だけしておきたいので「新規プロファイル作成」を選択します。

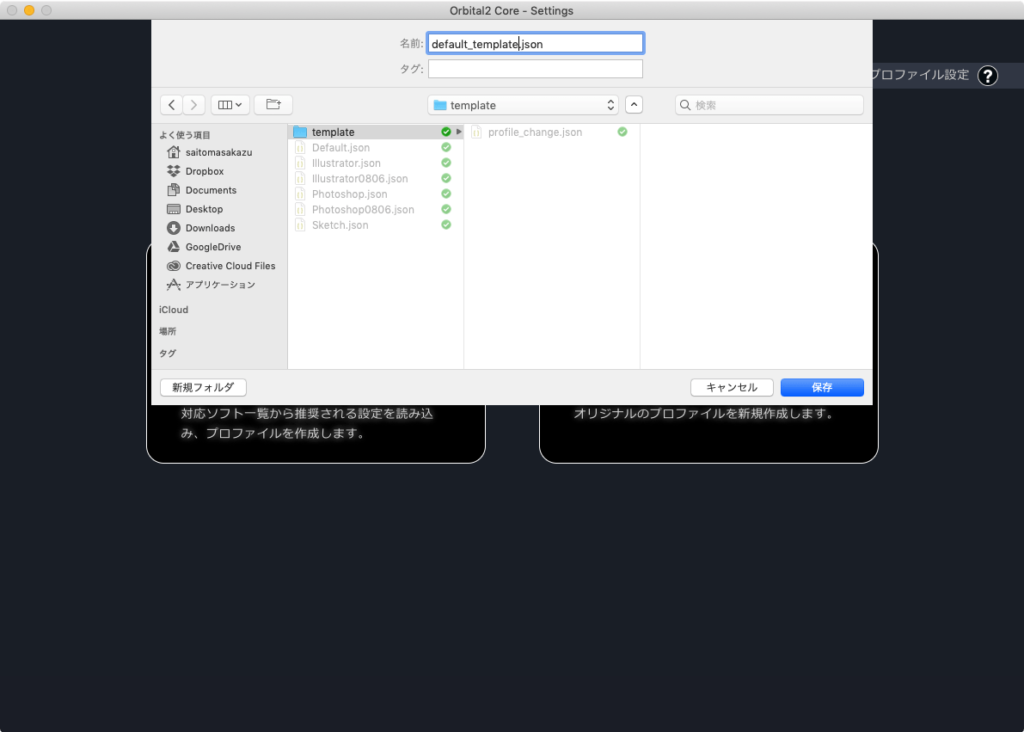
つぎに、プロファイルの保存先を選択する必要があるのですが、テンプレートはテンプレートだと分かるように他のプロファイルとは別のフォルダに分けておくのをオススメします。
あまり階層が離れていない方があとあと使いやすいので、自分の場合はプロファイルを置いている階層に「template」フォルダを作成してそこに保存しています。

これで保存ができたので、Orbital 2の設定を行います。
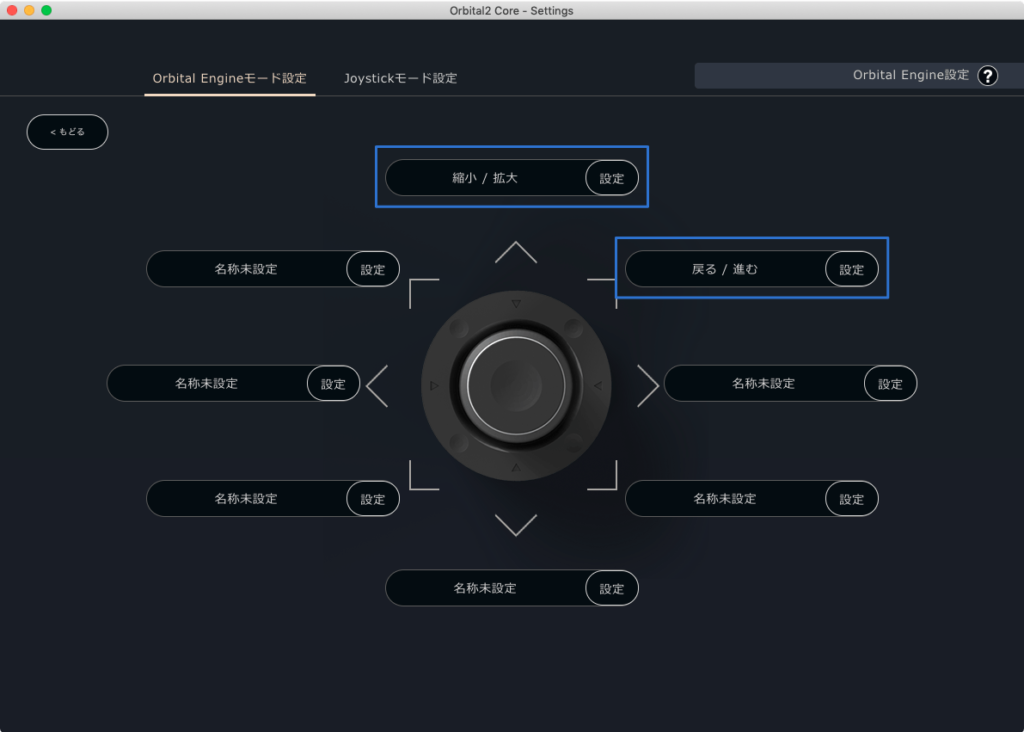
今回はジョイスティックを上に倒したときに「縮小 / 拡大」して、右上に倒すと「戻る / 進む」が発火する設定を追加しました。
デザインツールであれば、これらのショートカットキーはある程度共通していますし、使用頻度も高いのでここに設定しておきます。

設定が完了したら保存しておきましょう。
テンプレート用のファイルの使用方法
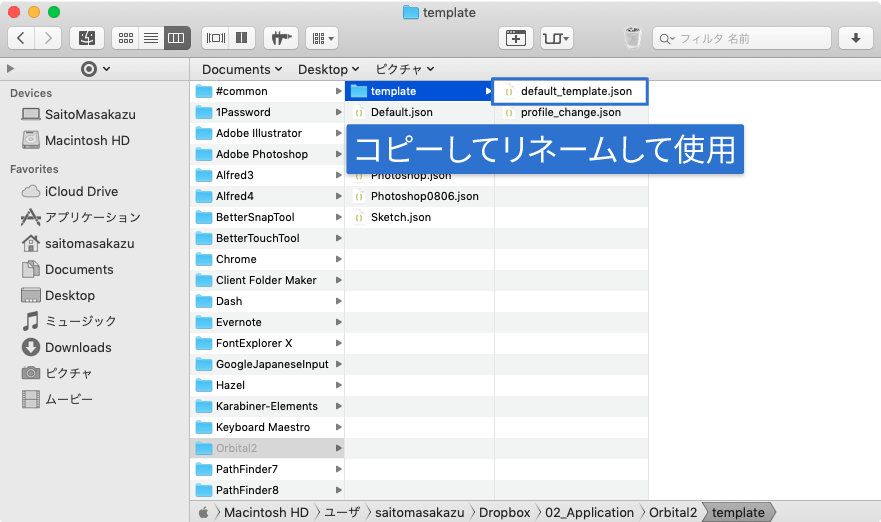
テンプレートファイルの使い方ですが、テンプレートファイルをコピーして、リネームします。

あとはOrbital 2 Coreの方で「開く」を選択してコピーしたテンプレートファイルを指定すればOKです。

ちゃんとジョイスティックを上に倒したときに「縮小 / 拡大」、右上に倒すと「戻る / 進む」が発火するように設定されているはずです。
まとめ
このように設定する前にある程度基本的な内容を設定したテンプレートファイルを作っておけば、似たようなアプリの設定をするときに便利です。
また、わざわざテンプレートファイルを作らずとも、JSONファイルをコピーしてリネームすれば、全く同じ設定のプロファイルが2つになるので、数カ所だけ設定を変えたいときにはこの方法が便利です。


 情報収集に最適!!RSSリーダー「Feedly」の登録から簡単な使い方まで
情報収集に最適!!RSSリーダー「Feedly」の登録から簡単な使い方まで  Google Meetをさらに便利にする便利なChrome拡張機能と、公式でサポートされるようになった機能
Google Meetをさらに便利にする便利なChrome拡張機能と、公式でサポートされるようになった機能  Karabiner-Elementsを使ってright_command + h/j/k/lで矢印の入力ができるようにする
Karabiner-Elementsを使ってright_command + h/j/k/lで矢印の入力ができるようにする  Alfredの検索結果の表示がおかしくなったら確認すること
Alfredの検索結果の表示がおかしくなったら確認すること  Gmailでとりあえず最初にしておくと便利な設定
Gmailでとりあえず最初にしておくと便利な設定  Keyboard Maestroのアクション タイムアウト設定方法で、マクロの継続・停止をコントロールする
Keyboard Maestroのアクション タイムアウト設定方法で、マクロの継続・停止をコントロールする  MacのターミナルからVisual Studio Codeを開く方法
MacのターミナルからVisual Studio Codeを開く方法  Macのスニペットアプリ「Dash」の環境設定
Macのスニペットアプリ「Dash」の環境設定  Fantastical 2は音声入力を使って予定を追加するのが便利!
Fantastical 2は音声入力を使って予定を追加するのが便利!  Homebrew Caskで自分がMacにインストールしているアプリの管理を行う
Homebrew Caskで自分がMacにインストールしているアプリの管理を行う  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法