Orbital 2で共通の設定を使い回すためのテンプレートファイルを作成する方法

Orbital 2の設定は「プロファイル」という単位で管理していますが、使っていくと「どのプロファイルでもここはこの設定にしておきたい」と思うことが増えてきます。
ただ、途中から全ての設定を変えるのは面倒なので、最初の時点からある程度の共通設定をしておくテンプレートファイルを作っておくのをオススメします。
テンプレート用のファイルの作成
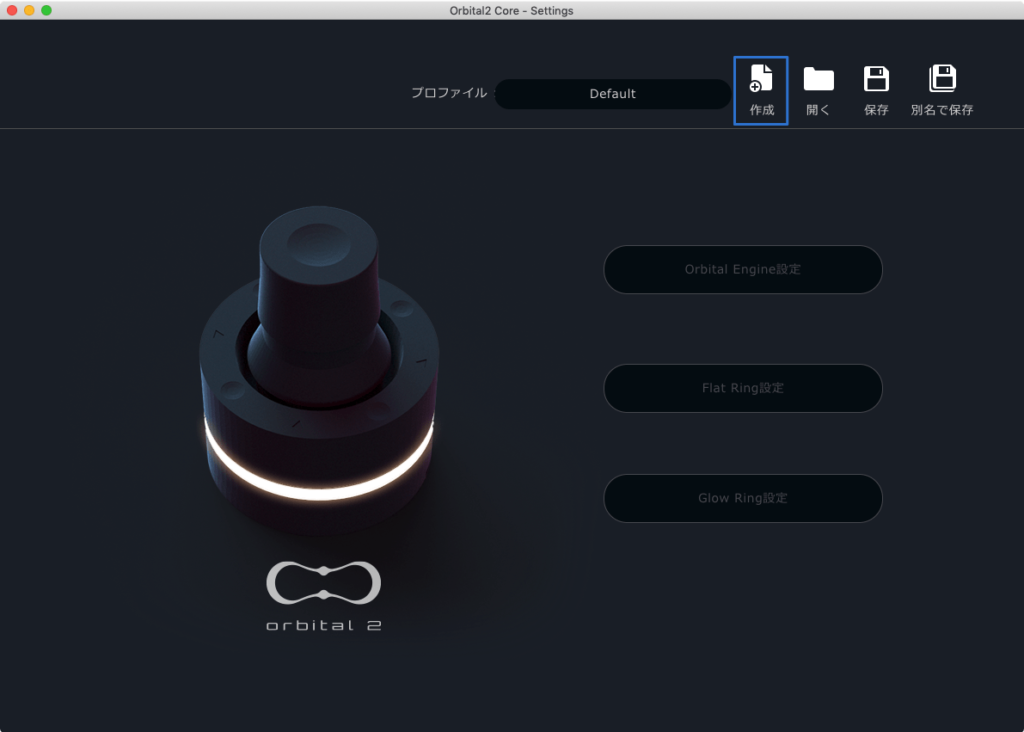
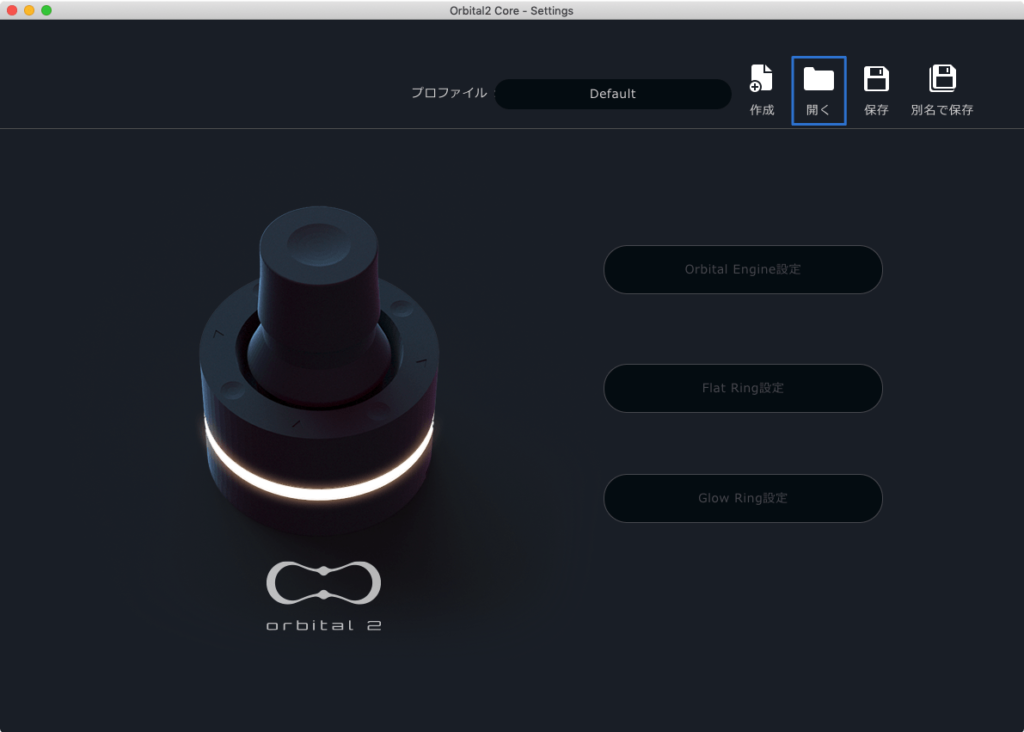
まずはテンプレート用のファイルを作成します。Orbital 2 Coreを開いて、右上のメニューから「作成」をクリックします。

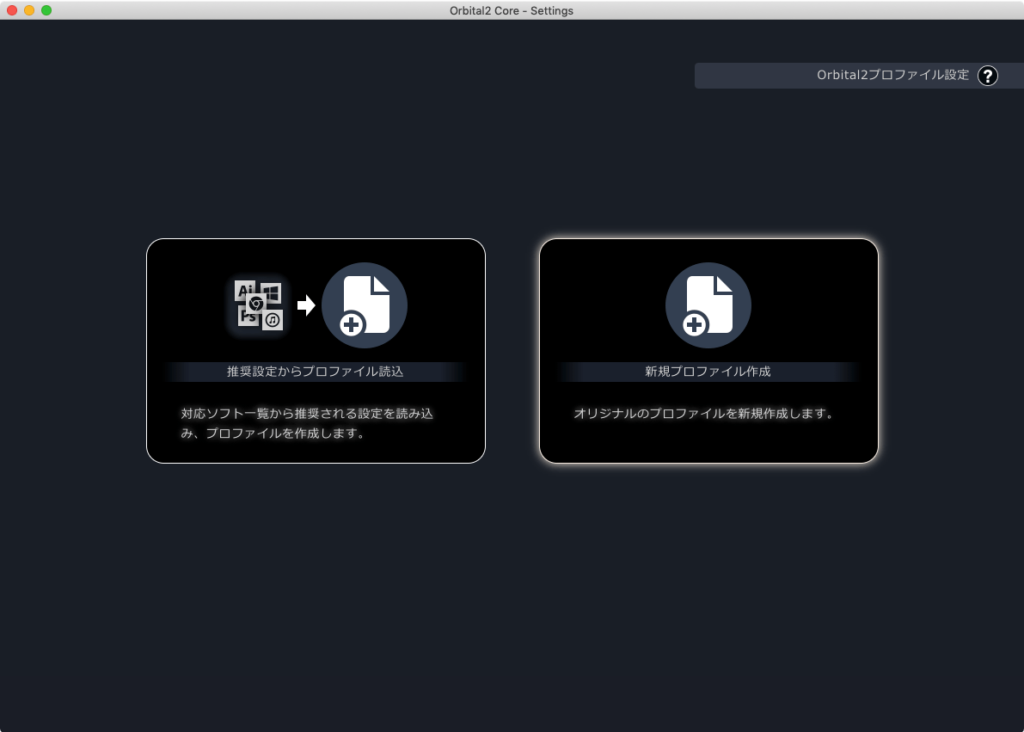
「推奨設定からプロファイル読込」と「新規プロファイル作成」の2種類がありますが、今回はテンプレート用に最低限の設定だけしておきたいので「新規プロファイル作成」を選択します。

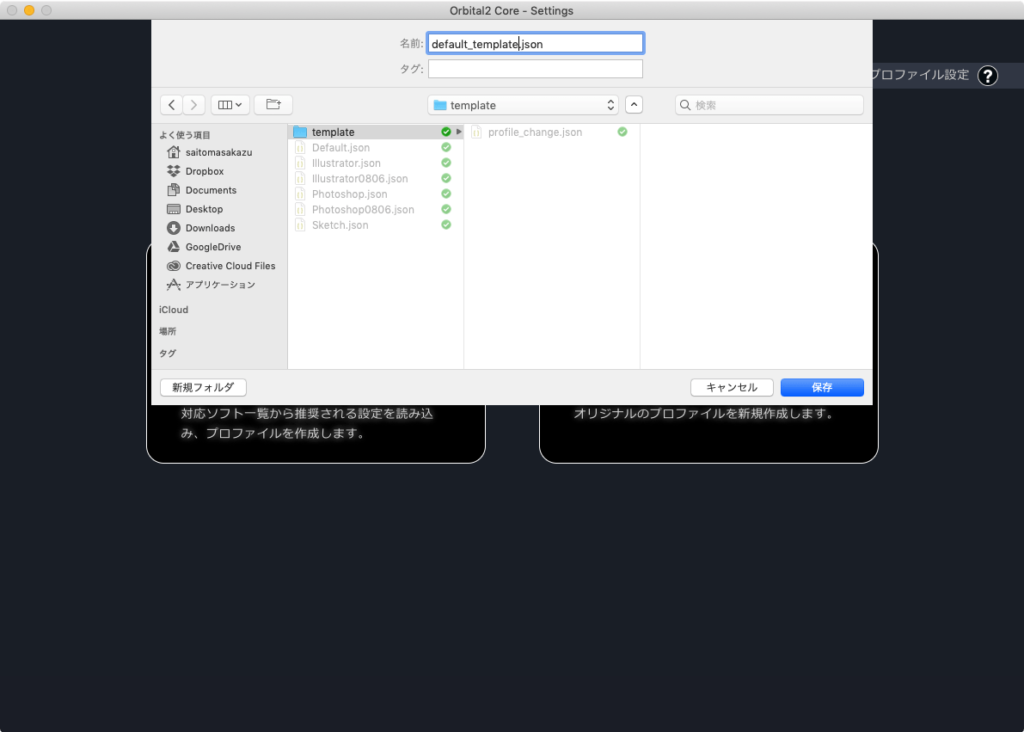
つぎに、プロファイルの保存先を選択する必要があるのですが、テンプレートはテンプレートだと分かるように他のプロファイルとは別のフォルダに分けておくのをオススメします。
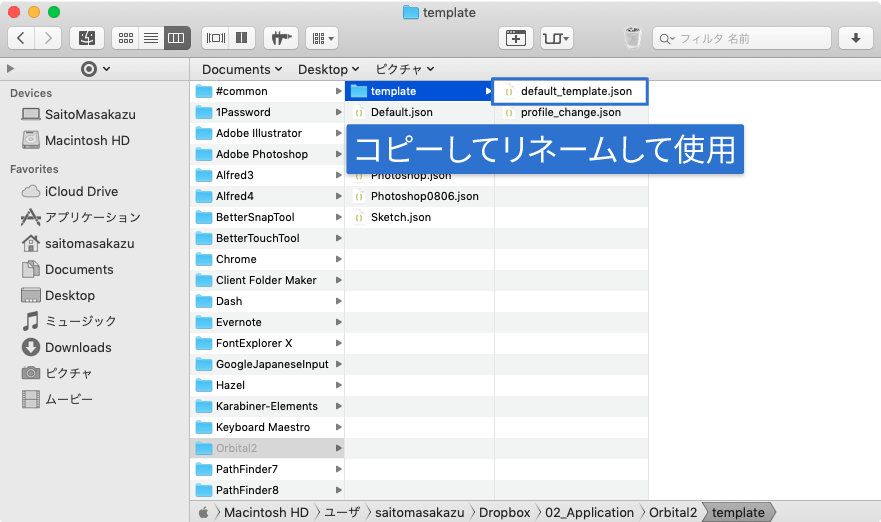
あまり階層が離れていない方があとあと使いやすいので、自分の場合はプロファイルを置いている階層に「template」フォルダを作成してそこに保存しています。

これで保存ができたので、Orbital 2の設定を行います。
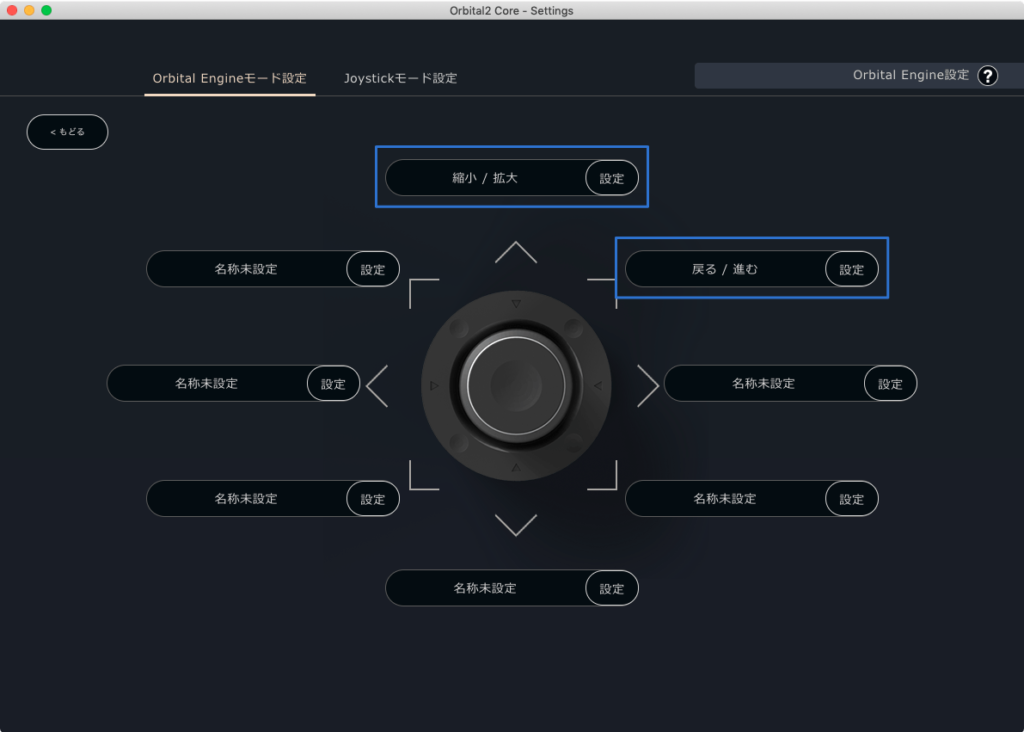
今回はジョイスティックを上に倒したときに「縮小 / 拡大」して、右上に倒すと「戻る / 進む」が発火する設定を追加しました。
デザインツールであれば、これらのショートカットキーはある程度共通していますし、使用頻度も高いのでここに設定しておきます。

設定が完了したら保存しておきましょう。
テンプレート用のファイルの使用方法
テンプレートファイルの使い方ですが、テンプレートファイルをコピーして、リネームします。

あとはOrbital 2 Coreの方で「開く」を選択してコピーしたテンプレートファイルを指定すればOKです。

ちゃんとジョイスティックを上に倒したときに「縮小 / 拡大」、右上に倒すと「戻る / 進む」が発火するように設定されているはずです。
まとめ
このように設定する前にある程度基本的な内容を設定したテンプレートファイルを作っておけば、似たようなアプリの設定をするときに便利です。
また、わざわざテンプレートファイルを作らずとも、JSONファイルをコピーしてリネームすれば、全く同じ設定のプロファイルが2つになるので、数カ所だけ設定を変えたいときにはこの方法が便利です。


 Macで毎回使うアプリやフォルダを一気に開いて、すばやく作業環境を整えられる「Workspaces」
Macで毎回使うアプリやフォルダを一気に開いて、すばやく作業環境を整えられる「Workspaces」  Keyboard MaestroのThird Party Plug Insの作り方
Keyboard MaestroのThird Party Plug Insの作り方  Macでマクロの作成が出来るKeyboard Maestroの基本的な使い方
Macでマクロの作成が出来るKeyboard Maestroの基本的な使い方  作業効率化に大きく貢献してくれているMacのアプリ達
作業効率化に大きく貢献してくれているMacのアプリ達  FontExplorer X Proのバージョン7がリリース!類似フォントの検索や自動分類などの機能が追加
FontExplorer X Proのバージョン7がリリース!類似フォントの検索や自動分類などの機能が追加  Drive File Streamで接続しているGoogle Drive内の検索をするAlfred Workflowの作成方法
Drive File Streamで接続しているGoogle Drive内の検索をするAlfred Workflowの作成方法  1Passwordのアカウントを持っていない人にもログイン情報を共有する方法
1Passwordのアカウントを持っていない人にもログイン情報を共有する方法  Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ
Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  Gmailの未読メールのみを表示させる2つの方法
Gmailの未読メールのみを表示させる2つの方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法