MacのRubyをrbenvで管理する方法

MacにはデフォルトでRubyがインストールされていますが、それを使用して何かインストールしようとすると、「You don’t have write permissions for the /usr/bin directory.(書き込み権限がありません)」というエラーが表示されることがあります。
Fetching: sass-3.7.4.gem (100%)
ERROR: While executing gem ... (Gem::FilePermissionError)
You don't have write permissions for the /usr/bin directory.このエラーを解消するためには、システムにデフォルトで入っているRubyを使うのではなく、rbenvを使ってRubyを管理・使用するようにします。
rbenvはRubyのバージョンを管理してくれる
rbenvを使うと、Rubyのバージョン管理が非常にラクになります。
Node.jsで言うところのnodebrewみたいな役割ですね。
先ほどから何度も言っている通り、macOSにもデフォルトでRubyが入っているのですが、どうしても古いバージョンのRubyのままになってしまいます。
rbenvを使うと、簡単に指定のバージョンにRubyを変更できます。
また、Rubyのインストール先が/usr/binからホームディレクトリの/.rbenv/shims/ruby内に変わり、権限の問題が解消されるため、冒頭で説明したエラーも表示されなくなります。
ちなみに、読み方に関しては「アールビー・エンブ」または「アールベンブ」だそうです。
rbenvのインストール方法
rbenvのインストール手順は下記の通りです。
- Homebrewでrbenvをインストール
- シェルの設定ファイルにコードを追加(パスを通す)
- rbenvでRubyをインストール
Homebrewでrbenvをインストール
まずはHomebrewを使ってrbenvをインストールします。
Homebrewをまだインストールしていない方は、過去記事にまとめているので、インストールをして下さい。
Homebrewがインストール済みの場合は、下記コマンドを実行すると、rbenvをインストールできます。
$ brew install rbenv ruby-buildシェルの設定ファイルにコードを追加
rbenvをインストールしたら、シェルの設定ファイル(.bash_profileや.zshrc)に下記のコードを入力します。
### rbenv
[[ -d ~/.rbenv ]] && \
export PATH=${HOME}/.rbenv/bin:${PATH} && \
eval "$(rbenv init -)"入力して保存したら、ターミナルを一度再起動します。
これで、パスが通せたはずなので、rbenvがちゃんと使えるようになったはずです。
下記コマンドを実行して、rbenvのバージョンが返ってくれば、ちゃんとインストールされています。
$ rbenv -vrbenvでRubyをインストール
まず、下記コマンドでインストールできるRubyのバージョン一覧を表示させます。
$ rbenv install -l表示されたバージョンの中から、インストールしたいバージョンをrbenv installでインストールします。
$ rbenv install 2.5.1インストールしただけではまだ使用状態にはなっていないので、インストールしたRubyの中から使用するRubyを選択する必要があります。
方法はrbenv globalでバージョンを指定するだけです。
$ rbenv global 2.5.1ちなみにglobalだと、PC全体で使用するRubyを指定になります。
特定ディレクトリに移動して、localで指定すると、指定したディレクトリ配下でのみ使用するRubyを指定できます。
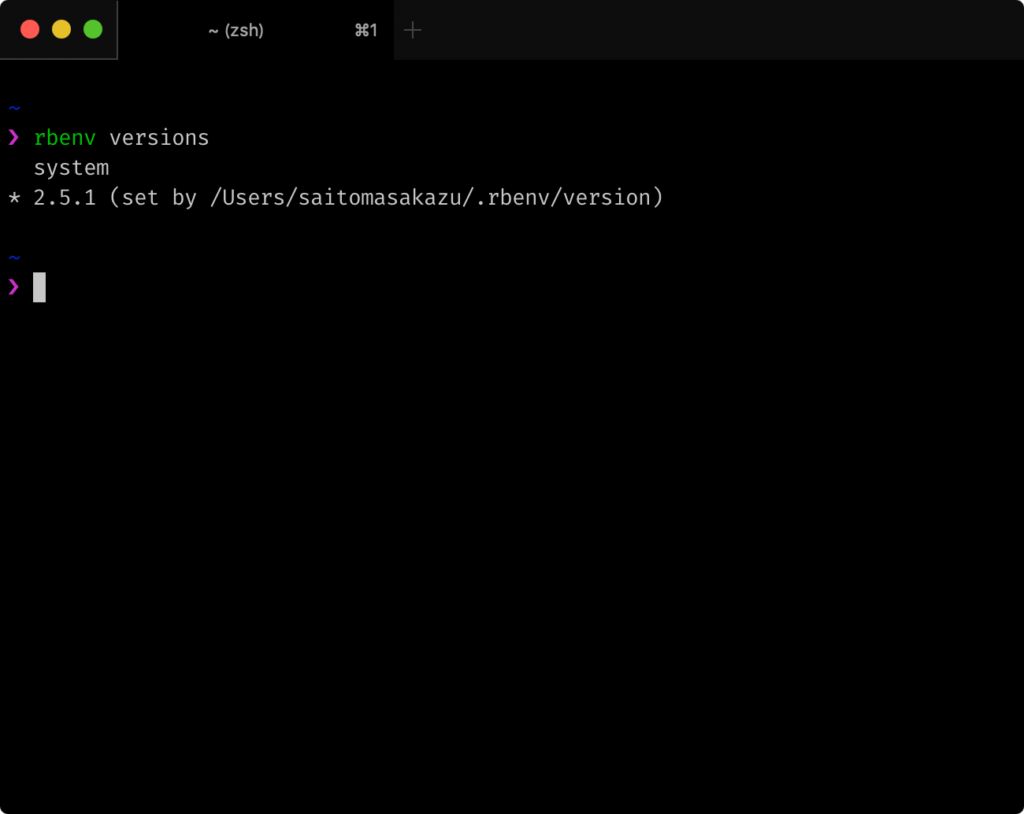
最後に下記コマンドを実行すると、インストールしたRuby一覧が表示され、使用中のバージョンには*(アスタリスク)が付きます。
$ rbenv versions
これで、「You don’t have write permissions for the /usr/bin directory.」のエラーは出てこなくなるはずです。



 スライドを簡単に実装できるJavaScriptライブラリ「Swiper」
スライドを簡単に実装できるJavaScriptライブラリ「Swiper」  Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」
Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」  ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方
ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方  効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本
効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本  iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法
iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法  Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法
Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法  CSSでclassがついていないタグにだけスタイルを当てる方法
CSSでclassがついていないタグにだけスタイルを当てる方法  Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門
Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門  Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法
Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」