Ulyssesで特定シートに移動するリンクの作成方法

Ulyssesを使っていると、参考として別シートへのリンクを一時的に貼っておいたり、他のアプリに「Ulyssesのこのシート」と直接指定できるようなリンクを貼っておきたいときがあります。
Evernoteに「内部リンク」という特定ノートを指定するリンクのコピーをする機能があり、イメージとしてはそれと同じです。
特定シートを開くリンク

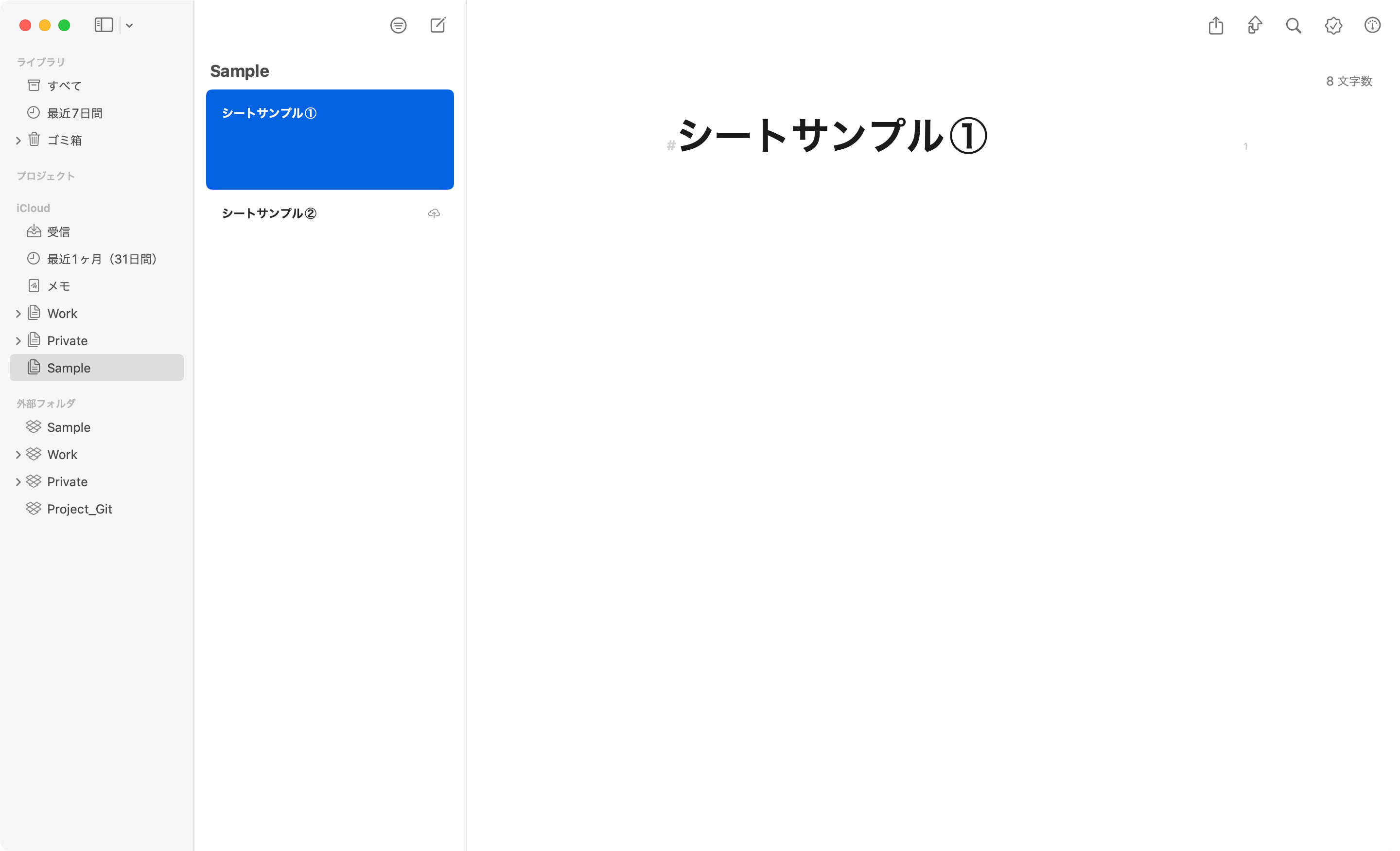
結論としては、シート一覧からシートを選択してcommand + Cで普通にコピーをすると、クリップボードに下記のようなリンクがコピーされます。
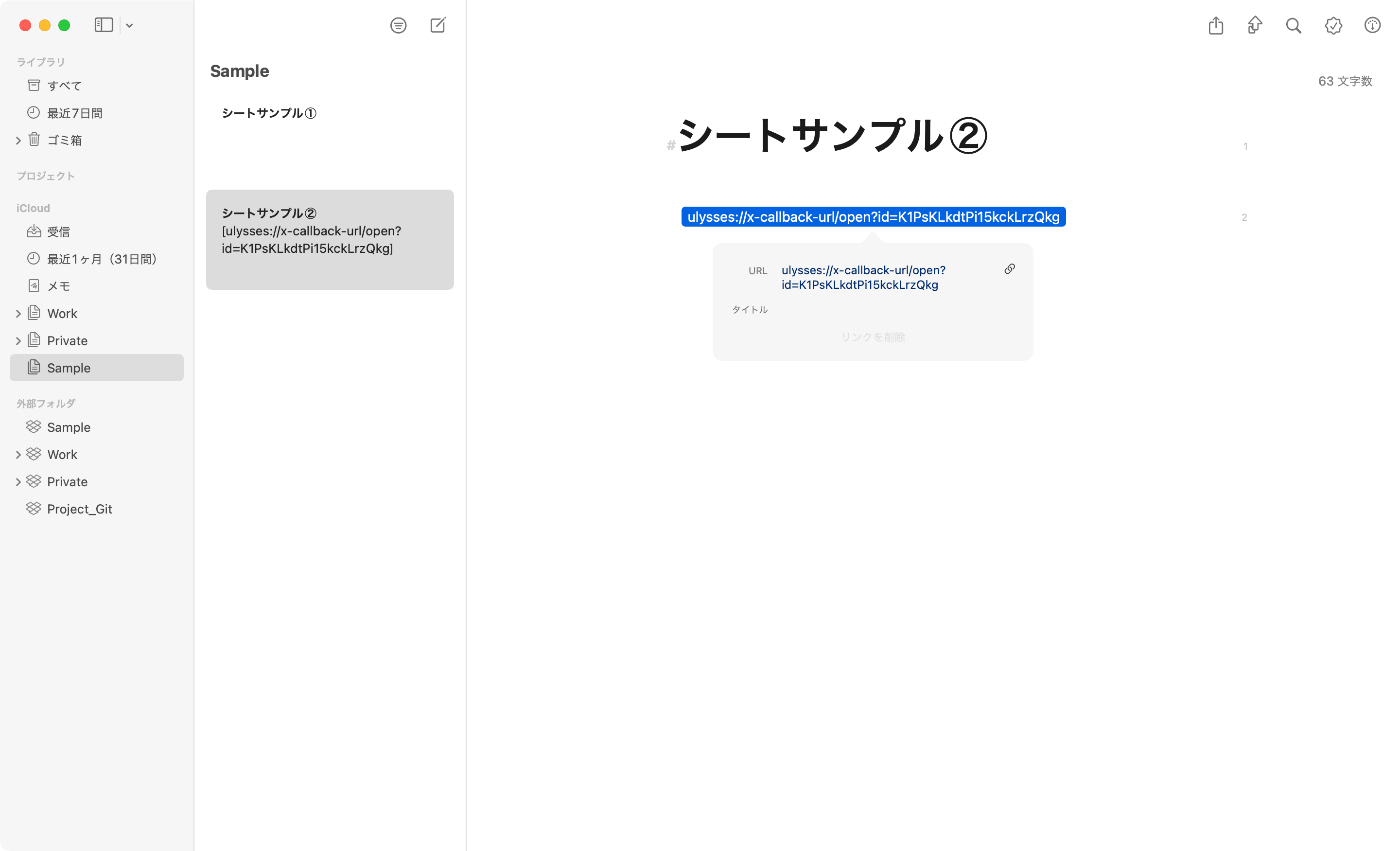
ulysses://x-callback-url/open?id=jSVf5Lah50rzDabRLsqfegこのリンクをUlysses上にペーストして、開こうとするとコピーしたシートが開きます。

Ulyssesのメモ欄で管理
シート本文にリンクを貼っていると、いつかは削除しないといけないので「メモ欄」に貼っておくと便利です。
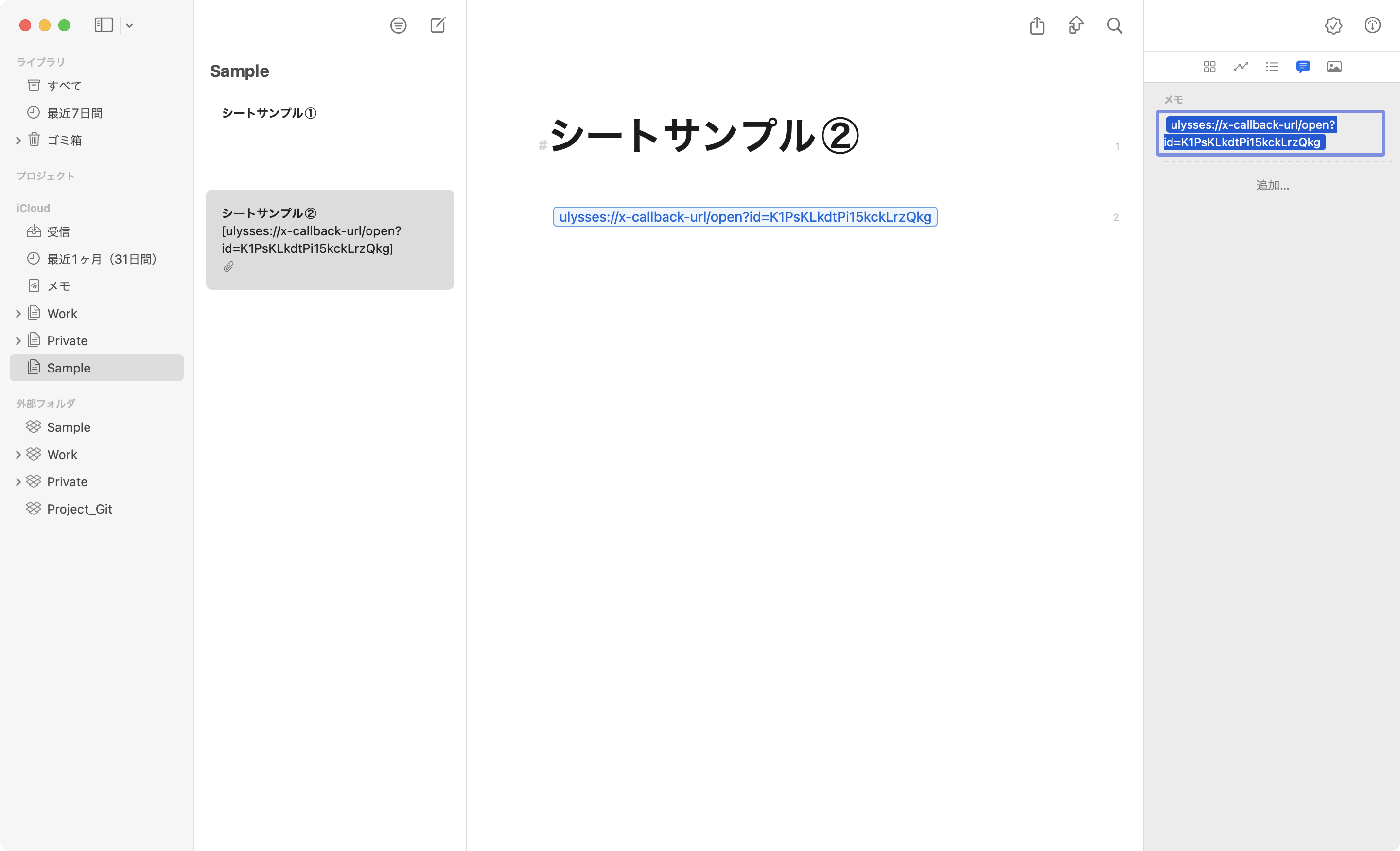
[表示]→[ダッシュボード]→[ダッシュボードを表示]でダッシュボードを開いて、その中の「注釈」を開きます。
「メモ」と書かれた部分があるので「メモを追加」部分をクリックしてリンクを貼るだけです。

別アプリからも開けるのか?
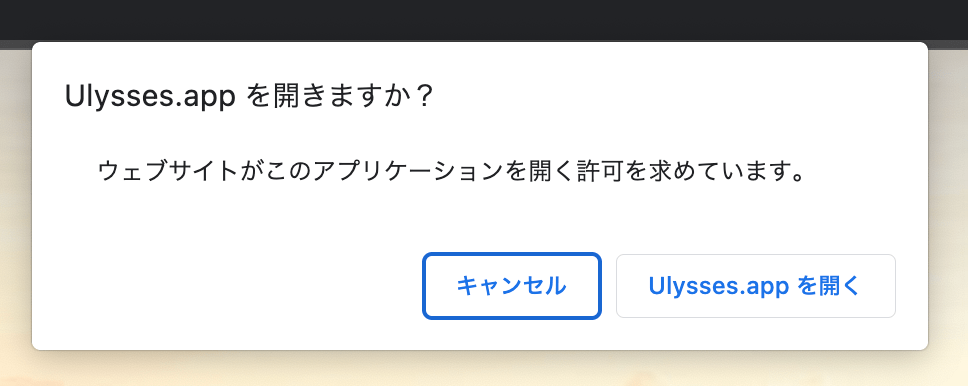
Google Chromeなどのブラウザでこのリンクを開こうとすると、ポップアップが表示されて「Ulysses.appを開く」をクリックするとUlyssesが起動して、シートが開きます。

ブラウザで開く場合に関してはこれで問題ありませんが、例えばNotionに貼ろうとすると「ulysses://」から始まるリンクのため、正式なURLとして認識してくれません。
Notionに貼っていたとしても、それを1度コピーしてブラウザで開くような手間がかかります。
このように「https://」から始まるリンクじゃないと正しく認識してくれないアプリが多そうです。


 Macの「コマンド」キーの表記は「command」と「Command」のどちらが正しいのか
Macの「コマンド」キーの表記は「command」と「Command」のどちらが正しいのか  変換候補に出ないようにしておいた方が便利な単語や、カタカナにした方が読みやすい単語一覧
変換候補に出ないようにしておいた方が便利な単語や、カタカナにした方が読みやすい単語一覧  Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能
Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能  ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)
ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)  文章を書くことだけに集中できる、高機能でシンプルなデザインのテキストエディタ「Ulysses」
文章を書くことだけに集中できる、高機能でシンプルなデザインのテキストエディタ「Ulysses」  Ulyssesの外部フォルダ機能を使って、原稿をGit管理しながらUlyssesで編集する方法
Ulyssesの外部フォルダ機能を使って、原稿をGit管理しながらUlyssesで編集する方法  UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法
UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法  Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能
Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能  Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える
Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える  UlyssesでシートをDropboxやGoogle Driveなどの外部フォルダ上で管理する
UlyssesでシートをDropboxやGoogle Driveなどの外部フォルダ上で管理する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」