Ulyssesがテーブルの作成やフォーマットを正式にサポート!

Ulyssesはいままでテーブルのサポートを正式にしていなかったので、テーブルを使うために少し特殊な方法が必要でした。
しかし、2022年6月のアップデートでテーブルが正式にサポートされました。
テーブルの使い方
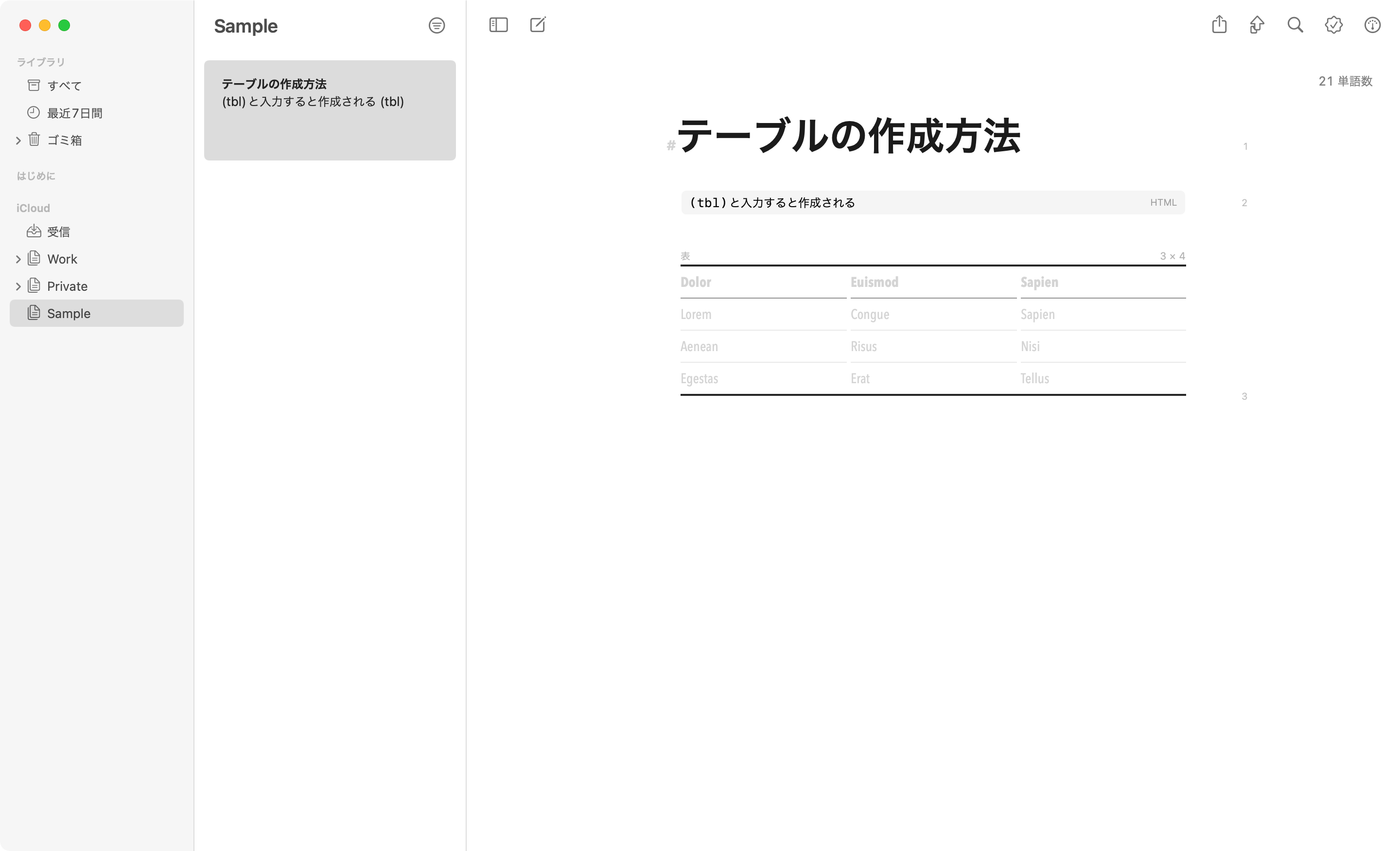
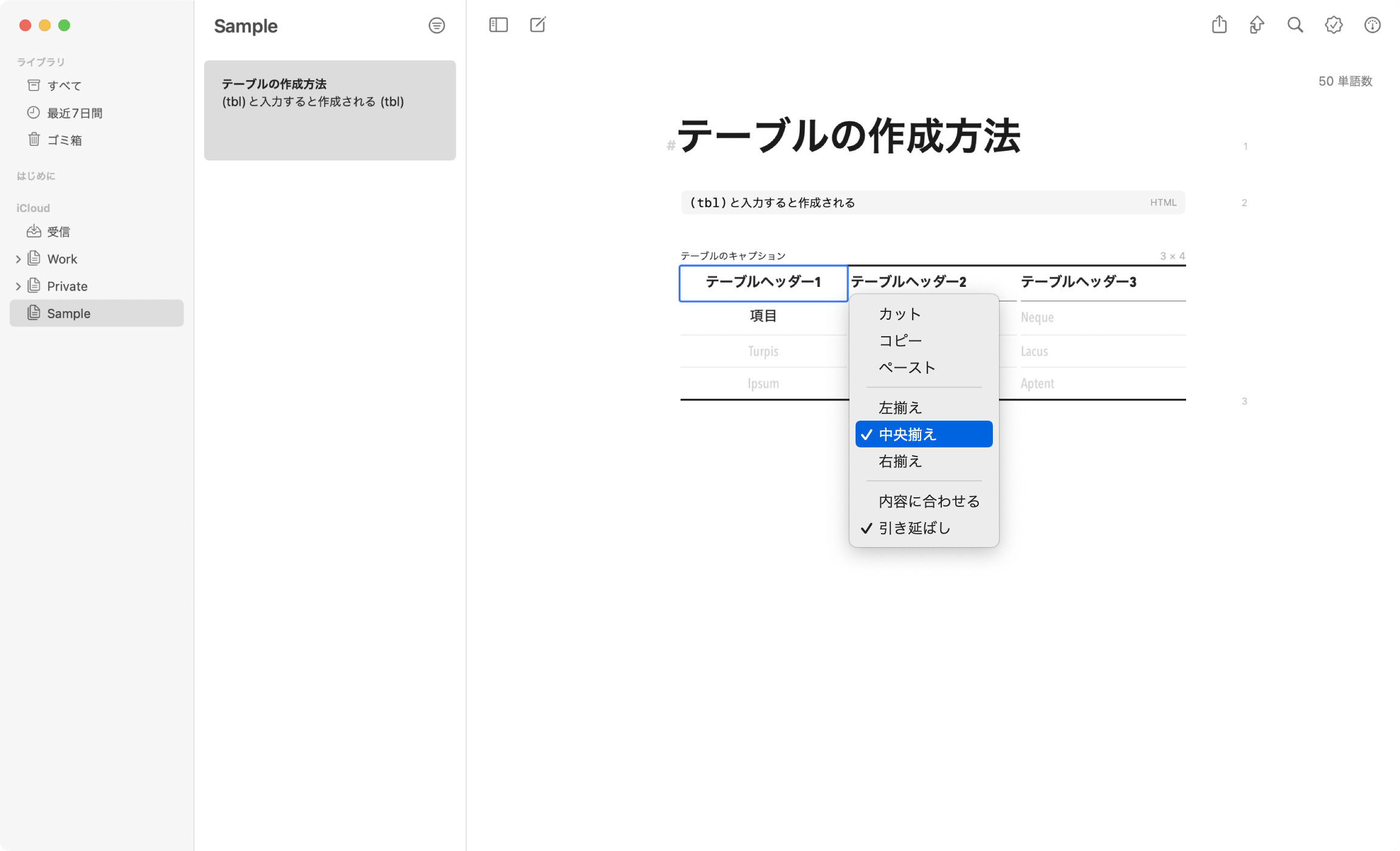
Ulyssesメニューバーの[マークアップ]→[表]を選択するか、もしくは「(tbl)」と入力すると、テーブルが追加されます。

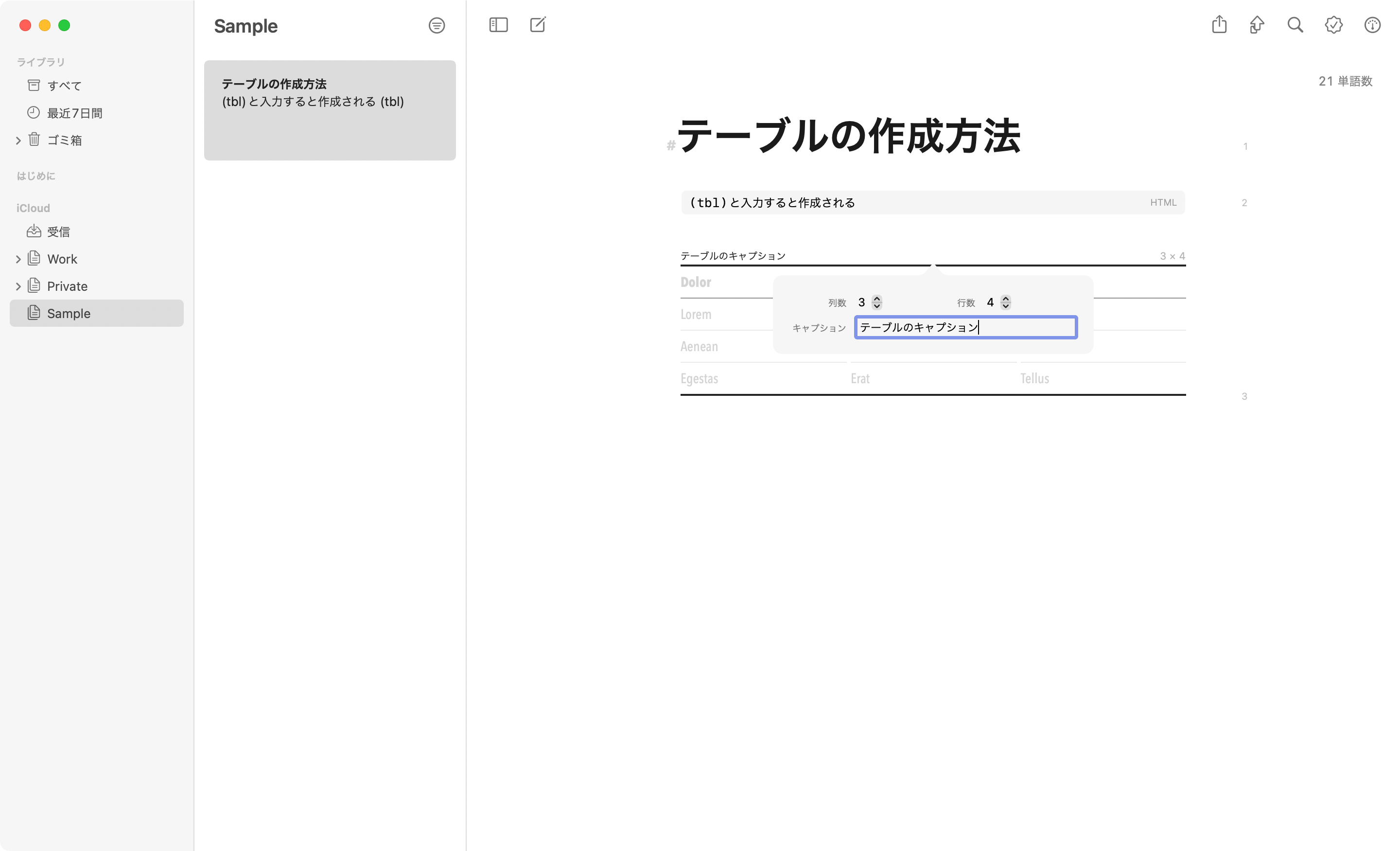
テーブルの一番上部分をクリックすると、列数と行数の設定や、キャプションの設定ができます。

「キャプション」に関してはテーブル左上にタイトルのような形で表示されるのですが、Markdown形式での書き出しやHTMLでのプレビューではテーブル下に表示されるただのテキストになってしまいます。
テーブルのプレビュー
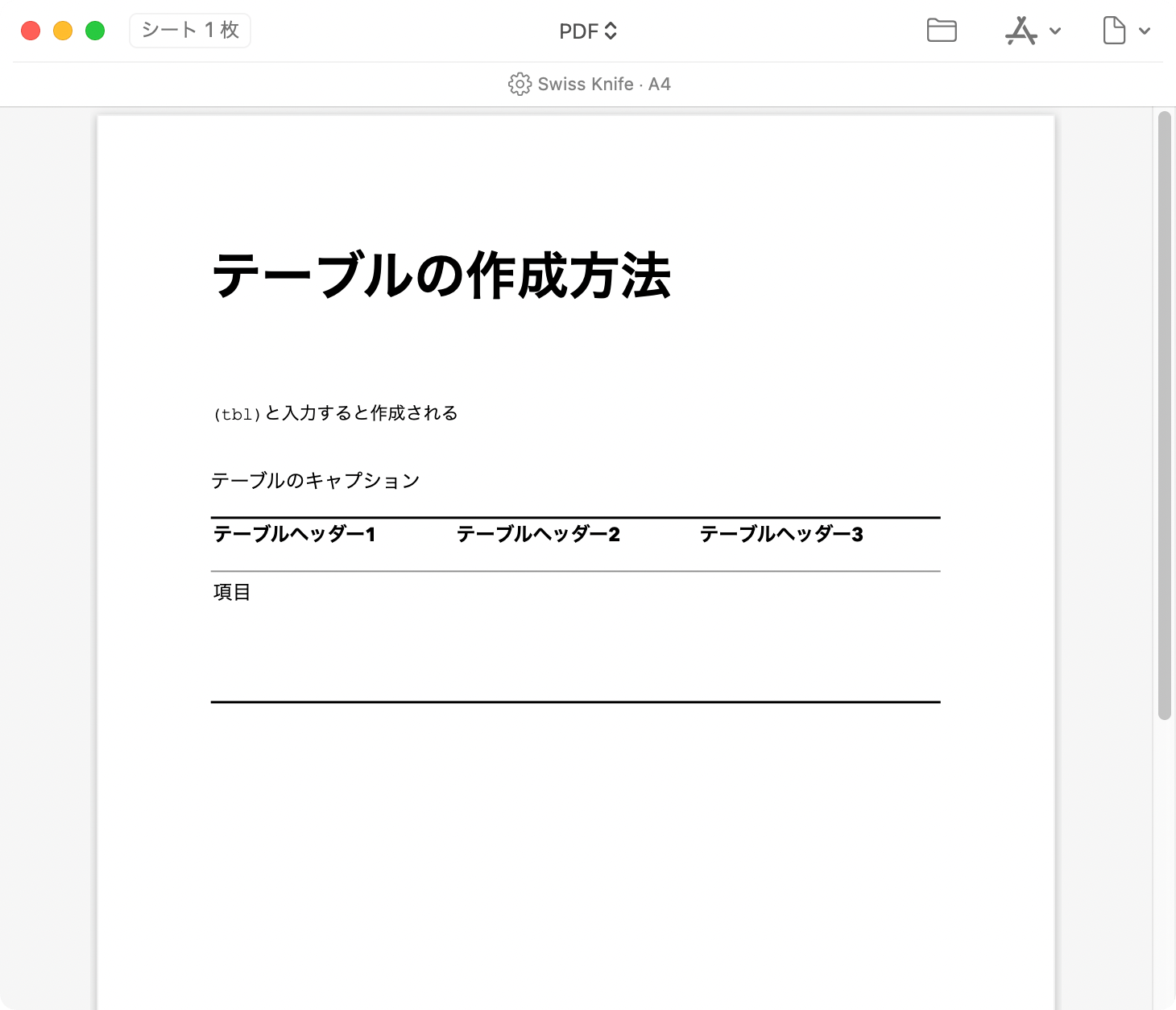
ウェブサイトでの表示はもちろんですが、いままでプレビューできなかったPDFでもきちんとプレビューされます。

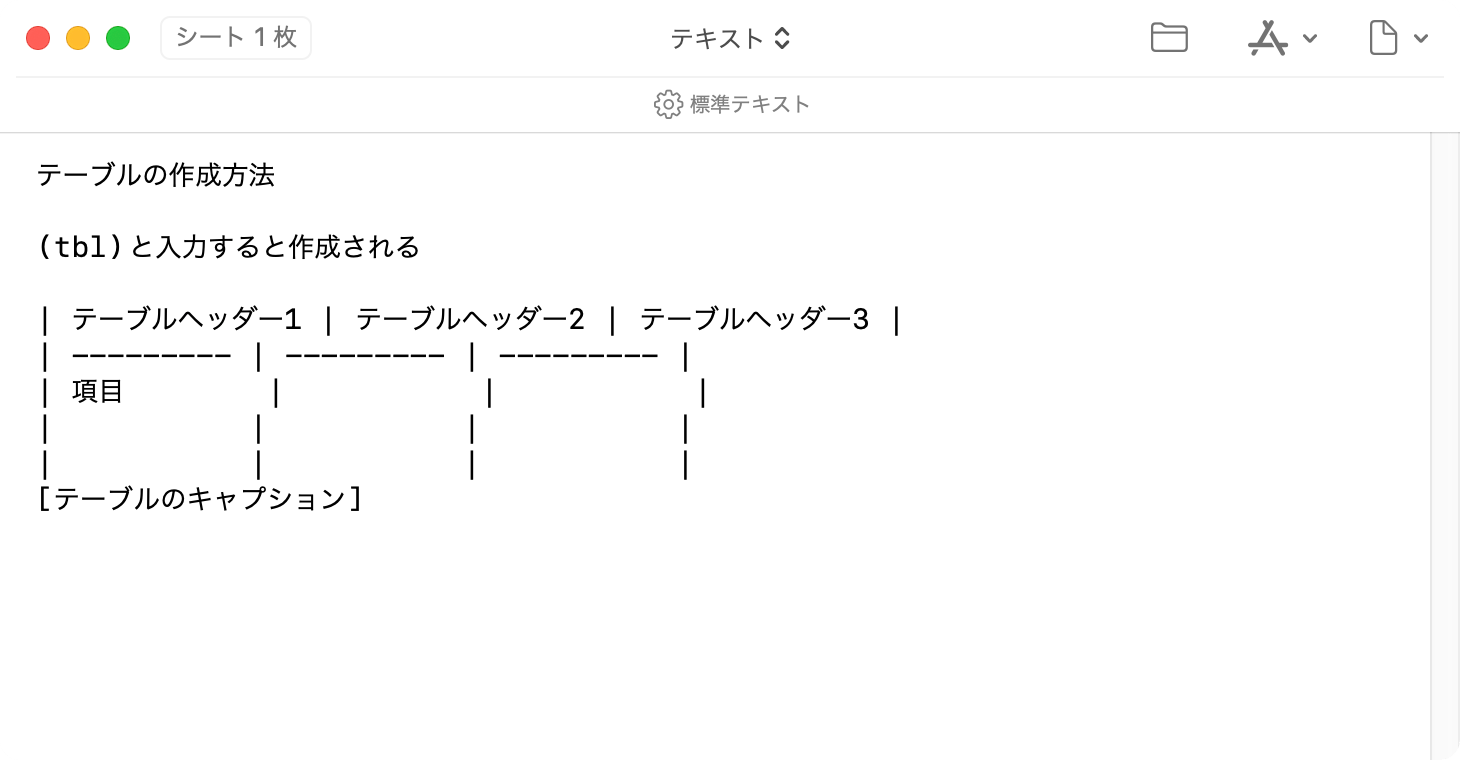
また、プレーンテキストなどの場合はMarkdown記法になった状態で表示されます。
コピペでそのまま他のMarkdownエディタへ持って行けるのは便利です。

テキストの整列
セルを選択して右クリックメニューを開き、[左揃え][中央揃え][右揃え]を選択すると、テキストの整列が変更できます。

ただし、この設定は列全体にかかってしまうため、特定の行だけ整列を変えることはできません。
ちなみに、HTMLではstyle属性で直接text-alignが指定されるようになります。
<td style="text-align: center;">
項目
</td>テーブルヘッダーの変更
セルを選択して右クリックメニューを開き、[ヘッダ]を選択すると、テーブルヘッダーの切り替えができます。
デフォルトのテーブルは1行目だけがテーブルヘッダーになっていますが、それを通常のセルに戻せますし、1列目だけテーブルヘッダーにするなども可能です。
テーブルヘッダーになると見た目は太字になり、セル下の線が濃くなります。
セルの結合
複数セルを選択して右クリックメニューを開き、[セルを結合]を選択すると、テーブルヘッダーの切り替えができます。
きちんとそれぞれのプレビューにも反映されますし、HTMLの場合はcolspanが使用されます。
<td colspan="2">
項目
</td>列・行の移動
列や行の移動もあとから可能で、セルを選択して右クリックメニューを開き、[左に移動][右に移動][上に移動][下に移動]などを選択すると、その方向に選択した列や行を移動できます。
もしくは、セルを選択した状態でcontrol + command + 矢印キーでも移動できます。
クラッシュや動作の重さ
まだできたばかりの機能だからなのか、自分の環境ではtabを何度も押して、次の項目にどんどん移動しようとしたり、ヘッダーを何度かクリックしていると動作が重くなって止まることがよくありました。
また、テーブルを触っていると何度かUlysses自体がクラッシュすることもあったので、安定するまでもう少し時間がかかりそうです。



 ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する
ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する  UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法
UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法  Ulysses編集画面の画像プレビューが小さすぎる場合の対処法
Ulysses編集画面の画像プレビューが小さすぎる場合の対処法  Ulyssesの外部フォルダ機能を使って、原稿をGit管理しながらUlyssesで編集する方法
Ulyssesの外部フォルダ機能を使って、原稿をGit管理しながらUlyssesで編集する方法  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  MacDownでLaTeX風の記述を使って数式をキレイに表示させる
MacDownでLaTeX風の記述を使って数式をキレイに表示させる  間違えて学習してしまったATOKの不要な変換候補を削除する方法
間違えて学習してしまったATOKの不要な変換候補を削除する方法  UlyssesでシートをDropboxやGoogle Driveなどの外部フォルダ上で管理する
UlyssesでシートをDropboxやGoogle Driveなどの外部フォルダ上で管理する  三点リーダー(……)とダッシュ記号(——)の正しい使い方
三点リーダー(……)とダッシュ記号(——)の正しい使い方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法