Visual Studio Codeでファイル差分の比較を行う方法

Visual Studio Codeでファイルの差分を比較したいときがあります。
ファイルの比較であればデフォルトの機能で使えます。
差分を確認するには、XCodeについてくる「FileMerge」を使う方法や、Kaleidoscopeという差分に特化したアプリケーションもあります。
ただ、そこまで多くの機能を求めていなくて単純な2つのファイルの差分を見たいだけの場合は、使い慣れているVisual Studio Codeで十分確認できます。
比較方法
Visual Studio Codeでまずは選択したいファイルを2つタブで開いて、shift + command + Pでコマンドパレットを表示します。
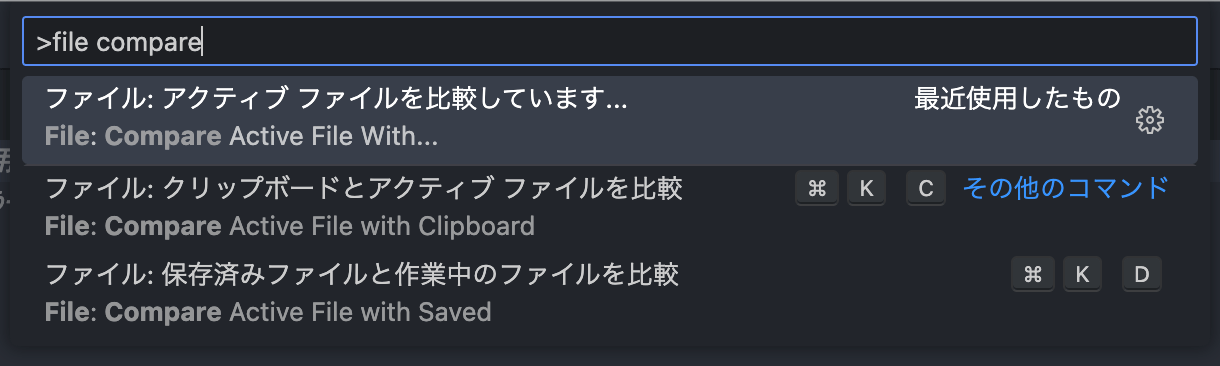
「file compare」と入力すると「ファイル: アクティブ ファイルを比較しています…(File: Compare Active File With…)」と表示されるので選択します。

Visual Studio Codeで開いている別のファイルが一覧で表示されるので、比較したいもう1つのファイルを選択します。
すると、選択した2ファイルを比較した差分結果が別タブで表示されます。
比較方法は全部で下記の3つがあります。
ただ、1番使い勝手がいいのが「アクティブ ファイルを比較しています…」なので基本的にこれを使うことになります。
| コマンド | 内容 |
|---|---|
| アクティブ ファイルを比較しています… | 現在開いているファイルと、他ファイルを選択して比較する |
| クリップボードとアクティブ ファイルを比較 | クリップボード内のコードと、現在開いているファイルを比較する |
| 保存済みファイルと作業中のファイルを比較 | 現在開いているファイルの、最後に保存された状態と現状を比較する |




 ターミナルでGitを使う時に最低限覚えておきたいコマンド
ターミナルでGitを使う時に最低限覚えておきたいコマンド  gulp-sass 5の「does not have a default Sass compiler」エラーを解消する
gulp-sass 5の「does not have a default Sass compiler」エラーを解消する  gulp 4.0から新しく加わったseriesとparallelについての備忘録
gulp 4.0から新しく加わったseriesとparallelについての備忘録  npm install時に「cb() never called!」とエラーが表示されたときの解決法
npm install時に「cb() never called!」とエラーが表示されたときの解決法  HTTP通信をラクに実装できる「axios」の基本
HTTP通信をラクに実装できる「axios」の基本  Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」
Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」  WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法
WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法  Nuxt.jsでのページ遷移設定方法(Vue Routerやnuxt-link)|Nuxt.jsの基本
Nuxt.jsでのページ遷移設定方法(Vue Routerやnuxt-link)|Nuxt.jsの基本  Webサイト制作の基礎の基礎、HTMLって何?
Webサイト制作の基礎の基礎、HTMLって何?  Visual Studio Codeで簡易的なローカルサーバーを起動して、コード保存時に自動でブラウザをリロードする拡張機能「Live Server」
Visual Studio Codeで簡易的なローカルサーバーを起動して、コード保存時に自動でブラウザをリロードする拡張機能「Live Server」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」