Visual Studio Codeのテキストを、書式設定無しでコピーする設定

Visual Studio Codeで書いたコードを他のノートアプリに貼り付けるとき、そのまま普通にコピペすると書式設定が入ったままペーストされてしまいます。
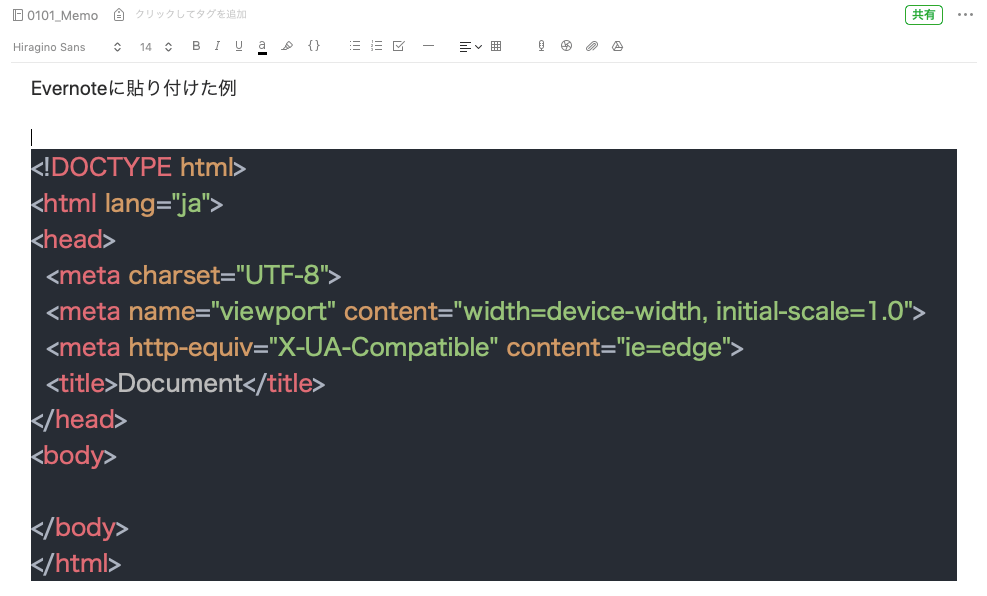
例えば、EvernoteにVisual Studio Codeのテキストをコピペすると、下の画像のようになります(使用しているテーマやフォント設定によって変わります)。

書式設定無しでコピーするように設定
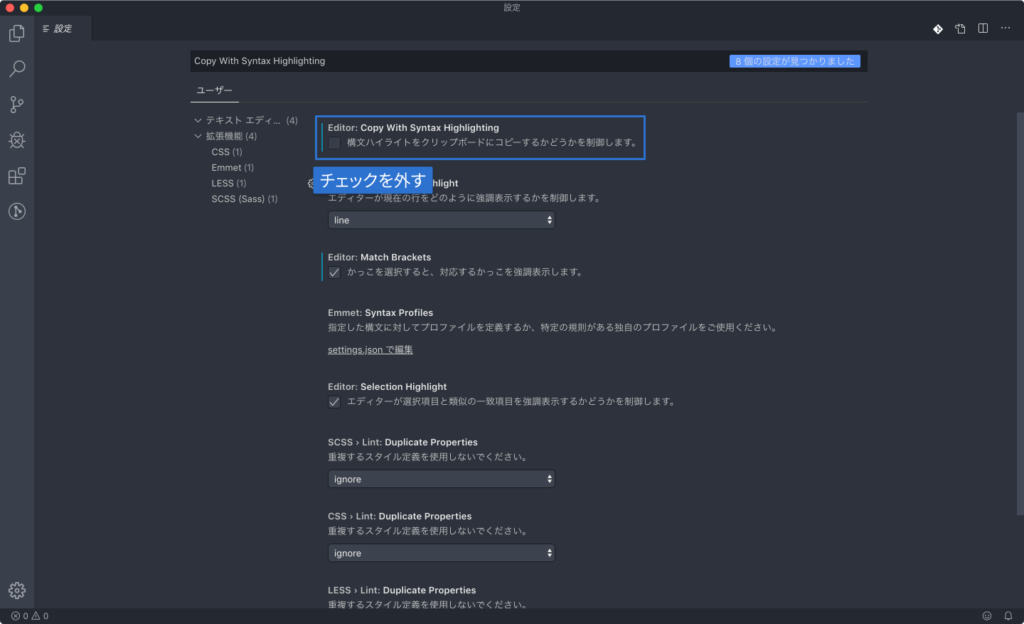
[Code]→[基本設定]→[設定]を選択して、検索ボックスに「Copy With Syntax Highlighting」と入力すると出てくる設定のチェックを外すと、書式設定無しでコピーされるようになります。

setting.jsonで設定したい場合は下記のコードを追加すればOKです。
"editor.copyWithSyntaxHighlighting": false書式設定ありでコピーしたい場合
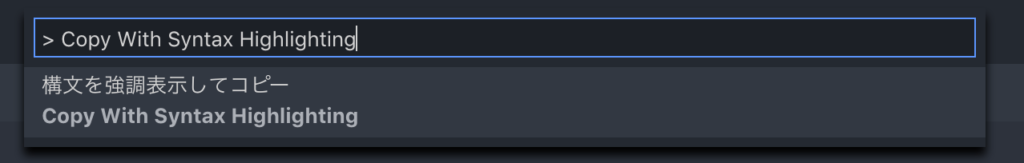
一時的に書式設定ありでコピーしたい場合は、command + shift + Pでコマンドパレットを表示して、「Copy With Syntax Highlighting」と入力すると表示される「構文を強調表示してコピー」を選択すればOKです。



 Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方
Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方  「Karabiner-Elements Alert」のダイアログが出てきて、Karabiner-Elementsが使えない場合の対処法
「Karabiner-Elements Alert」のダイアログが出てきて、Karabiner-Elementsが使えない場合の対処法  CPUの温度が熱すぎるのを防ぐMacのファンコントロールアプリ
CPUの温度が熱すぎるのを防ぐMacのファンコントロールアプリ  Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法
Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法  日常の入力をもっとラクにするためのATOK 単語登録周りの設定
日常の入力をもっとラクにするためのATOK 単語登録周りの設定  Macのアプリインストールとアンインストール方法まとめ
Macのアプリインストールとアンインストール方法まとめ  Google Chromeの別アカウントとのブックマークを同期する「TeamSync Bookmarks」
Google Chromeの別アカウントとのブックマークを同期する「TeamSync Bookmarks」  Path Finderで、リストの1番下のフォルダを素早く選択する方法
Path Finderで、リストの1番下のフォルダを素早く選択する方法  macOS用パッケージ管理システムのHomebrewの概要とインストール方法
macOS用パッケージ管理システムのHomebrewの概要とインストール方法  Googleの検索結果をカスタマイズするChrome拡張機能まとめ
Googleの検索結果をカスタマイズするChrome拡張機能まとめ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう