Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」

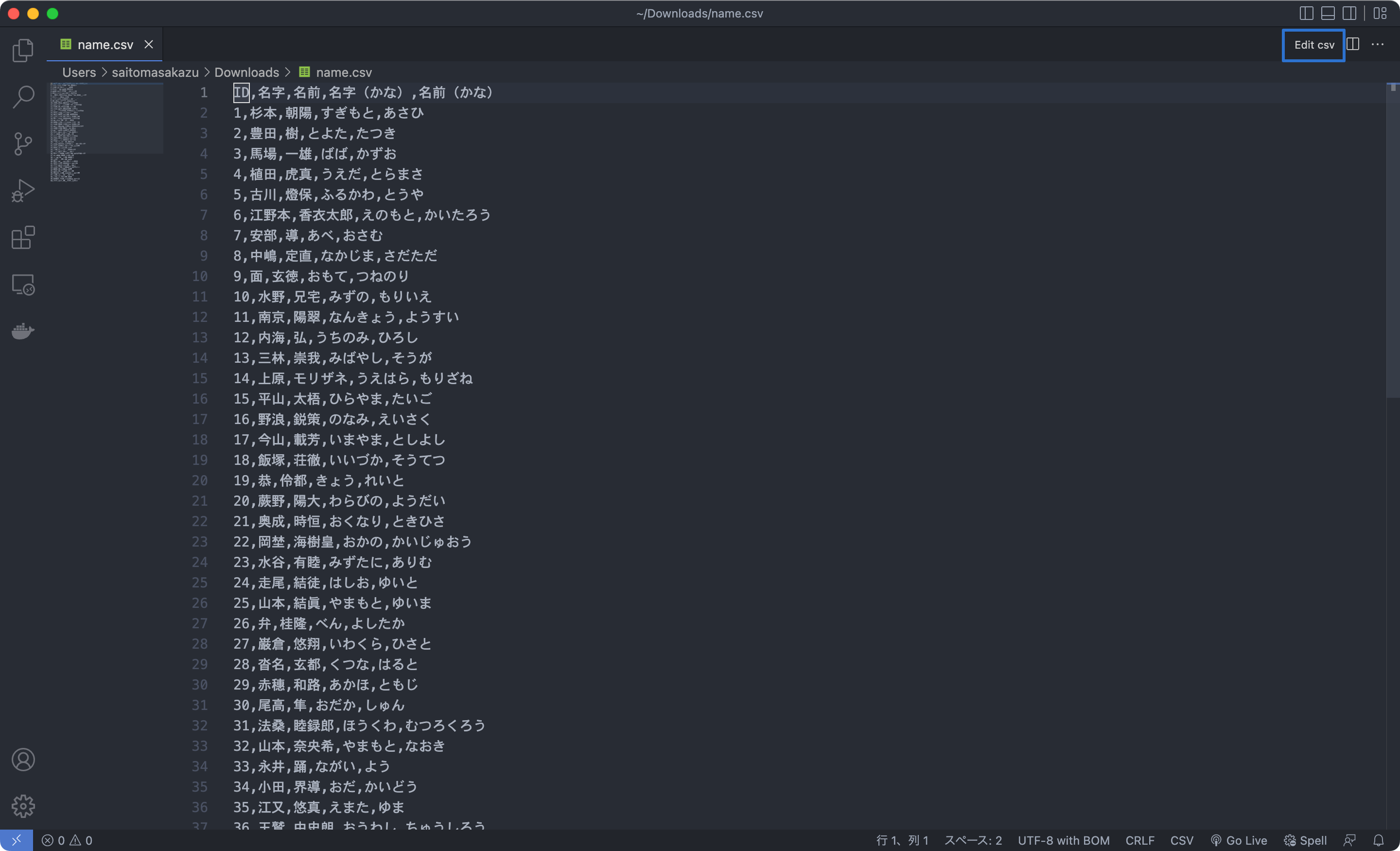
CSVをちょっと編集したいときに、Visual Studio Codeなどのテキストエディタで開くとカンマ区切りのテキストとして表示されてしまいます。
かといってExcelで開くと文字化けするときがあったり、予期しない現象に当たって時間を取られてしまうときがあります。
今回紹介するVisual Studio Code拡張機能の「Edit csv」を使うと、CSVの編集がかなりラクになります。
Edit csv

Edit csvはVisual Studio CodeでCSVをプレビューして、編集作業を快適にしてくれる拡張機能です。
基本的な使い方
Visual Studio CodeでCSVを開くと、画面右上に「Edit csv」というテキストが表示されるので、このテキストをクリックします。

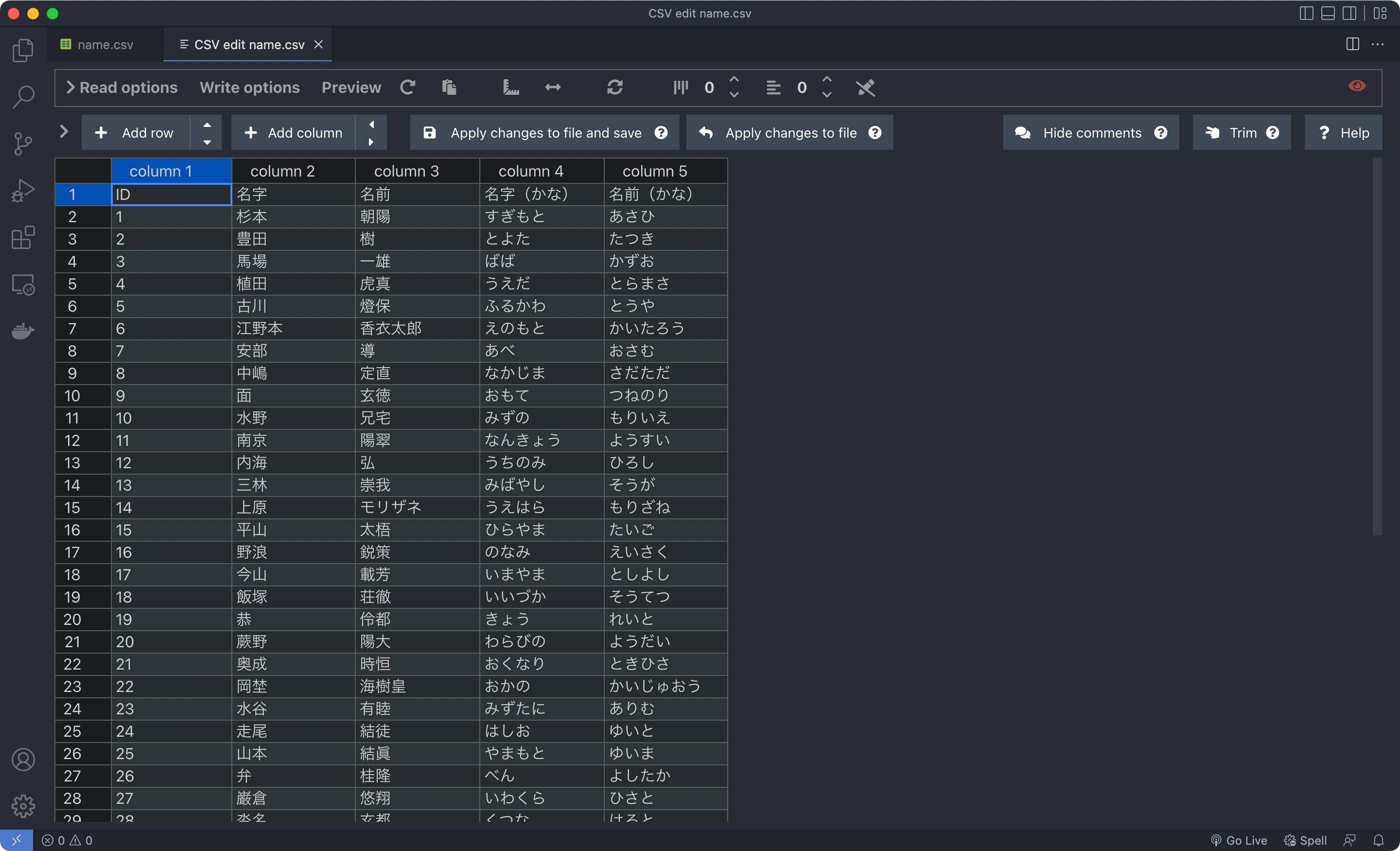
CSVのプレビュー画面が別タブで表示されます。
ここでCSVが表組みされた状態でプレビューされて、セルをダブルクリックして編集できます。
上の「Add row」や「Add column」で行や列を追加できます。

編集が終わったら、「Apply changes to file and save(変更をファイルに反映して保存する)」「Apply changes to file(変更をファイルに反映する)」で、CSVファイルに変更を反映します。
あくまでこのタブはプレビュー画面で、編集しただけではCSVファイルに反映されていないので、反映して保存する必要がある点だけ注意が必要です。
他にも文字揃えやヘッダーなど細かい設定もできますが、正直Visual Studio CodeでそこまでガッツリCSVを触ることは少ないと思います。
プレビューさえできればあとはラクに編集できますし、カンマが抜けていてあとで混乱することもなくなります。



 gulpでSSI(サーバーサイドインクルード)を使用する「connect-ssi」
gulpでSSI(サーバーサイドインクルード)を使用する「connect-ssi」  Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する
Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する  WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」
WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」  Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法
Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法  JavaScriptのテンプレートリテラル内で条件分岐を行う方法
JavaScriptのテンプレートリテラル内で条件分岐を行う方法  HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認
HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認  SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題
SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題  iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ
iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ  思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術
思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術  Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」
Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう