Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方

Visual Studio CodeのVer.1.48以降は公式の設定同期機能の「Settings Sync」があり、Visual Studio Codeの設定を複数端末間で同期できるようになりました。
設定のほとんどが同期されます。
今回はそんなSettings Syncの設定方法についてまとめておきます。
Settings Sync
Settings Syncは「GitHubアカウント」もしくは「Microsoftアカウント」と紐付けてVisual Studio Codeの設定を同期するVisual Studio Code公式の機能です。
同期できる設定は下記の通りで、ほとんどのVisual Studio Codeの設定項目が同期できます。
- Visual Studio Codeの設定
- キーボードショートカット
- ユーザースニペット
- ユーザータスク
- 拡張機能
- UIの状態
拡張機能は不要
公式の「Settings Sync」機能ができる前は、「Setting Sync(名前が紛らわしいですが、こちらは単数形)」という拡張機能がありました。
これでも設定の同期はありますが初期設定がややこしく、現在は公式機能があるのでそっちに頼るようにしましょう。
同期の設定方法
設定するには、Visual Studio Code左下の「アカウント」アイコンをクリックして[サインインして設定を同期する]を選択します。
![[サインインして設定を同期する]](https://webrandum.net/mskz/wp-content/uploads/2022/08/image_1-7.png)
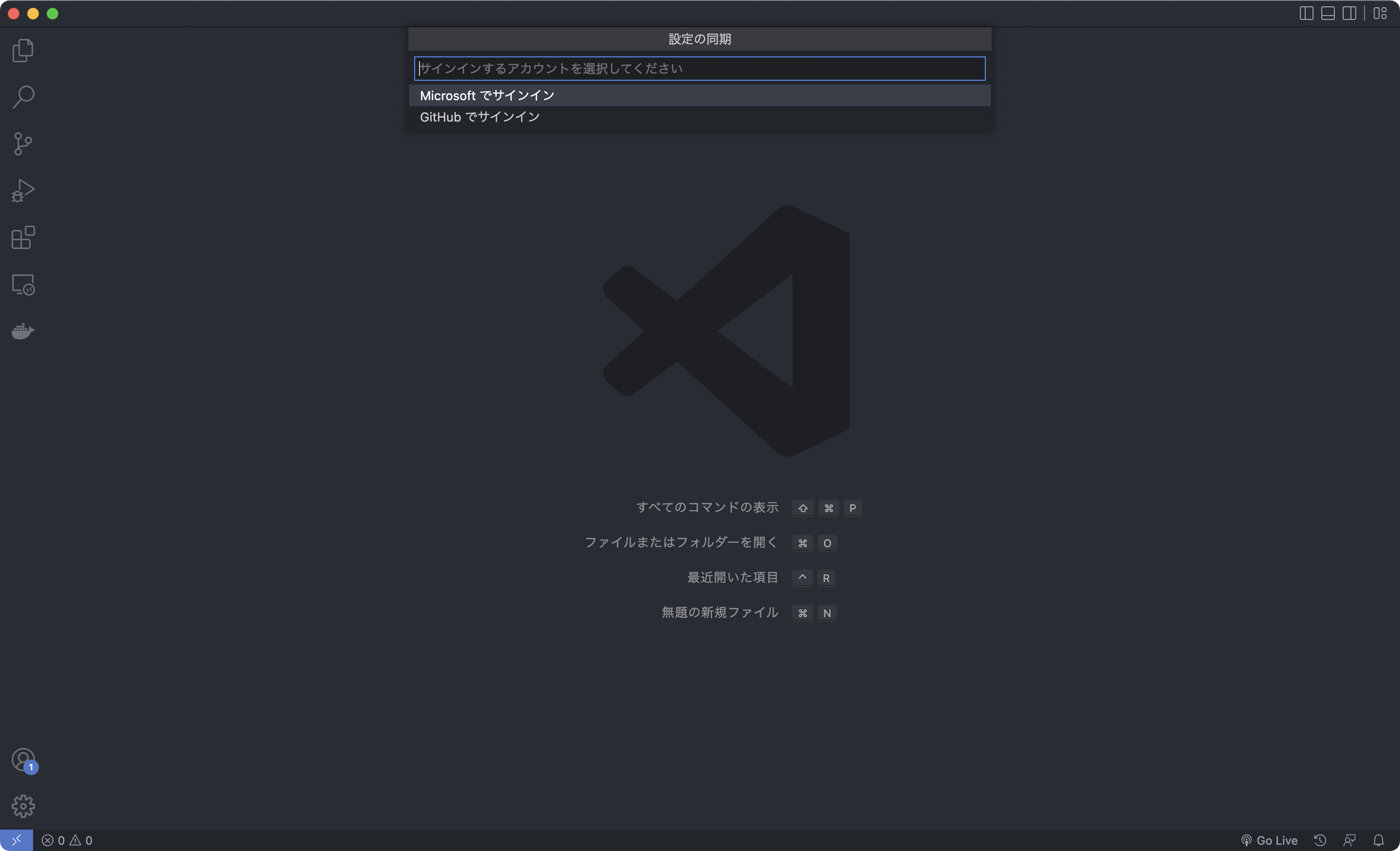
すると「設定の同期」パネルが表示されて「Microsoft でサインイン」と「GitHub でサインイン」のどちらにするか選択します。

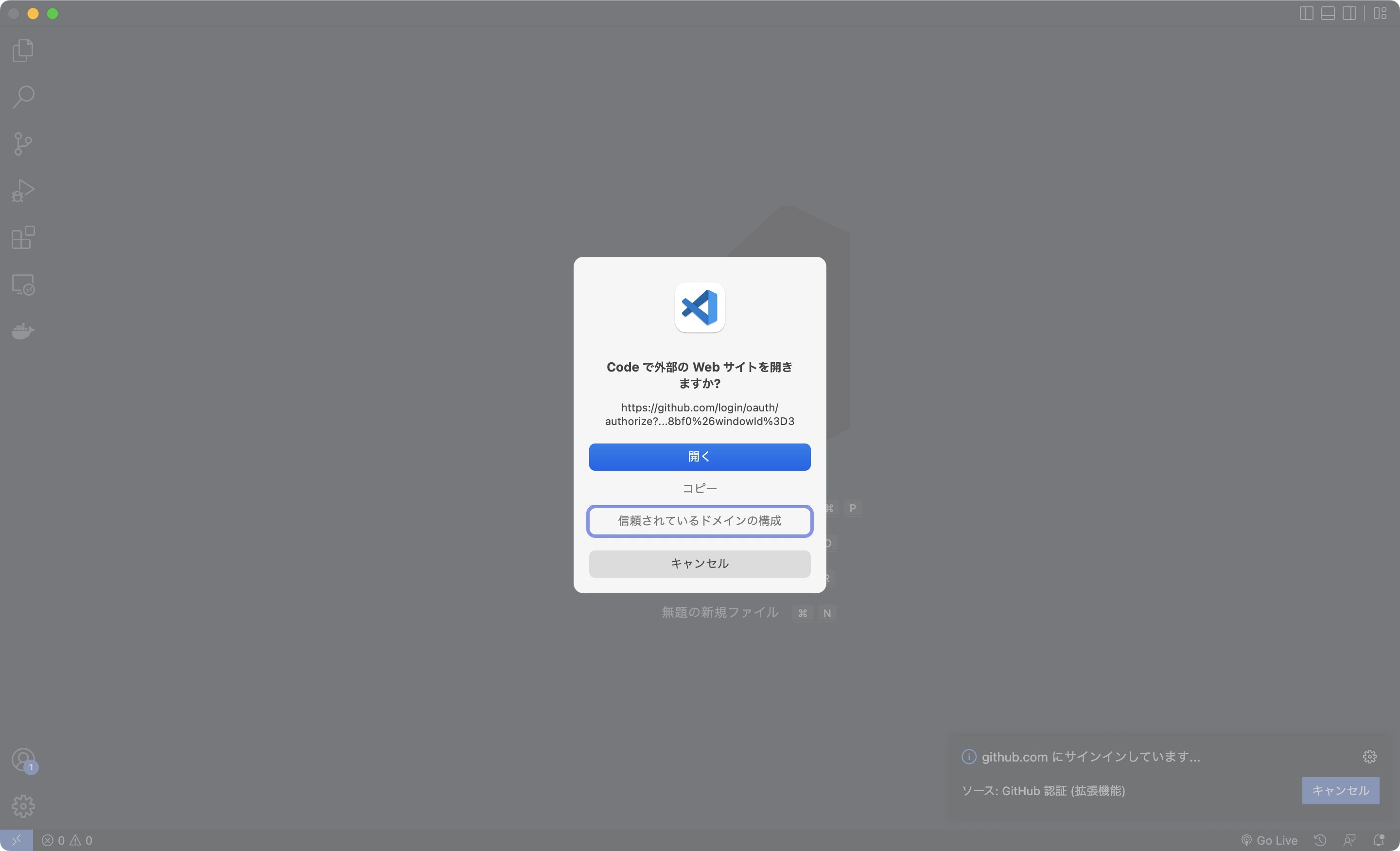
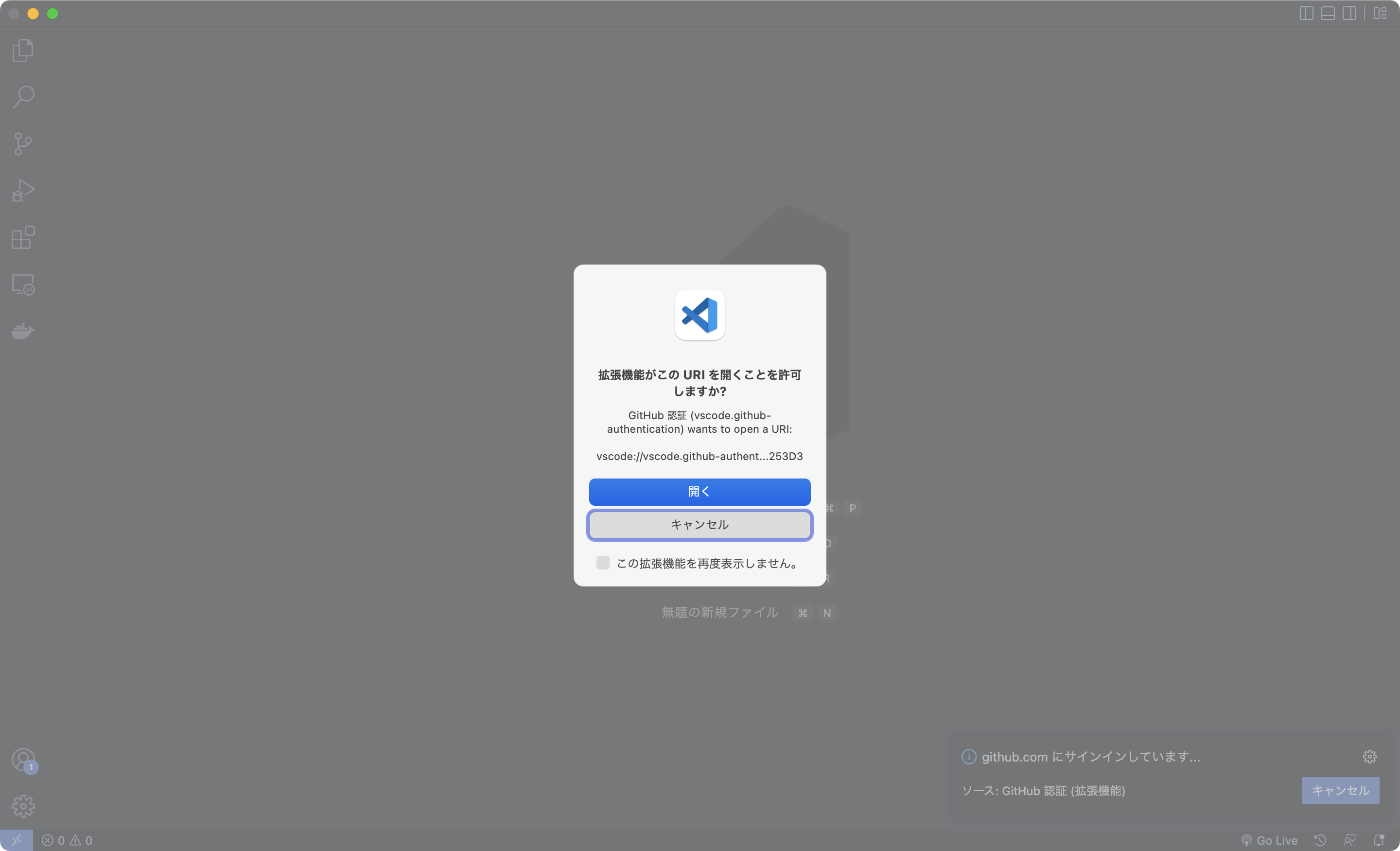
選択すると、ブラウザでMicrosoftかGitHubの連携用のページを開くためのモーダルが表示されます。
「開く」を押してブラウザを表示させましょう。

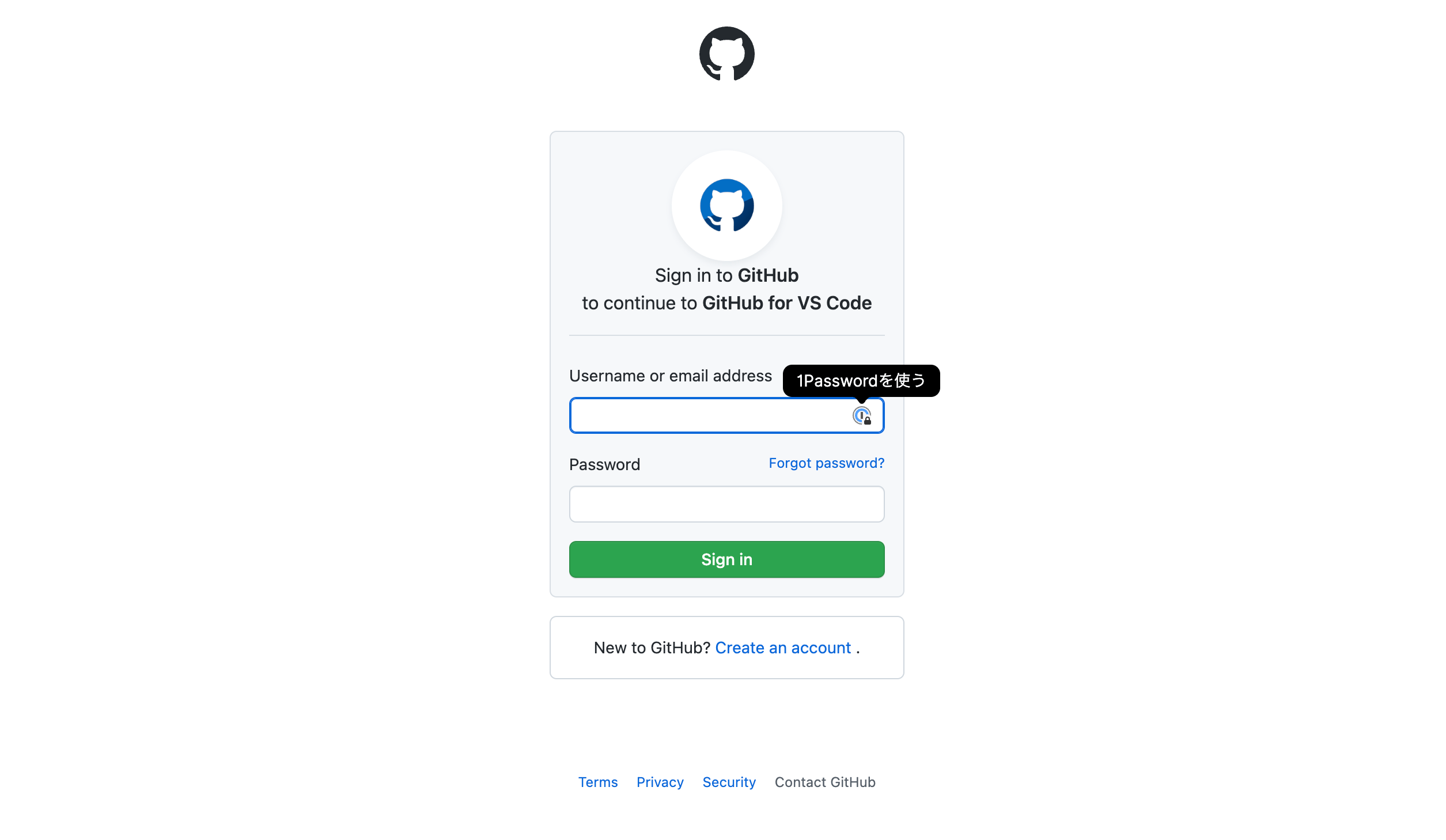
GitHubのログインページが表示されるので、連携したいアカウントでログインします。

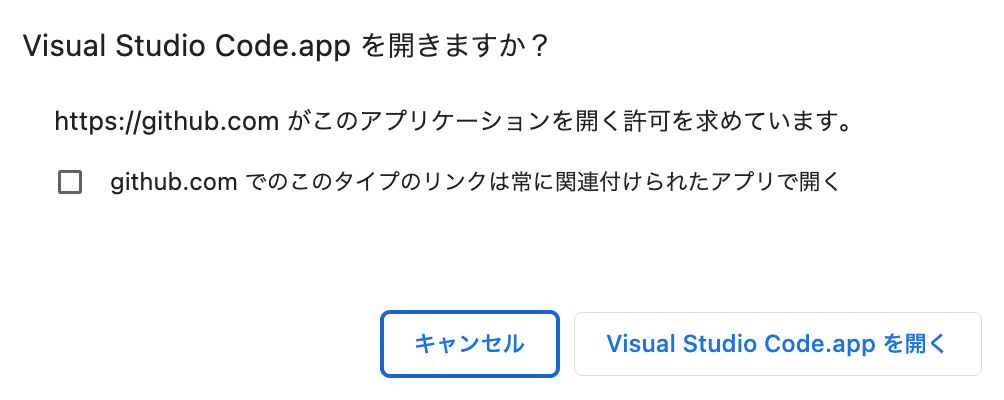
ログインすると、「Visual Studio Code.app を開きますか?」ダイアログが表示されるので「Visual Studio Code.app を開く」をクリックします。

Visual Studio Codeに戻るので、最後に「開く」ボタンをクリックすると設定の同期が完了します。




 Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  Google Maps APIでピンをクリックしたときに吹き出しを表示する方法
Google Maps APIでピンをクリックしたときに吹き出しを表示する方法  Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する
Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する  疑似クラスの:hoverと:activeのスマホでの挙動の違い
疑似クラスの:hoverと:activeのスマホでの挙動の違い  ターミナルでGitを使う時に最低限覚えておきたいコマンド
ターミナルでGitを使う時に最低限覚えておきたいコマンド  CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ
CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ  Vue.jsでtemplateタグ内にscriptやstyleタグを生成する方法|Tags with side effect are ignored
Vue.jsでtemplateタグ内にscriptやstyleタグを生成する方法|Tags with side effect are ignored  gulp-plumberとgulp-notifyでgulpエラー時にデスクトップで通知がくるようにする
gulp-plumberとgulp-notifyでgulpエラー時にデスクトップで通知がくるようにする  アクセス解析ツールの定番!!Googleアナリティクスの登録方法
アクセス解析ツールの定番!!Googleアナリティクスの登録方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法