Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する

いつの間にか行末に余計なスペースが付いていたり空行の中にスペースが付いていたりすると、コードの動作的には問題ないにしても、気持ち悪いですしカーソル移動時に邪魔になります。
今回紹介するTrailing Spacesを使うと行末の余計なスペースがハイライトされるのと、ハイライトされた余計なスペースを一括で削除できます。
Trailing Spacesのインストール

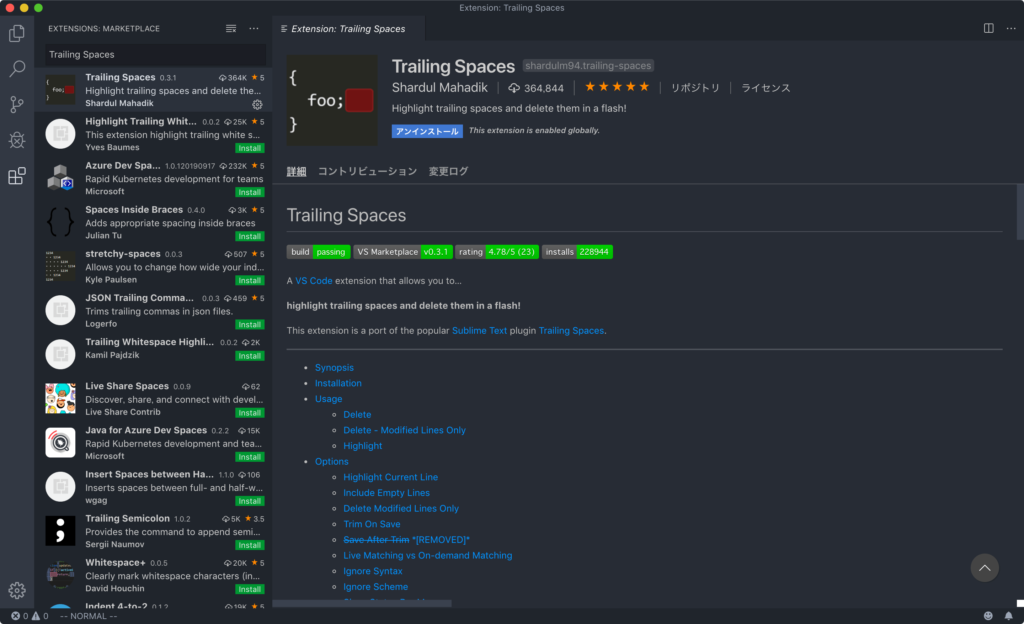
Trailing Spacesはマーケットプレイスからインストールするか、Visual Studio CodeのExtensionで「Trailing Spaces」と検索すると出てきます。
Trailing Spacesの有効化

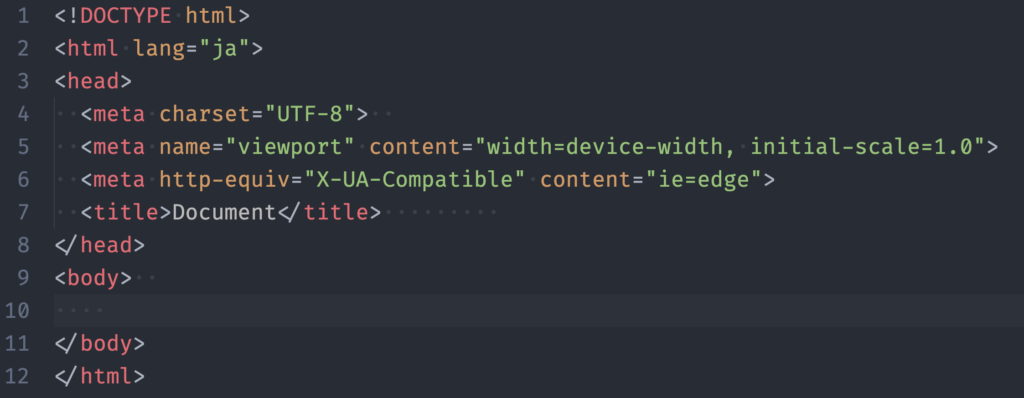
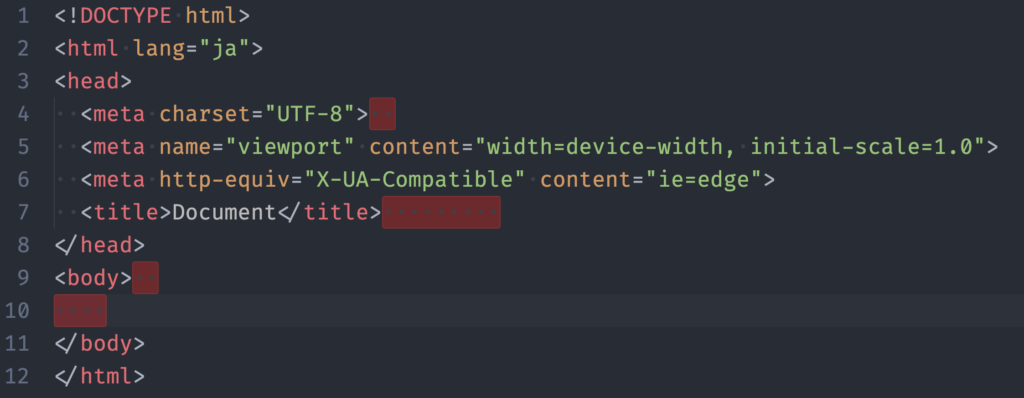
Trailing Spacesをインストールして有効化すると、上の画像のような行末に半角スペースが混じっているコードも、ハイライトされて不要な部分がひと目で分かるようになります。

個人的に、いかにも不要そうなキツい赤色でハイライトされるのがいいなと思っています。
単なるスペースのハイライトだと、わざわざ消そうという気にはならず後回しにしてしまいますが、こんな色でハイライトされてしまっては消したくなります。
不要スペースの一括削除
不要スペースを一括で削除したい場合は、command + Pでコマンドパレットを表示して「Trailing Spaces: Delete」と検索して出てきたコマンドを実行すると一括で削除できます。
利用シーン
Trailing Spacesを有効化しておけば、自分でわざわざ行末の不要スペースを入力することがなくなります(そもそも初めから余計なスペースを入力することがありませんが…)。
他の人から渡されたコードを組み込んだりする場合に、たまに不要なスペースが混じっていて気持ち悪い思いをするので、使用するのは主にそのタイミングです。
あとは、複数人で作業をする場合は.vscode内にこのTrailing Spacesを追加しておいて、拡張機能ごと共有すると良さそうです。
細かいことですし、正直コードの動作に影響はないのであってもなくてもどっちでもいいのかもしれませんが、こういうところをちゃんとしておきたいです。



 WordPress5.5のサイトマップ機能を無効にする
WordPress5.5のサイトマップ機能を無効にする  Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法
Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法  Vue.jsを使う人が最低限導入しておきたいVisual Studio Codeの拡張機能
Vue.jsを使う人が最低限導入しておきたいVisual Studio Codeの拡張機能  Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法
Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法  Visual Studio Codeでできる最低限のGit操作方法
Visual Studio Codeでできる最低限のGit操作方法  Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方
Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方  サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法
サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法  Font Awesome 5の基本的な使い方と、Font Awesome 4との違い
Font Awesome 5の基本的な使い方と、Font Awesome 4との違い  .htaccessを使って、httpからhttpsへリダイレクトする設定方法
.htaccessを使って、httpからhttpsへリダイレクトする設定方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法