Vimのプラグインマネージャー「Vundle」のインストール方法

Vimに限った話ではないですが、テキストエディタはデフォルトの状態で使うというよりは、色々プラグインを追加していって自分に合わせていくのがベターです。
今回はVimのプラグインを管理できる「Vundle」の導入方法についてまとめておきます。
プラグインマネージャー
Vundle以外にもVimのプラグインマネージャーは色々あるのですが、Vundleが1番有名みたいなのでとりあえずこれを使ってみることにしました。
日本製の方がいい人は「dein.vim」というものもあるので、そちらを試してみてもいいかもしれません。
Vundleのインストール
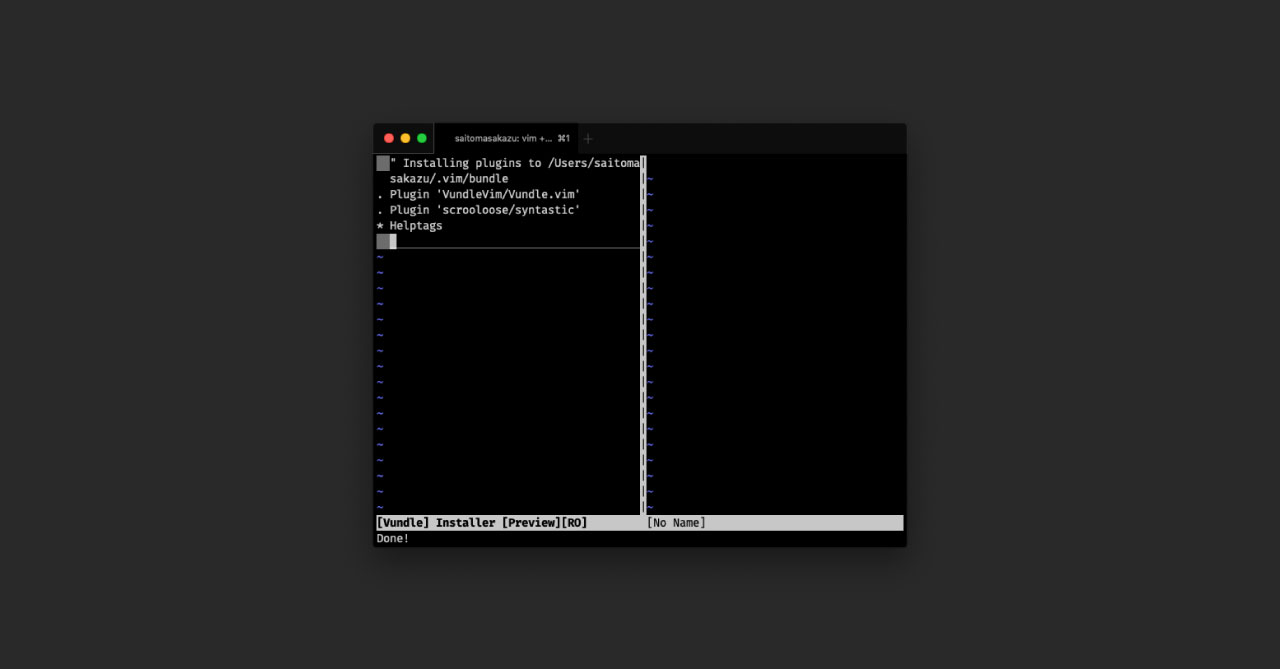
まずは下記コマンドを実行してVundleをインストールします。
$ git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vimインストール後は下記のコードを.vimrcに記述します。
set nocompatible
filetype off
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
' この下に追加したいプラグインを入力する
Plugin 'VundleVim/Vundle.vim'
call vundle#end()
filetype plugin indent onプラグインのインストール
Vundleを使ってのインストール方法は.vimrcに追加したいプラグイン名を入力したあとで、「Vimのコマンド」か「ターミナルのコマンド」でプラグインのインストールと反映を行います。
| 反映方法 | 詳細 |
|---|---|
| Vimのコマンドから行う方法 | Vimを開いて:PluginInstallと入力してenterを押すと開始されます |
| ターミナルから行う方法 | ターミナルでvim +PluginInstall +qallを実行すると開始されます |
プラグインの探し方
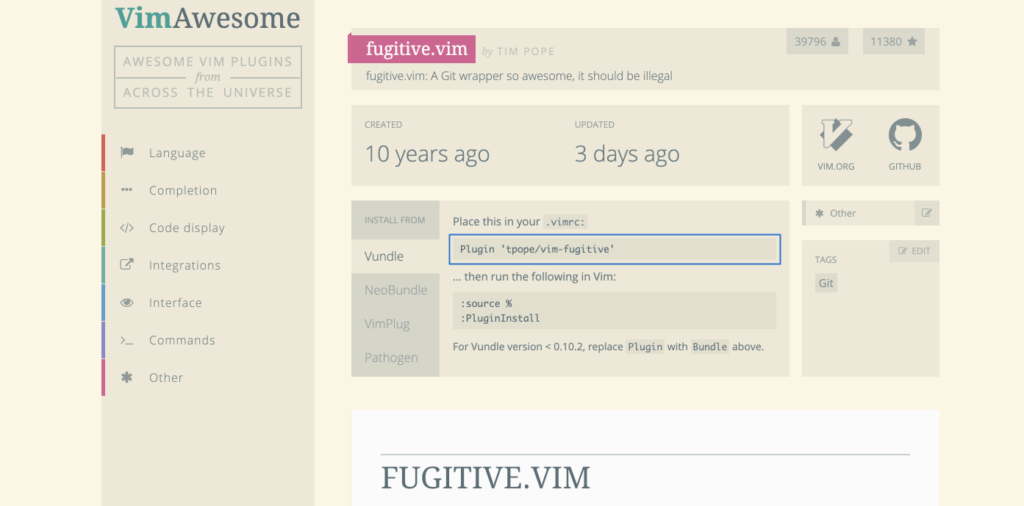
プラグインに関しては、Vim Awesomeというサイトで探すのが良さそうです。
公式サイトもありますが、Vim Awesomeの方が見やすいというのと、プラグインの数も多いみたいです。
気になるプラグインをクリックして詳細ページへ移動すると、.vimrcに入力するコードが書かれてあるので、それをPlugin 'VundleVim/Vundle.vim'の下にコピペして、先ほど紹介した方法でプラグインをインストールすればOKです。

比較的簡単にインストールができますね。




 Alfredで現在開いているフォルダ内の画像をImageOptimで圧縮するWorkflowの作り方
Alfredで現在開いているフォルダ内の画像をImageOptimで圧縮するWorkflowの作り方  Keyboard MaestroのマクロをURLから発火する方法
Keyboard MaestroのマクロをURLから発火する方法  MacのGoogle Chromeで選択した文章を読み上げてもらう方法
MacのGoogle Chromeで選択した文章を読み上げてもらう方法  Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ
Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ  Google Chromeに「タブを検索」機能が追加!開いているタブや最近閉じたタブから検索が可能に!
Google Chromeに「タブを検索」機能が追加!開いているタブや最近閉じたタブから検索が可能に!  Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!
Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!  Macの音量や輝度を「細かく調節」したり「音量を確認しながら調節」する方法
Macの音量や輝度を「細かく調節」したり「音量を確認しながら調節」する方法  Default Folder XでPath Finderを「Finderクリック」機能で選択したとき、違うフォルダが選択されてしまう問題
Default Folder XでPath Finderを「Finderクリック」機能で選択したとき、違うフォルダが選択されてしまう問題  BetterTouchToolでウインドウをアクティブにしないで移動する方法
BetterTouchToolでウインドウをアクティブにしないで移動する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」