1Passwordを便利に使うための小技や整理術!

1Passwordはかなり便利ですが、後先考えずに適当にログイン情報を追加していってしまうと、後で情報がたくさんになってから整理しようとすると大変です。
まだログイン情報が少ないうちに、ある程度ルールを決めておいて、整理しながら情報を増やしていくように心がけましょう。
今回は自分が1Passwordを整理するときに意識しているルールや小技をいくつか紹介します。
名前の付け方
「この付け方がいい!」というより、ちゃんとルールがあって統一されているかどうかが大事です。
例として自分の名前の付け方を書いておきます。
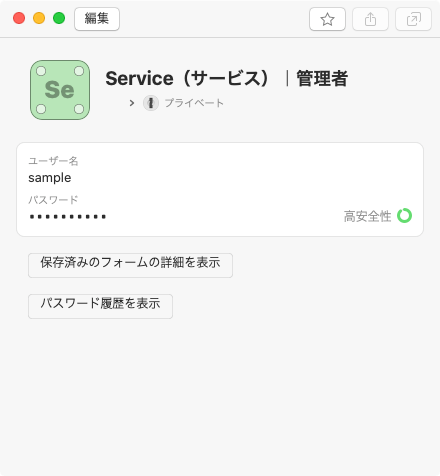
- 「サービス名(読み方)|詳細」という風に「|」で区切る
- 「_」や「-」はサービス名に入っている場合もあって紛らわしい
- 1Passwordで見るとなんだかんだ「|」で区切るのが1番見やすかった
- 丸括弧を使うときは、主にサービスの読み方などを設定するとき
- たまにしか使わないサービスは検索に引っかかりやすくするために情報を増やす

ダブルクリックすると「|」で区切って選択できるのもポイントです(「_」で区切っているとダブルクリックで1行全て選択されてしまう)。
Slackなどはサブドメインも入力しておく
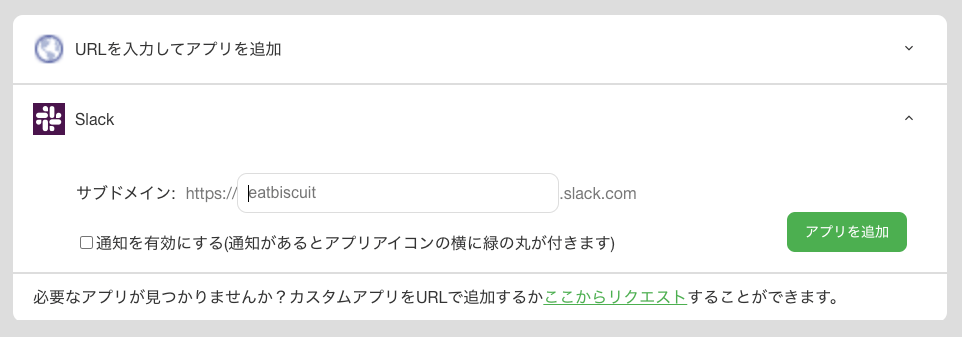
Slackなどの「ウェブサイト」と「アプリ」の両方があるサービスは、チームのサブドメイン名もログイン情報の中に入れておくと便利です。
「URLをコピー」だと前後の余計な「 https:// 」や「slack.com」なども入ってしまうので、サブドメインだけコピーができるようにしておきます。

ちなみに、Alfredと1Passwordを連携している人であれば、command + enterでログイン情報を選択すると、ページは開かれずにログイン情報が表示されるので、「アプリでログインしたいのにブラウザでSlackが開いてしまった!」が発生しなくなります。
カテゴリは分けておく
「FTP」や「DB」などの情報もすべて「ログイン」に入れている人がためにいますが、カテゴリがあらかじめ用意されているものはそちらで管理した方が、項目が最初から用意されているので便利です。
中には「運転免許証」など1つしかなく、カテゴリと呼んでいいのか分からないものもありますが、あえて別のカテゴリで作成する理由もないのでカテゴリは目を通して、既に用意されているカテゴリは利用するようにします。
- ログイン
- セキュアノート
- クレジットカード
- 個人情報
- パスワード
- ライセンス
- 銀行口座
- 無線ルータ
- 文書
- サーバー
- データベース
- パスポート
- メンバーシップ
- メールアカウント
- 報酬プログラム
- 狩猟免許
- 社会保障番号
- 運転免許証
ちなみに「パスワード」に関しては、昔はアプリでログインするためのパスワードを保存するために使っていたのですが、先ほども紹介したAlfredの機能が追加されてからはほとんど「ログイン」に設定するようになりました。
これは「パスワード」に保管した方が便利!というものを知っている人がいればぜひ教えていただきたいです。
カテゴリの移動は面倒なので最初から分類しておく
「パスワード」から「ログイン情報」への切り替えは、ツールバーに「ログインに変換」というボタンが表示されるので一瞬で移動できますが、それ以外のカテゴリは簡単に移動させる機能が1Passwordにはありません。
あとからカテゴリを移動させようとすると画面を2つ用意してコピペで貼り付けていく面倒な作業が必要になるので注意しましょう。
ブラウザで1Passwordを開くショートカットキーは片手のものに変える
ブラウザで1Passwordを開いてログイン情報を入力するときのショートカットキーは、デフォルトだとoption + command + \ですが、これだと両手を使わなければいけません。
Vimiumなどを使ってキーボードだけでブラウザ操作をしている人であれば問題ないですが、多くの人はブラウザを使うときにキーボードには片手しかないので、ショートカットキーも片手で入力できるようにしていおいた方がすぐに押せます。
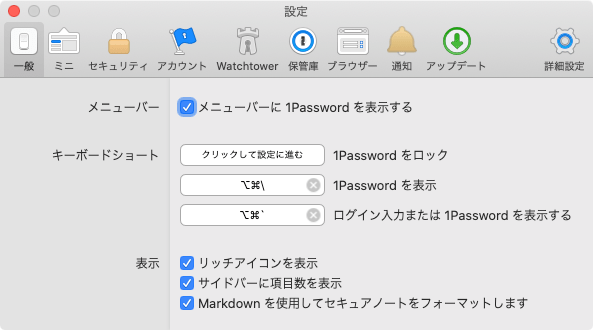
ショートカットキーの設定は1Passwordの[環境設定]→[一般]で「ログイン入力または 1Password を表示する」のところを設定すればOKです。

US配列なので自分の場合はoption + command + `に割り当てています。
JIS配列の人はoption + command + 1でもいいかもしれません。
よく使うショートカットキーですし、片手で押せるようにしておくとかなり便利です。


 チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる
チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる  BetterTouchToolでトラックパッドの端っこのクリックを無効化して、手が軽く触れることによる誤操作を防止する
BetterTouchToolでトラックパッドの端っこのクリックを無効化して、手が軽く触れることによる誤操作を防止する  Karabiner-Elementsを使ってキーボードを快適に使えるように設定する
Karabiner-Elementsを使ってキーボードを快適に使えるように設定する  ちょっとした作業をラクにするアプリとそのTips #1日1Tips – 2019年9月
ちょっとした作業をラクにするアプリとそのTips #1日1Tips – 2019年9月  Alfredで特定のフォルダ内だけを検索するWorkflowを作成する方法
Alfredで特定のフォルダ内だけを検索するWorkflowを作成する方法  Dashの時間と日付のフォーマット設定方法
Dashの時間と日付のフォーマット設定方法  Path Finder 8でブックマークバーにフォルダやアプリケーションを設置して使用する
Path Finder 8でブックマークバーにフォルダやアプリケーションを設置して使用する  macOSのシステム環境設定「Spotlight」の設定見直し
macOSのシステム環境設定「Spotlight」の設定見直し  Gyazo Proにすると「画像キャプチャから編集、共有」までの流れがかなりラクになった
Gyazo Proにすると「画像キャプチャから編集、共有」までの流れがかなりラクになった  Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい
Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」