複数のアプリをまとめて管理できるBiscuitを便利に使いこなすための設定方法

以前紹介した複数のアプリをまとめて管理できるブラウザアプリの「Biscuit」を使う上で、自分がした設定をまとめておきます。
グループ分け
Biscuitではグループ分けができるので、人によってはプロジェクトごとにサービスを分類したり、仕事とプライベートで使うサービスを分類できます。
グループ分けしておけばサイドバーがスッキリ整理されますし、グループを折りたたんでおくこともできます。
自分の場合はとりあえず下記のグループ分けにしています。
- Base:よく使うサービス(できるだけ数は減らしたい)
- Chat:チャットサービス
- Slack:Slackのグループが1番多いのでグループ化してまとめてしまう
アイコンをファビコンと同じにする
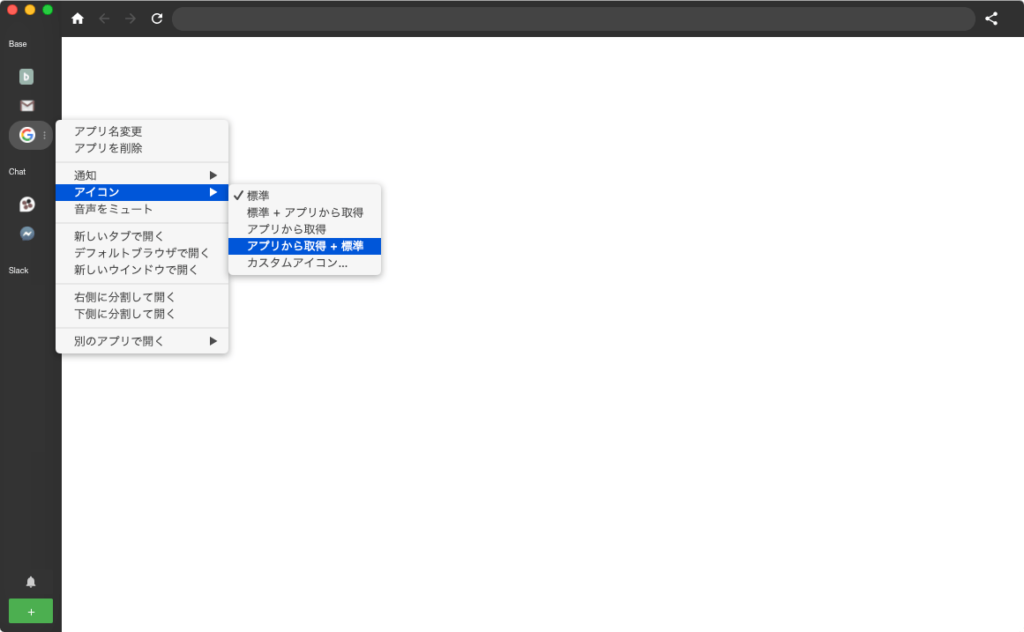
Slackなど同じサービスを複数タブに入れておくと、どのSlackかぱっと見で判断できないので、アイコンをファビコン(サービスで設定するもの)にしておきます。
サイドバーのサービスを右クリックして[アイコン]→[アプリから取得]を選択すれば変更できます。

サイドバーを最小にする
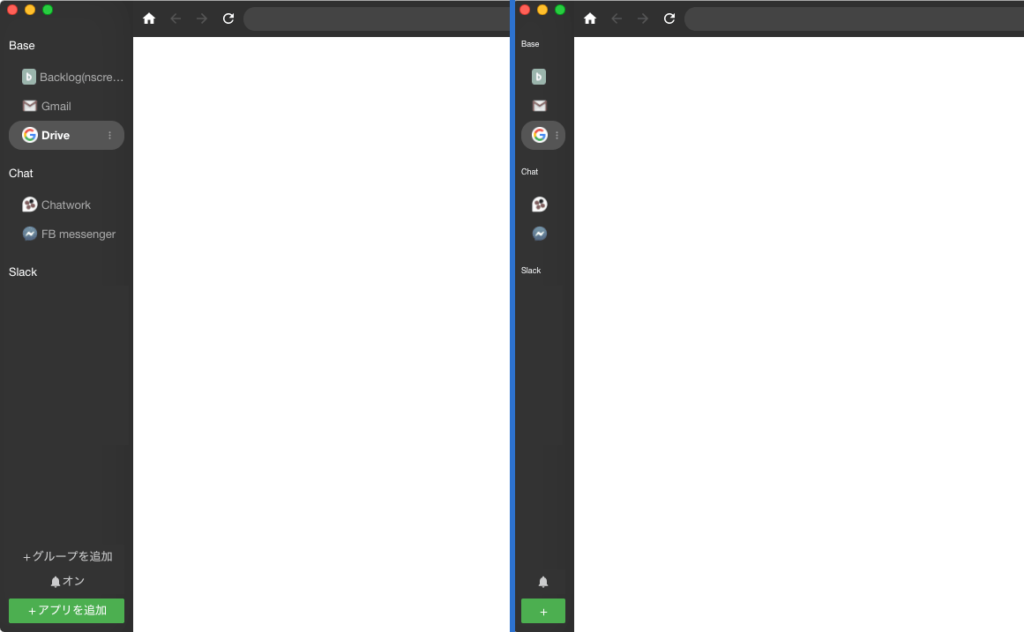
デフォルトだとサイドバーのアイコンの隣にテキストが並ぶような形ですが、スペースを取るのでサイドバーは最小にしておきましょう。
サイドバーとブラウザの境界線をドラッグすればサイズを調整できます。

デフォルトの状態と最小ではかなり横幅に差があるのが分かります。
ちなみに最小にするとテキストが表示されないので、先ほど紹介した「アイコンをファビコンと同じにする」設定をしておかないとややこしくなります。
また、「グループを追加」が表示されなくなってしまうので、グループを追加したいときはショートカットキーのcommand + Gで追加するようにします。
ツールバーを非表示にする
上に表示されているツールバーですが、正直URLを直接打ち込んだり、「戻る」「進む」「リロード」をここで行うことはあまりありません。
メニューバーの[表示]→[ツールバー](shift + command + B)でツールバーを非表示にしています。
ただ1点問題があります。
ツールバーを消してしまうと、アプリをドラッグして移動するために、サイドバー上部の微妙な隙間でドラッグしないといけなくなります。
微妙な隙間をつかんでドラッグするのは神経を使うので、ツールバーを消したい人は、過去に紹介したBetterTouchToolでfnを押しながらドラッグでウインドウを移動できる方法を使うのが良さそうです。




 Fantastical 3とTodoistを連携してスケジュールとタスクをまとめて管理する!
Fantastical 3とTodoistを連携してスケジュールとタスクをまとめて管理する!  macのFinderで不可視ファイルを見れるようにする幾つかの方法
macのFinderで不可視ファイルを見れるようにする幾つかの方法  Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ
Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ  Hazelを使って、最近使用していないアプリケーションやフォルダにラベルを貼って可視化する
Hazelを使って、最近使用していないアプリケーションやフォルダにラベルを貼って可視化する  Google Chromeでメモリ使用量の高い拡張機能を調べる方法
Google Chromeでメモリ使用量の高い拡張機能を調べる方法  Path Finder 8の一括名称変更機能を使って楽にファイル名を変更する
Path Finder 8の一括名称変更機能を使って楽にファイル名を変更する  FontExplorer X Proのバージョン7がリリース!類似フォントの検索や自動分類などの機能が追加
FontExplorer X Proのバージョン7がリリース!類似フォントの検索や自動分類などの機能が追加  日常の入力をもっとラクにするためのATOK 単語登録周りの設定
日常の入力をもっとラクにするためのATOK 単語登録周りの設定  macOS Mojaveのログイン周りの設定まとめ(ゲストユーザのオフ、ログイン時の壁紙変更)
macOS Mojaveのログイン周りの設定まとめ(ゲストユーザのオフ、ログイン時の壁紙変更)  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法