テキストを画面いっぱいに表示できるAlfredのLarge Type機能の設定項目

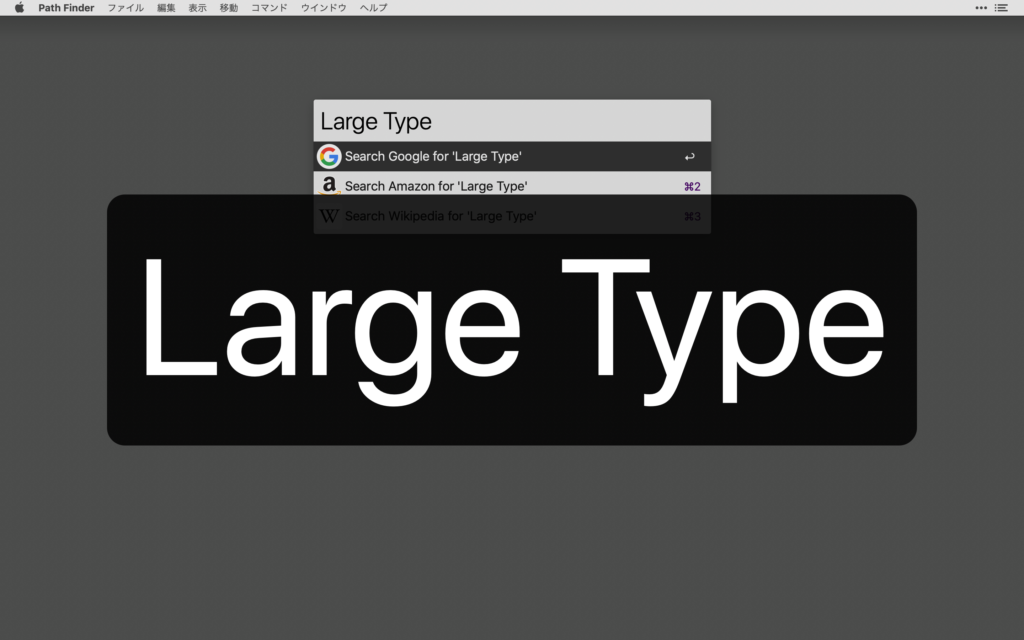
Alfredを起動してテキストを入力したあと、command + Lを押すと画面いっぱいに大きなテキストを表示できます。
この機能のことをLarge Typeというのですが、人前でデモをする時にちょっとした単語やリンクを入力して大きく表示してあげると見やすくなるので、覚えておいて損はない機能です。
今回はこのLarge Typeを更に使いやすくカスタマイズする方法についてです。
Large Type機能
試しにAlfredを起動してテキストを入力し、command + Lを押すと画面に大きなテキストが表示されます。

マウスで空いたスペースをクリックするか、もう一度command + Lを押すか、escを押すとテキストが非表示になります。
ちなみにCalclation機能を使って「1 + 1」と入力すると、Large Typeでは計算後の「2」が表示されてしまいます。
計算式自体を表示させたい場合はcommand + option + Lを押すと表示されます。
Large Typeの設定
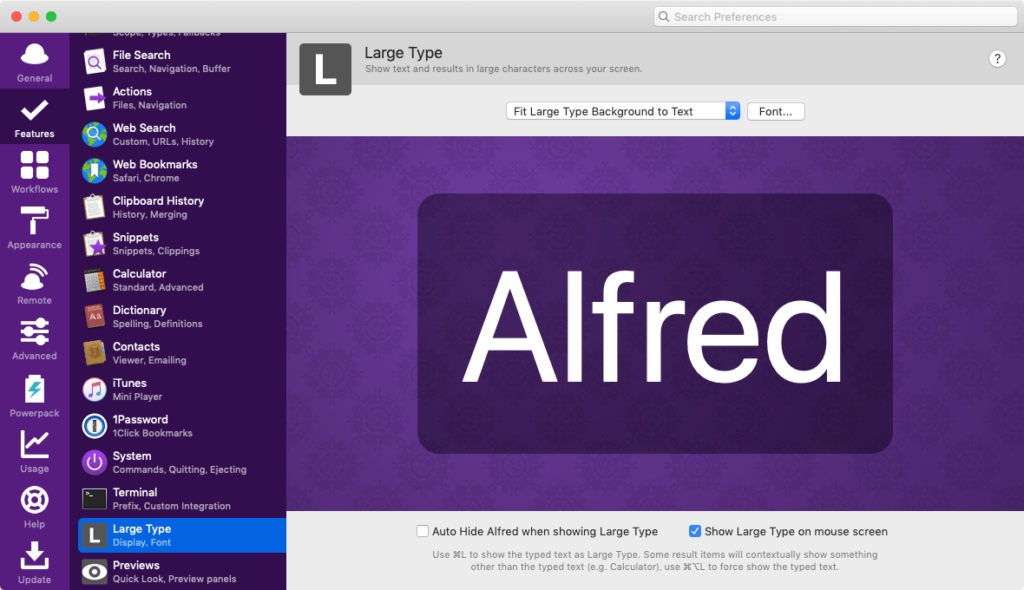
Alfredの[Features]→[Large Type]から設定が可能です。

設定項目はフォントを除けば下記の3つです。
| 項目 | 内容 |
|---|---|
| 上のセレクトボックス | 「Fit Large Type Background to Text(背景色をテキストに合わせる)」か 「Fill the Screen(背景を画面いっぱいに表示する)」かを選択する |
| Auto Hide Alfred when slowing Large Type | Large Typeを使ったときにAlfredの検索ボックスをそのまま表示させておくかどうか |
| Show Large Type on mouse screen | デュアルディスプレイ時に、マウスがあるディスプレイでLarge Typeを表示させるかどうか |
基本的に上のセレクトボックスは「Fill the Screen」の方を選択するのをオススメします(枠があるのはかっこ悪いので)。
フォントの設定
「Font…」と書かれたボタンをクリックして、フォントを別のものに変えられます。
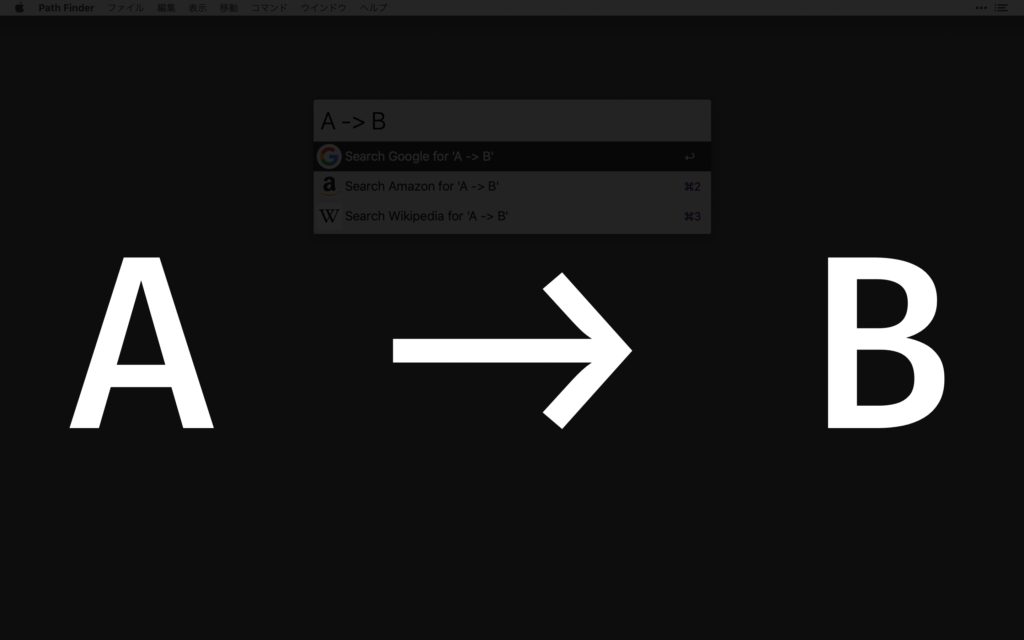
ちなみにこのLarge Typeでは合字(リガチャ)に対応しているので、合字対応のフォントであるFira Codeを使うと「->」と入力するとキレイな矢印が表示されます。

文字間が広いのであまりオススメはしませんが、合字がちゃんと使えるのは面白いですね。



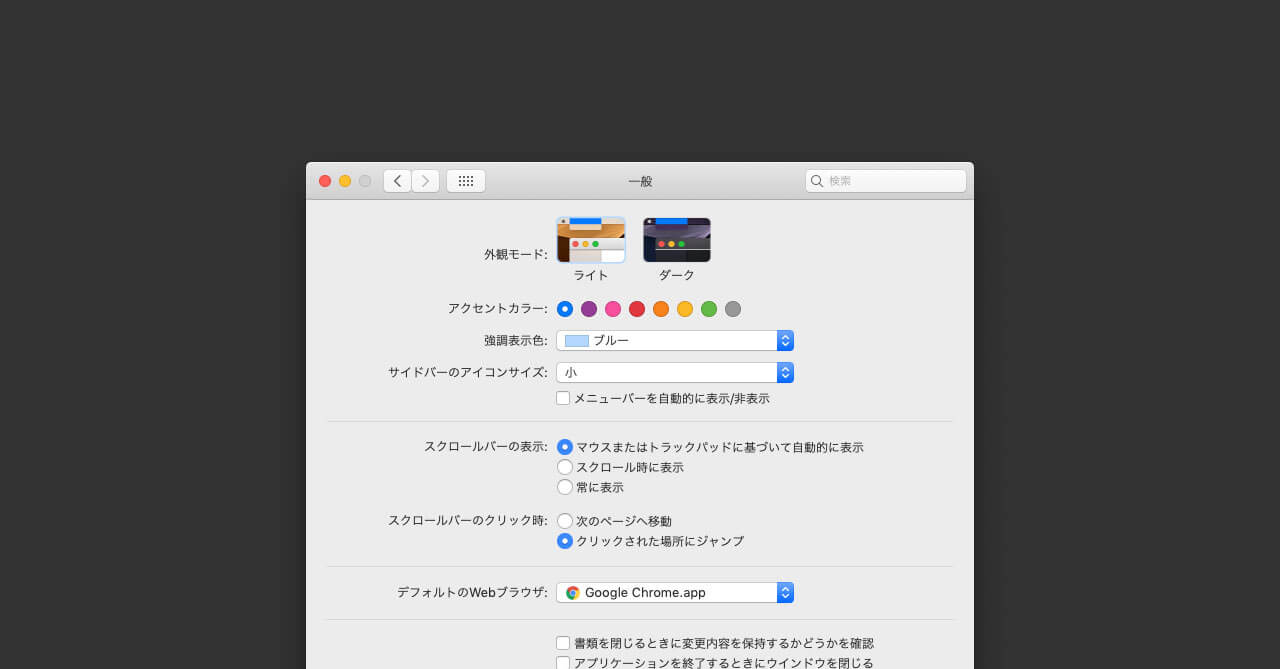
 Macのデフォルトブラウザの設定場所
Macのデフォルトブラウザの設定場所  Alfred 4で使えるシステムコマンドのまとめ
Alfred 4で使えるシステムコマンドのまとめ  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  アプリやフォルダを一気に開ける「Workspaces」の環境設定
アプリやフォルダを一気に開ける「Workspaces」の環境設定  Dashでドキュメント機能を無視して、スニペット検索だけする方法
Dashでドキュメント機能を無視して、スニペット検索だけする方法  Macのスニペットアプリ「Dash」の環境設定
Macのスニペットアプリ「Dash」の環境設定  Macログイン時に自動起動するアプリの管理方法
Macログイン時に自動起動するアプリの管理方法  Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ
Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ  Google Meetをさらに便利にする便利なChrome拡張機能と、公式でサポートされるようになった機能
Google Meetをさらに便利にする便利なChrome拡張機能と、公式でサポートされるようになった機能  Googleの「.new」ドメインを徹底的に活用する
Googleの「.new」ドメインを徹底的に活用する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう