iOS Safariの機能拡張アプリ「Svadilfari」を使って、ウェブ閲覧にジェスチャーを追加する

iOS15からiOS Safariに機能拡張(PCブラウザでは一般的に「拡張機能」と呼びますが、Safariでは機能拡張と呼びます)が追加されました。
「機能拡張」という名前ですが、PC版ブラウザのようにブラウザ自体にインストールするのではなく、あくまでSafariと連携できるアプリをインストールしての追加になります。
機能拡張自体に関しては、過去に記事にしているのでそちらをご覧ください。
今回はそんなiOS Safariの拡張機能の「Svadilfari(北欧神話に出てくる馬の名前)」についてまとめておきます。
Svadilfari
「Svadilfari」はiOS Safariに自由にジェスチャーを登録できる拡張機能です。
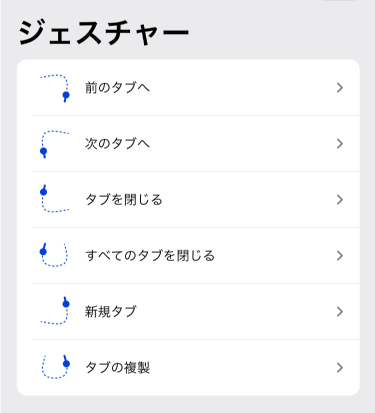
アプリを開くとデフォルトのジェスチャーがいくつか登録されていて、下記のようなことができます。

ジェスチャーを自由に登録できるのと、アクションもJavaScriptで自由に記述できるので、かなり可能性を感じます。
ジェスチャーの追加方法
ジェスチャーを追加したいときは、「ジェスチャー」の右上の「+」アイコンをタップします。
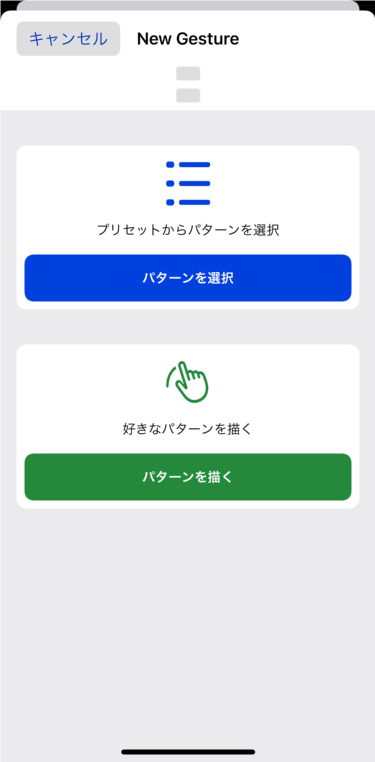
設定は「パターン(この動きをしたら)」「アクション(どうする)」の2つを選択するだけです。
パターンの選択
まずはジェスチャーのパターンを選択します。
「プリセットからパターンを選択する」と「パターンを描く」の2種類から選択します。

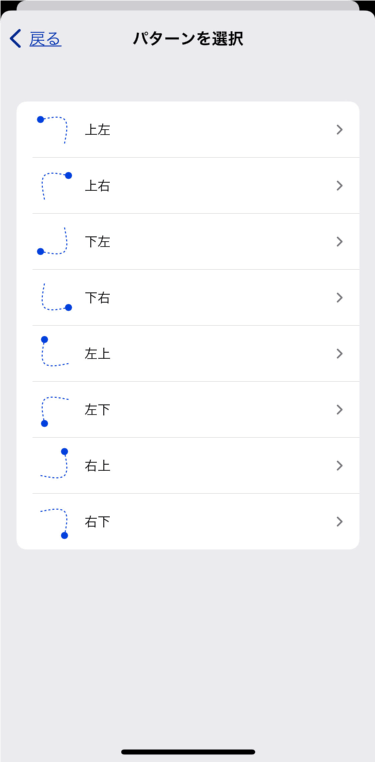
プリセットで用意されているのは下記8パターンです。

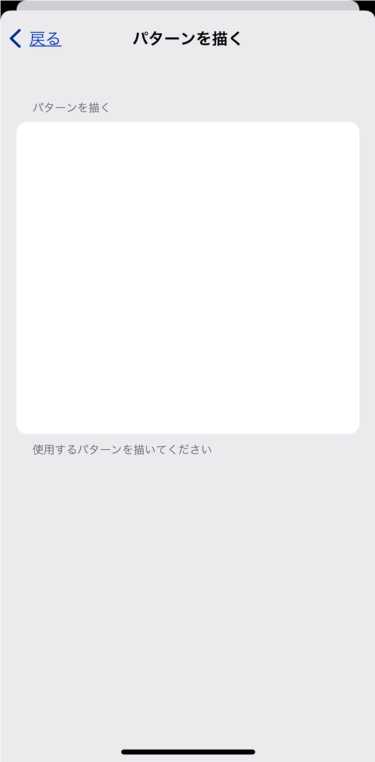
それ以外のジェスチャーパターンを設定したい場合は「パターンを描く」を選択します。
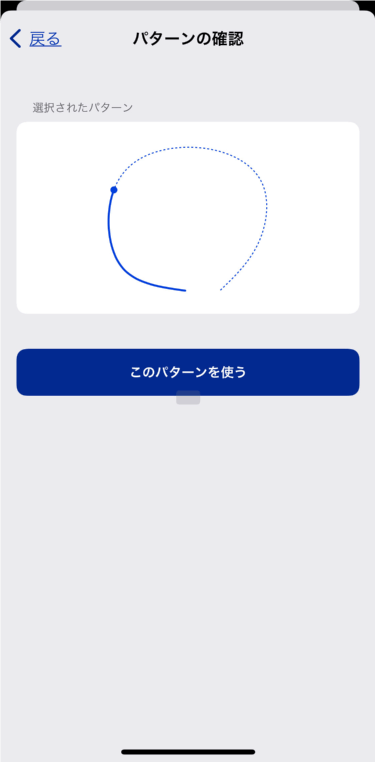
これで自分で実際に指を動かして登録できます。

指を動かしてパターンを描くと、「パターンの確認」画面に遷移するので、「このパターンを使う」をタップすれば設定完了です。

アクションの選択
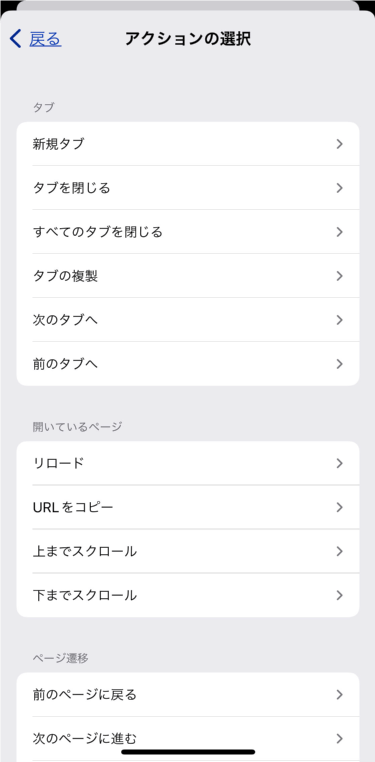
パターンを選択したら、今度は発火する「アクション」を選択します。
アクションは下記が用意されていて、「JavaScriptの実行」を選択すれば、JavaScriptが分かる人であればかなりいろんなことができるようになります。

| アクション名 | 内容 | 備考 |
|---|---|---|
| 新規タブ | 新規タブを開く | 開いたあとはSafariのホームが開く |
| タブを閉じる | 現在のタブを閉じる | |
| すべてのタブを閉じる | 全タブを閉じる | |
| タブの複製 | 現在のページを新規タブで複製して開く | |
| 次のタブへ | 次のタブへ移動する | |
| 前のタブへ | 前のタブへ移動する | |
| リロード | ページを再読込する | |
| 上までスクロール | ページの1番上までスクロールする | |
| 下までスクロール | ページの1番下までスクロールする | |
| 前のページに戻る | 前のページに戻る | 左下の「<」アイコンと同じ動き |
| 次のページに進む | 次のページに進む | 左下の「>」アイコンと同じ動き |
| URLを開く | 指定したURLでページを開く | |
| JavaScriptの実行 | JavaScriptを記述して、現在のページで実行する |
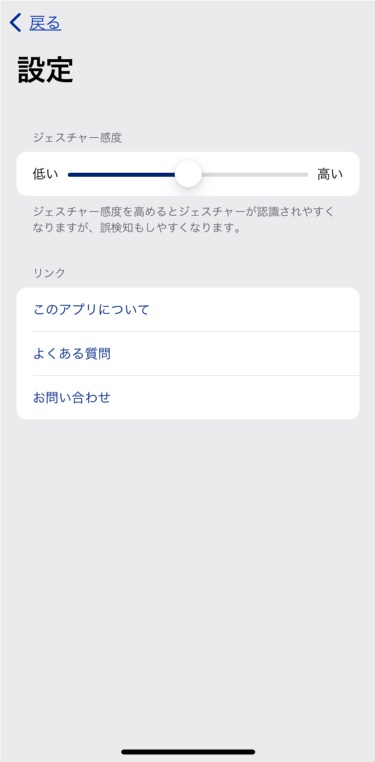
ジェスチャー感度の設定
ジェスチャーが誤検知してしまう場合は、設定画面に「ジェスチャー感度」項目があり、ここで感度設定が可能です。

ただ、いまのところ使っていて誤検知は全然ないので、デフォルトのままで問題なさそうです。



 iPhoneやiPadのSafariに機能拡張をインストールして、さらに快適なブラウジングを行う
iPhoneやiPadのSafariに機能拡張をインストールして、さらに快適なブラウジングを行う  iPhoneでコピペ時に表示される「ペーストを許可」モーダルを非表示にする方法
iPhoneでコピペ時に表示される「ペーストを許可」モーダルを非表示にする方法  Apple WatchでiPhoneやMacのロック解除を行う方法
Apple WatchでiPhoneやMacのロック解除を行う方法  iPhoneでスクリーンショットを撮影するときにHEIC形式ではなくJPG形式で保存する方法
iPhoneでスクリーンショットを撮影するときにHEIC形式ではなくJPG形式で保存する方法  iPhoneをもっと便利に使うための細かい小技集 #1日1Tips – 2020年2月
iPhoneをもっと便利に使うための細かい小技集 #1日1Tips – 2020年2月  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  iPhoneで特定のアプリだけ別の言語設定に切り替える方法
iPhoneで特定のアプリだけ別の言語設定に切り替える方法  AirPods Proの自動切り替え機能をオフにする方法
AirPods Proの自動切り替え機能をオフにする方法  MacにiPhoneを接続をしたときに「同期」「適用」ボタンがグレーになって押せない場合の対処法
MacにiPhoneを接続をしたときに「同期」「適用」ボタンがグレーになって押せない場合の対処法  iPhoneアプリ「Bobby」とGoogleカレンダーを活用して、サブスクリプションサービスの管理を行う
iPhoneアプリ「Bobby」とGoogleカレンダーを活用して、サブスクリプションサービスの管理を行う  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」