Karabiner-Elementsでcommand単体押しで英かなキーを送信するように設定するとcommand + クリックが効かなくなる問題の修正

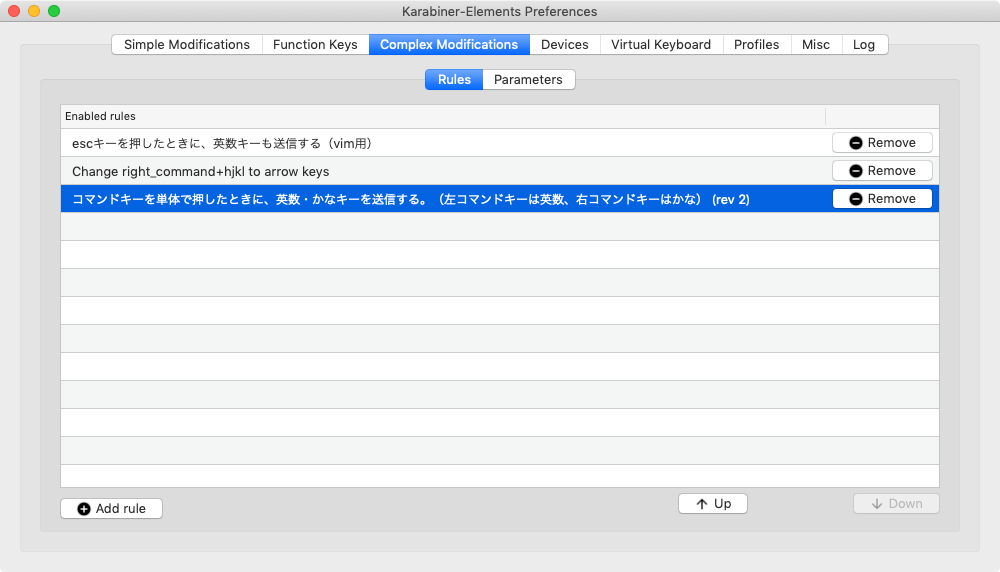
Karabiner-Elementsの環境設定の[Complex Modifications]で「コマンドキーを単体で押したときに、英数・かなキーを送信する。(左コマンドキーは英数、右コマンドキーはかな)(rev 2)」を設定すると、left_commandを単体で押すと「英数」、right_commandを単体で押すと「かな」が送信されます。

USキーボードを使うと英数キーとかなキーが無いので、このような設定が必要なのですが、この設定を追加すると、command + クリックが効かなくなってしまいます。
そういう理由もあって、今まで英かなという別のアプリを使って同様の機能を実現していました。
ただ、Karabiner-Elementsで実現する必要がでてきたのと、似たようなアプリは1つに統一したいと思い、Karabiner-Elementsで設定してもcommand + クリックができるように調整してみました。
追記:ルールのバージョンを上げると解決しました
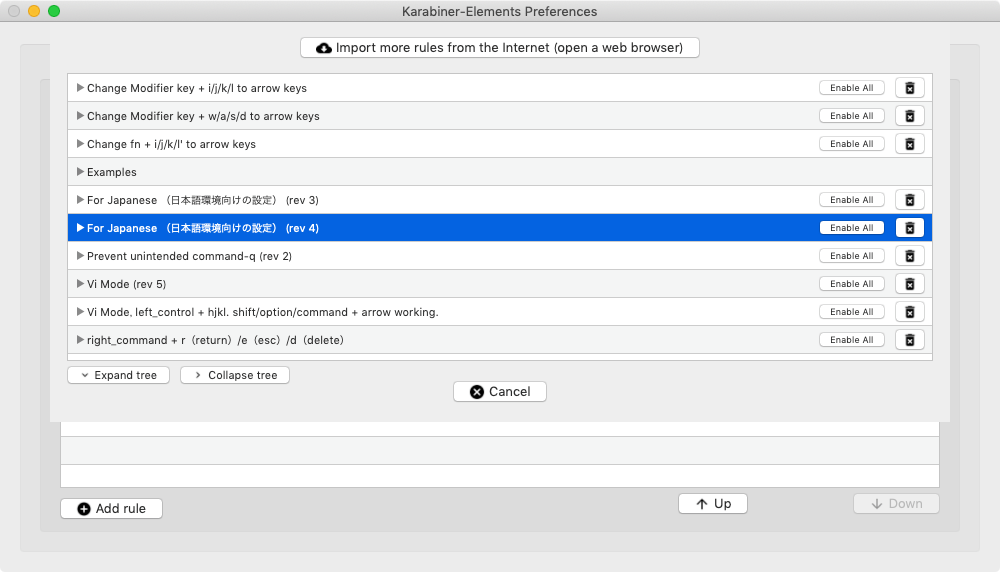
今まで「For Japanese(日本語環境向けの設定)(rev 2)」を使っていたのですが、これを「For Japanese(日本語環境向けの設定)(rev 3)」にすると解消しました。
この件なんだけど、そうだったっけな? と気になってこちらの環境で検証したら、普通に効いてるので、もしかしたら原因はほかのなにかとのバッティング的なやつかも。High Sierra, Mojave 環境で、Karabiner-Elements のその設定の rev1, rev3 を試したけど問題なさそうかも。
— TD (@tadakozo) July 18, 2019

今までバージョンが上がったことに気が付かず、ずっと昔のバージョンを使っていました。
Karabiner-Elementsで動作が不安定な場合はルールのバージョンを疑う必要がありそうですね。
設定ファイルの修正
下記ディレクトリにあるkarabiner.jsonを開きます。
~/.config/karabiner/karabiner.jsonあとは、JSONのleft_commandとright_commandの設定の"to_if_alone"のあとに"to_if_held_down"の記述一式をを追加します。
まずはleft_commandの方を設定します。
karabiner.json
{
"from": {
"key_code": "left_command",
"modifiers": {
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "left_command",
"lazy": true
}
],
"to_if_alone": [
{
"key_code": "japanese_eisuu"
}
],
"to_if_held_down": [
{
"key_code": "left_command"
}
],
"type": "basic"
},次にright_commandの設定です。
karabiner.json
{
"from": {
"key_code": "right_command",
"modifiers": {
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "right_command",
"lazy": true
}
],
"to_if_alone": [
{
"key_code": "japanese_kana"
}
],
"to_if_held_down": [
{
"key_code": "right_command"
}
],
"type": "basic"
}これで保存すればcommand + クリックができるようになります。



 Google Chromeをショートカットキーで操作できるようにする
Google Chromeをショートカットキーで操作できるようにする  ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較
ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較  Path Finderの見た目を最低限整えるための設定
Path Finderの見た目を最低限整えるための設定  Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする
Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする  情報収集に最適!!RSSリーダー「Feedly」の登録から簡単な使い方まで
情報収集に最適!!RSSリーダー「Feedly」の登録から簡単な使い方まで  macOSのシステム環境設定「アクセシビリティ」内にあるVoiceOverの設定見直し
macOSのシステム環境設定「アクセシビリティ」内にあるVoiceOverの設定見直し  BetterTouchToolでトラックパッドやタッチバーにアクションを割り当てる
BetterTouchToolでトラックパッドやタッチバーにアクションを割り当てる  Alfred 4のターミナル機能で実行されるアプリをiTerm2に変更する方法
Alfred 4のターミナル機能で実行されるアプリをiTerm2に変更する方法  Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法
Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法  MacBook ProのTouch Barを完全に無効化する方法
MacBook ProのTouch Barを完全に無効化する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法