Keyboard Maestroの「Prompt for User Input」でユーザーの入力に応じて変化するマクロを作成する方法

Keyboard Maestroの「Prompt for User Input」アクションを使うと、プロンプト(ウインドウ)が表示され、ユーザーの入力した内容に応じてマクロを変化させられます。
これを使いこなせば入力内容に応じて変化するマクロが作れるようになります。
マクロサンプル
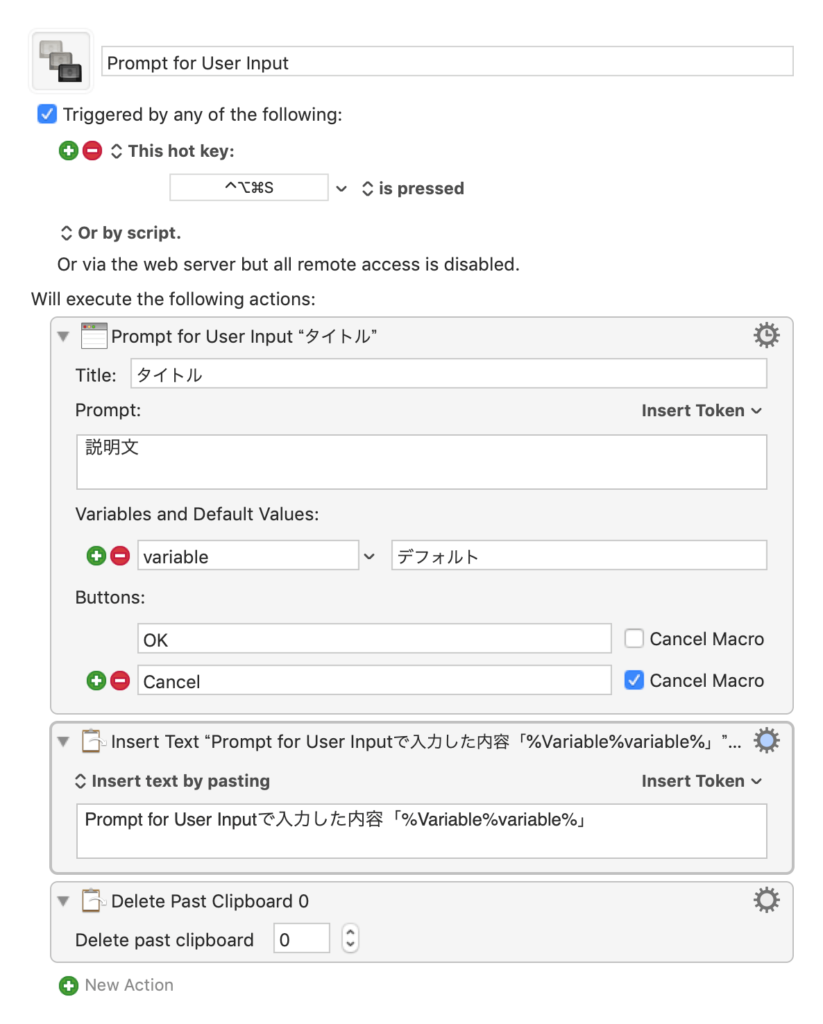
下記のマクロはプロンプトで入力したテキストをフォーマットに含めてペーストするマクロです。

このマクロをベースに複数変数を用意すれば、後から情報を変えてペーストできるスニペットが作れますし、変数の内容に応じてIf Then Elseアクションで条件分岐させたりもできます。
入力項目を増やしたりもできますし、Keyboard Maestroでできることの可能性がかなり広がります。
Prompt for User Inputの使い方
Prompt for User Inputアクションは「タイトル」「説明文」「変数」「ボタン」の設定をして使います。
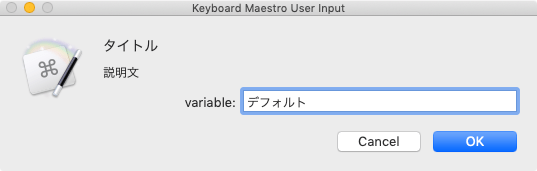
実際に表示されるプロンプトは下記のものです。

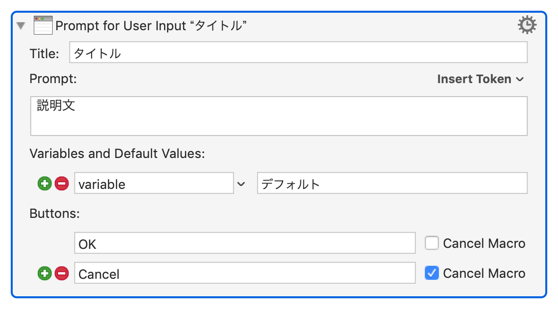
変数の設定
Prompt for User Inputはマクロ実行時にプロンプトから変数に値を入力し、その入力した変数を使って以降のアクションに利用していきます。
そのため変数の設定が最も重要です。
変数の追加は「Variables and Default Values:」で行います。
左の入力欄は「変数名」、右の入力欄は「デフォルト値(空でもOK)」となっています。

入力タイプの変更
デフォルト値の書き方を変えるだけで、テキストフィールド以外の入力方法に変えられます。
| 入力タイプ | 設定方法 | 備考 |
|---|---|---|
| テキストフィールド | 通常 | |
| ポップアップフィールド | デフォルト値で単語を|で区切る |
|
| チェックボックス | デフォルト値に0 | 1または1 | 0と入力 | チェックされている場合は「1」、されていない場合は「0」が変数に入る |
| パスワードフィールド | 変数名の最初に「Password」か「PW」が入る | 入力時に入力した内容が黒丸になる (それ以外はテキストフィールドと同じ) |
ボタンの設定
基本は「OK」と「Cancel」の2つで問題ないと思います。
「OK(特に何も設定していないボタン)」は次のアクションへ進めるためのボタンで、「Cancel(Cancel Macroにチェックが入っているボタン)」はマクロをキャンセルして終了させるボタンです。


 BetterTouchToolでウィンドウが最大化された状態で「ウィンドウを右に最大化」すると左に移動してしまう問題
BetterTouchToolでウィンドウが最大化された状態で「ウィンドウを右に最大化」すると左に移動してしまう問題  Path Finder 8のウインドウにターミナルを追加して使用する
Path Finder 8のウインドウにターミナルを追加して使用する  Alfredの設定画面でショートカットキーが認識されない場合はKeyboard Maestroの設定を確認しよう
Alfredの設定画面でショートカットキーが認識されない場合はKeyboard Maestroの設定を確認しよう  Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法
Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法  AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方
AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方  ショートカットキーの一覧をSketchを使って作成する方法とそのメリット
ショートカットキーの一覧をSketchを使って作成する方法とそのメリット  デュアルディスプレイの際にAlfredの検索ボックスをマウスがある画面に表示させる方法
デュアルディスプレイの際にAlfredの検索ボックスをマウスがある画面に表示させる方法  Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする
Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする  Google日本語入力のサジェスト(変換候補)の選択方法
Google日本語入力のサジェスト(変換候補)の選択方法  Evernoteで特定のタグを除外して検索する方法
Evernoteで特定のタグを除外して検索する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」