ウェブサイトを作る上での基本「Macの画像圧縮方法」のまとめ

ウェブサイトの表示速度を上げるために、画像圧縮はかなり重要になってきます。
コードのリファクタリングや、キャッシュの設定という手もありますが、知識も労力も必要になりますし、コードのリファクタリングもそこまで大きな成果が望めない場合もあります。
画像の圧縮であれば比較的手軽にできて、効果もかなり見込めます。
今回はウェブサイトの表示速度を改善するために、Macの画像圧縮方法についてまとめておきます。
適切な画像形式か確認する
まずそもそも画像圧縮する前段階の話ですが、適切な画像形式になっているか確認しましょう。
なんでもかんでもPNG形式になっているなら、改めて形式を見直します。
また、最近はWebPという画像形式もあります。
ブラウザ対応状況はまだまだですが、PNGとJPEGのいいとこ取りをしたような画像形式になっていて、アルファチャンネルに対応していながらJPEG並みに容量を小さくできます。
WordPressであれば簡単にWebPへ変換し、対応していないブラウザであればもとの変換前の画像を表示してくれるプラグインもあります。
画像の圧縮方法
画像の圧縮方法は色々ありますが、今回はその中からWeb開発を行う人にとって代表的な下記3つの方法について紹介します。
- アプリを使う
- Webサービスを使う
- タスクランナーを使う
アプリを使う
Macの場合はImageOptimがオススメです。
画像をドラッグアンドドロップするだけですし、対応形式がひと通り網羅されていて、設定も簡単です。
ただし、デフォルトの設定では可逆圧縮(後から元画像に戻せる圧縮方法)になっているため圧縮率が悪いです。ちゃんと設定をする必要があります。
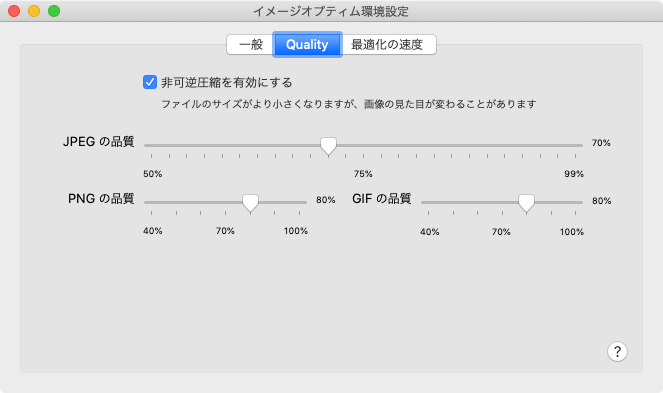
具体的には、環境設定の[Quality]にある「非可逆圧縮を有効にする」にチェックを入れます。

Webサービスを使う

TinyPNGというサイトにアクセスして、ファイルをドラッグアンドドロップすると画像が圧縮されて、圧縮した画像をダウンロードできます。
サイトにアクセスする手間が発生しますが、アプリをインストールする必要がないのでたまにしか画像圧縮を行わないのであれば1番手軽な方法です。
設定不要でドラッグアンドドロップするだけなのもいいですよね。
ただ、頻繁に画像圧縮をする人であれば、毎回サイトを開いてドラッグアンドドロップしてダウンロードは面倒なので、別の方法を用意するようにしましょう。
タスクランナーを使う
タスクランナーのgulpとgulp-imagemin系のプラグインを使えば、画像の圧縮も自動で行えます。
まずはnpm installでプラグインをインストールします。
今回は画像変更時にも自動でタスクが動くようにしたいのでgulp-changedというプラグインも入れておきます。
$ npm install -D gulp-imagemin imagemin-mozjpeg imagemin-pngquant gulp-changedあとは下記の内容をgulpfile.jsに追加すればOKです。
const gulp = require('gulp');
const changed = require('gulp-changed');
const imagemin = require('gulp-imagemin');
const mozjpeg = require("imagemin-mozjpeg");
const pngquant = require("imagemin-pngquant");
gulp.task('minifyImg', function(done) {
gulp.src("./src/*.+(jpg|jpeg|png|gif)") //画像を入れるパスの設定
.pipe(changed(./dest/images))
.pipe(gulp.dest(./dest/images))
.pipe(imagemin(
[
mozjpeg({
quality: 80 //画像の圧縮率
}),
pngquant()
],
{
verbose: true
}
))
});
gulp.task('default', gulp.series('minifyImg'));
gulp.watch(['src/*.*'], gulp.task('minifyImg'));パスの設定や画像の圧縮率は環境に応じて変えて、あとはnpx gulpで動きます。







 ATOKの変換領域(文節区切り)を選択しやすくするカスタマイズ
ATOKの変換領域(文節区切り)を選択しやすくするカスタマイズ  Path Finder 9がリリース!シェルフ機能が復活してモジュールの利用が更に便利に!
Path Finder 9がリリース!シェルフ機能が復活してモジュールの利用が更に便利に!  Macのファイル拡張子に紐づいているアプリケーションの管理方法
Macのファイル拡張子に紐づいているアプリケーションの管理方法  メールとチャットを一元管理してワークスペースを整理する「Rambox」
メールとチャットを一元管理してワークスペースを整理する「Rambox」  Client Folder Makerでファイルの中身まで一括で作成する方法
Client Folder Makerでファイルの中身まで一括で作成する方法  ウェブサイト内の動画キャプチャから保存して共有までをスムーズに行うChrome拡張機能「Screencastify」
ウェブサイト内の動画キャプチャから保存して共有までをスムーズに行うChrome拡張機能「Screencastify」  Macのエイリアスとシンボリックリンクの違いや作成方法
Macのエイリアスとシンボリックリンクの違いや作成方法  1PasswordとAlfredを連携してログイン情報の検索を行う方法
1PasswordとAlfredを連携してログイン情報の検索を行う方法  FontExplorer X Proを使ってフォントの管理を行う
FontExplorer X Proを使ってフォントの管理を行う  Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする
Hazelを使って、ファイルダウンロードのタイミングでDownloadフォルダを自動で開くようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」