「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法

WebPはGoogleが開発した画像形式で、簡単に説明すると「JPEGのように軽く、PNGのようにアルファチャンネル(透過)に対応した画像」です。
JPEGとPNGのいいとこ取りをしたような画像形式なのですが、対応ブラウザがまだまだ少ないのが問題です。
また、WordPressではそもそもWebP形式の画像をアップロードできません。
というわけで今回は、WordPressプラグインの「EWWW Image Optimizer」を使って、既にアップロードしている画像をWebPに変換して、WebPに対応しているブラウザにのみ表示させる方法をまとめておきます。
EWWW Image Optimizerのインストール

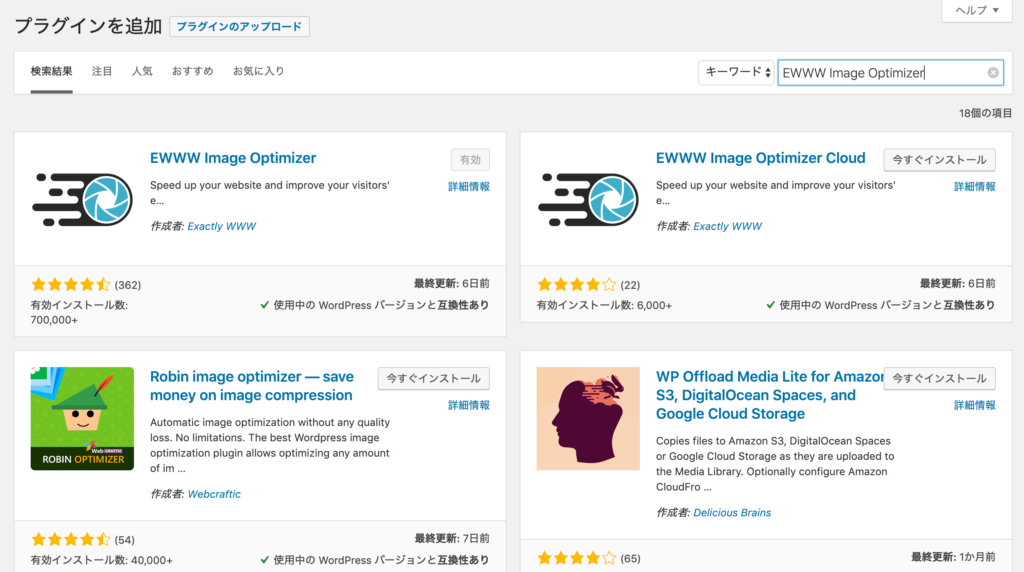
WordPressのプラグインの新規追加から「EWWW Image Optimizer」をインストールして有効化しましょう。
有効化したら[設定]→[EWWW Image Optimizer]から設定ができます。
ちなみに、EWWW Image Optimizerは「Compress JPEG & PNG images」という別の画像圧縮プラグインと相性が悪いらしく、両方共有効化していると不具合を起こす可能性があるようです。
どちらか片方で十分なので、Compress JPEG & PNG imagesは無効化するか削除するかしておきましょう。
WebPの変換設定
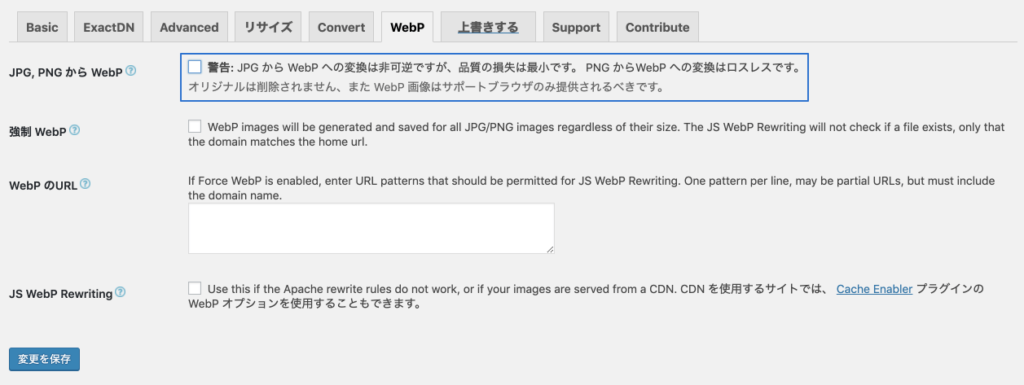
[設定]→[EWWW Image Optimizer]へ移動して「WebP」タブを開きます。
あとは「JPG, PNG から WebP」の部分にチェックを入れて「変更を保存」をクリックします。

すると画面の下の方にリライトルールが表示されるので「リライトルールを挿入する」をクリックして設定を追加します。
もし、既に.htaccessに色々設定を加えてしまっている場合は、表示されているコードをコピーして.htaccessへペーストしましょう。

既にアップロードしている画像を最適化
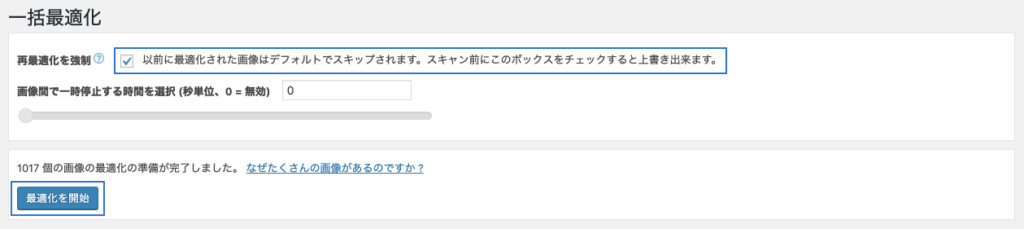
今までアップロードした画像を最適化 + WebPに変換するには[メディア]→[一括最適化]で最適化を行います。
「最適化を強制」にチェックを入れて、「最適化されていない画像をスキャンする」で画像のスキャンをした後、「最適化を開始」をクリックします。

これで全ての画像が最適化され、WebPに変換されます。
WebPに変換されているかの確認
Webページにアクセスして画像を確認しても、拡張子は「.png」か「.jpg」のままです。
しかし、サイト上の画像をFinderにドラッグアンドドロップすると「.webp」の拡張子でローカルにダウンロードされるはずです(右クリックから[画像を保存]だと、拡張子を指定して保存になってしまうため、「.png」か「.jpg」で保存されてしまいます)。
WordPressの[メディア]→[ライブラリ]も「.png」や「.jpg」のままですが、ちゃんと変換されていますし、新しくアップロードした画像に関してもちゃんとWebPに変換されていますので、ご安心下さい。





 効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本
効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本  gulp 4.0から新しく加わったseriesとparallelについての備忘録
gulp 4.0から新しく加わったseriesとparallelについての備忘録  コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」
コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」  WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意
WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意  スクロール時に表示領域に画面がくっつくようになる処理をCSSだけで実現する「scroll-snap」
スクロール時に表示領域に画面がくっつくようになる処理をCSSだけで実現する「scroll-snap」  Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う
Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う  npm install時に「cb() never called!」とエラーが表示されたときの解決法
npm install時に「cb() never called!」とエラーが表示されたときの解決法  iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ
iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ  Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」
Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」  js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法
js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法