新しいMacBook Proを購入して移行するときにやること|コーディングに必要な開発環境を整える

前回の記事は下記になります。
やることリスト
- 基本的なMacのセットアップ
- Homebrew Caskでアプリを一括インストール
- 最低限のアプリ設定
- ユーティリティ系アプリの設定
- 自分の使いやすいようにMacの細かい部分設定
- コーディングに必要な開発環境を整える
最後にコーディングに必要な開発環境を整えます。
Homebrewのインストール
Homebrewは最初の基本的なセットアップのときにインストールしているので、既にインストールしている場合はスキップします。
ターミナルでbrew -vコマンドを入力して、バージョンが返ってこなかったらインストールされていないので下記手順でインストールしましょう。
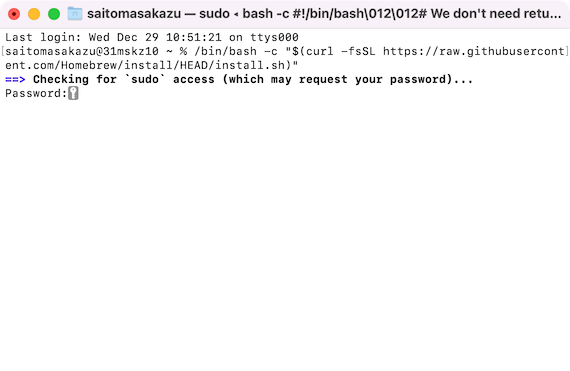
Homebrewの公式サイトへ移動して、「インストール」と書かれたコマンドをターミナル.appで実行します。
「Password:」と表示されたら、MacBook Proログイン時のパスワードを入力してenterを押します(キー入力しても画面に反映されませんが、ちゃんと認識されています)。

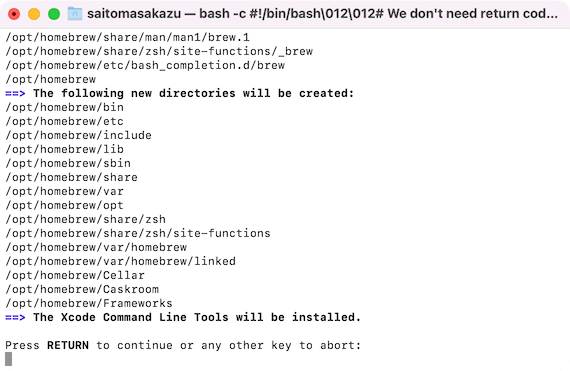
「Press RETURN to continue or any other key to abort:」と出てきたらreturn(enter)を押します。

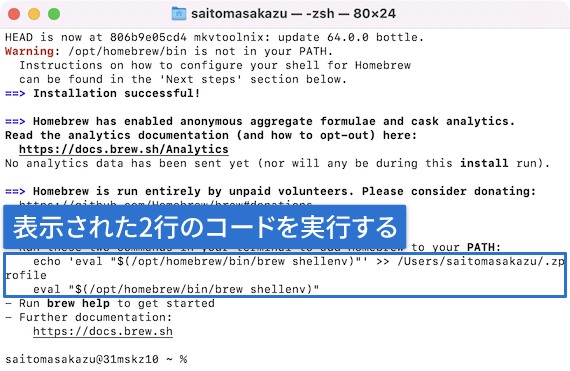
コマンドが入力できる表示になったらインストール完了です。
「Warning」と出ていますが、これは「Next steps」に書かれてあるコマンドを実行してパスを通せばOKです。
実行するコマンドは下記の2つ。やっていることは.zprofileというzshの設定ファイルにHomebrewの設定ファイルがどこにあるかのパス設定を追加しているだけです。

実行したらbrew -vコマンドを入力して、「Homebrew ○○(バージョン名)」と出てきたらインストール完了です。
Node.jsのインストール
フロントエンドの開発環境に欠かせない「Node.js」をインストールします。
ただ、普通にNode.jsをインストールしてしまうと、あとからNode.jsのバージョンを切り替えたり、「このプロジェクトではこのNode.jsバージョン、でも別のプロジェクトではこのバージョン」という風にプロジェクトごとに別のバージョンを使うのが面倒になってしまいます。
そこで「nodenv」をインストールしておくと、nodenvからNode.jsをインストールしておいて、あとからバージョンを簡単に切り替えたり「.node-version」というファイルを見て、そのファイルがあるディレクトリ以下でバージョンを自動で切り替えたりしてくれます。
「じゃあnodenvをインストールしよう!」となりますが、ここでNode.jsに限らず、「○○env」という形でいろんなパッケージ管理用のパッケージが世の中にたくさんあります。
それらを毎回必要に応じてインストールして回るのは面倒なので、「○○env」系を管理してくれる「anyenv」があるので、これをインストールします。
- anyenvをインストールしてnodenvを管理
- anyenv経由でnodenvをインストール(これでnodenvのバージョン管理がラクになる)
- nodenv経由でNode.jsをインストール(これでNode.jsのバージョン管理がラクになる)
あと、「パスを通す」作業がanyenvの1行で済むのもメリットの1つです。
anyenvのインストール
まずはanyenvをインストールします。
(念のため手順は書いておきますが、情報が古くなっている可能性もあるため、公式サイトのマニュアルを見るのを推奨します)
Homebrewでanyenvのインストール。
brew install anyenvあとは下記コマンドでanyenvの設定ファイルが作成されます。
anyenv initあとはターミナル上に書かれた指示に従って設定します(パスを通す作業)。
インストール完了後はターミナルを再起動すると反映されます。
下記コマンドを実行すると、anyenvでインストールできる○○env系が一覧で表示されます。
anyenv install -lnodenvのインストール
次はanyenv経由でnodenvをインストールしましょう。
下記コマンドを実行するだけで、nodenvがインストールされます。
anyenv install nodenv下記コマンドを実行すると、nodenvでインストールできるNode.jsのバージョンが一覧で表示されます。
nodenv install -lNode.jsの確認
最後にnodenv経由でNode.jsをインストールします。
ちなみに、M1が正式サポートされてあるはNode.js 16.0.0以降です。
インストールするときは注意しましょう。
下記のようにバージョン名を指定してインストールします。
nodenv install 16.0.0インストール後は、下記のglobalコマンドを実行すれば指定したバージョンをグローバルに設定できます。
nodenv global 16.0.0特定のディレクトリ以下のNode.jsバージョンを指定したい場合はlocalコマンドを使用します。
nodenv local 16.0.0実行後は、下記のrehashを実行すると、設定が反映されます。
nodenv rehashNode.js 16.0.0以前のバージョンをインストールする場合
プロジェクトによっては、古いNode.jsのバージョンを使っていることもあります。
できることならバージョンを上げた方がいいのですが、そういうわけにもいかない場合や、ちょっとした修正のためにバージョンを上げてそれに伴う設定も変えて回るのが面倒な場合はターミナルで下記コマンドを実行します。
arch -x86_64 /bin/zshこのコマンドを実行した後であれば、16.0.0より前のバージョンでもインストールができました。
16.0.0以降に戻しても問題なく動作したので、ひとまずは安心です。
yarnのインストール
Node.jsをインストールしてnpmが使えるようになりましたが、yarnもインストールしてどちらも使えるようにしておきます。
brew install yarnVisual Studio Codeのcodeコマンドを使えるようにする
自分の場合、あまり使わないのでやってもやらなくてもいいのですが、念のためターミナル上でcodeコマンドが実行できるようにしておきます。
Visual Studio Codeを起動してshift + command + Pでコマンドパレットを開いて「>shell」と入力します。
「Shell Command: Install ‘code’ command in PATH」を選択すれば、ターミナルでcodeコマンドが実行できるようになります。
そこまで手間ではないので、これも忘れないようにやってしまいます。





 Slackにカスタム絵文字を追加する方法
Slackにカスタム絵文字を追加する方法  人前でデモをするための設定や、始める前のチェックリスト
人前でデモをするための設定や、始める前のチェックリスト  Google Chrome単体で「あとで読む」を実現する「リーディングリスト」機能
Google Chrome単体で「あとで読む」を実現する「リーディングリスト」機能  Bartender 4のShow for Updates機能を使って、AirPodsに接続しているときだけ「ToothFairy」のアイコンを表示させる
Bartender 4のShow for Updates機能を使って、AirPodsに接続しているときだけ「ToothFairy」のアイコンを表示させる  MacでOutlookの「.msg」拡張子のファイルを開く方法
MacでOutlookの「.msg」拡張子のファイルを開く方法  デモを見やすく分かりやすくするためのMouseposéオススメの設定
デモを見やすく分かりやすくするためのMouseposéオススメの設定  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  Visual Studio Codeでウインドウタイトルバーをカスタマイズする方法
Visual Studio Codeでウインドウタイトルバーをカスタマイズする方法  Macを使って、打ち合わで画面共有をする前にやっておきたい設定や確認事項まとめ
Macを使って、打ち合わで画面共有をする前にやっておきたい設定や確認事項まとめ  Zoomで画面共有が始まると自動でフルスクリーンになるのをオフにする方法
Zoomで画面共有が始まると自動でフルスクリーンになるのをオフにする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう