Path Finder 8から大幅に強化されたモジュール機能の設定方法

Path Finder 8から大幅に変更された機能に「モジュール」があります。
便利だと思いつつも画面をいちいち設定しないといけないのが面倒で、あまり使いこなせていませんでした。
流石にそろそろ使いこなしたいという事で、今回はモジュール機能にフォーカスしてみます。
モジュール機能の特徴
Path Finder 7では、左サイドバー・右サイドバー・下バーの3箇所に、表示したいパネルを設定していました。
しかし、Path Finder 8からは、そもそも固定のサイドバーという概念がなくなり、代わりにモジュールを自由に配置できるようになりました。
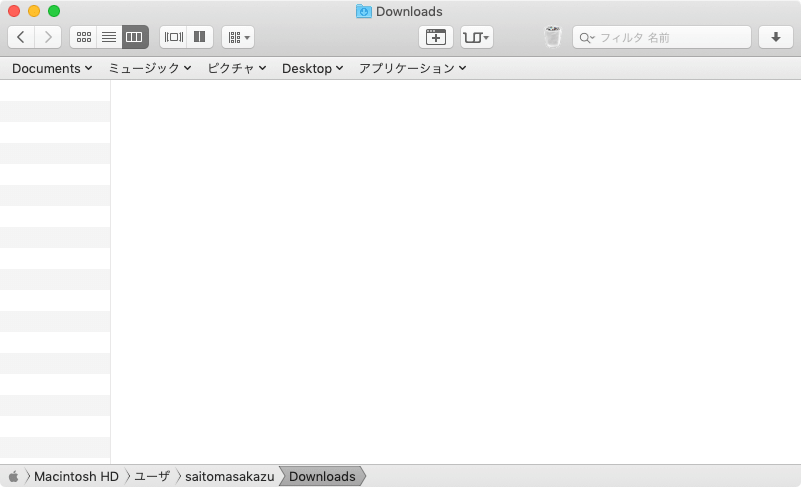
デフォルトの画面は、一見すると左サイドバーがあるように見えますが、これは「ドロップスタック」と「サイドバー」というモジュールが設定されているだけです。
なので、その2つのモジュールを外すと、1カラムのウインドウが出来上がります。

モジュールのメリット
モジュールの種類はバージョン8.3.9の時点で21種類あります。
- 16 進表示
- ASL
- Cover Flow
- Git
- Subversion
- このアプリケーションで開く
- アクセス権
- イメージブラウザ
- ゴミ箱
- サイズ
- サイドバー
- タグとレート
- ターミナル
- ドロップスタック
- プレビュー
- プロセス
- フォルダ履歴
- 属性
- 情報
- 最近使った書類
- 選択項目のパス
ユーザーはそれらのモジュールを設定することで、自由なレイアウトにカスタマイズすることができますし、モジュールごとの細かい設定を「保存」→「読み込み」できます。
また、自由にレイアウトができるので、サイドバーを2カラムにしてモジュールを設定できたりもします。色んな情報を見ながらファイルを操作する人からすると有難かったりもします。
モジュール機能の設置方法
まず、[ウインドウ]→[モジュール]を選択してモジュールウインドウを開きます。

その中から必要なモジュールをメインウインドウへドラッグアンドロップすれば追加完了します。
追加したモジュールにはヘッダーがついていて、右のバツ印アイコンをクリックすると、モジュール削除。
左の歯車アイコンをクリックすると表示設定画面が開きます。
モジュールの設定画面
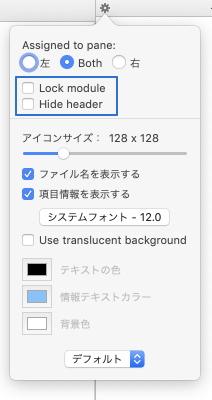
モジュールの設定画面では主に表示の設定ができます。
Assigned to pane
モジュール設定画面の1番上にある「Assigned to pane:」はデュアルブラウザにした時に、どちらのブラウザに対してモジュールを適応するかの設定をします。
| 項目 | 内容 |
|---|---|
| 左 | 左ブラウザに対して適応 |
| Both | アクティブになっているブラウザに対して適応 |
| 右 | 右ブラウザに対して適応 |
ヘッダー部分の設定
「Lock module」をチェックすると削除アイコンが非表示になり、「Hide header」をチェックするとヘッダーが非表示になります。
「Hide header」をチェックしてヘッダーを表示した後、再度ヘッダーを表示させたい場合はoptionを押しながらモジュールのヘッダー辺りにマウスを近づけます。

モジュール設定内容の保存
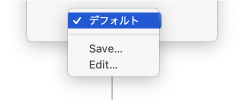
モジュールの設定後は表示設定画面の1番下にある「デフォルト」とかかれたセレクトボックスをクリックして、[Save…]をクリックすると設定を保存できます。



 Path Finderで選択したファイルを特定アプリケーションで開く方法
Path Finderで選択したファイルを特定アプリケーションで開く方法  Macで毎回使うアプリやフォルダを一気に開いて、すばやく作業環境を整えられる「Workspaces」
Macで毎回使うアプリやフォルダを一気に開いて、すばやく作業環境を整えられる「Workspaces」  Illustratorをスクリプトで操作する時の基本
Illustratorをスクリプトで操作する時の基本  ブラウザを開かなくても高性能な翻訳ができるDeepLのMacアプリ
ブラウザを開かなくても高性能な翻訳ができるDeepLのMacアプリ  Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法
Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法  Keyboard Maestroでブックマークレットにショートカットキーを割り当てる方法
Keyboard Maestroでブックマークレットにショートカットキーを割り当てる方法  ターミナルの$記号前の表示を自由にカスタマイズする
ターミナルの$記号前の表示を自由にカスタマイズする  Alfredで複数のアプリケーションを一括で起動するWorkflowの作成方法
Alfredで複数のアプリケーションを一括で起動するWorkflowの作成方法  Alfred 4.0.8からAirDropやiCloud DriveをすばやくFinderで開けるように!
Alfred 4.0.8からAirDropやiCloud DriveをすばやくFinderで開けるように!  撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法
撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法