Path Finder 9がリリース!シェルフ機能が復活してモジュールの利用が更に便利に!

Path Finder 8になってからまだ1年経っていないのですが、いつの間にかPath Finder 9がリリースされていました。

Path Finder 9の特徴はシェルフが復活したことです(逆にそれ以外はPath Finder 8と同じ)。
シェルフが復活してベースとなる作りが大幅に変わったために、メジャーアップデートになったと思って良いでしょう。
ちなみに、Path Finder 8のライセンスを持っていれば無料でアップデートできます。
Path Finderのシェルフとモジュール
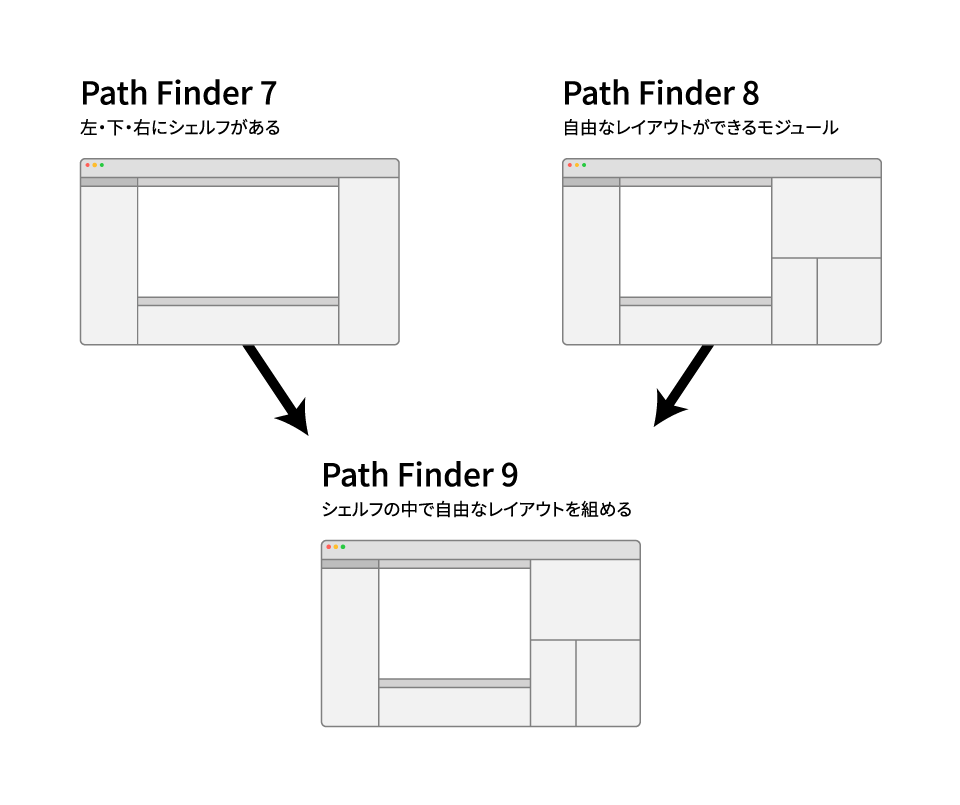
Path Finder 7までは、左・下・右にシェルフ(サイドバー)があり、そのシェルフの表示を切り替えて使えました。
シェルフに色んな機能を追加してカスタマイズができましたが、レイアウトが1列固定になるという欠点がありました。
そこで、Path Finder 8ではシェルフを廃止した代わりに「モジュール」という考え方が登場しました。
シェルフの概念がなくなることでPath Finderウインドウの上下左右好きな場所に好きなレイアウトでモジュールを設置できるので、より自分好みにカスタマイズできるように思えました。
しかし、一時的な非表示ができない致命的な欠点がありました。
非表示にしたいときはモジュールごと削除するしかないので、結局モジュールはあまり使わない状況になっていました。
そしてPath Finder 9では、Path Finder 7のシェルフ概念が復活(しかも上下左右全方向のシェルフ)して、さらにそのシェルフの中でモジュールを組み合わせて自由なレイアウトができます。

つまり、Path Finder 7とPath Finder 8の「いいとこ取り」がPath Finder 9です。
Path Finder 9の活用例
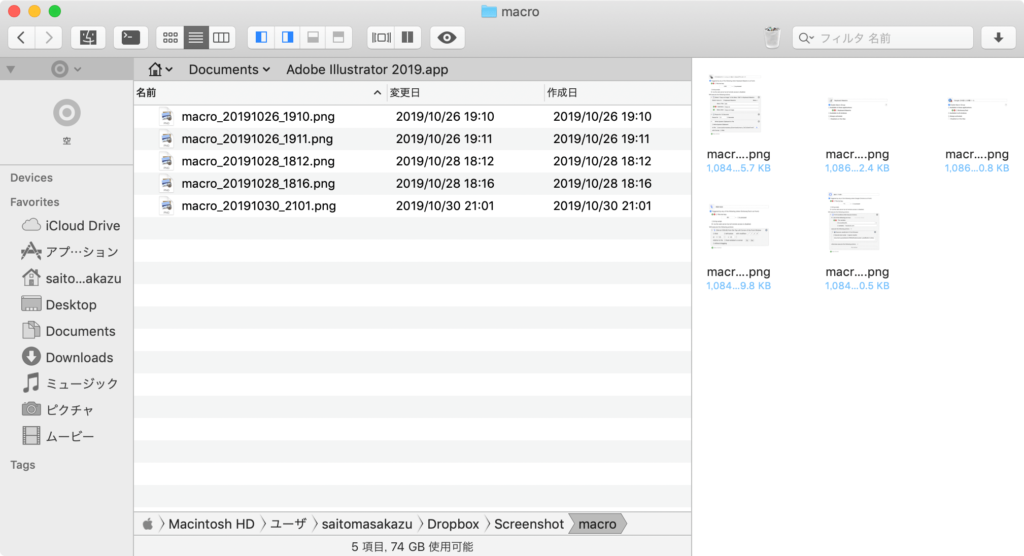
Path Finder 8でモジュールの「イメージブラウザ(選択フォルダ内の画像が一覧で表示される)」をずっと使いたかったのですが、画像を使わない作業のときは右に余計なスペースが生まれてしまうので使うのを我慢していました。
しかしPath Finder 9からは右シェルフにイメージブラウザを設定しておいて、使うときだけ表示にすれば、余計なスペースが生まれずに済みます。

シェルフの表示切り替えショートカット
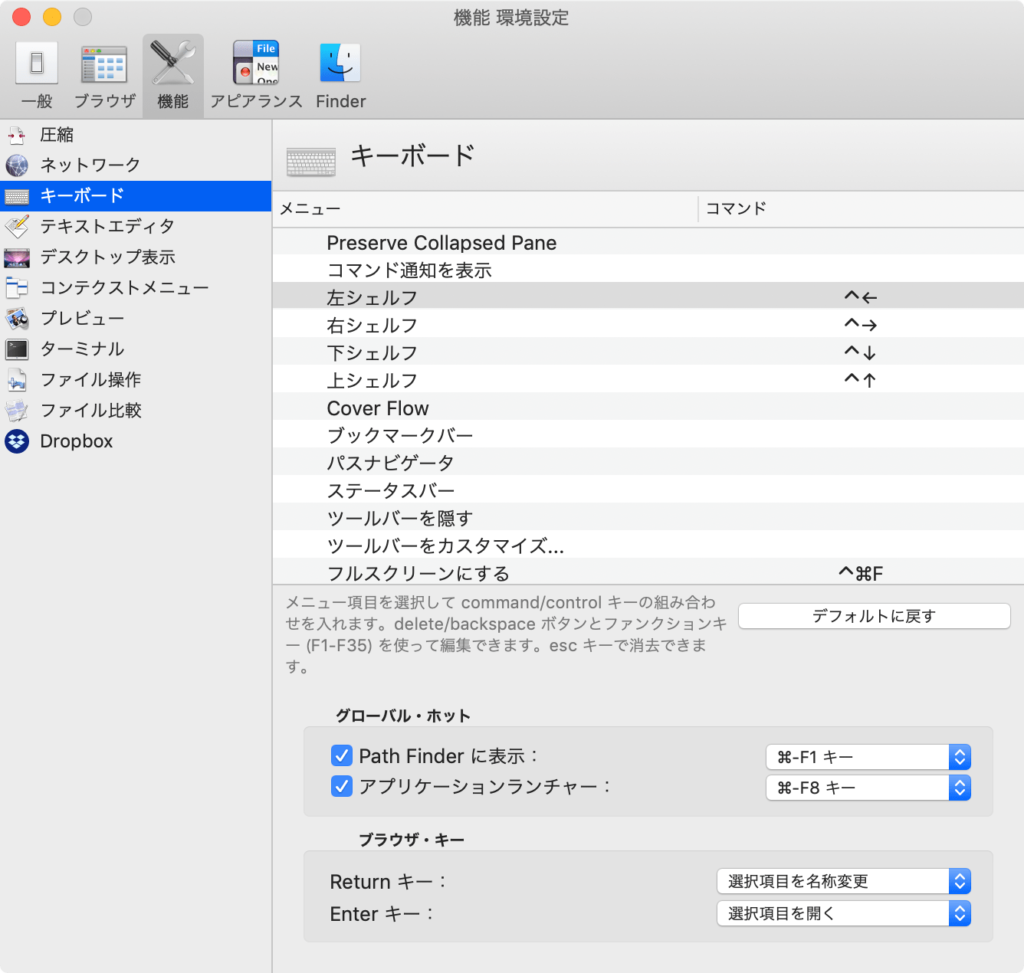
シェルフの表示切り替えにはデフォルトだとショートカットキーが割り当てられていません。
[環境設定]→[機能]→[キーボード]の[表示]内に「◯シェルフ」という項目があるので、ショートカットキーの設定をしておきましょう。
自分の場合はcontrol + 矢印でそれぞれのシェルフの表示切り替えができるようにしています。




 Mac起動時に「Default Folder X は Finder のツールバーにボタンを追加しました」というダイアログが表示される場合の対処法
Mac起動時に「Default Folder X は Finder のツールバーにボタンを追加しました」というダイアログが表示される場合の対処法  Google Chrome が提供しているベータ版含む4つのバージョンの違いとインストール方法
Google Chrome が提供しているベータ版含む4つのバージョンの違いとインストール方法  ImageOptimで画像圧縮に最適な設定を行う
ImageOptimで画像圧縮に最適な設定を行う  タッチバーをタッチしないようにするという向き合い方
タッチバーをタッチしないようにするという向き合い方  アクティビティモニタで「kernel_task」の暴走を落ち着かせるためには、CPU温度を下げる必要がある
アクティビティモニタで「kernel_task」の暴走を落ち着かせるためには、CPU温度を下げる必要がある  ATOKの8カ国語クラウド翻訳変換を使って、英語の翻訳をすばやく行う方法
ATOKの8カ国語クラウド翻訳変換を使って、英語の翻訳をすばやく行う方法  Path Finderでタグを一斉に追加するタググループ機能
Path Finderでタグを一斉に追加するタググループ機能  Backlogの課題期限をカレンダーアプリのFantastical 3に表示させる方法
Backlogの課題期限をカレンダーアプリのFantastical 3に表示させる方法  Karabiner-Elementsを使って、Finder上でReturnを押すとファイルを開くようにする
Karabiner-Elementsを使って、Finder上でReturnを押すとファイルを開くようにする  Workspacesの検索ウインドウで使えるコマンド一覧
Workspacesの検索ウインドウで使えるコマンド一覧  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」