Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!

WordPressで定型文を作っておいて、且つ後から変更したら定型文全てに反映されるような型を作りたい時、WordPressの場合はショートコードを使うという方法があります。また、ショートコードを使えばPHPも使用できるので、特定カテゴリの新着記事一覧のようなものを記事内や固定ページ内に入れる事ができます。
しかし、ショートコードを使えるようにするにはfunction.phpをいじらないと駄目だったり、ショートコード用のファイルを作成してアップしないといけなかったり結構面倒です。ショートコードは面倒な何度も使う文言や、記事内で使用できないPHPを利用する事ができる便利な存在のはずなのに、わざわざ登録するのが面倒で結局使わないで毎回コピペしたり諦めたりしている人って結構いるのではないでしょうか?
そんな方に役立つのがショートコードを簡単に登録して使用できるようになる「Post Snippets」です。
Post Snippetsのインストール
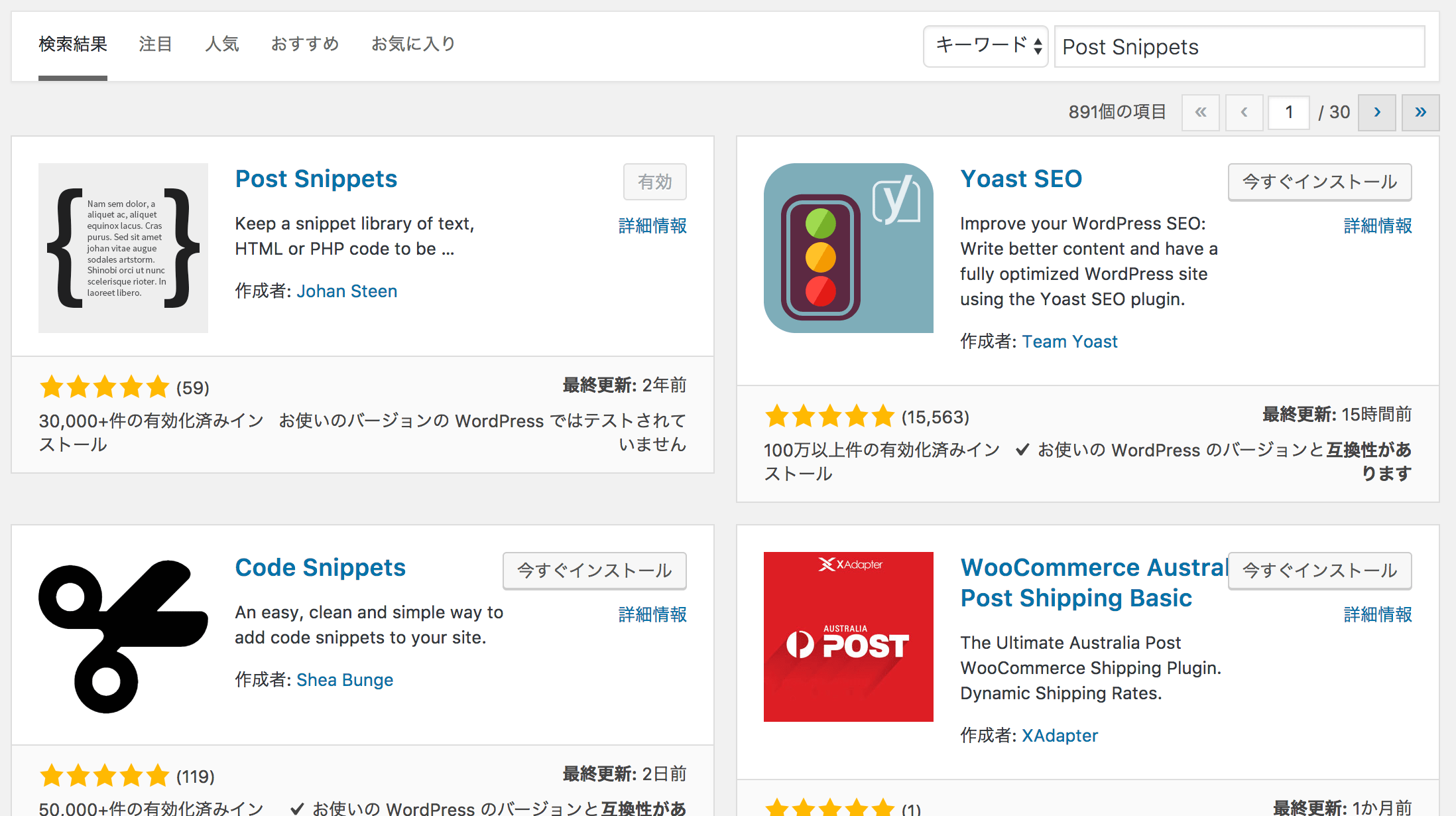
まずはPost Snippetsのインストールから。下記サイトでダウンロードしてWordPressにアップロードするか、もしくは管理画面のプラグインの新規追加から「Post Snippets」を検索してインストール、有効化します。
[appbox wordpress post-snippets]

インストールが完了すると、新しく[設定]の中に[Post Snippets]という項目が追加されているのでそのページへ移動しましょう。
ショートコードの登録
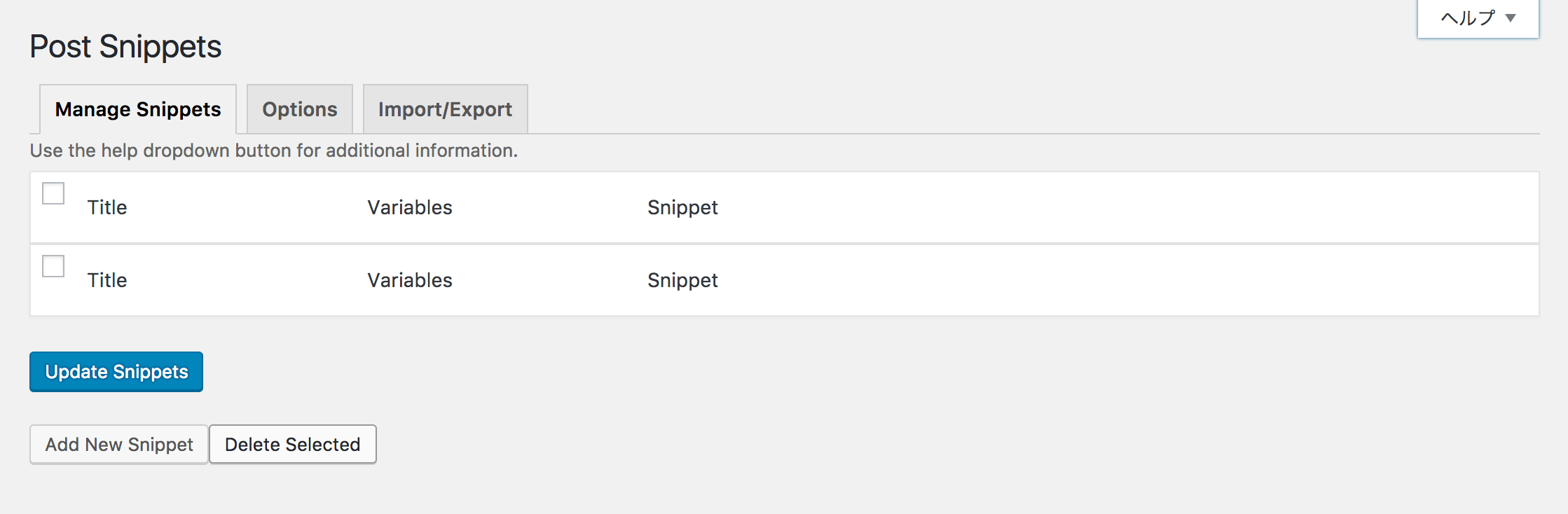
このページでスニペットの管理をする事ができます。まだ何も作成されていないので下の方にある「Add New Snippet」ボタンを押してスニペットを作成してみましょう。

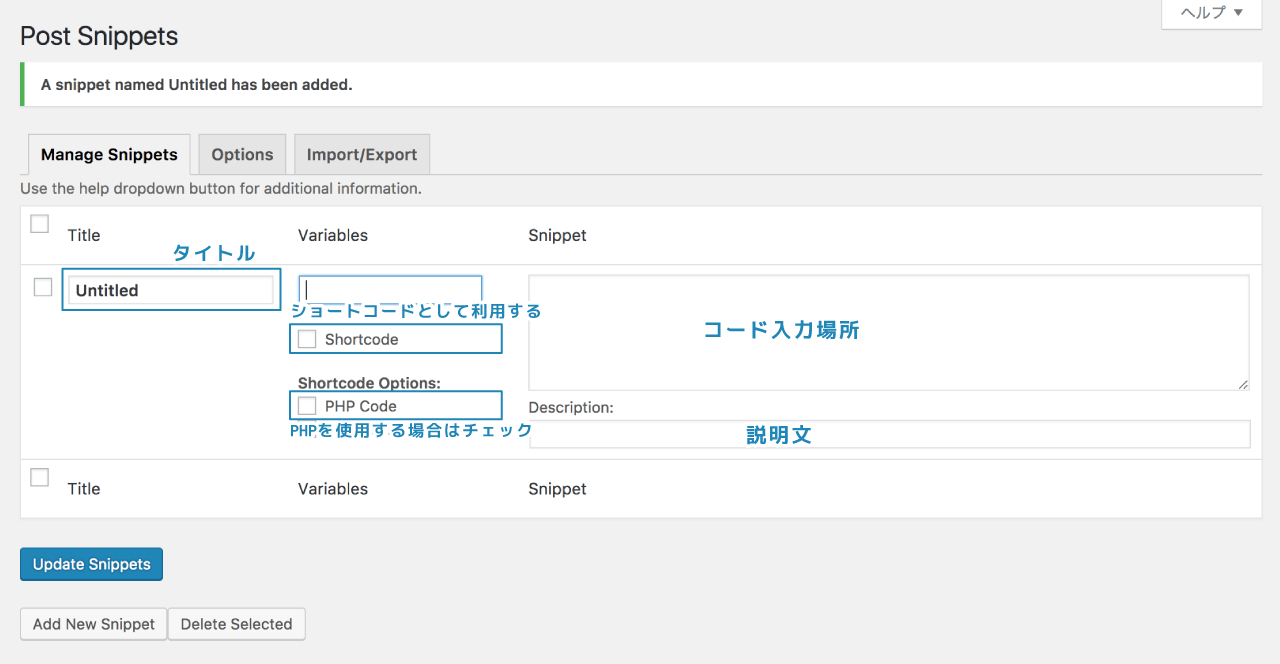
「Add New Snippet」ボタンを押すと下の画像のような表示になるので、それぞれの項目に必要事項を記入していきます。

タイトル部分に入力した名前がそのままショートコードで使用する名前になります。そして「Shortcode」にチェックが入っていないと利用する事ができないので忘れないように注意してください。
PHPを利用したい場合は「Shortcode Options」の「PHP Code」にチェックを入れると使えるようになります。ショートコードのいいところはPHPが使用できるという点ですよね。
あとはコードと説明文(任意)を書いたら「Update Snippets」ボタンを押して登録完了です。
ショートコードの利用
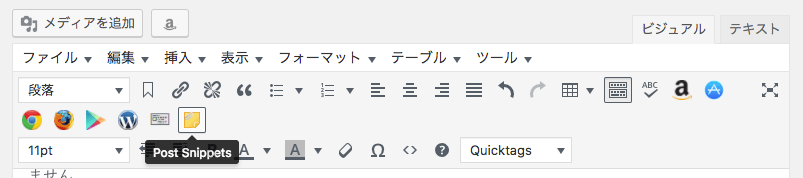
肝心のショートコードの使い方ですが、基本的に[と]でショートコードの名前を囲むと使用する事ができるのですが、わざわざ入力するのは面倒ですよね。そこで、記事の編集画面のツールボックスに「Post Snippets」のアイコンが増えているのでショートコードを使いたい時にそれをクリックします。

するとPost Snippetsのモーダルが開くので使用したいスニペットを選択して「Insert」ボタンを押せば記事内にショートコードが挿入されます。

登録から利用するところまで簡単で手軽ですね。
スニペットの削除
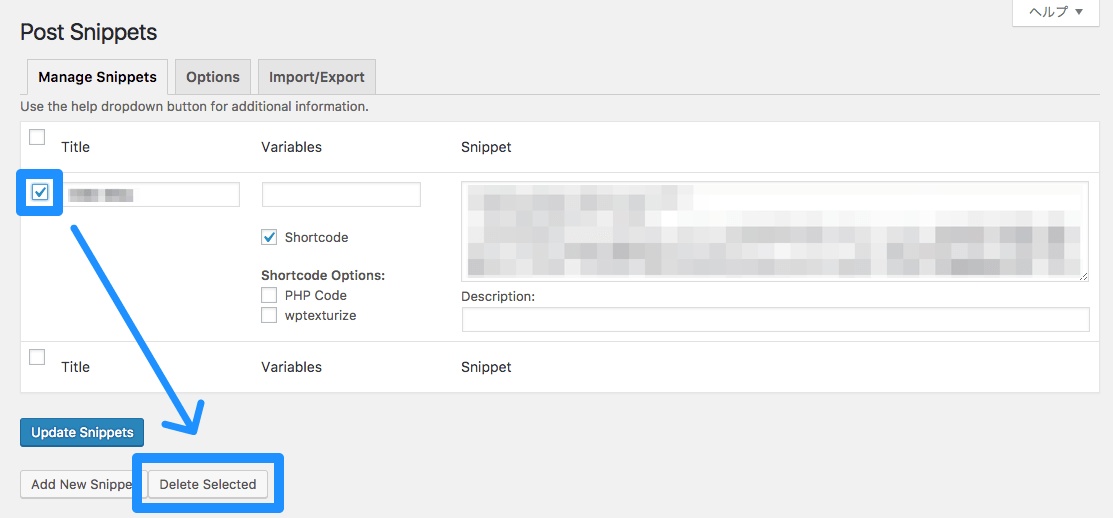
スニペットの削除はPost Snippetsの管理ページから行う事ができます。削除したいスニペットにチェックマークを入れて下の「Delete Selected」を押せば削除されます。

しかし、もう既に記事内にショートコードを入れた後にスニペットを削除してしまうとショートコードがただの文字列になってしまいます。ですから極力一度登録したスニペットは削除しないようにしましょう。
どうしても削除しなければならない時は記事内からそのショートコードを削除するなりして対策をしておかないとショートコードが記事に剥き出しで表示される事になってしまいます。
もし既に多くの記事でショートコードを利用してしまっていて、いちいち記事の編集からショートコードを1つ1つ削除していくのが面倒だという人は常時SSL化した時に記事内の画像パスを書き換えるために使用したSearch Regexというプラグインを利用すると一括で置き換える事が可能です。
ただ、一度置き換えてしまうと元には戻せないので、バックアップを必ず取ってから行うようにしましょう。





 Google Maps APIでピンの見た目をカスタマイズする方法
Google Maps APIでピンの見た目をカスタマイズする方法  Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」
Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」  Visual Studio Codeでファイル差分の比較を行う方法
Visual Studio Codeでファイル差分の比較を行う方法  サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法
サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法  Nuxt.jsでVuexストア連携を行う方法|Nuxt.jsの基本
Nuxt.jsでVuexストア連携を行う方法|Nuxt.jsの基本  iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法
iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法  Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」
Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」  Vue.jsを使う人が最低限導入しておきたいVisual Studio Codeの拡張機能
Vue.jsを使う人が最低限導入しておきたいVisual Studio Codeの拡張機能  gulpでSSI(サーバーサイドインクルード)を使用する「connect-ssi」
gulpでSSI(サーバーサイドインクルード)を使用する「connect-ssi」  WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意
WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」