Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!

Safari 12.1から、Macの外観モードの状態に応じてメディアクエリで判定できるようになりました。
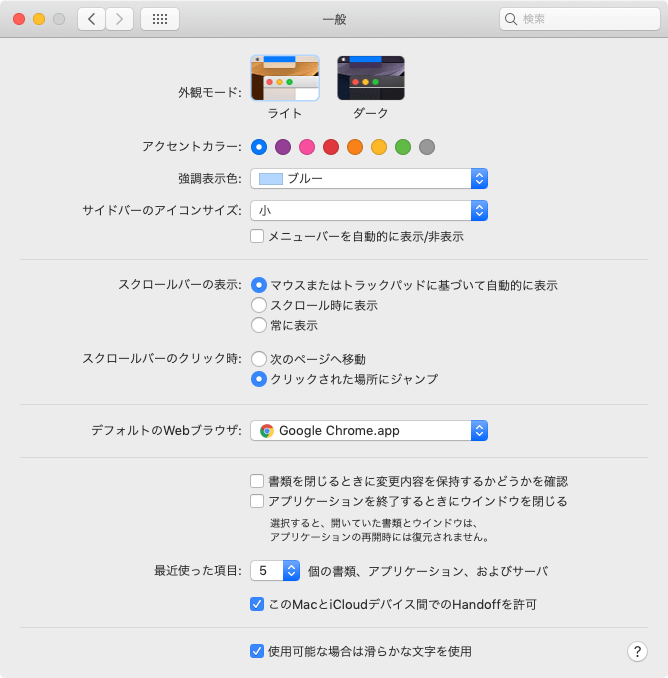
ちなみに、外観モードはmacOS Mojave以降で[システム環境設定]→[一般]→「外観モード:」で変更できる、UIの色を選択できる機能の事です。

対応ブラウザが現状Safariの12.1でないと使えないので、わざわざ実装する機会は少ないと思いますが、Macのシステム環境内の状態を判定できるのは面白いので紹介しておきます。
実際の動作
Safari 12.1からCSSでダークモードの判定が出来るようになった。メディアクエリで「prefers-color-scheme: dark」を指定する。https://t.co/d9EeFLze3x pic.twitter.com/yX3E1NPNef
— サイトウ マサカズ (@31mskz10) February 2, 2019
実際の動作を確認するためにはSafariのバージョンが12.1以上の必要があるため、AppleのDeveloperサイトよりSafariの12.1のベータ番をダウンロード(もしくはSadari Technology Previewをダウンロード)してください。
Safari12.1で下のプレビューを見ながらダークモードに切り替えると、それに合わせてスタイルが変わります。
実装方法
実装方法は非常に簡単で、メディアクエリで「prefers-color-scheme: dark」または「prefers-color-scheme: light」を指定するだけです。Safari 12.1のRelease Notesにもそのように書かれています。
Added support for the CSS media queries prefers-color-scheme: light and prefers-color-scheme: dark.
@media (prefers-color-scheme: dark){
ダークモード時の内容
}
@media (prefers-color-scheme: light){
ライトモード時の内容
}この感じだと、iOSにもダークモードが搭載されそうですね。
そうなってくると、ブログやニュースサイトなどの読み物系のサイトには、どんどんダークモードが実装されていきそうです。


 全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」
全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」  Backlogで2段階認証を設定後、SourceTreeでアカウントエラーが発生する場合の対処法
Backlogで2段階認証を設定後、SourceTreeでアカウントエラーが発生する場合の対処法  手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定
手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定  Movable Typeでコメントアウトして出力時に無視する方法
Movable Typeでコメントアウトして出力時に無視する方法  Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!
Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!  JavaScriptのテンプレートリテラル内で条件分岐を行う方法
JavaScriptのテンプレートリテラル内で条件分岐を行う方法  Visual Studio Codeで複数ファイルを編集するときにタブやペインの操作方法
Visual Studio Codeで複数ファイルを編集するときにタブやペインの操作方法  コーディング時に「アノテーションコメント」を使ってコードを見やすく管理する
コーディング時に「アノテーションコメント」を使ってコードを見やすく管理する  Emmetで複数のタグを一括展開して、コーディングスピードをさらに上げる方法
Emmetで複数のタグを一括展開して、コーディングスピードをさらに上げる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」