ウェブサイト内の動画キャプチャから保存して共有までをスムーズに行うChrome拡張機能「Screencastify」

ウェブサイト内のアニメーションを伝えたいときなど、静止画ではなく動画で撮影して他人に共有したいことがあります。
その場限りで良いのであればGyazo GIFを使うのも手ですが、動画のファイルとして残しておきたい場合には向きません。
そこで、ScreencastifyというChrome拡張機能がオススメです。
Screencastifyの特徴
- ウェブページ内のキャプチャが可能
- マイク音声やウェブカメラを設定して同時に録画可能
- 保存はGoogle DriveかYouTube
- 共有用のリンクはすぐに取得可能
- 収録時にペンツールで線を書ける
- クリック時のハイライト可能
かなり高機能ですし、収録時にペンツールでウェブページ上に線を描けるのが衝撃的でした。
これを使えばどこを見てほしいのかが伝えやすいですね。
個人的にはDropboxへの保存も欲しいのですが、現時点ではGoogle DriveとYouTubeどちらかへの保存となるようです。
また、無料プランの場合は月に10個までのキャプチャが可能です。
Screencastifyのインストール
ScreencastifyはChrome ウェブストアからインストールできます。
Screencastifyのセットアップ
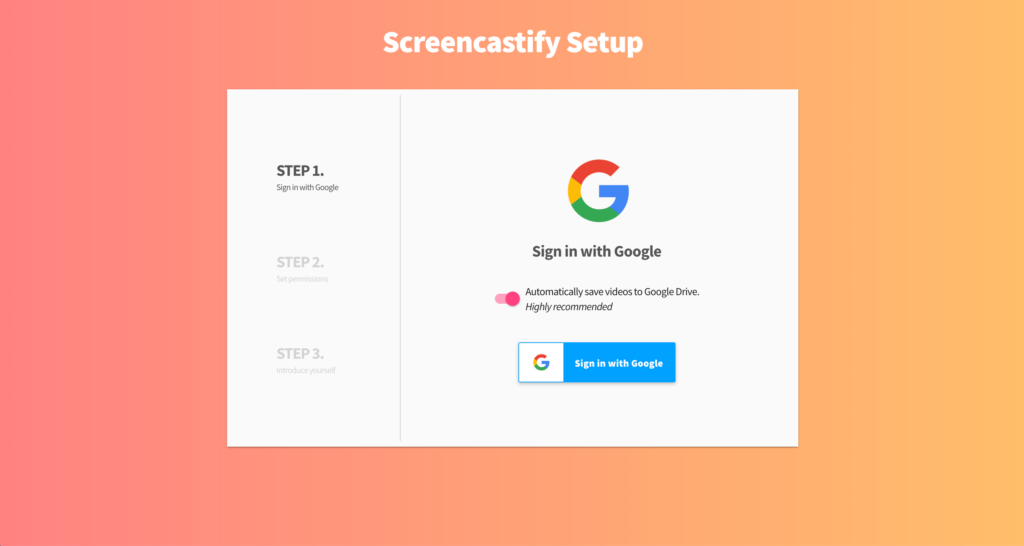
初回アイコンクリック時はセットアップ画面が表示されます。Googleアカウントでログインする必要があるので、自分のGoogleアカウントでログインします。

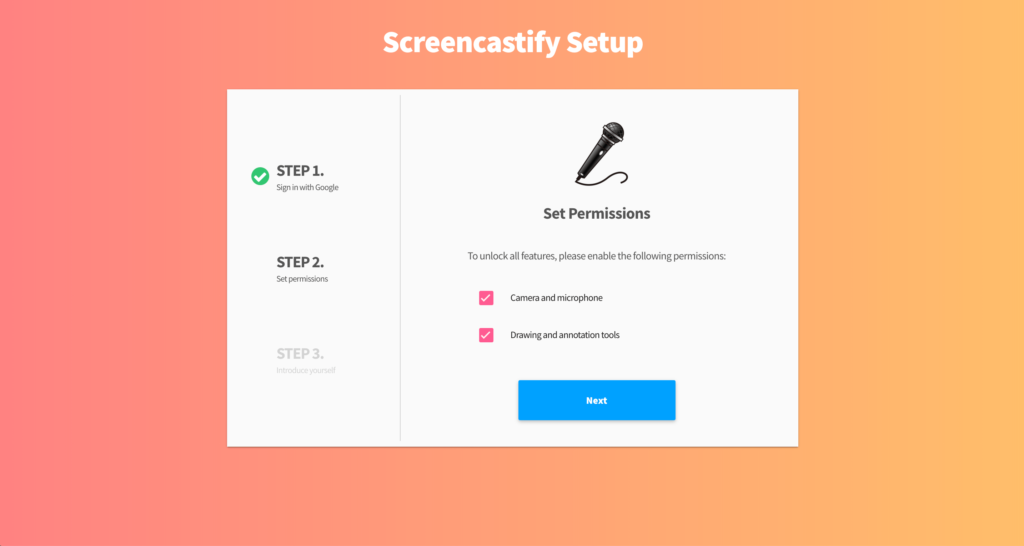
次にマイクの許可をします(使わない場合もとりあえず許可)。

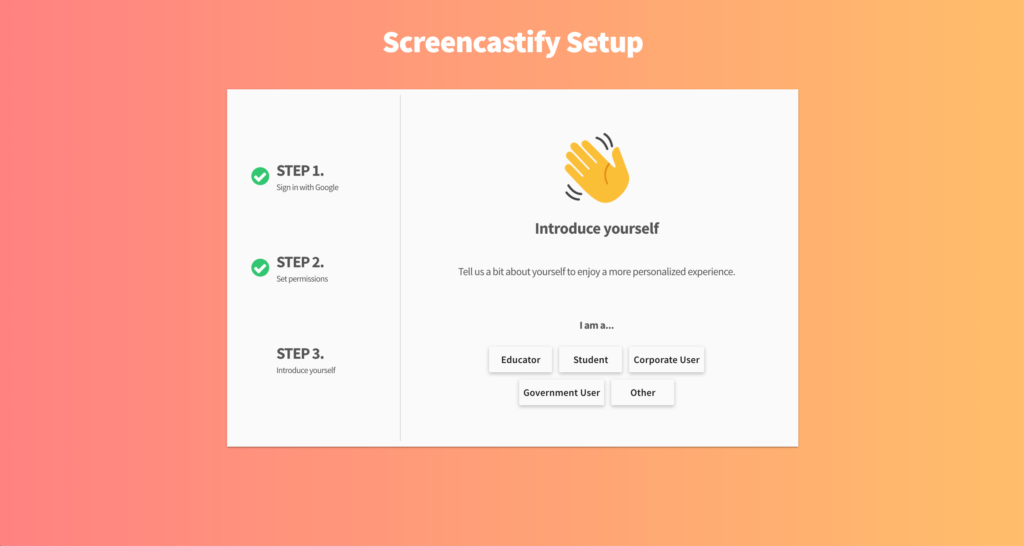
あとは自分の属性を答えます。

下記の画面が表示されたらセットアップ完了です。

Screencastifyの使い方
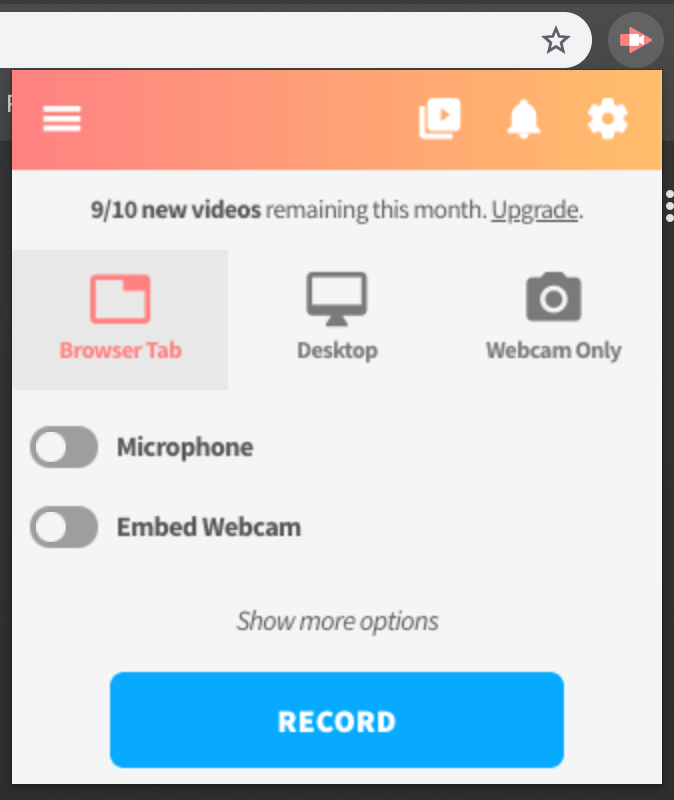
Screencastifyを使いたいときはアイコンをクリックして、収録する場所を選択します。ウェブカメラを接続している場合は「Webcam Only」や「Embed Webcam」も使えます。

基本的には「Browser Tab」か「Desktop」のどちらかを選択して、「RECORD」ボタンを押せば開始できます。
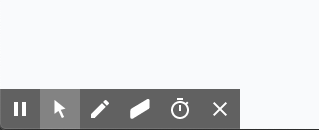
キャプチャ中は画面左下に下記のようなツールバーが表示され、ペンツールを使って画面上に線を書けます(キャプチャ終了するためには1番左の停止アイコンをクリック)。

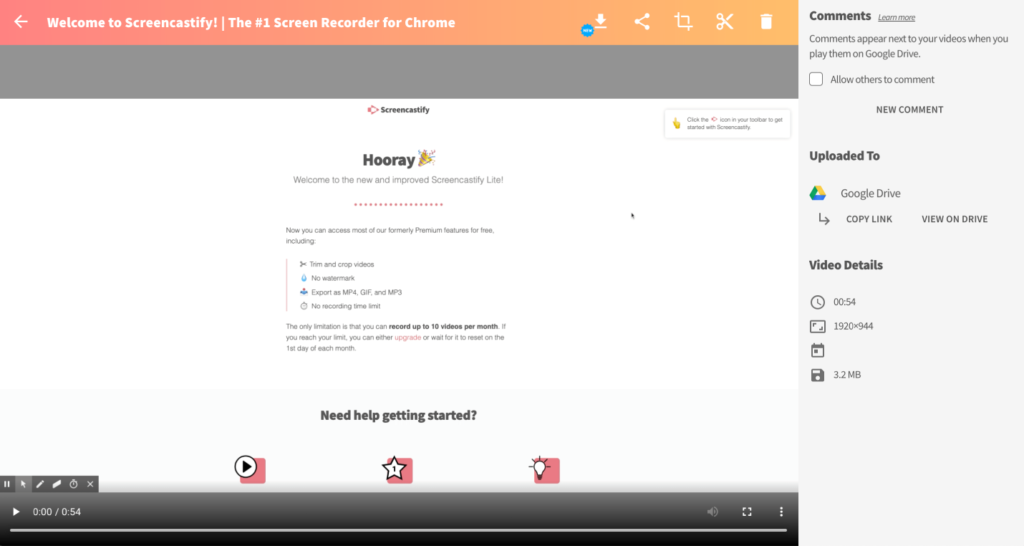
キャプチャを終了したら、動画の確認画面が表示されるので、ここからダウンロードしたり、Google DriveやYouTubeにアップロードしてリンクをコピーすることも可能です。

Chrome拡張子なので、アイコンクリックですぐにキャプチャを開始できますし、ペンツールなどの他人に共有することを目的として機能が揃ってあるのは便利です。
無料プランだと制限がありますが、普通に使う分には問題ないですし、1つの選択肢として知っておくと良さそうです。



 AlfredのWorkflowで新規ファイルを作成する方法
AlfredのWorkflowで新規ファイルを作成する方法  Alfredの「General」タブで基本的な設定や、ホットキーの変更を行う
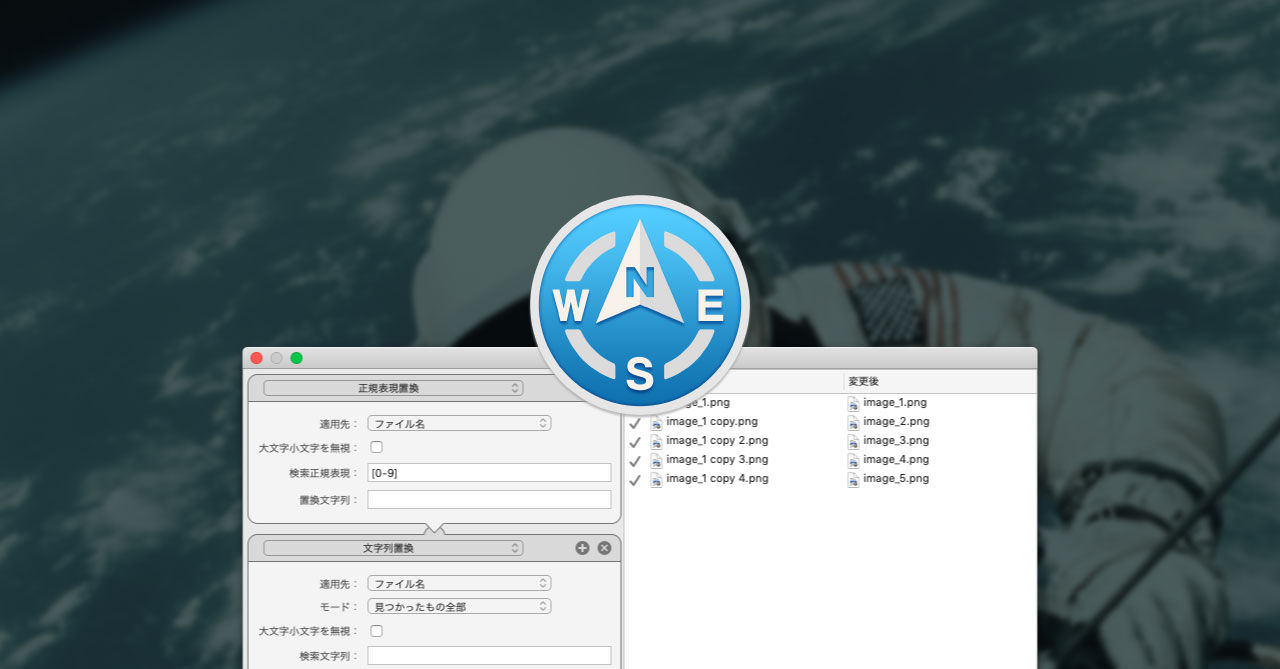
Alfredの「General」タブで基本的な設定や、ホットキーの変更を行う  Path Finder 8の一括名称変更で使える設定サンプルまとめ
Path Finder 8の一括名称変更で使える設定サンプルまとめ  「SimpleExtManager」でChrome拡張機能のオン・オフを素早く行う
「SimpleExtManager」でChrome拡張機能のオン・オフを素早く行う  Google Chromeでいま開いているページのQRコード生成方法
Google Chromeでいま開いているページのQRコード生成方法  Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい
Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい  右側の修飾キーをフル活用!Karabiner-ElementsでKeyboard Maestroのマクロを発火させる方法
右側の修飾キーをフル活用!Karabiner-ElementsでKeyboard Maestroのマクロを発火させる方法  ATOKで目的の単語にすぐ変換するための「辞書・学習」タブの設定項目
ATOKで目的の単語にすぐ変換するための「辞書・学習」タブの設定項目  デュアルディスプレイの際にAlfredの検索ボックスをマウスがある画面に表示させる方法
デュアルディスプレイの際にAlfredの検索ボックスをマウスがある画面に表示させる方法  Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする
Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」