技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技

かなりマニアックなネタになりますが、当ブログを書き出してからたまった、技術ブログを書くときにちょっと便利になる小ネタをまとめておきます。
Keyboard Maestroで修飾キーの入力
修飾キーの表記
まず前提として、修飾キーの表記はMacの場合は全て小文字、Windowsの場合は先頭が大文字になっています。
| ショートカットキー | Mac | Windows |
|---|---|---|
| コマンド・コントロール | command | Ctrl |
| シフト | shift | Shift |
| オプション・オルト | option | Alt |
| コントロール(Macのみ) | control | |
| スペース | space | Space |
MacはApple、WindowsはMicrosoftの日本公式サイト上に書いてある表記に合わせています。
ただし、Appleの場合は国によって修飾キーの表記を変えており、中国やアメリカでは先頭が大文字で表記されていたりします。
この辺はややこしいですが、とりあえず日本にいるので日本のApple公式サイトに従って小文字で表記します。
修飾キーの順番
次に修飾キーを連続で書くときの順番ですが、ブログをはじめた当初は勝手に「commandがなんとなく1番に書きそう。次はshiftかな。そしてoption、control」と、使用頻度の感覚で書いていましたが、これもApple公式では違っています。
control → option → shift → command → キー上記の順に書いていくのが正しい(Appleの公式に合わせた書き方)です。
「Macのメニューバーに表示される順番」と覚えてもいいですね。
なのでcommand + shift + Sではなく、shift + command + Sと記述します。
ただし、この辺のルールは他のブログや書籍を見ているとcommandを先頭に書いてある人が多いので、好みの問題でもいいのかなと。
Keyboard MaestroとKarabiner-Elementsで入力を省略
ここまでショートカットキーを記述するときのルールを書いてきましたが、正直このルールを頭に入れながら間違えないように書くのは面倒です。
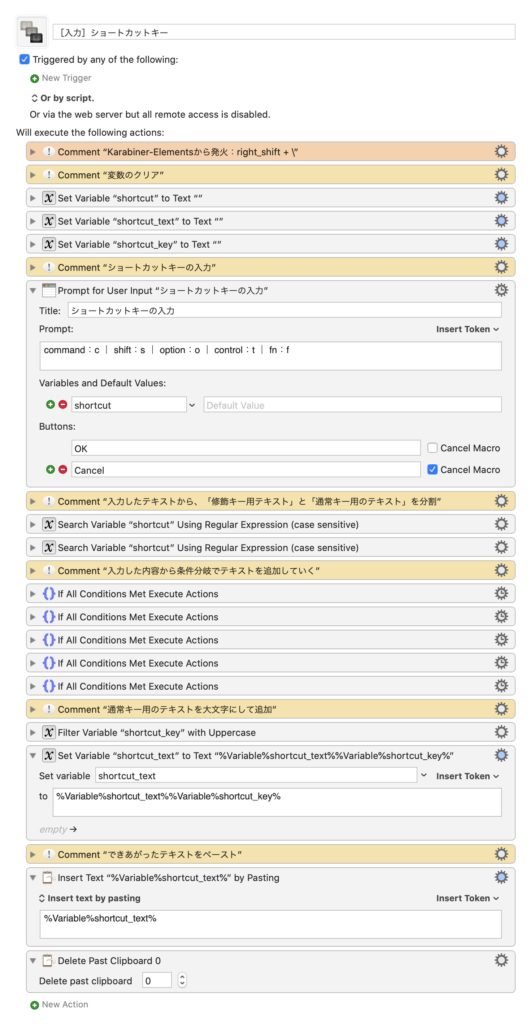
そこで、Keyboard Maestroを使ってショートカットキーの入力をラクにするマクロを作りました。

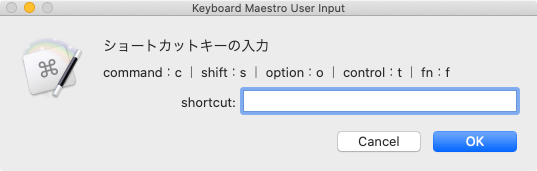
このマクロを発火させると専用のダイアログが起ち上がり、それぞれの修飾キーの頭文字を小文字で入力するのと、ショートカットキーを大文字で入力してenterを押すと、表記も順番も整った形で入力されます。

csS
↓
shift + command + S単純に入力する文字数が減りますし、慣れるとかなりラクです。
また、自分の場合は入力系に関するショートカットキーは全てright_shift + ○にすると決めているので、Karabiner-Elementsを使ってright_shift + \でこのマクロが発火するようにしています。
原稿を書くときは両手ともキーボードにありますし、自分の場合、普段はleft_shiftしか使わないので、入力系ショートカットキーの位置として最適です。
マクロは下記のリンクからダウンロードできるようにしておくので、自分好みにカスタマイズして使用してください。
ペーストされる修飾キーの並びを変えたい場合は、「If Then Else」アクションの順番を変えれば変わります。
Keyboard Maestroで括弧の入力
技術ブログを書いていると、括弧をよく使います。
括弧にもルールがあり、下記のルールで使っています。
| 括弧の種類 | 記号 | ルール |
|---|---|---|
| カギ括弧 | 「」 | ユーザーが選択する項目や、入力が必要な項目 |
| 丸括弧 | () | 補足情報 |
| 角括弧 | [] | メニュー名 |
| 二重カギ括弧 | 『』 | 書籍名などの作品のタイトル |
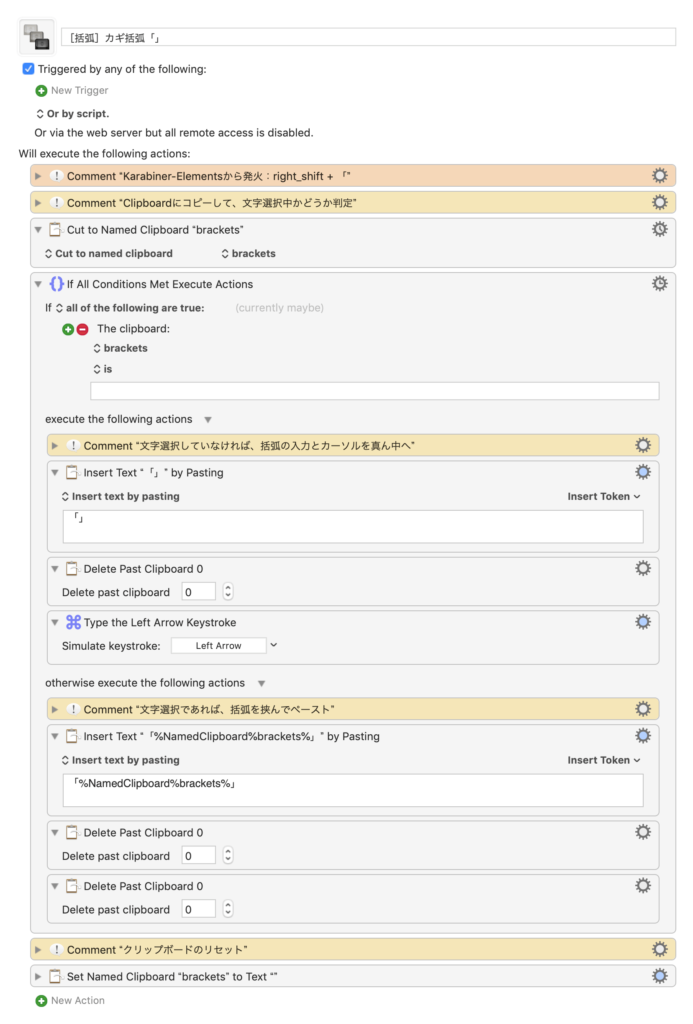
こうなってくると、毎回括弧を入力して変換するのが面倒になるので、Keyboard Maestroでショートカットキーからすぐに入力できるようにしています。

テキスト選択状態で発火すると、選択されたテキストが括弧で囲まれます。
逆に選択していなかったら、開始括弧と閉じ括弧を入力して、左矢印で1文字戻ってすぐに入力できる位置にカーソルが移動します。
そしてこれも、Karabiner-Elementsを使って、right_shift + [やright_shift + ]、right_shift + 9(USキーボードで開始丸括弧)、right_shift + 0(USキーボードで閉じ丸括弧)で発火するように設定しています。
変換して括弧を出すと、使用頻度によって変換する回数が変わってしまうので間違えて確定してしまう可能性があります。
しかしショートカットキーで特定の括弧を直接入力できるようにしておけばその心配もありません。
このマクロも下記のリンクからダウンロードできるようにしておきます。
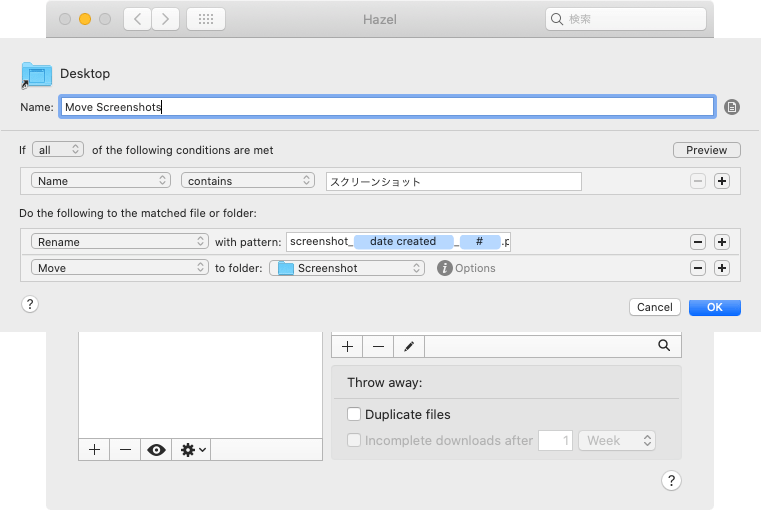
Hazelでスクリーンショットをリネームして専用フォルダへ移動
ブログ用のスクリーンショットを撮るときに、デフォルトの状態だと「デスクトップ」に「スクリーンショット YYYY-MM-DD hh.mm.ss」の形式で保存されます。
- デスクトップは基本なにも置かないようにしたい
- 名前に日本語は使いたくない
というわけで、Hazelを使って、リネームとスクリーンショット用のフォルダへの移動を自動でするようにしています。

こちらは単純に「スクリーンショット」と名のついたファイルがデスクトップに追加されると、「Rename」で名前を変えて、「Move」で指定したフォルダに移動させているだけのシンプルな設定です。






 ATOKの辞書をmacOS標準の日本語入力のユーザ辞書にインポートする方法
ATOKの辞書をmacOS標準の日本語入力のユーザ辞書にインポートする方法  Macのアプリインストールとアンインストール方法まとめ
Macのアプリインストールとアンインストール方法まとめ  Path Finder 8の「パスのコピー」の種類とその違いについて
Path Finder 8の「パスのコピー」の種類とその違いについて  iTerm2終了時に表示される確認ダイアログを非表示にする
iTerm2終了時に表示される確認ダイアログを非表示にする  定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする
定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする  macOSのシステム環境設定「Mission Control」の設定見直し
macOSのシステム環境設定「Mission Control」の設定見直し  メールによくある「アーカイブ機能」が何なのか今まで知らなかったので調べてみた
メールによくある「アーカイブ機能」が何なのか今まで知らなかったので調べてみた  Macのアプリケーションやウインドウの切り替えまとめ
Macのアプリケーションやウインドウの切り替えまとめ  Path Finder9.0.7からドロップスタックを折りたたまない設定が追加!
Path Finder9.0.7からドロップスタックを折りたたまない設定が追加!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法