Ulyssesの外部フォルダ機能を使って、原稿をGit管理しながらUlyssesで編集する方法

Ulyssesには「外部フォルダ機能」があり、Finder上のフォルダを指定してその中でファイルを生成したり読み込みつつ、入力はUlyssesからできます。
この機能のおかげで、MarkdownファイルとしてファイルをFinder上に残せますし、DropboxやGoogle Drive上のフォルダを指定しておけばバックアップにもなります。
ふと、「外部フォルダを指定できるということは、原稿をGit管理しつつUlyssesで編集できるのでは?」と思いつきました。
原稿をGit管理するという発想自体はあって、下記が参考になるので、そちらもぜひご覧ください。
Git管理するフォルダを作成する
GitHubでリポジトリを作成して、クローンします(本記事の目的から逸れてしまうため、今回はGitに関する細かい部分は割愛します)。
リポジトリを作成するときには通常のコードと原稿管理用のリポジトリを見分けるために「Writing_」などをリポジトリ名につけておくと便利です。
Ulyssesでクローンしたフォルダを読み込む
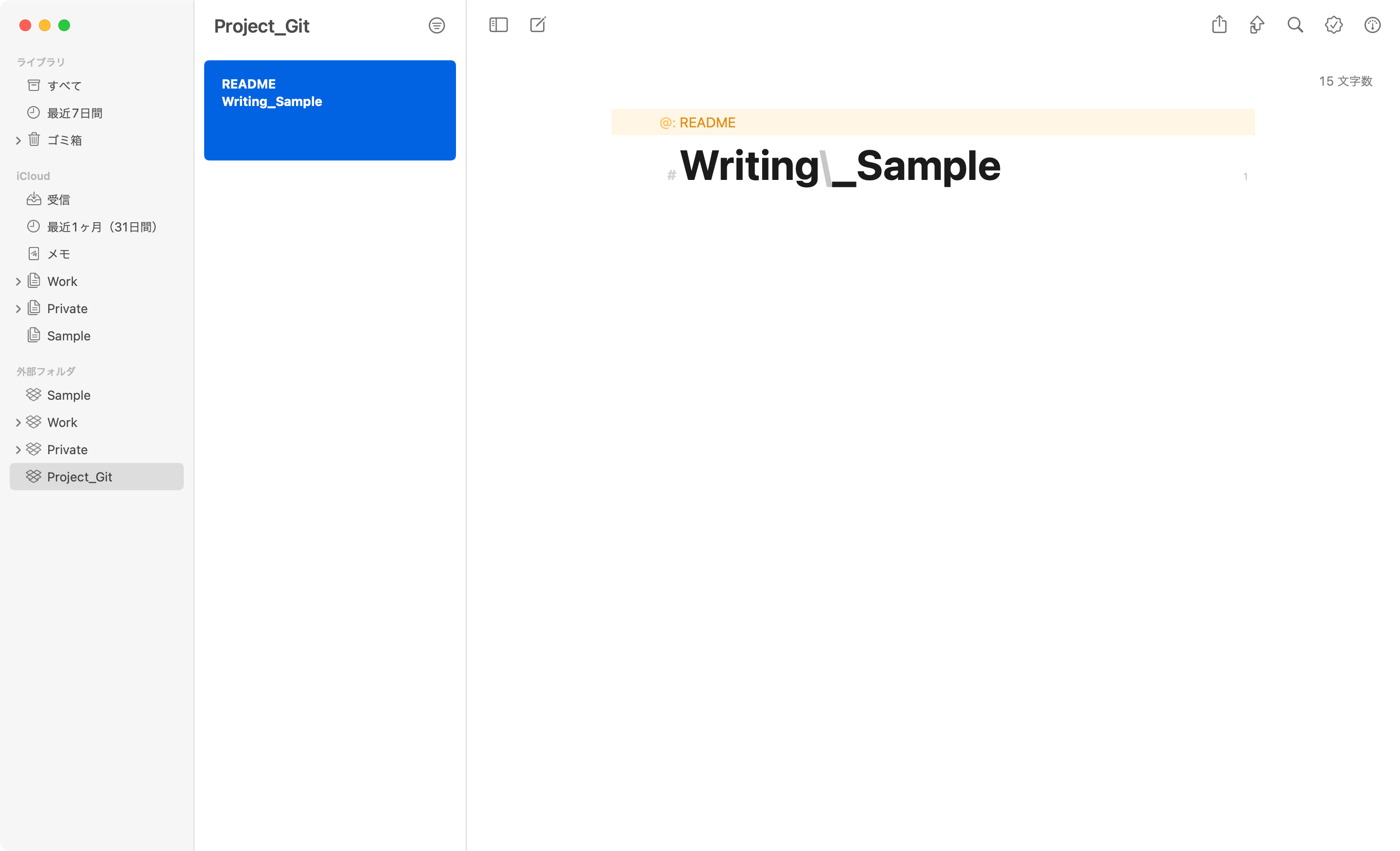
クローンしたらUlyssesのメニューバーの[ファイル]→[外部フォルダを追加…]から先ほどクローンしたフォルダを選択します。
Gitリポジトリ作成時に「README」を作成していると、それもUlyssesに反映されます。

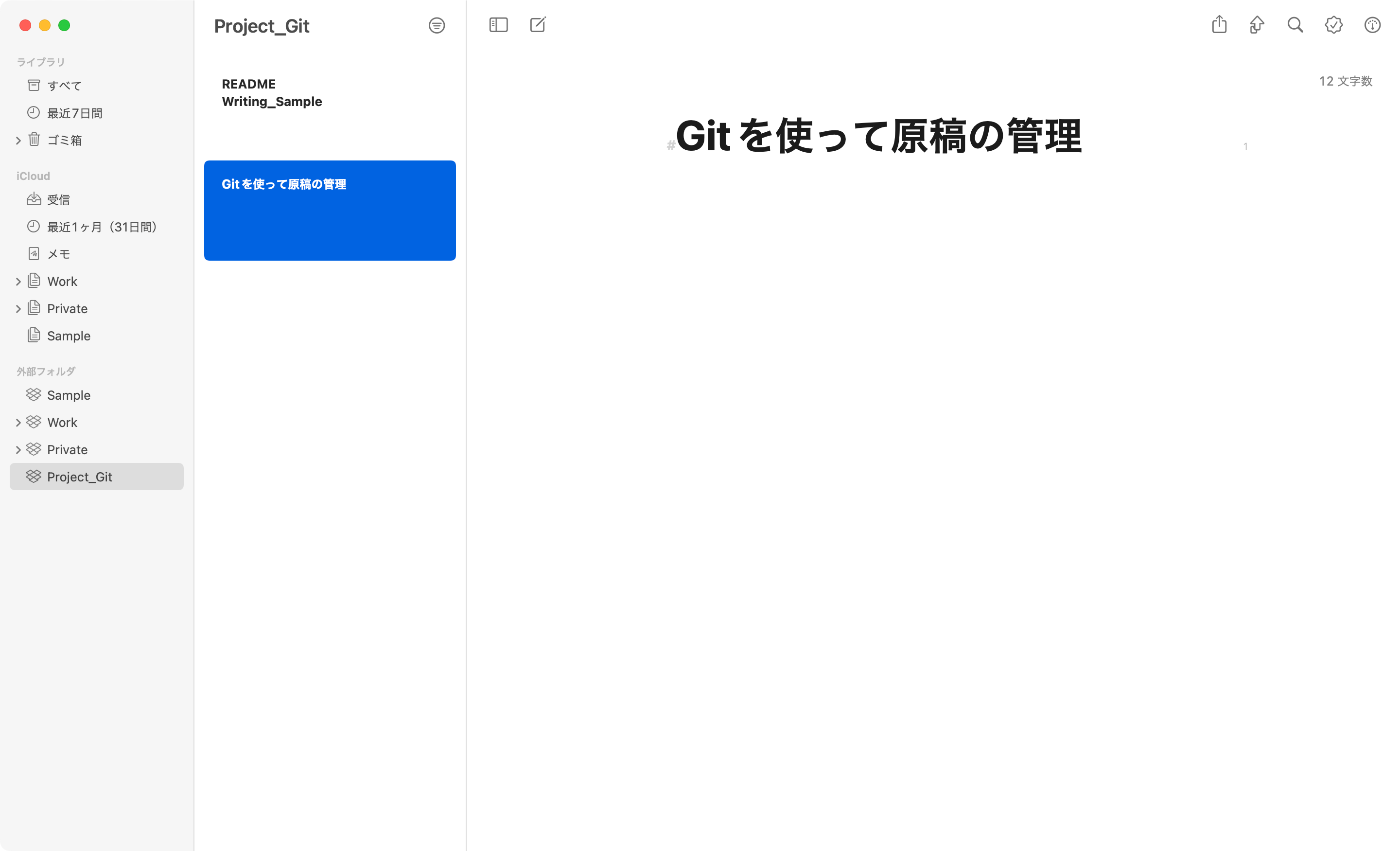
あとは新規でシートを作成していきます。

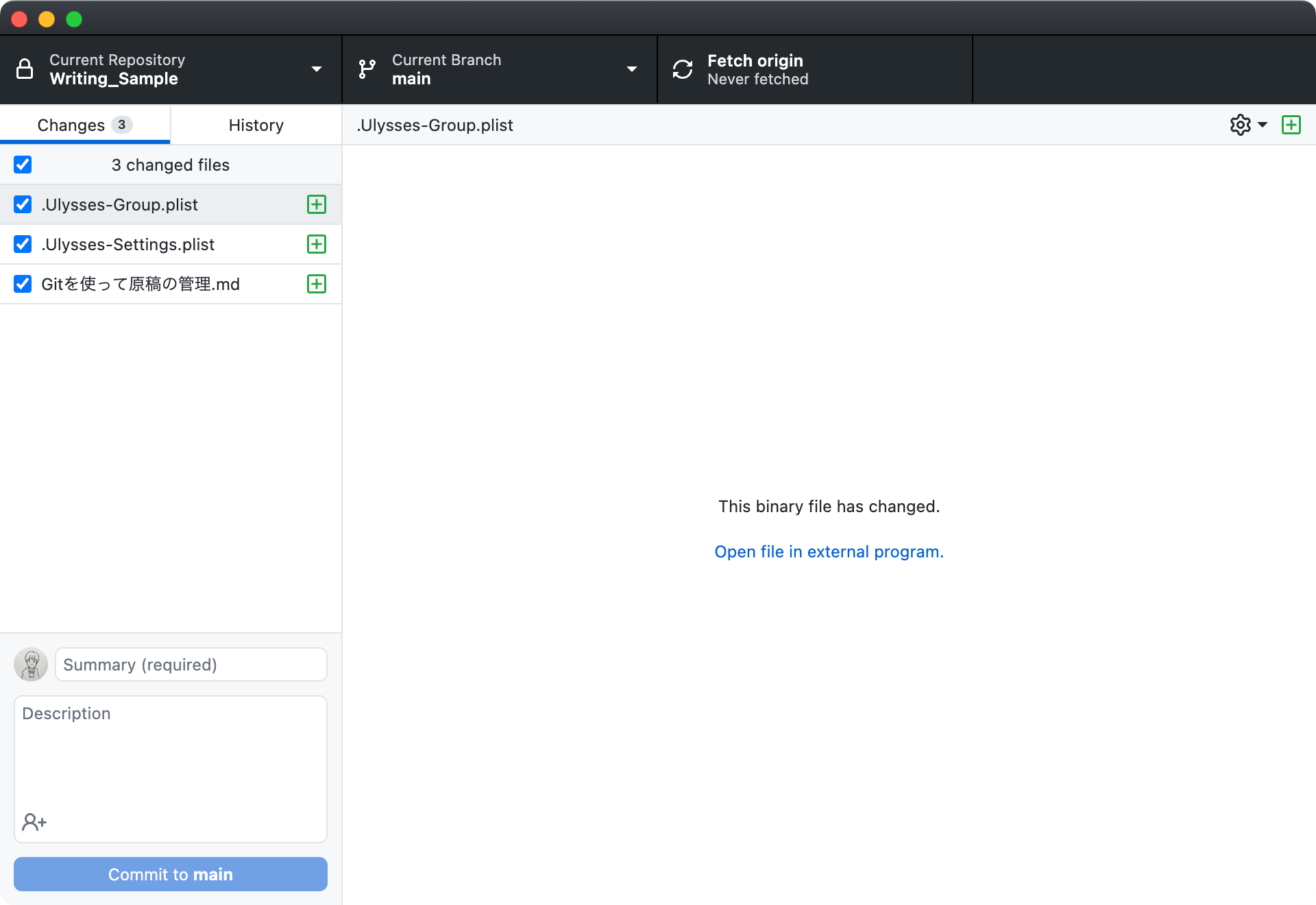
ちゃんとGitで変更が感知されるので、進んだタイミングでこまめにコミットしていけばGitで管理できます。




 ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する
ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する  Ulyssesの「コードブロック」と「ソースブロック」の違いと使い分け
Ulyssesの「コードブロック」と「ソースブロック」の違いと使い分け  ウェブサイトにおける「コピーライト」の書き方
ウェブサイトにおける「コピーライト」の書き方  Ulysses編集画面の画像プレビューが小さすぎる場合の対処法
Ulysses編集画面の画像プレビューが小さすぎる場合の対処法  三点リーダー(……)とダッシュ記号(——)の正しい使い方
三点リーダー(……)とダッシュ記号(——)の正しい使い方  UlyssesでシートをDropboxやGoogle Driveなどの外部フォルダ上で管理する
UlyssesでシートをDropboxやGoogle Driveなどの外部フォルダ上で管理する  Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える
Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える  Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能
Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能  Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能
Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法