Visual Studio CodeのEasy Sassを使って簡単にSassのコンパイルを行う方法

VisualStudioCodeのEasy Sassという拡張機能を使うと、Sassファイルの保存時に自動でコンパイルしてくれるようになります。
設定も非常に簡単なので「ただ単純にSassのコンパイルだけがしたい」場合にはもってこいです。
Easy Sassのインストール

Visual Studio CodeのMarketplace「Easy Sass – Visual Studio Marketplace」の「install」ボタンを押すか、エディタで「Easy Sass」で検索すると出てきます。
その後、エディタを再起動すれば使えるようになっています。
使い方
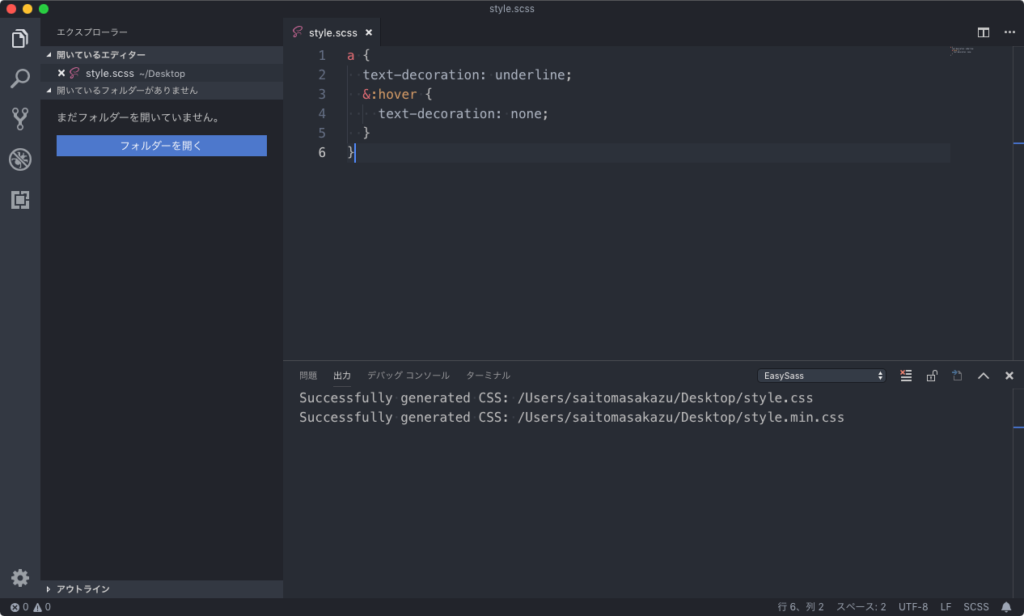
拡張機能の有効後に「.sass」「.scss」のファイルを保存すると、同じディレクトリ内にCSSファイルが出力されます。
[表示]→[出力]で「EasySass」を選択すると、出力先が見れたり、エラー文が見れます。

ただデフォルトの設定のままだと、「通常のCSSファイル」と「圧縮されたCSSファイル」の2つがコンパイルされたり、同じディレクトリ内に出力されてしまったりするので、その辺りを設定していきます。
設定
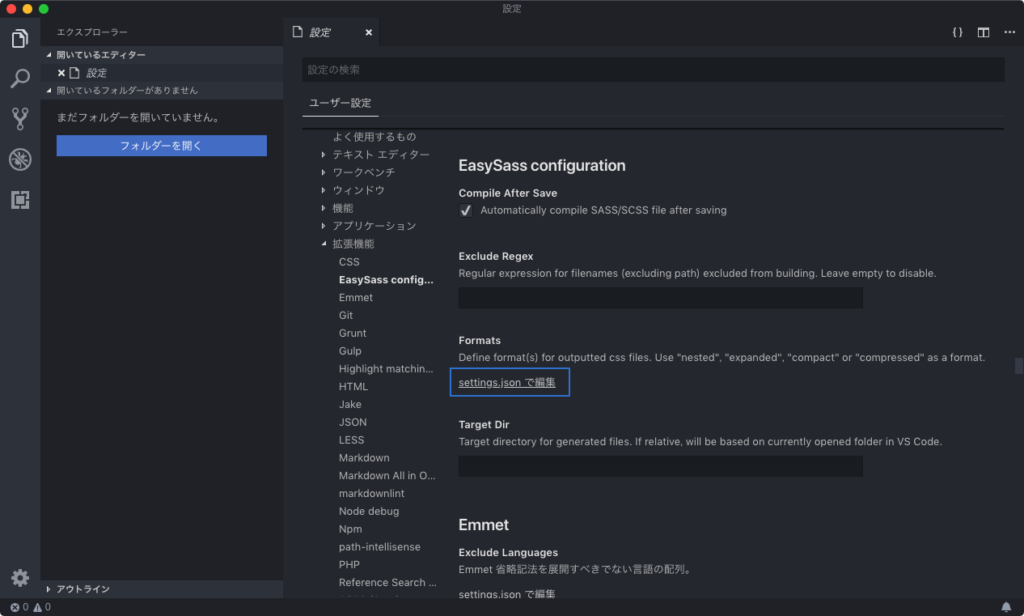
[設定]→[拡張機能]→[EasySass configuration]から設定の確認と変更ができます。

| 項目 | 内容 | 備考 |
|---|---|---|
| Compile After Save | 保存時にコンパイルするかどうかの選択。 | |
| Exclude Regex | コンパイルさせないファイルの指定 | 正規表現を使用する |
| Formats | 出力されるCSSのフォーマットを指定 | 選択できるフォーマットは下記の4種類 「nested」→ネストがインデントされた状態で出力 「expanded」→一般的なCSSのフォーマット 「compact」→セレクタからプロパティを1行にして出力 「compressed」→コメント、インデント、改行も削除して出力 |
| Target Dir | 出力するディレクトリを指定 |


 Macの基本操作をラクにするために使っているユーティリティアプリ
Macの基本操作をラクにするために使っているユーティリティアプリ  サイト運営には不可欠!!自分のブログ用のFacebookPage作ろう。
サイト運営には不可欠!!自分のブログ用のFacebookPage作ろう。  Karabiner-Elementsでデザインツール(Photoshop・Sketch・Figma)のショートカットキーを設定する
Karabiner-Elementsでデザインツール(Photoshop・Sketch・Figma)のショートカットキーを設定する  Alfred 4のファイル検索機能を使って、ファイルの操作を高速で行う方法
Alfred 4のファイル検索機能を使って、ファイルの操作を高速で行う方法  MacDownでシンタックスハイライト機能を使う方法と設定
MacDownでシンタックスハイライト機能を使う方法と設定  Keyboard MaestroのTime of Dayトリガーは「Wireless Network Condition」での条件分岐とセットで使う!
Keyboard MaestroのTime of Dayトリガーは「Wireless Network Condition」での条件分岐とセットで使う!  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  パスワード管理の定番アプリ1Passwordがメジャーアップデートで「1Password 8 for Mac」に!
パスワード管理の定番アプリ1Passwordがメジャーアップデートで「1Password 8 for Mac」に!  連絡先.appを活用して他人のメールアドレスなどの情報を管理する方法
連絡先.appを活用して他人のメールアドレスなどの情報を管理する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法