Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」

コーディングをしているとき、たまに英単語のスペルミスをしていて、その影響で反映されていないことがあります。
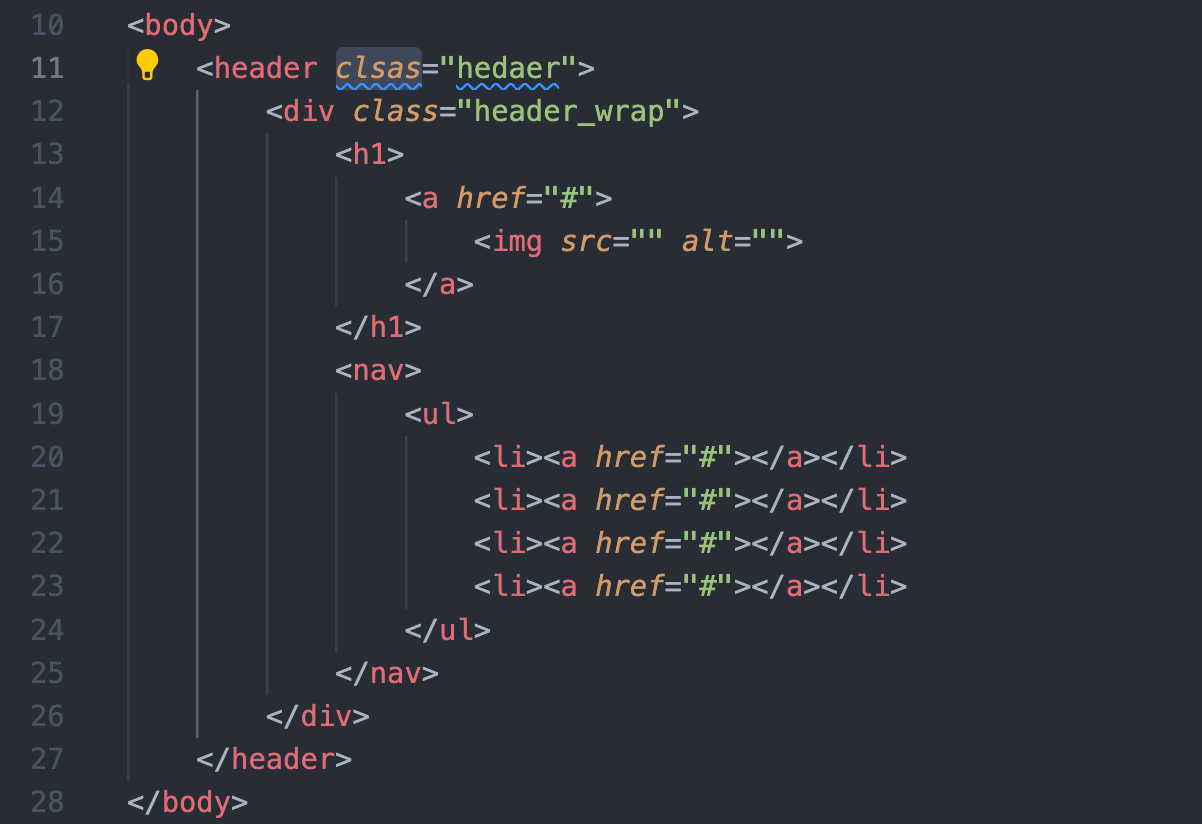
実際に昔経験したことですが、「class」を「clsas」と打ち間違えていて、全然スタイルが反映されずにCSSファイルの読み込みやキャッシュなどいろいろ探って、結局スペルミスだった……なんてことがありました。
こうしたムダな時間を過ごさないためにも、英単語のスペルミスがないかチェックしてくれていると助かります。
今回はVisual Studio Code上で英単語のスペルチェックをしてくれる拡張機能の「Code Spell Checker」についてまとめておきます。
Code Spell Checker

Code Spell Checkerをインストールすると、コード内でタイプミスをしている場所に波線が引かれます。
文字が目立つようになるので、スペルミスに気づきやすくなります。
基本的な使い方
インストール後は、自動でスペルミス時に波線が引かれます。

設定の変更
ホワイトリストの追加
デフォルトのままだと、ローマ字を使っていたり、製品・サービス名などが造語の場合にも波線が引かれてしまいます。
波線が引かれてあるとややこしいので、そのような場合はホワイトリストに単語を登録することで無視できます。
settings.jsonで設定する場合は「”cSpell.userWords”」に配列を追加し、その中にホワイトリストに登録したい単語を記載します。
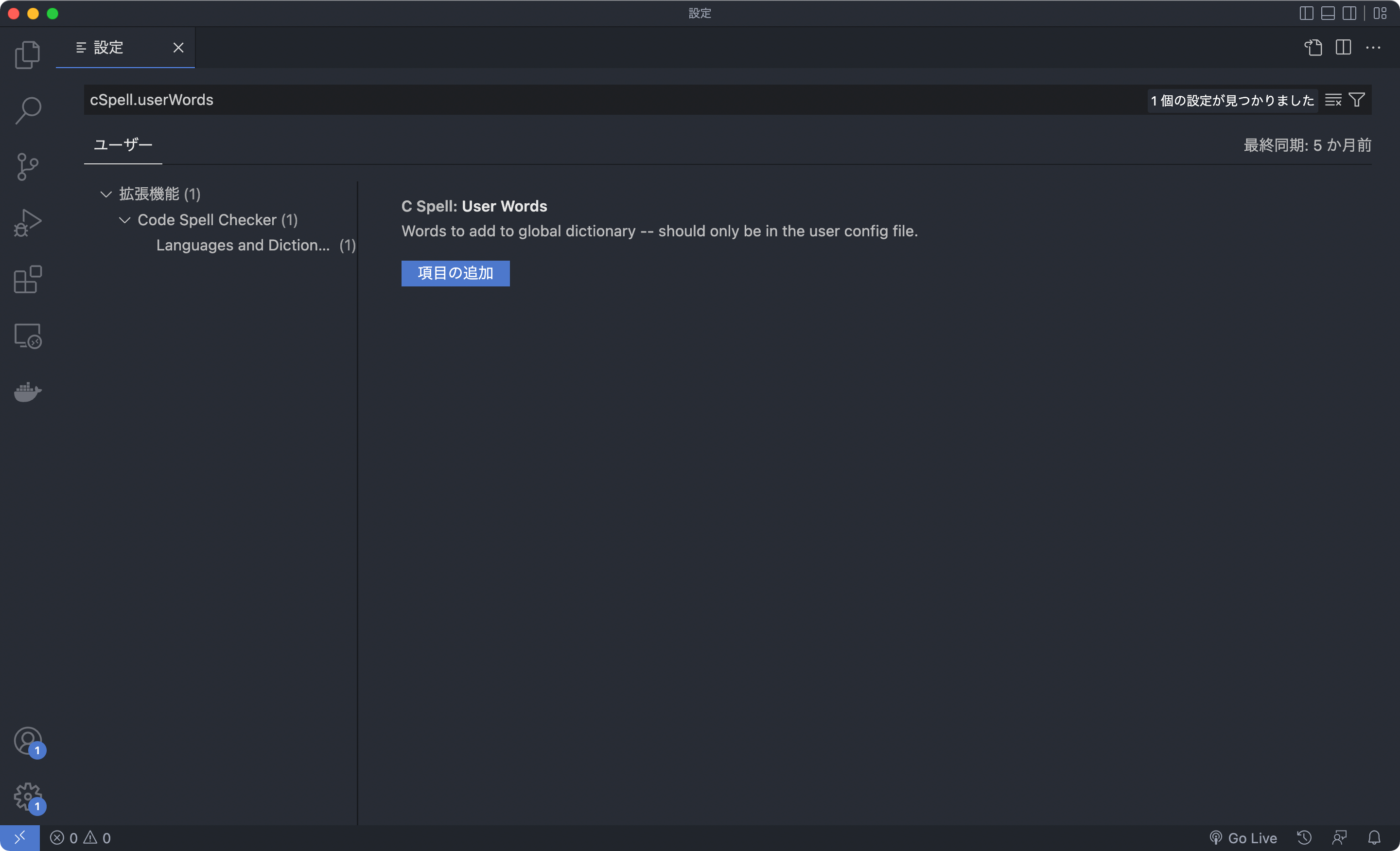
もしくは、Visual Studio Codeメニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開いたあと、「C Spell: User Words」の「項目の追加」をクリックします。

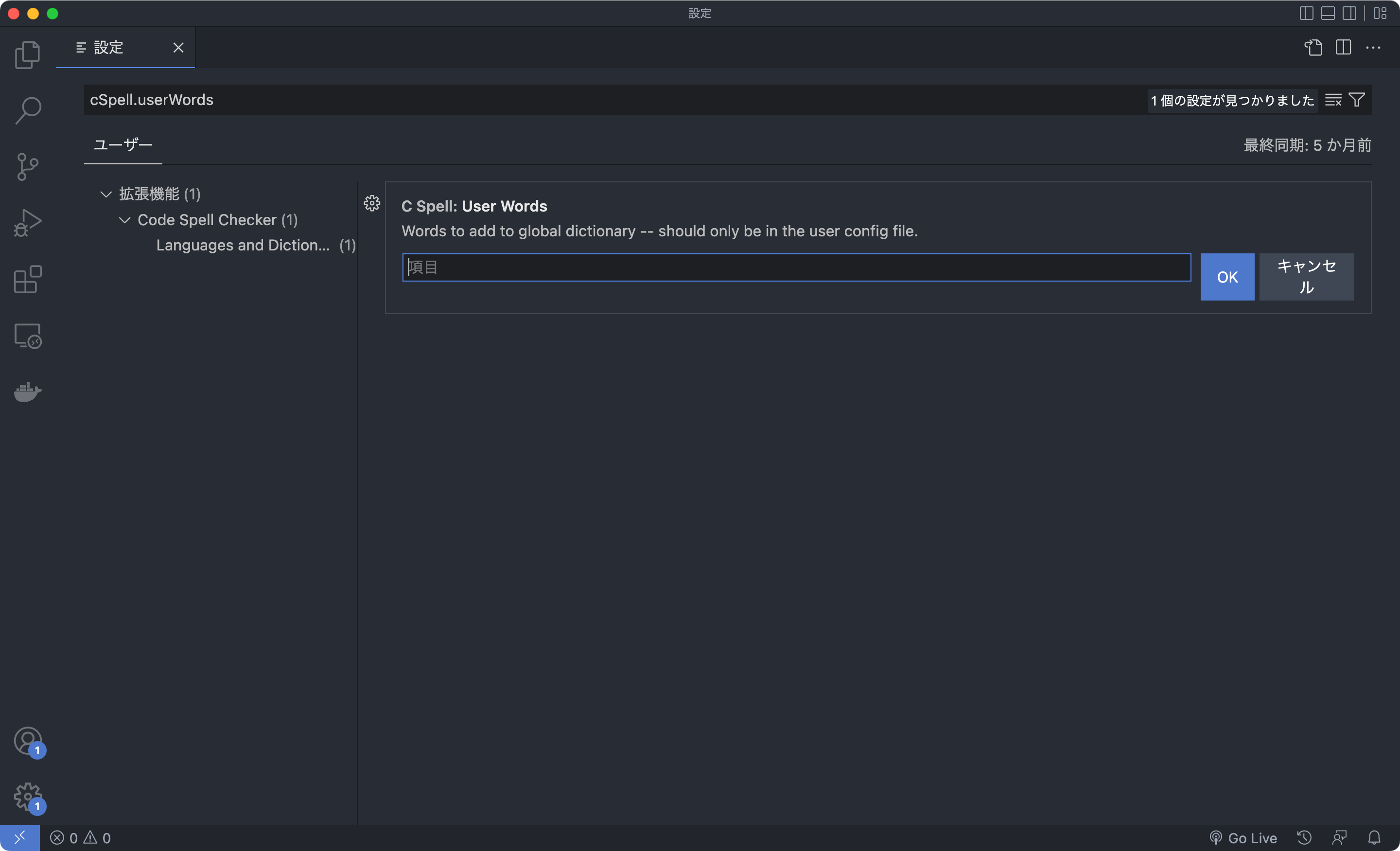
入力欄が表示されるので、ここで追加したい単語を入力して「OK」をクリックしてもsettings.jsonに追加されます。

他にも、ファイル内でテキストを選択し、右クリックメニューから「Add Words to User Settings」でもsettings.jsonに追加されます。
ワークスペース内でのホワイトリストの追加
ファイル内でテキストを選択し、右クリックメニューから「Add Words to Workspace Settings」を選択すると、ワークスペース内のsettings.jsonに追加されます。
これでプロジェクト固有の単語をホワイトリストに追加できますし、このsettings.jsonを共有してメンバーがCode Spell Checkerを使っていれば、全員プロジェクト固有の単語は無視されるようになります。



 JetpackでのError during WebSocket handshakeの解決方法
JetpackでのError during WebSocket handshakeの解決方法  CSSでclassがついていないタグにだけスタイルを当てる方法
CSSでclassがついていないタグにだけスタイルを当てる方法  SourceTreeのカスタムアクションを使って差分ファイルだけをまとめる方法
SourceTreeのカスタムアクションを使って差分ファイルだけをまとめる方法  Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」
Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」  Dart Sassの変数の基本的な使い方|Dart Sass入門
Dart Sassの変数の基本的な使い方|Dart Sass入門  CSSで::placeholderにスタイルを設定する方法
CSSで::placeholderにスタイルを設定する方法  TwitterとFacebook用のOGP設定方法と表示確認方法
TwitterとFacebook用のOGP設定方法と表示確認方法  MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  Visual Studio Codeの文字サイズやタブサイズの設定方法
Visual Studio Codeの文字サイズやタブサイズの設定方法  ブラウザでこれ以上スクロールできない場合の挙動を制御する「overscroll-behavior」プロパティ
ブラウザでこれ以上スクロールできない場合の挙動を制御する「overscroll-behavior」プロパティ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」