Visual Studio CodeでDart Sassのコンパイルができる拡張機能「DartJS Sass Compiler and Sass Watcher」

Sassをコンパイルする方法は様々です。
案件レベルでがっつりする場合は開発環境を整える必要がありますが、ちょっと1人でSassを触りたいレベルであればVisual Studio Codeの拡張機能を使うとラクです。
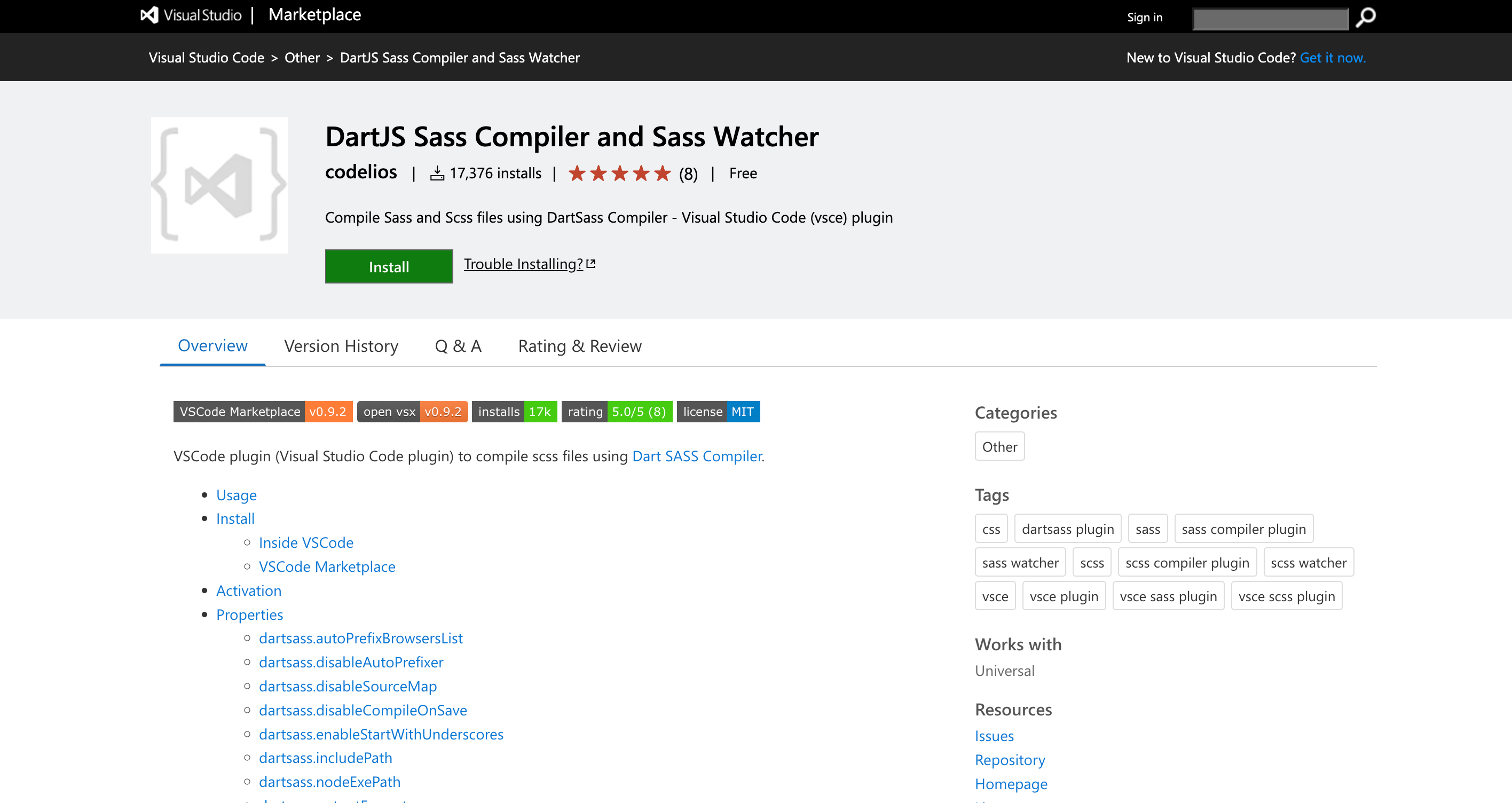
今回はVisual Studio CodeでDart Sassのコンパイルができる「DartJS Sass Compiler and Sass Watcher」を紹介します。
DartJS Sass Compiler and Sass Watcher

下記2つの機能が使える拡張機能です。
- Sassのコンパイル
- Auto Prefix(CSSのベンダープレフィックス自動付与)
「Live Sass Compiler」という拡張機能も有名ですが、こちらはDart Sassには対応していません。
これから勉強するのであれば、Dart Sassを使うようにした方がいいでしょう。
基本的な使い方
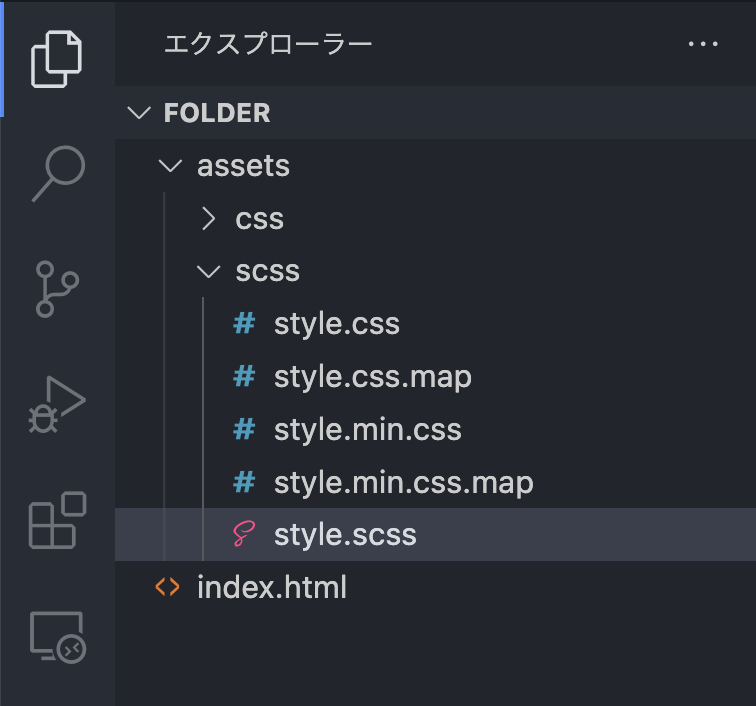
インストールすれば、ワークスペース内でSassの.scssファイルを保存すると自動でコンパイルされます。
しかし、デフォルトの設定のままだと、CSSファイルはSassファイルと同じディレクトリに生成されます。

Sassは管理しやすいように別フォルダで管理することの方が多いので、設定を変えて使います。
設定の変更
Visual Studio Codeの設定を変更したり、settings.jsonファイルにコードを追加して設定を変更します。
CSSファイルの生成場所を変更
「dartsass.targetDirectory」でCSSファイルの生成場所を変更できます。
開いているフォルダのルートディレクトリに生成したい場合は「./」と設定します。
「assets」フォルダ内の「css」フォルダに生成したい場合は「assets/css/」とします。
{
"dartsass.disableAutoPrefixer": "assets/css/"
}これで生成場所が変更されました。
圧縮版のminファイルを生成するかどうかの設定
デフォルトでは通常のCSSに加えて、改行やスペースを全て除いて容量を節約した「○○.min.css」も一緒に生成されます。
通常版だけでいいか、それとも圧縮版だけ生成するかなどの設定ができます。
| 設定値 | 内容 |
|---|---|
| both | 通常版も圧縮版も両方生成する |
| cssonly | 通常版のCSS(○○.css)のみ生成する |
| minified | 圧縮版のCSS(○○.min.css)のみ生成する |
{
"dartsass.outputFormat": "both"
}不要な機能の無効化
デフォルトで有効化されている機能の中から、不要なものは無効化できます。
| 設定項目 | 内容 | 備考 |
|---|---|---|
| dartsass.disableAutoPrefixer | Autoprefixerを無効にする | マルチブラウザに対応するためのベンダープレフィックスを CSS生成時に自動で付与してくれる機能 |
| dartsass.disableCompileOnSave | ファイル保存時にコンパイルしてくれるのを無効化 | |
| dartsass.disableSourceMap | ソースマップの生成を無効化 | 一緒に生成される「style.css.map」ファイルで、これがあると、ブラウザの開発者ツールで、元の .scssファイルの何行目の記述か分かる |
| dartsass.enableStartWithUnderscores | 名前がアンダースコア(_)から始まるファイルもコンパイルを有効にする | 一般的にアンダースコアから始まるファイルはインポート用 |




 HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認
HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認  Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!
Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!  Movable Typeでコメントアウトして出力時に無視する方法
Movable Typeでコメントアウトして出力時に無視する方法  WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認
WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認  Vue CLIでVue.jsの開発環境をセットアップするまでの流れ
Vue CLIでVue.jsの開発環境をセットアップするまでの流れ  Visual Studio CodeをMarkdownエディターとして使用する
Visual Studio CodeをMarkdownエディターとして使用する  WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法
WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法  SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題
SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題  スライドを簡単に実装できるJavaScriptライブラリ「Swiper」
スライドを簡単に実装できるJavaScriptライブラリ「Swiper」  Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法
Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう