Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」

SVGのプレビューは基本的にGapplinを使用しています。
しかし、直接コードを調整したり、アニメーションさせるためにコードを整形するときはテキストエディタで開いてコードを編集します。
そんなときにVisual Studio Code上でプレビューされていると、コードを編集しつつ、編集結果をすぐ確認できて便利です。
今回はVisual Studio Code上でSVGのプレビューができる「SVG Preview」についてまとめておきます。
SVG Preview

SVG PreviewはVisual Studio Codeで開いたSVGを別タブでプレビューしてくれる拡張機能です。
編集したらリアルタイムでプレビューされるのと、プレビュー画像の拡大縮小も可能です。
似たような名前の拡張機能が多くありますが、これがインストール数も多いのと、使い勝手も良かったです。
基本的な使い方
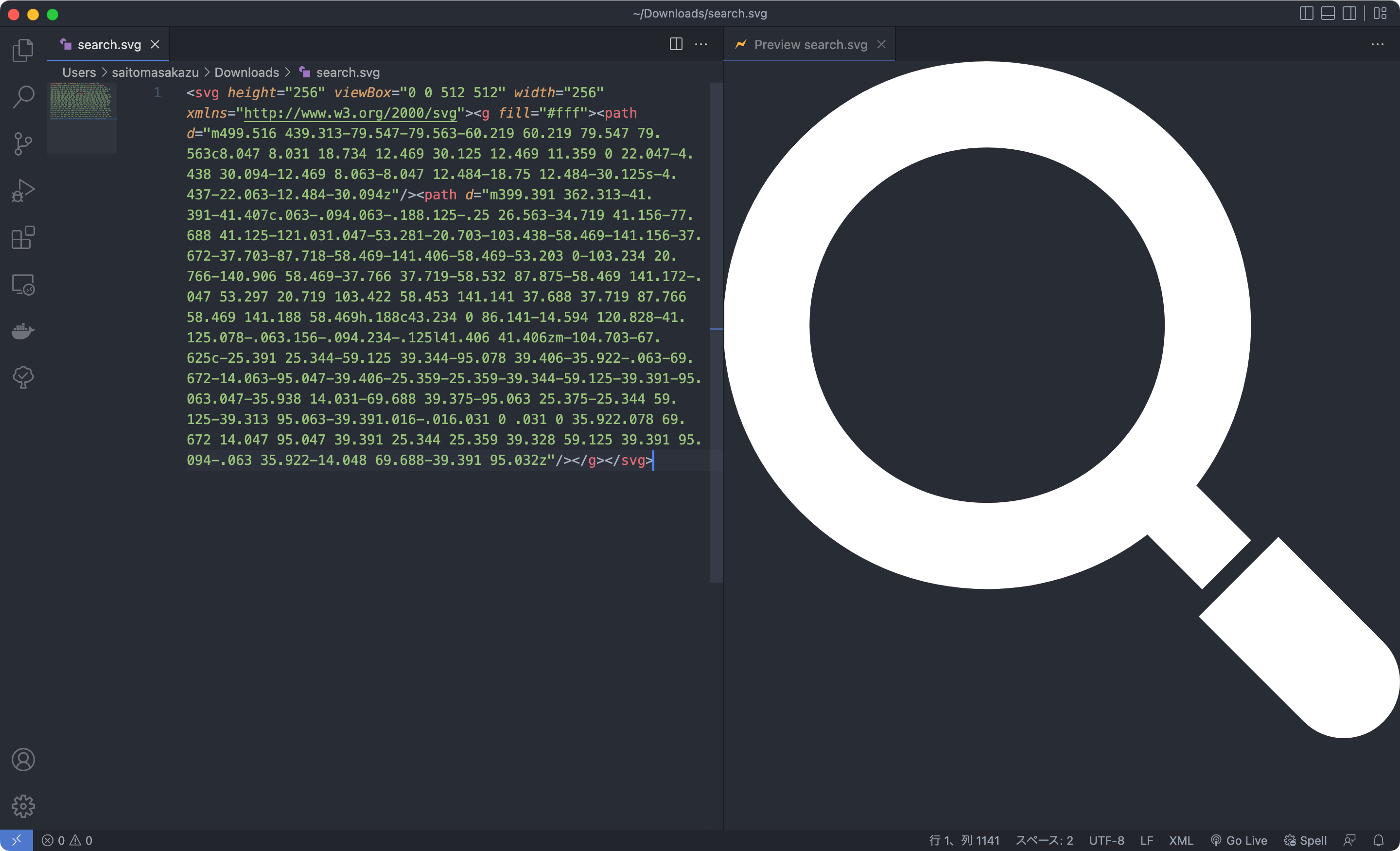
SVGを開くと、自動的に別ペインでプレビュータブが表示されます。

横に並んでプレビューされて、編集はリアルタイムにすぐ反映されるので、編集しやすくなります。
また、プレビュー画面にマウスカーソルを載せて上下にスクロールすると、プレビューの拡大・縮小ができます。
設定
プレビュータブを自動で開かないようにする
「”svgPreview.autoOpen”」をfalseにすると、プレビュータブが自動で開かないようになります(デフォルトはtrue)。
{
"svgPreview.autoOpen": false
}プレビュータブを手動で開くためにはcontrol + option + Pのショートカットを実行するか、もしくはshift + command + Pでコマンドパレットを表示してから、「Svg Preview: Open Preview to the Side」を選択します。
プレビューサイズをSVG画像の設定に合わせる
デフォルトだとVisual Studio Codeの画面いっぱいにプレビューされるようになっていますが、SVGのwidthやheightの設定に合わせて表示したい場合は「”svgPreview.scaleToFit”」をfalseにします。
{
"svgPreview.scaleToFit": false
}プレビュー画面にCSSを適用する
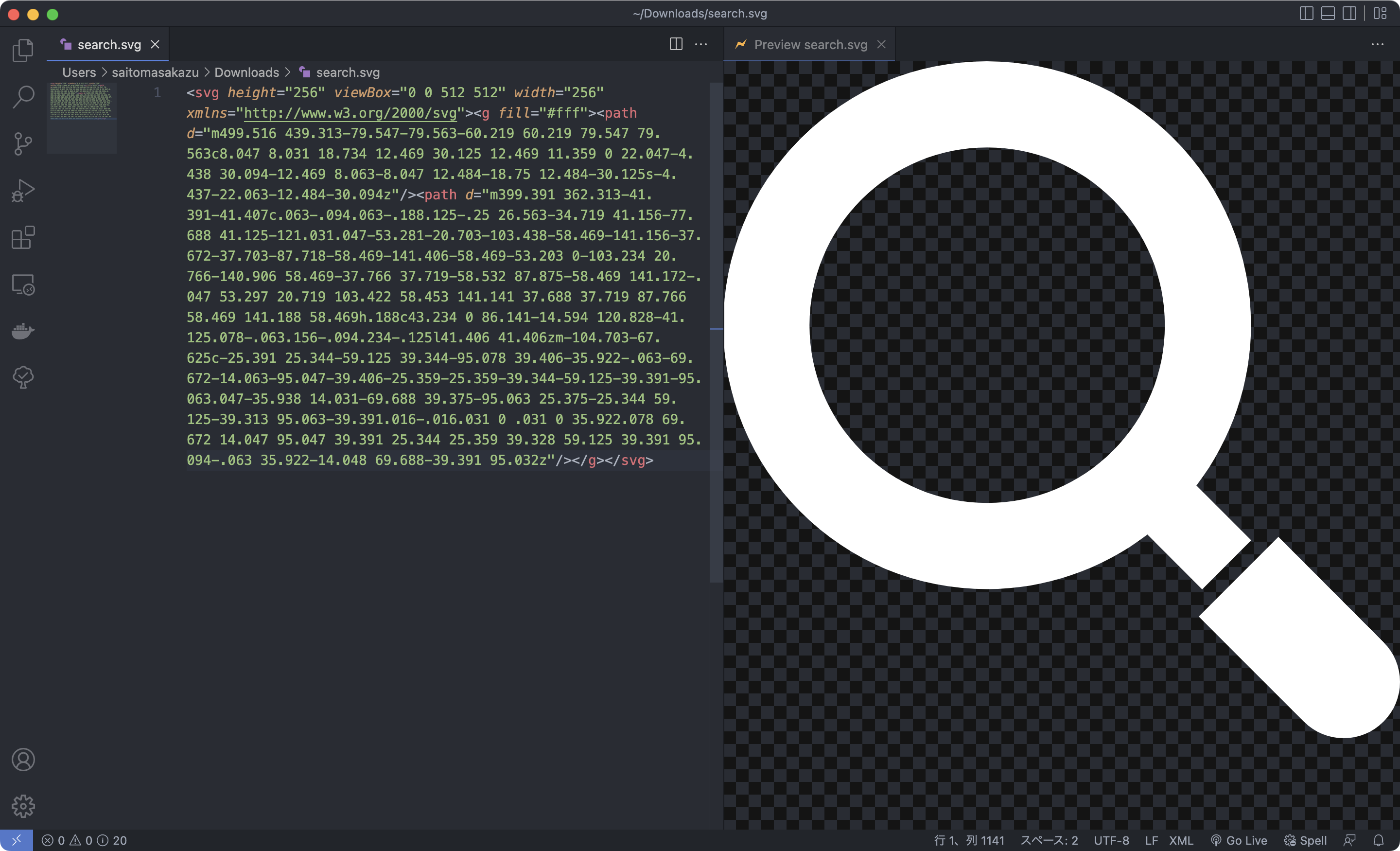
プレビュー画面の背景色を変えたい場合は「”svgPreview.style”」を使えばCSSの適用ができるので、それで変更します。
{
"svgPreview.style": {
"html": {
"background-position": "0 0, 13px 13px",
"background-size": "26px 26px",
"background-image": "linear-gradient(45deg, #141414 25%, transparent 25%, transparent 75%, #141414 75%, #141414), linear-gradient(45deg, #141414 25%, transparent 25%, transparent 75%, #141414 75%, #141414)"
}
}
}上記のCSS設定は拡張機能の紹介ページに載っているものですが、適用すると背景がチェック模様になります。




 CodeAnywhereでターミナルに触る練習をする
CodeAnywhereでターミナルに触る練習をする  Vue Routerでページ遷移後にトーストを表示させる方法
Vue Routerでページ遷移後にトーストを表示させる方法  WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」
WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」  Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法
Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法  WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!
WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!  Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方
Visual Studio Codeの設定を複数の端末間で同期する「Settings Sync」機能の使い方  Apacheのテストページを非表示にする方法
Apacheのテストページを非表示にする方法  Visual Studio Codeで読み込んだCSSで設定されているclass名の入力補完をしてくれる拡張機能「HTML CSS Support」
Visual Studio Codeで読み込んだCSSで設定されているclass名の入力補完をしてくれる拡張機能「HTML CSS Support」  Visual Studio Codeを使ったコード整形方法(Fomatter)
Visual Studio Codeを使ったコード整形方法(Fomatter)  TwitterとFacebook用のOGP設定方法と表示確認方法
TwitterとFacebook用のOGP設定方法と表示確認方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」