Visual Studio CodeでToDoコメントを一覧で表示する拡張機能「Todo Tree」

コーディング時に、あとで行うタスクやリファクタリングしたい箇所には「TODO」などを付けてコメントを入れておくと、あとから見たときに把握しやすくなります。
今回はそんなタスク用のコメントを一覧表示できる「Todo Tree」についてまとめておきます。
Todo Tree
Todo Treeはコメントの始めに「TODO」などのタグを付けておくと、一覧で表示して、クリックすると該当箇所まで移動できるVisual Studio Codeの拡張機能です。
「あとでやろう」と思ったことをコメントとして残していけば、あとで一覧から探し出せますし、残りのタスク数も確認できます。
単純に「TODO」で文字列検索してもいいのですが、「TODO」以外のすべてのタグを一気に把握できたり、見やすくなります。
Better Commentsとの併用
コメント関連の似た拡張機能に「Better Comments」があります。
これは特定の文字列からはじまるコメントを装飾して見やすくしてくれます。
「TODO」などはBetter Commentsと被っていますし、一覧表示はTodo Treeを使って、装飾はBetter Commentsで管理するとコメントがかなり見やすくなります。
サイドバーのアイコンを増やしたくない場合は「Todo Highlight」
似たような機能の拡張機能に「Todo Highlight」があります。
こちらも「TODO」などのコメントにハイライトが付きますが、コメント全体ではなく「TODO」部分のみがハイライトされます。
また、Todo Treeはサイドバーに一覧表示のアイコンが追加されてしまいますが、こちらはサイドバーには追加されません。
代わりに、コマンドパレットで「List highlighted annotations」を実行すると画面下に一覧が表示されます。
サイドバーにいっぱいアイコンが追加されて並んでいくのがイヤな人は、Todo Highlightの方が合っているかもしれません。
基本的な使い方
コメントの最初に下記のようなテキストを入力すると、ハイライトされます。
- BUG
- TODO
- FIXME
- HACK

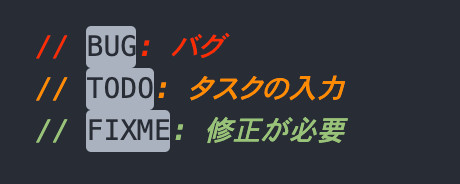
これだけだとかなり味気ないので、先ほども紹介した「Better Comments」を使うと下記のように色も付いてかなり見やすくなります。

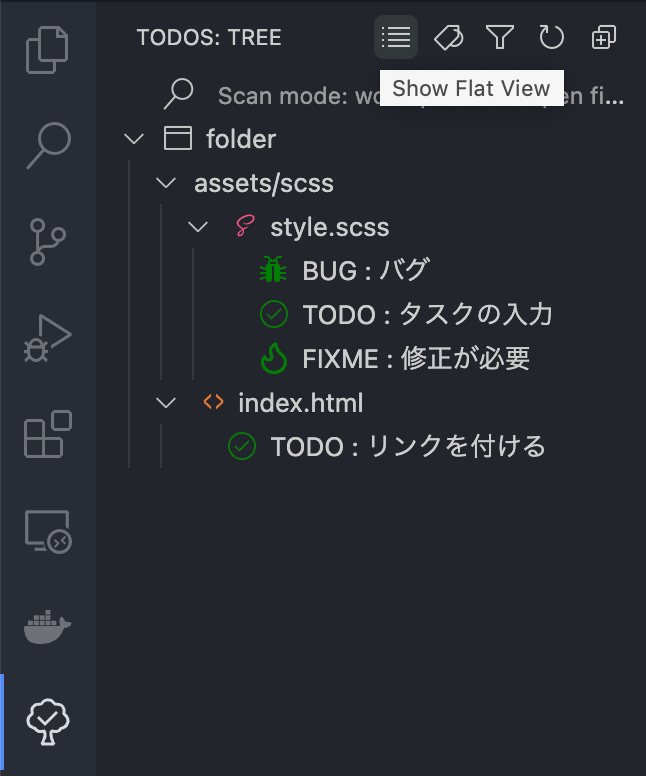
一覧の表示
Todo Treeをインストールすると、Visual Studio Codeの左サイドバーにアイコンが追加されます。
ここでプロジェクト内にあるタスクが一覧で表示されます。

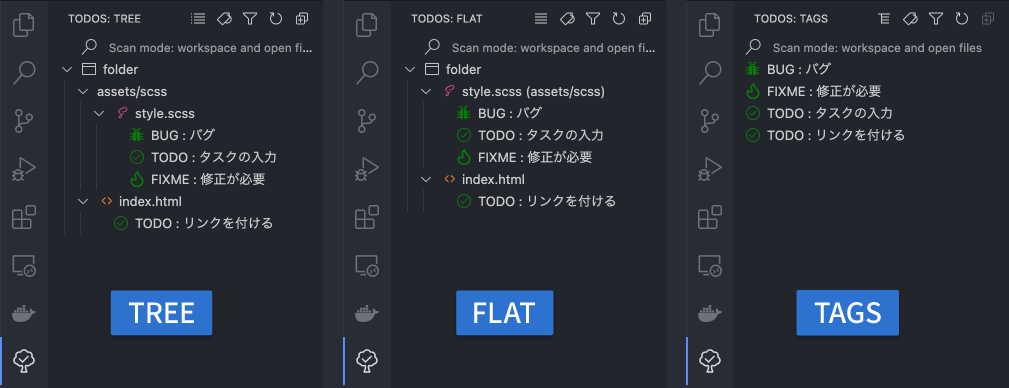
上のリストアイコンをクリックすれば表示を変えられて、表示方法は全部で3種類あります。

詳細な設定
タグの追加
「”todo-tree.general.tags”」でタスクとして認識されるタグを追加できます。
配列にして、認識されるテキストを追加していくだけです。
"todo-tree.general.tags": [
"BUG",
"bug",
"BUGS",
"bugs",
"TODO",
"ToDo",
"todo",
"TODOS",
"ToDos",
"todos",
"FIXME",
"fixme",
"FIX",
"fix",
"NOTE",
"note"
],タグのグループ化(表記揺れ対策)
「”todo-tree.general.tagGroups”」で、それぞれのタグをグループ化できます。
ファイル検索だと単数形か複数形かを合わせておかないと、検索に引っかからなくて見落とす可能性がありますが、あらかじめ使いそうな表記を書いておくことで、Todo Treeの一覧にすべて表示させられます。
"todo-tree.general.tagGroups": {
"BUG":["bug", "BUGS", "bugs"],
"TODO":["ToDo", "todo", "TODOS", "ToDos", "todos"],
"FIXME": ["fixme","FIX", "fix"],
"NOTE":["note"]
}上記のように設定すると、「bug」や「BUGS」コメントも「BUG」と同じ扱いにしてくれます。
細かい表記を気にしなくてもよくなるので便利ですが、とは言っても表記は揃えておくに超したことはないので、最初に決めてちゃんと統一するようにしておいた方が安全です。
デフォルトの装飾を変更
「”todo-tree.highlights.defaultHighlight”」でデフォルトの装飾を変えられます。
ただ、できることに限りもあるので基本的にはアイコンを設定するくらいにして、細かい装飾は「Better Comments」に任せた方が管理もしやすく、使い分けとして良いのではないかと思います。
"todo-tree.highlights.defaultHighlight": {
"foreground": "white",
"background": "red",
"icon": "check",
"type": "text"
}各タグ個別の装飾を変更
「”todo-tree.highlights.customHighlight”」で各タグの装飾を変更できます。
できることは「”todo-tree.highlights.defaultHighlight”」と同じです。
"todo-tree.highlights.customHighlight": {
"TODO": {
"foreground": "white",
"type": "text"
}
}




 さくらのレンタルサーバで.htaccessが原因で500エラーになってしまう場合のチェックリスト
さくらのレンタルサーバで.htaccessが原因で500エラーになってしまう場合のチェックリスト  iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ
iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ  gulp-sass 5の「does not have a default Sass compiler」エラーを解消する
gulp-sass 5の「does not have a default Sass compiler」エラーを解消する  gzip圧縮をしてウェブサイトの表示スピードを上げる方法
gzip圧縮をしてウェブサイトの表示スピードを上げる方法  iOS Safariで指定したフォントサイズにならない場合の対処法
iOS Safariで指定したフォントサイズにならない場合の対処法  コードスニペットの管理方法や命名規則について
コードスニペットの管理方法や命名規則について  MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?
常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?  Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本
Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法