Visual Studio Codeでコメントを色分けして管理する「Better Comments」

Visual Studio Codeでコーディングをしていく中で、未来の自分や他メンバーに向けてコメントを積極的に残しておくと、後でコードを見るときに把握しやすくなります。
ただ、「コメント」と言ってもさまざまな目的・用途があります。
- 単純にコードの説明をしているコメント
- 重要箇所だから触るときに注意を促す警告用のコメント
- あとでやるべきタスクを残しているコメント
- 修正が必要な箇所を残しているコメント
今回紹介する「Better Comments」を使えば、コメントの色分けができるので、パッと見で何のコメントなのか分かりやすくなりますし、見落とすことも少なくなります。
Better Comments

Better Commentsはコメントの最初に「タグ」と呼ばれる文字列を入れておくことで、そのタグに合わせて色分けしてくれるVisual Studio Codeの拡張機能です。
基本的な使い方
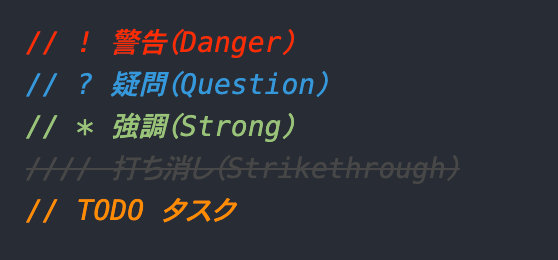
コメントの最初に「タグ」を入力すると、タグに紐付く色に変わります。
デフォルトで用意されているのは下記になります。
- 警告:!
- 疑問:?
- 強調:*
- 打ち消し://
- タスク:todo(大文字でも可)

設定
タグの設定
タグを追加したり、見た目の設定をしたい場合は「”better-comments.tags”」を使います。
配列の中に、タグ1つ分の情報を連想配列で入れていきます。
デフォルトでは下記のタグが設定されているので、完全オリジナルではなく、ここから自分好みに修正するのが良さそうです。
"better-comments.tags": [
{
"tag": "!", //タグ名(最初にこの文字列が入っていると認識する)
"color": "#FF2D00", //文字色
"strikethrough": false, //打ち消し線
"underline": false, //下線
"backgroundColor": "transparent", //背景色
"bold": false, //太字
"italic": false //斜体
},
{
"tag": "?",
"color": "#3498DB",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
}
]「”tag”」で設定した文字列が先頭に入ったコメントに対して、色や装飾が付くようになります。
複数行コメントは無視する
デフォルトだと複数行コメントにも装飾が付くようになっていますが、無視したい場合は「”better-comments.multilineComments”」を「false」にします。
{
"better-comments.multilineComments": false
}あえて複数行コメントだけ無視する必要もないので、わざわざ設定を変えることはなさそうです。
コメント以外でも装飾をする
コメント外でも、先頭がタグから始まる文字列に色付けをしたい場合は「”better-comments.highlightPlainText”」を「true」にします。
{
"better-comments.highlightPlainText": true
}この設定をしておけば、.txtなどのただのプレーンなテキストでも装飾ができます。
ただ、コードを書くときには紛らわしいので、グローバルな設定としては「false(デフォルトのまま)」にしておいて、特定のプロジェクトの中だけ「true」にするような使い方が理想です。



 Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」
Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」  Visual Studio Codeで複数ファイルを編集するときにタブやペインの操作方法
Visual Studio Codeで複数ファイルを編集するときにタブやペインの操作方法  横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い
横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い  手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定
手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定  Vue CLIでVue.jsの開発環境をセットアップするまでの流れ
Vue CLIでVue.jsの開発環境をセットアップするまでの流れ  Font Awesome 5の基本的な使い方と、Font Awesome 4との違い
Font Awesome 5の基本的な使い方と、Font Awesome 4との違い  ウェブサイト上で簡単にWYSIWYGエディタを実装する「TinyMCE」
ウェブサイト上で簡単にWYSIWYGエディタを実装する「TinyMCE」  ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう
ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう  Webサイト制作の基礎の基礎、HTMLって何?
Webサイト制作の基礎の基礎、HTMLって何?  pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ
pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法