Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定

コーディングをしていると、括弧の入れ子が増えてきがちです。
そんなときに、どこの括弧とどこの括弧が対応しているのか分かりやすくなっていると、ズレて余計なミスをしなくなってきます。
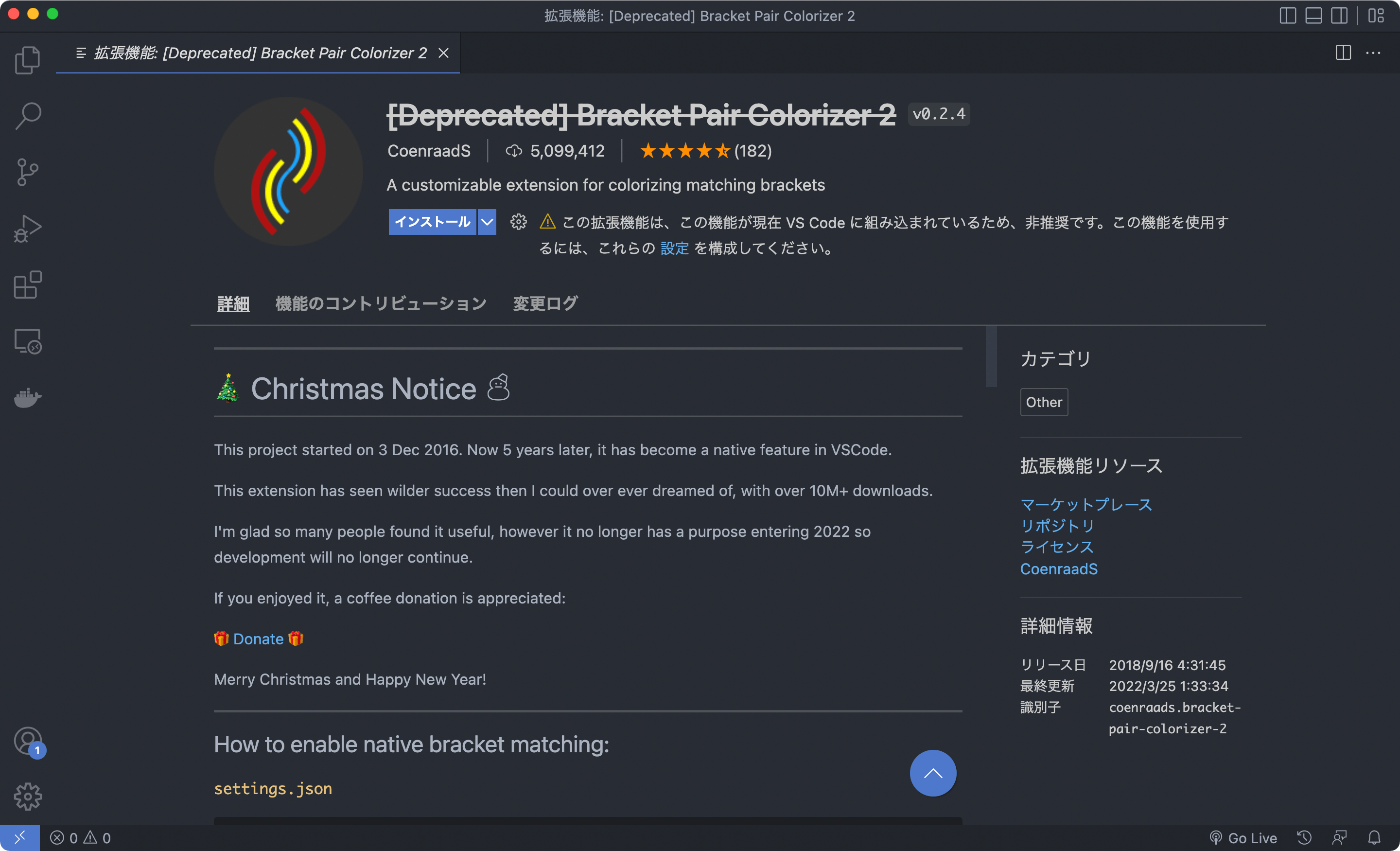
昔は「Bracket Pair Colorizer 2」という拡張機能がありましたが、2021年のVisual Studio Codeのアップデートで標準機能として実装され、現在は拡張機能のサポート・メンテナンスが終了しています。
Bracket Pair Colorizerの設定
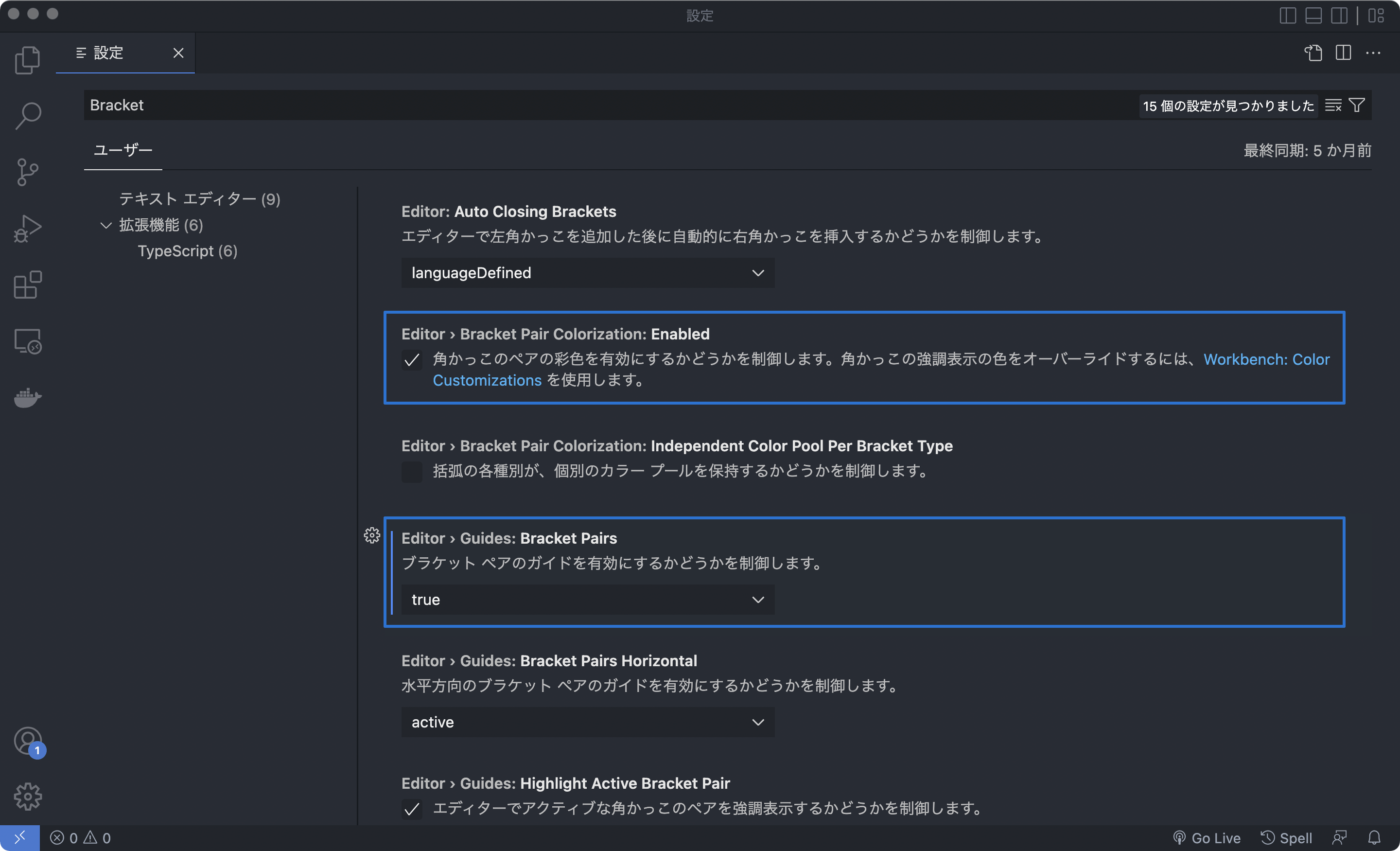
Visual Studio Codeのメニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開いて検索窓に「Bracket」と入力します。
「Bracket Pair Colorization」にチェックを入れて、「Bracket Pairs」は「true」か「active」にします。

ちなみに「active」にすると、フォーカスが当たっているコードを囲む括弧のペアのみガイドを表示します。
これで設定は完了です。
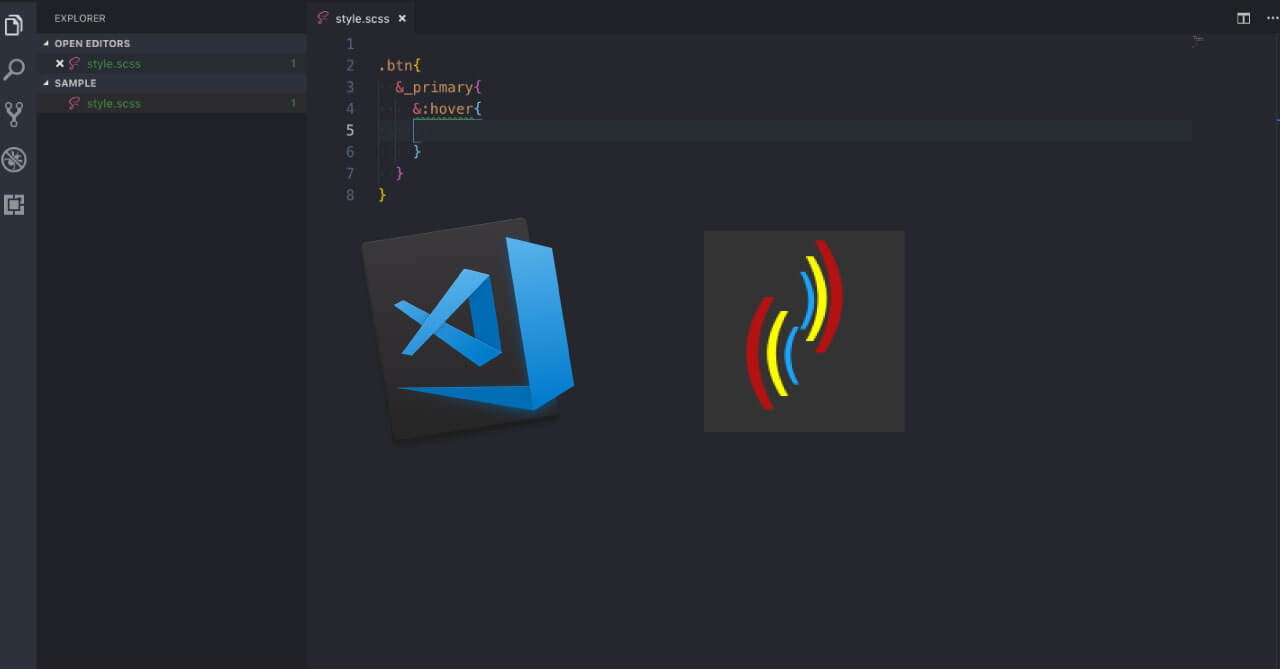
使用した状態の確認
設定できたら、すぐコードに反映されます。
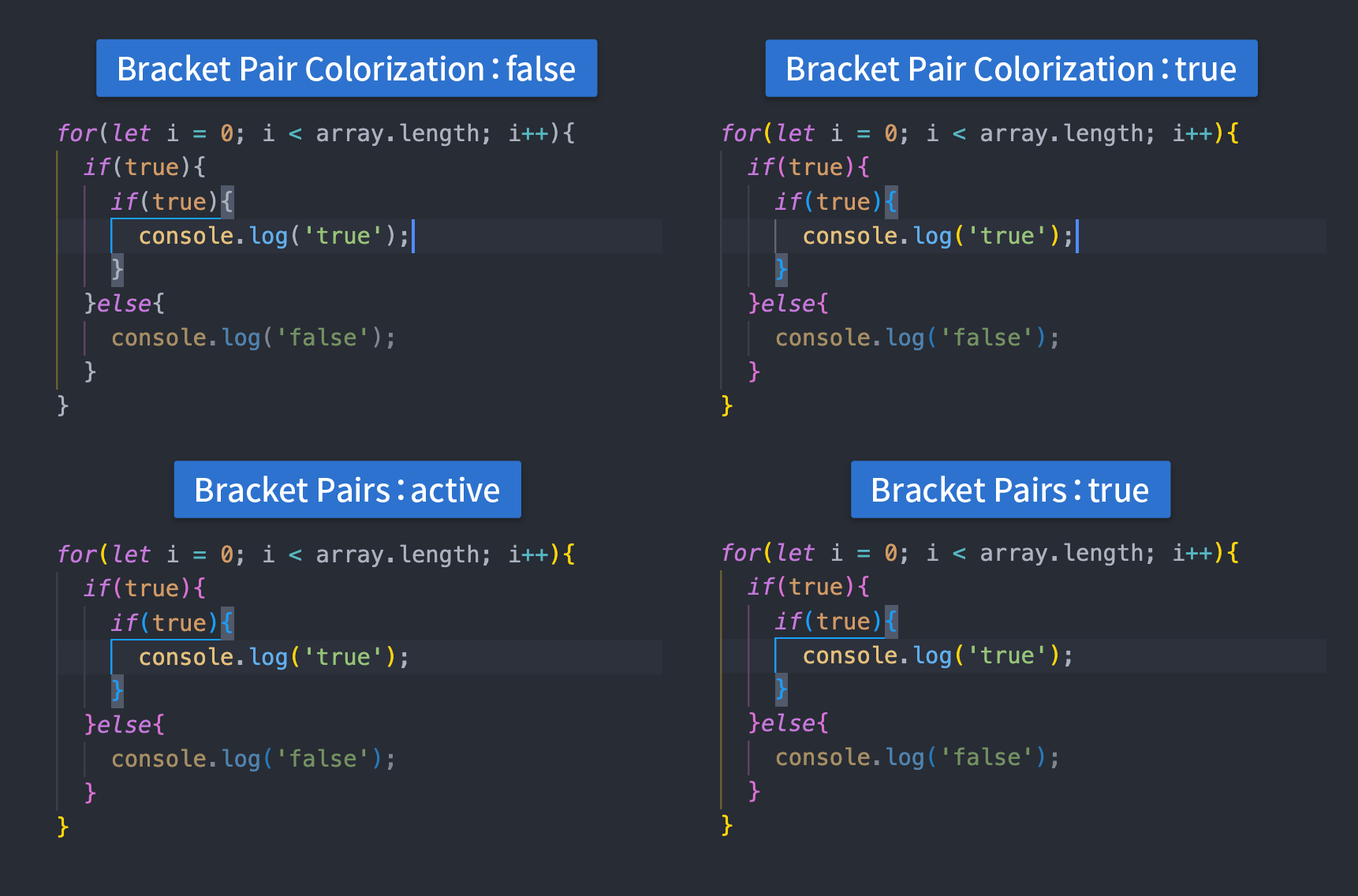
「Bracket Pair Colorization」にチェックが入っていると、対応する括弧に同じ色がつくようになります。
「Bracket Pairs」が「active」になっていると、フォーカスが当たっているコードを囲む括弧のペアの左に色付きガイドが表示されます。
「true」の場合は、複数行にまたぐ対応する括弧すべての左側に色付きガイドが表示されます。

これだけでかなりコードが見やすくなりますし、ミスが起こりにくくなるので設定しておきましょう。
Bracket Pair Colorizer 2はサポート終了なので無効化しておく
昔からVisual Studio Codeを使っている人は「Bracket Pair Colorizer 2」をインストールして、そのままにしているかもしれません。

無効化して、もう使わないのでアンインストールしておきましょう。


 Webデザイナーを目指す専門学生が技術ブログを書くメリット
Webデザイナーを目指す専門学生が技術ブログを書くメリット  Movable Typeでコメントアウトして出力時に無視する方法
Movable Typeでコメントアウトして出力時に無視する方法  WordPressの常時SSL化で、下層ページのhttpからhttpsへのリダイレクトがうまくいかない場合に確認すること
WordPressの常時SSL化で、下層ページのhttpからhttpsへのリダイレクトがうまくいかない場合に確認すること  npm-scriptsでSCSSをコンパイルする環境を構築する方法
npm-scriptsでSCSSをコンパイルする環境を構築する方法  Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする
Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする  スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法
スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法  Nuxt.jsでaxios-moduleを使ってAPIからデータを取得・表示する|Nuxt.jsの基本
Nuxt.jsでaxios-moduleを使ってAPIからデータを取得・表示する|Nuxt.jsの基本  WebPに対応して画像サイズを最適化する方法
WebPに対応して画像サイズを最適化する方法  Nuxt.jsでのページ遷移設定方法(Vue Routerやnuxt-link)|Nuxt.jsの基本
Nuxt.jsでのページ遷移設定方法(Vue Routerやnuxt-link)|Nuxt.jsの基本  WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!
WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」