Chrome拡張機能の「Wappalyzer」を使ってウェブサイトの使用技術を確認する

ウェブサイトを見ていて、「このサイトはどんな技術を使っているんだろう?」と気になる時があります。
そんな時に使えるのが「Wappalyzer」というChrome拡張機能です。
wappalyzerのインストール

Google Chromeのウェブストアからダウンロードします(Firefoxの場合はこちらから)。
Chromeの右上にwappalyzerのアイコンが追加されているので、それをクリックすると現在表示しているサイトで使われている技術を見ることができます。
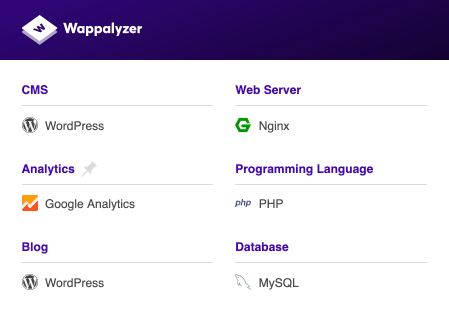
ちなみにこのブログの場合は下の画像のように表示されます。

確認できる技術
確認できる技術は他にも大量の技術が見れて、全部合わせると1222個で65カテゴリに分類されています(2019年5月現在)。
下記のリストはその一部になります(全部みたい場合はこちらから確認できます)。
- サーバー
- データベース
- 広告ネットワーク
- アナリティクス
- ライブラリ
- フレームワーク
- CMS
- CDN
よほど新しいものでない限り、Webサイトを作る上で必要な技術はほとんど見れるので非常に便利です。



 刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法
刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法  Sketchのプラグインを管理ツールを使わずに直接フォルダで管理する方法
Sketchのプラグインを管理ツールを使わずに直接フォルダで管理する方法  Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法
Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法  スニペットとしてもドキュメント検索としても使える「Dash 6」でコードや定型文を管理する
スニペットとしてもドキュメント検索としても使える「Dash 6」でコードや定型文を管理する  Karabiner-Elementsでcaps lockで修飾キー全押し、caps lock + 修飾キーで押したキー以外の修飾キーを押す方法(reverseキー)
Karabiner-Elementsでcaps lockで修飾キー全押し、caps lock + 修飾キーで押したキー以外の修飾キーを押す方法(reverseキー)  Dashの時間と日付のフォーマット設定方法
Dashの時間と日付のフォーマット設定方法  Dropboxの「Macをバックアップ」機能でデスクトップや書類フォルダを同期する
Dropboxの「Macをバックアップ」機能でデスクトップや書類フォルダを同期する  Illustratorのサンプルテキストの割り付けを少しだけ便利にする
Illustratorのサンプルテキストの割り付けを少しだけ便利にする  Google DriveのmacOSアプリ「バックアップと同期」のインストールと最低限の設定方法
Google DriveのmacOSアプリ「バックアップと同期」のインストールと最低限の設定方法  Macのホームディレクトリにある設定ファイルをDropboxで管理する
Macのホームディレクトリにある設定ファイルをDropboxで管理する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう