WordPressのプラグインはどれを入れたら良い?とりあえず最初に導入をオススメするプラグイン一覧

WordPressにはプラグインという機能があり、プラグインを導入することで簡単に機能を追加できます。
しかしプラグインはかなり膨大な数ありますし、WordPressをはじめたばかりの人からすると「何を入れたらいいかわからない」のが正直なところです。
今回は自分がこのブログを開設してすぐに導入したプラグインを紹介します。
ぜひWordPress初心者の方は参考にしてみてください。
プラグインってなに?
プラグインとは、簡単に説明すると拡張機能を追加できるプログラムのことです。
プラグインとは、差し込む、差込口などの意味を持つ英単語。ITの分野では、ソフトウェアに機能を追加する小さなプログラムのことを指す場合が多い。
多くのソフトウェアには外部のプログラムを追加することで機能を拡張できるような機構を備えており、追加するソフトウェアのことをプラグイン(プラグインソフトウェア)という。ほとんどのプラグインは単体では動作せず、本体のソフトウェアに追加しなければ機能しない。プラグインはソフトウェア製作者が提供する場合もあるが、仕様が公開され、第三者が自由にプラグインを開発・公開できるようになっていることも多い。
プラグインとは – e-words より
サービスやアプリケーションを更に使いやすいものにするのがプラグイン。
つまりWordPressのプラグインを導入すると、WordPressがさらに便利で使いやすいものになるのです。
ただしプラグインを導入しすぎると今度はサイトが重くなったり、相性の悪いプラグインがあったりしてサイトに不具合が生じたりもするので注意が必要です。
プラグインの導入方法
プラグインの導入方法ですが、2種類の方法があります。
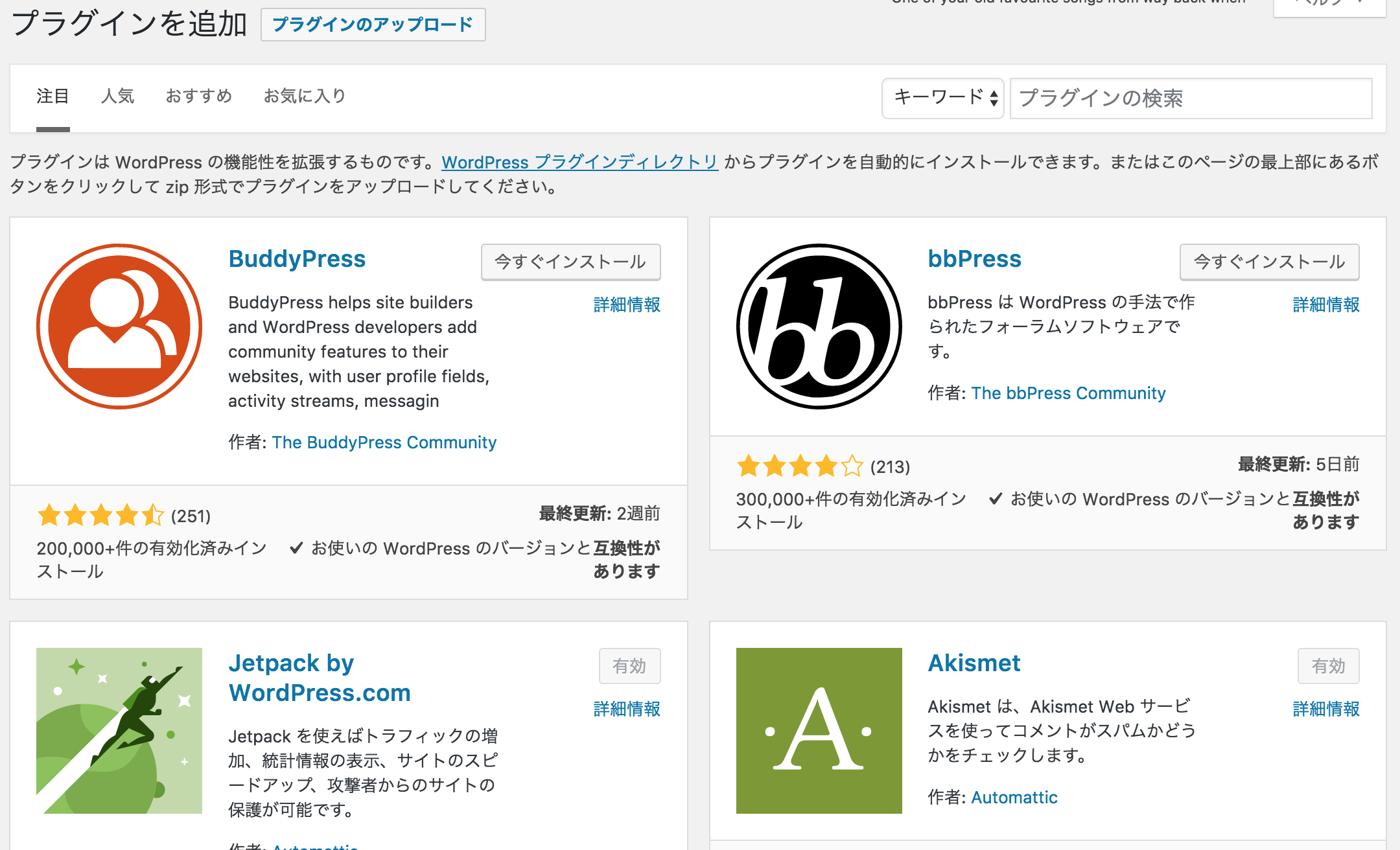
1つはWordPress管理画面の[プラグイン]→[新規追加]から検索してインストールする方法です。
ページの右上に検索窓があるので、そこで検索をかけて目的のプラグインをインストールして「有効化」します。

もう1つの方法は、同じく[プラグイン]→[新規追加]のタイトル横にある「プラグインの追加」と書かれたボタンを押して、プラグインのzipファイルを読み込む方法です。
プラグインのzipファイルは「WordPress.orgのplugins」からダウンロードできますし、非公式で個人が出しているプラグインや有料のプラグインは、この方法でインストールします。
ただし非公式のプラグインには、悪意あるプログラムが組み込まれたものもあるので注意が必要です。
インストールしたプラグインは「インストール済みプラグイン」から一覧で確認でき、そこからそれぞれのプラグインの設定画面へ行ったり、プラグインの停止や削除ができます。
すぐに導入したプラグイン
有名なプラグインばかりですが、自分がWordPressをはじめてすぐにインストールしたプラグインです。
Akismet
Akismetはスパムと思われるコメントやトラックバックを防止するプラグインです。
このプラグインはインストール後、有効化するだけでなくAPIキーを設定する必要があります。
プラグインを有効化するとインストールプラグインの一覧画面の上に、「Akismetアカウントを有効化」ボタンが表示されます。

このボタンをクリックすると、ページが切り替わります。

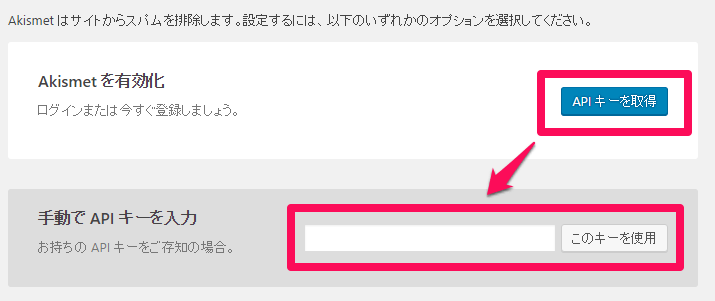
下記の流れで設定できます。
- 「APIキーを取得」ボタンをクリックしてAkismetのサイトを開き、WordPress.com用のアカウントでログインしてAPIキーを取得する
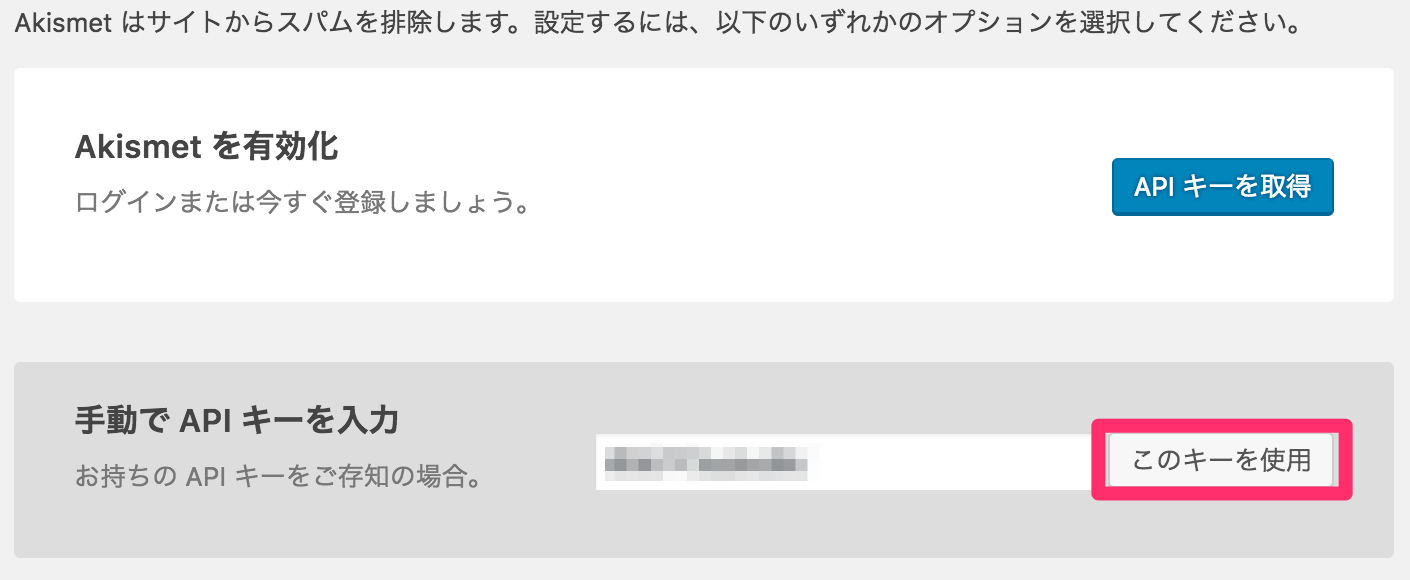
- APIキーを上の画像の入力欄にペーストして「このキーを使用」をクリックする

「APIキーを取得」をクリックすると、上の画像のページに飛びます。
ここで「GET AN AKISMET API KEY (Akismet APIキーを取得する)」をクリックするとメールアドレスを入力する画面へ飛びます。

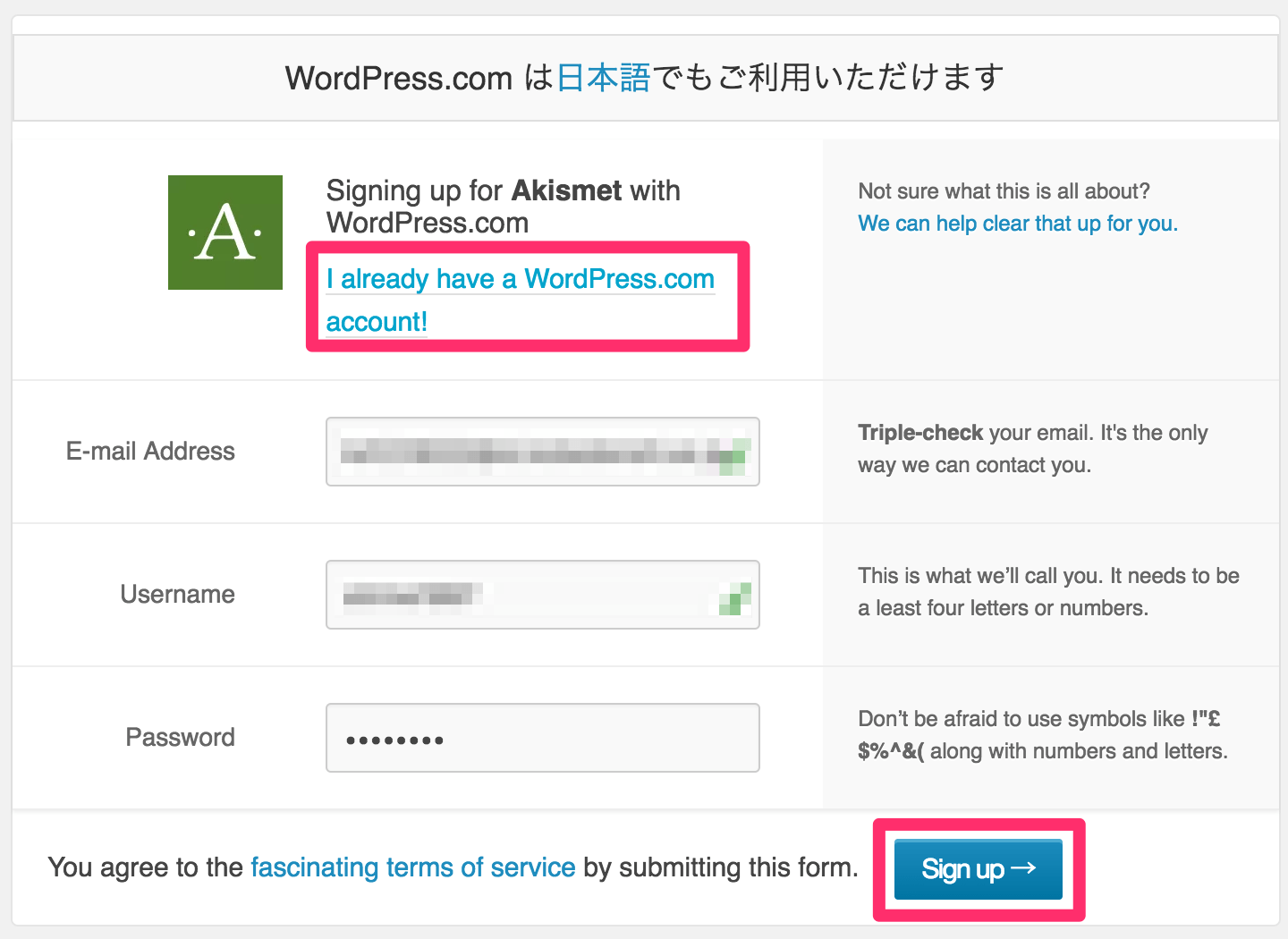
すでにWordPress.comのアカウントを持っている場合は「I already have a WordPress.com account」を押してログインしてください。
ちなみにWordPressには、インストールして使用するWordPress.orgと、アメブロやはてなブログのようなブログサービスであるWordPress.comの2種類があります。
必要事項の入力ができたら「Sign up →」をクリックします。

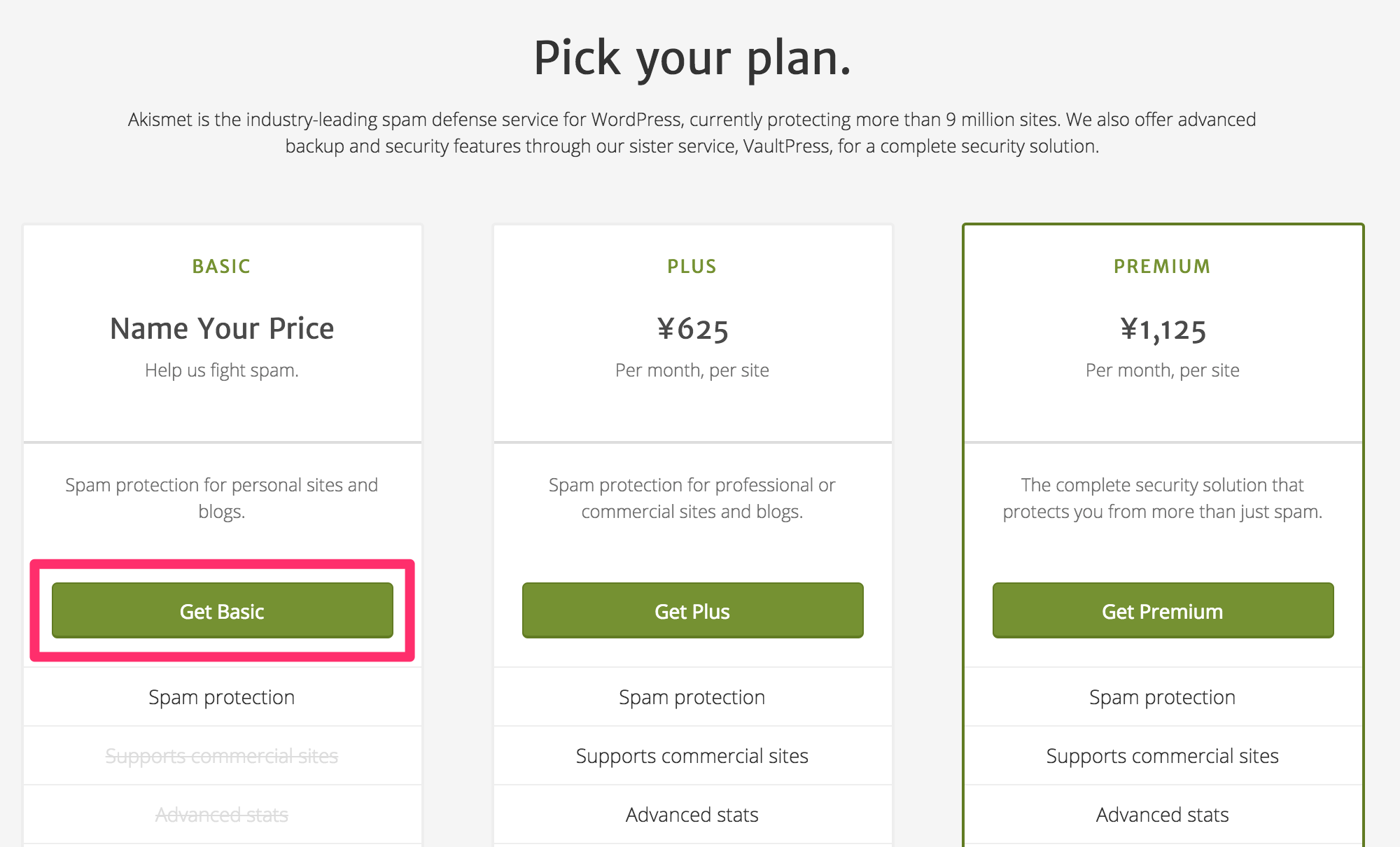
「Pick your plan」ページに飛ばされます。
今回は無料のプランを使用するので1番左の「Get Basic」をクリックします。

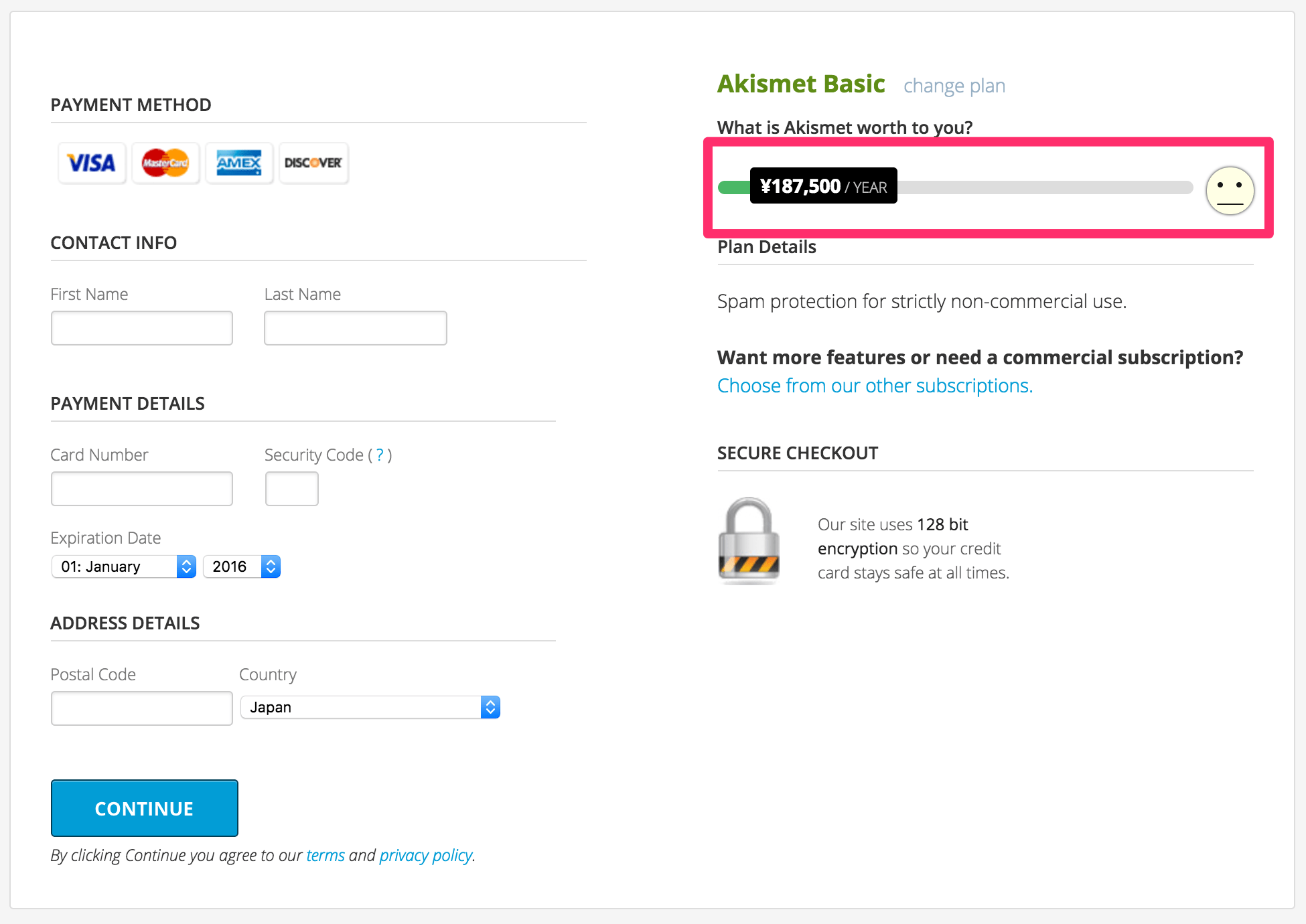
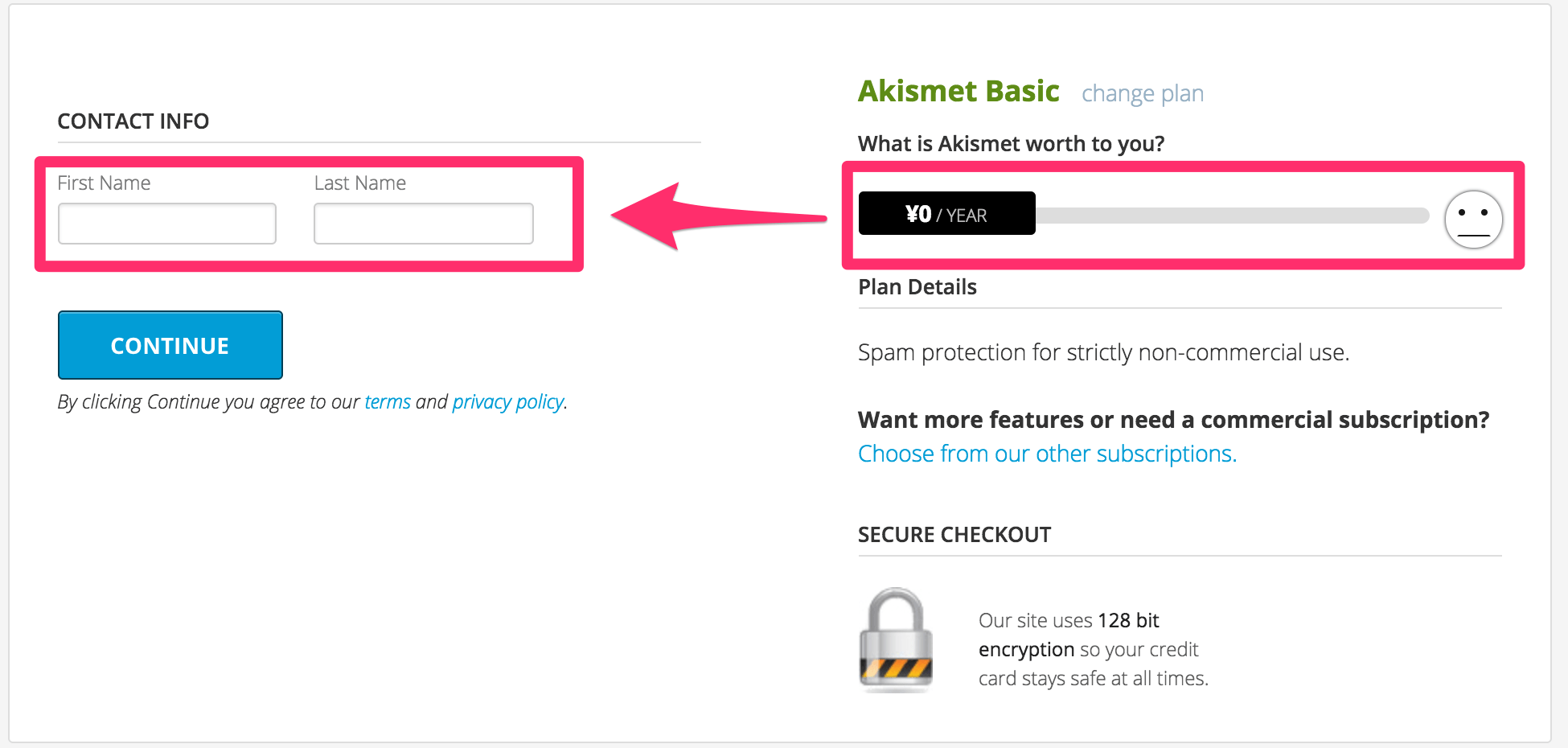
一見有料のように見えますが、金額が書いてあるバーを一番左にすると無料で使得ます。

カード情報等の入力画面が消えて名前の入力のみになります。
入力したら「CONTINUE」をクリックしましょう。

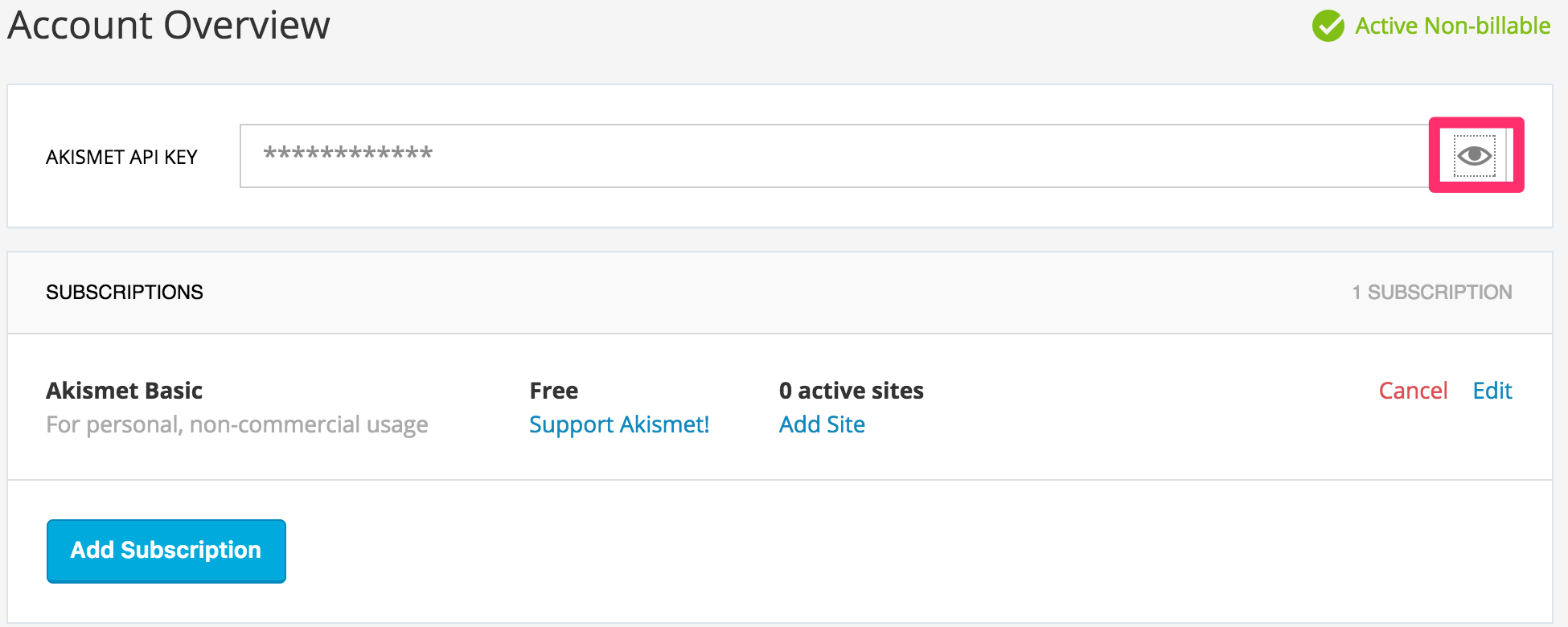
アカウントのページに辿り着き、ここでようやくAPIキーを取得できます。
「********」と非表示になっていますが、右にある目のアイコンをクリックすると表示されます。
ちなみに登録したメールの方にもAPIキーは届いているので、確認しておきましょう。

最初のページに戻ってAPIキーを入力して「このキーを使用」をクリックして設定完了です。

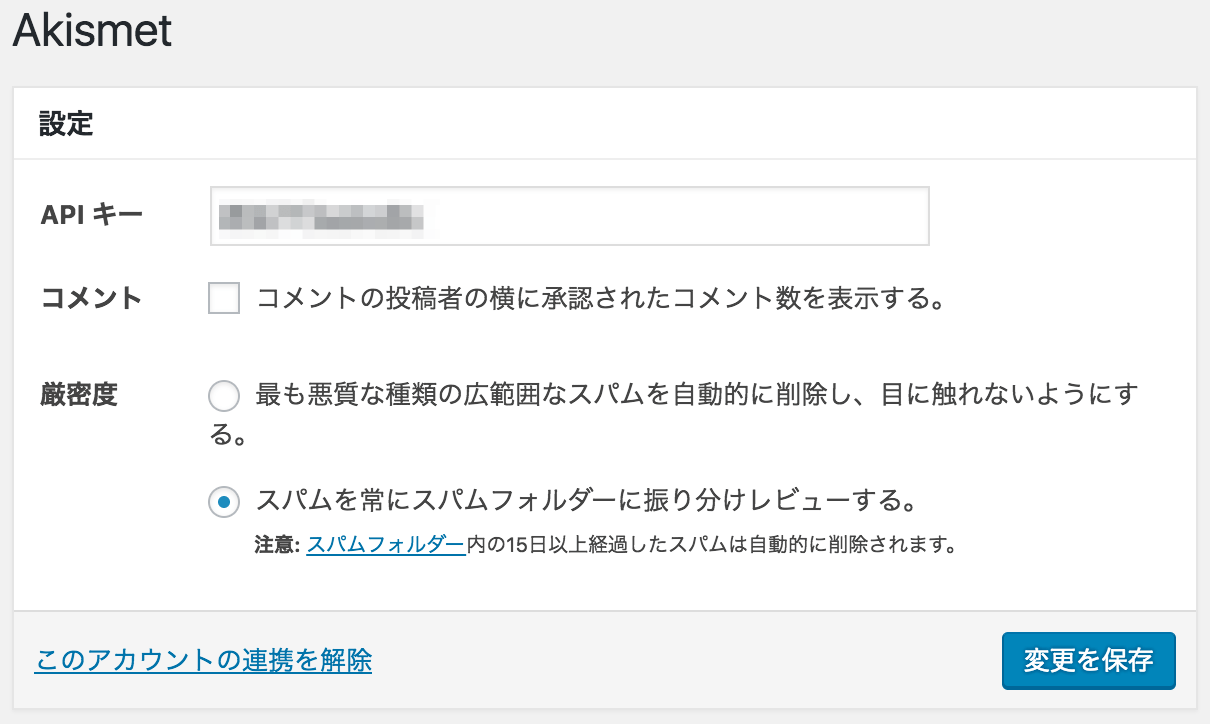
APIキーを入力したあとは、Akismetの設定画面になります。
Jetpack by WordPress.com
Jetpack by WordPress.comはWordPressを、利用するにあたってあると便利な機能が詰め込まれたプラグインです。
こちらもAkismet同様にWordpress.comのアカウントが必要になってきます。
登録しておくと、WordPress.comの方にはある便利な機能が使用できるようになります。

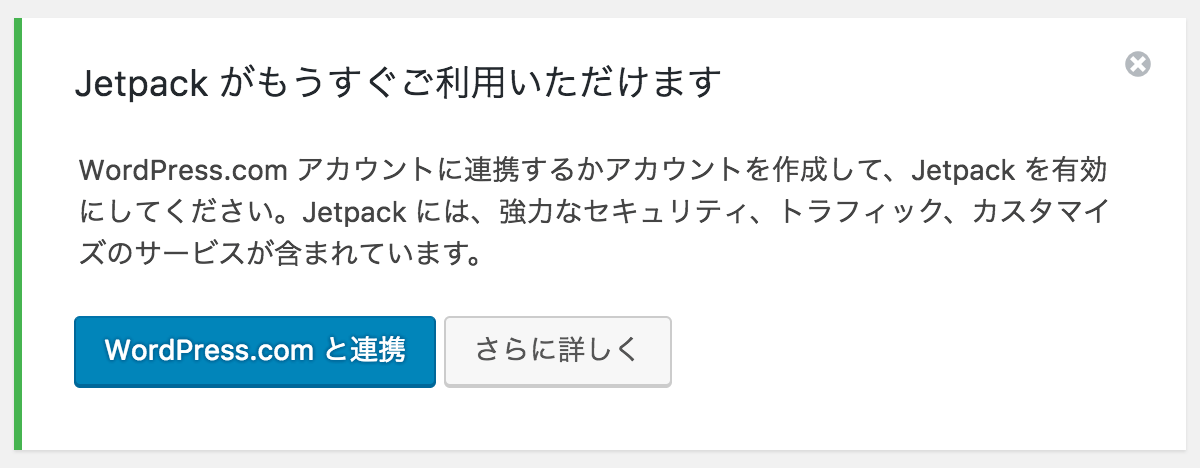
プラグインをインストールした後にプラグインの一覧画面を開くと、上の画像のようなメッセージが付いています。
「WordPress.comと連携」をクリックします。
さきほどのAkismet登録時に、WordPress.comのアカウントを作成してあるので、あとはJetpackと連携するだけです。

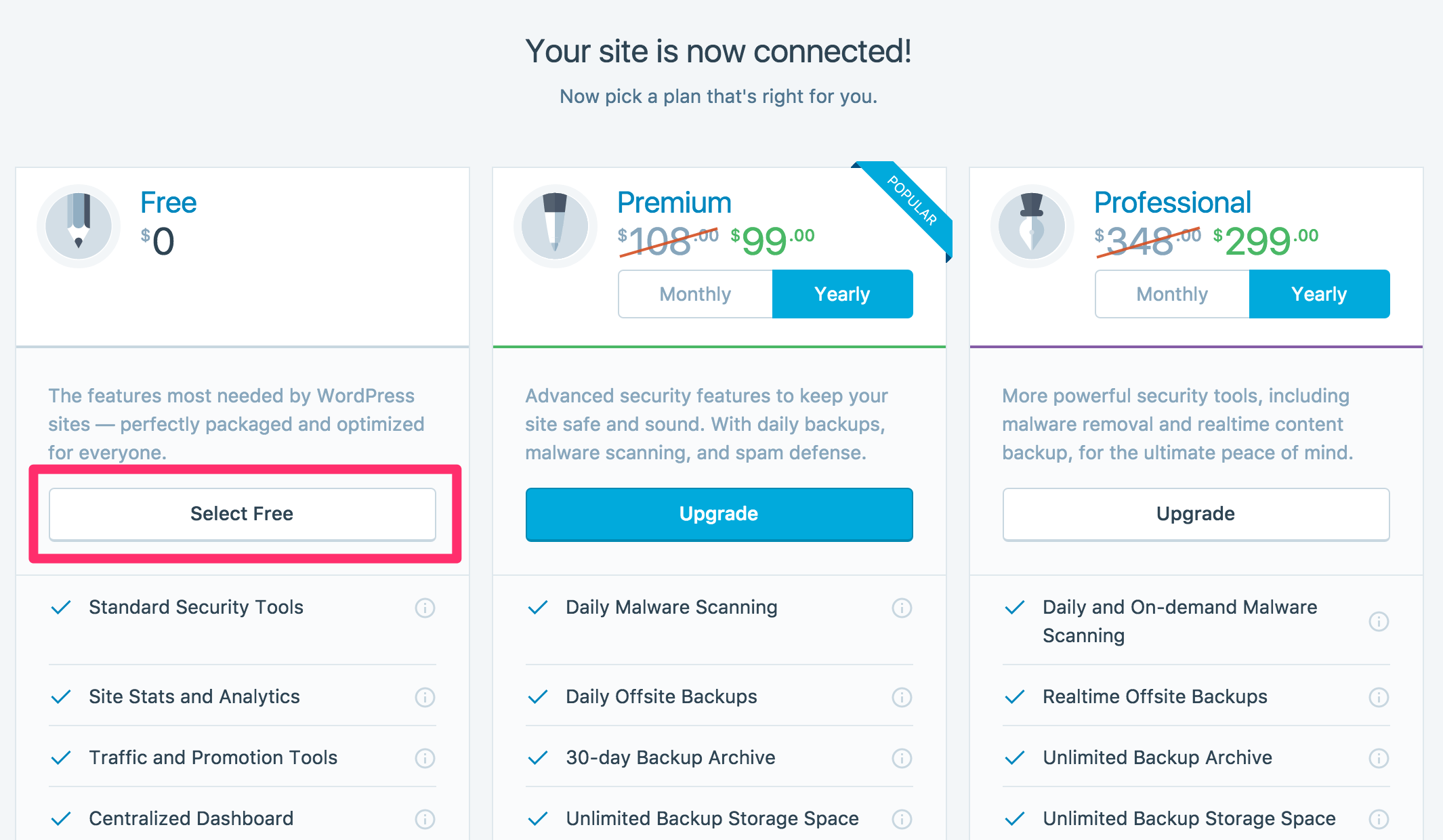
連携したらプランの選択画面に移動するので「Select Free」ボタンをクリックしましょう。
これでJetpackとWordPress.comの連携は完了です。
Jetpackには色んな機能があるので、見ていくとおもしろいです。
ただテーマによっては、使えない機能もあるので気をつけましょう。
AddQuicktag
AddQuicktagはWordPressの記事編集には欠かせない機能で、予め自分がよく使うHTMLタグを設定しておけば記事編集画面でクリックするだけで使用できます。
開始タグと終了タグを設定できるので、囲み枠やオリジナルのclass付きdivタグを記事内に設置する時に便利です。
プラグインのインストールが完了したら[設定]の[AddQuicktag]へ行きましょう。
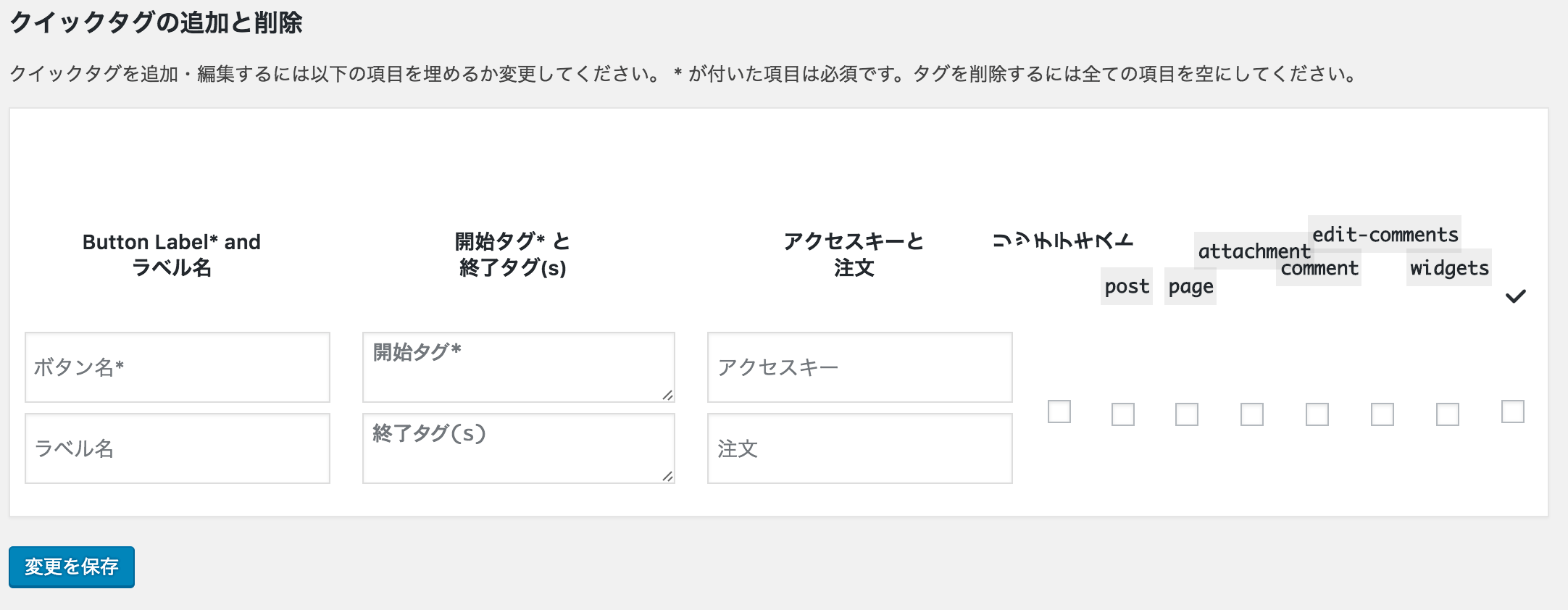
クイックタグの追加と削除

AddQuicktagの設定画面を開くと、まず一番上にクイックタグの追加と削除という項目が表示されます。
(なんか右の方の表示が物凄いですけども…)
基本的な登録方法は、ボタン名とラベル名はそれぞれ自分が分かりやすい名前を入力して、開始タグと終了タグにはその名の通りタグを入力します。アクセスキーと注文は特に設定しなくて大丈夫なので一番右のチェックマークの下の四角を押して「変更を保存」を押せば登録完了。
ここで、自分の好きなタグを設定しておけば記事の編集画面に、設定したタグのボタンが表示されるようになります。
これによってdivタグを作って囲み枠を記事内に簡単に追加できたり、spanタグを登録して文字の装飾を簡単にしたりできるようになるわけです。
Disqus Comment System
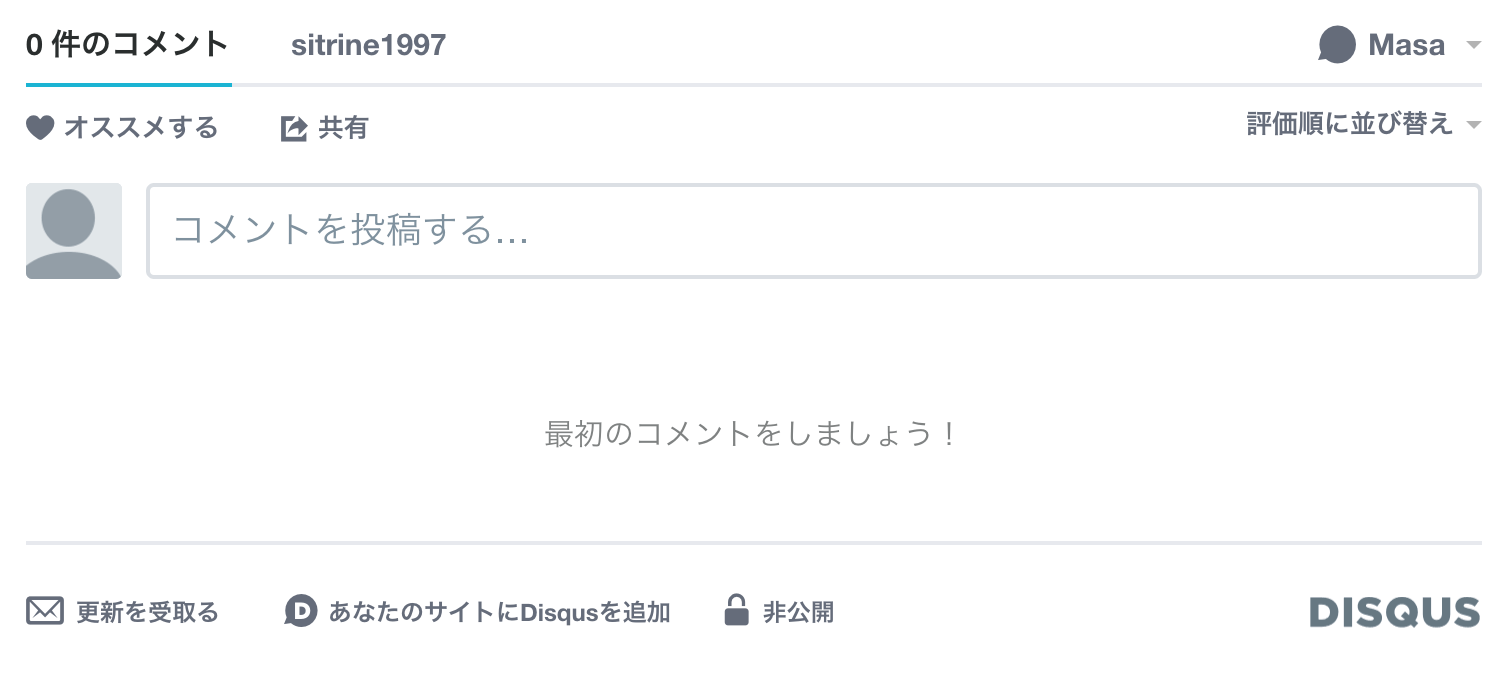
Disqusというコメント欄を設置するプラグインです。Disqusはコメント欄に画像を添付して投稿できたりかなり高機能なのと、ビジュアルが綺麗で個人的に気に入っているとの理由から、このブログのコメント欄はDisqusにする事にしました。
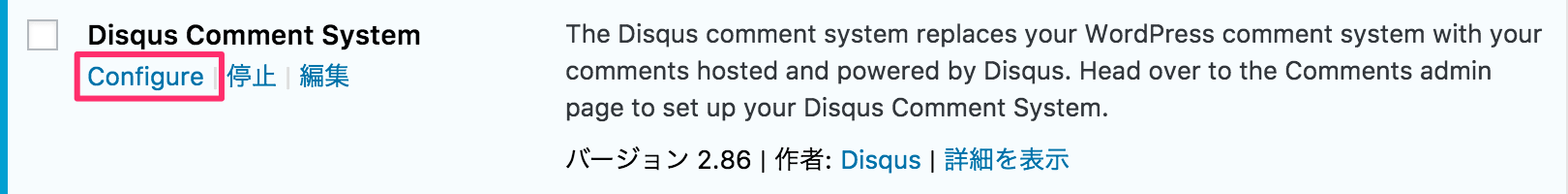
プラグインをインストールしたら「インストール済みプラグイン」のページを開いてDisqus Comment Systemの下にある「Configure」というリンクをクリックします。

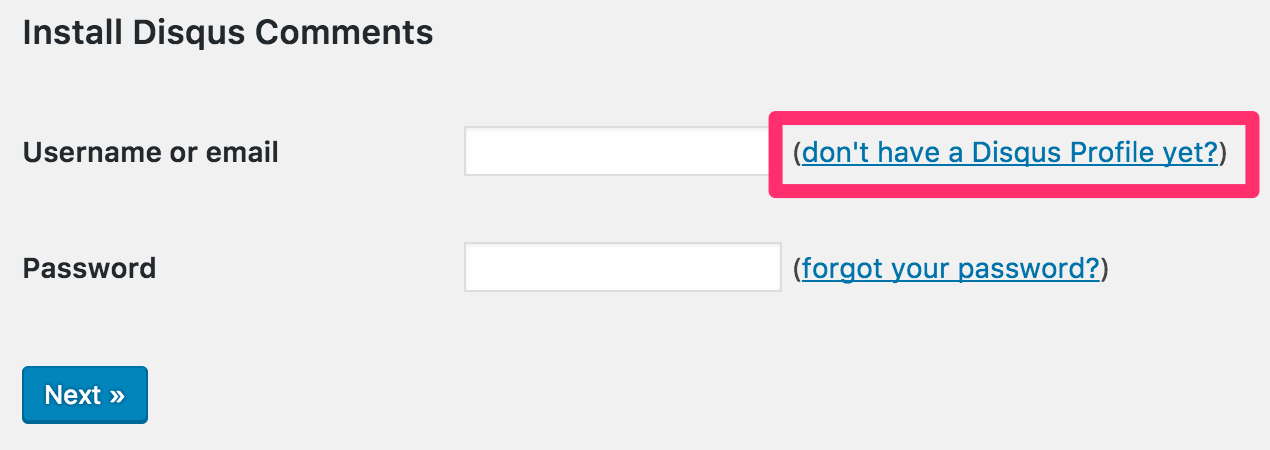
Install Disqus Commentsというページに移動します。
僕はDisqusのアカウントを持っていないので「don’t have a Disqus Profile yet?」をクリックしてアカウントの作成を行います。

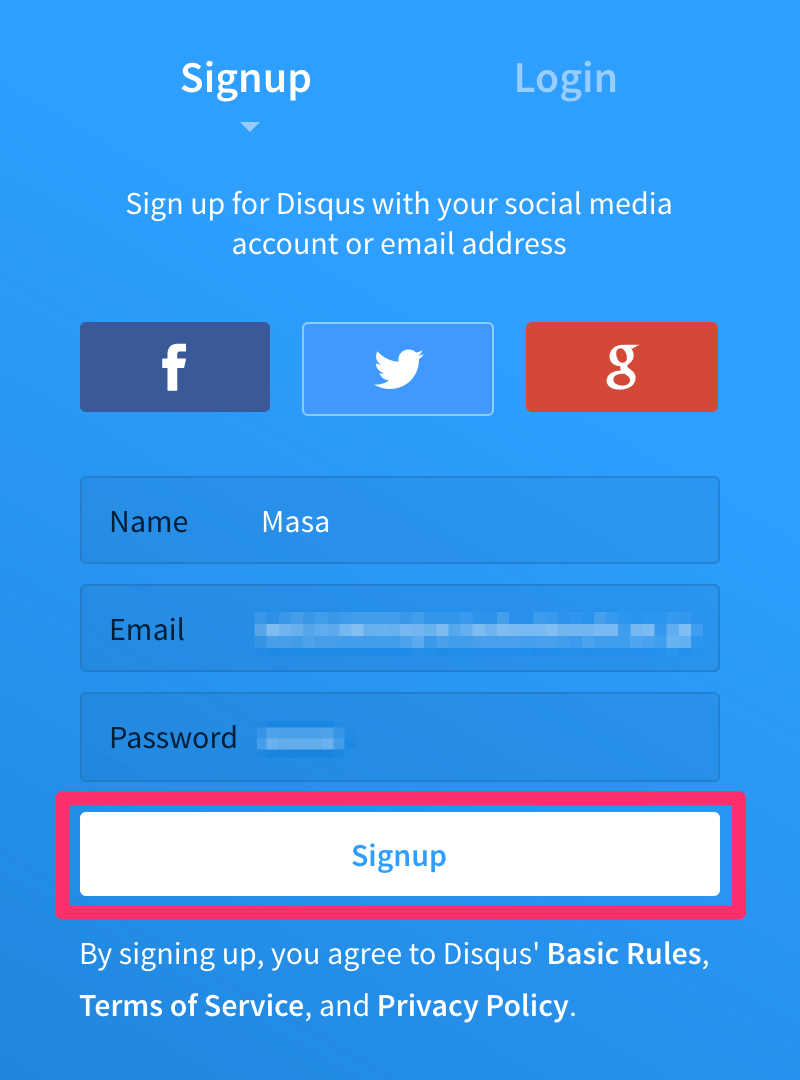
「Facebook」「Twitter」「Google+」の三大SNSを使用してアカウントの作成も可能ですが、今回はメールアドレスで登録することにします。名前とメールアドレス、パスワードを入力して下の「Sign up」を押します。

アカウントの作成は完了しました。
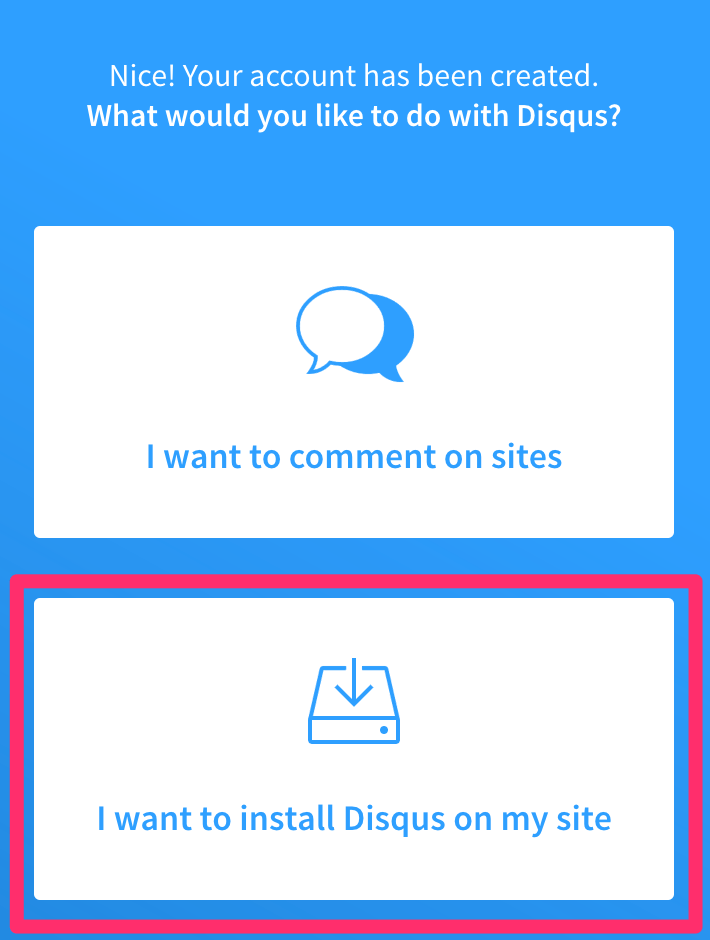
お次はDisqusで何をしたいか聞かれます。
今回は自分のサイトにDisqusをインストールしたいので下の「I want to install Disqus on my site」を選択しましょう。

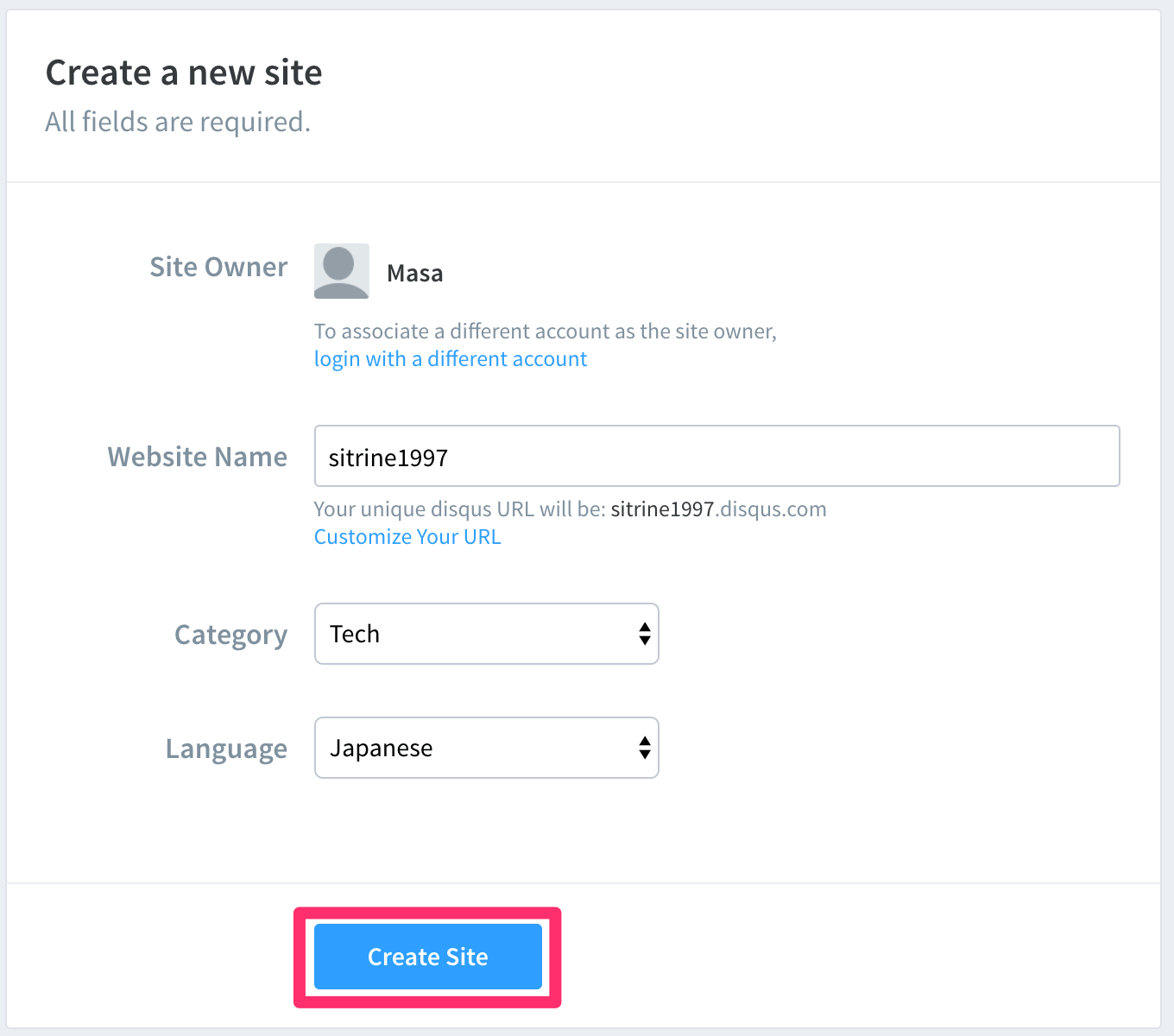
「Create a new site」というページに飛ばされるので、ここでサイトの設定を行います。

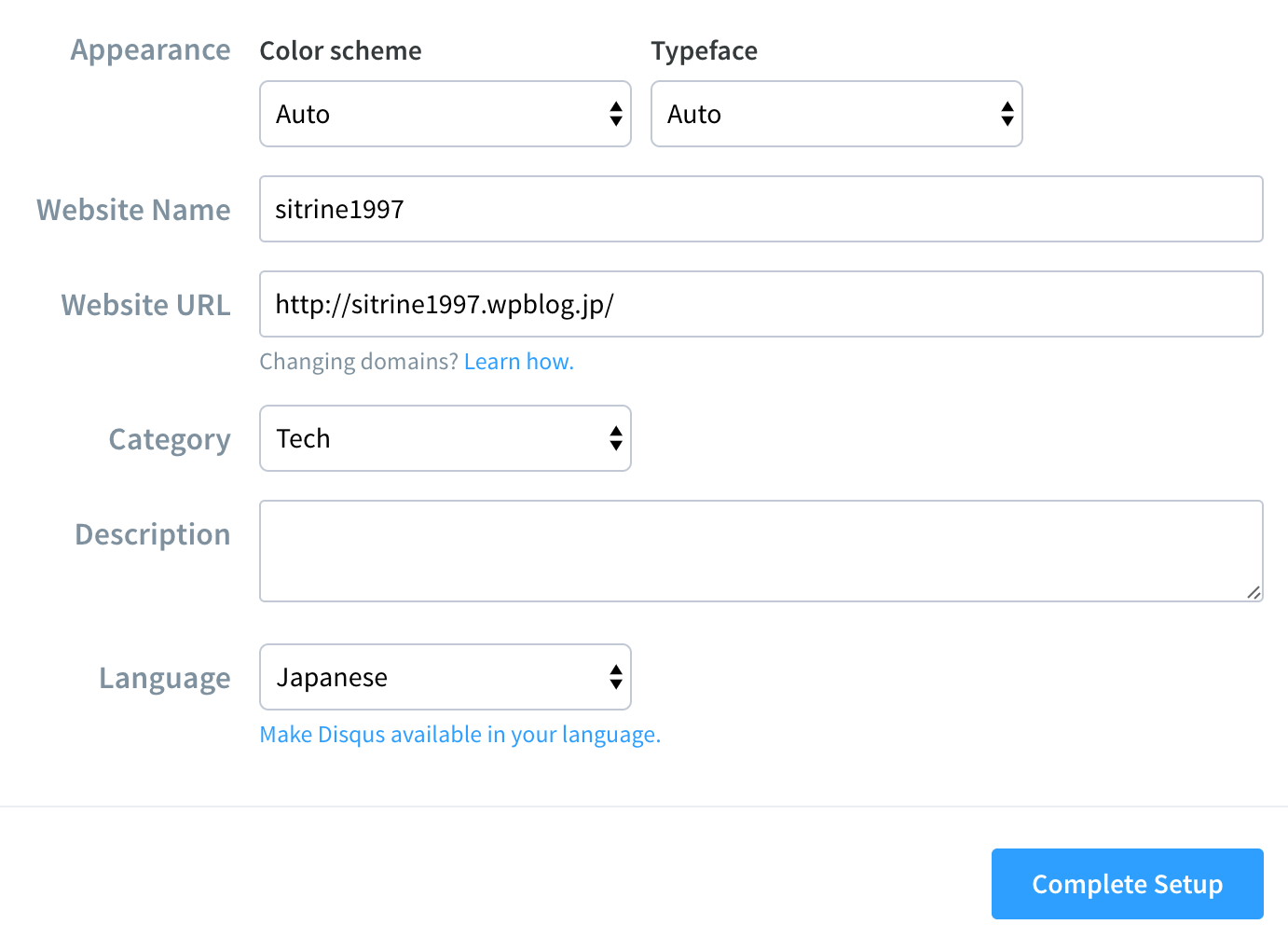
まず「Website Name」には自分のサイトの名前をつけるのですが、この名前にdisqus.comをつけたURLがDisqusで使用されます。僕の場合はこのブログのURLと同様にsitrine1997にしておきました。つまりDisqusで使用されるURLはsitrine1997.disqus.comになるわけです。
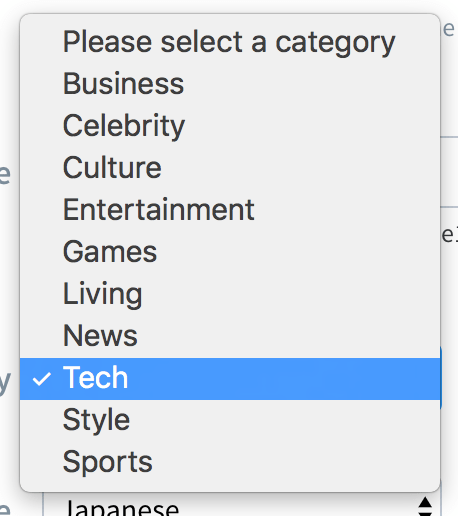
次に「Category」ですが、自分のサイトにあったカテゴリーを選択してください。
ちなみにカテゴリーは10種類あります。

最後に「Language」ですが元から「Japanese」になっていると思うので、そのままで大丈夫です。
万が一Japaneseになってなかったら変更してください。
この三項目が入力できたら下の「Create Site」をクリックします。
「Welcome to Disqus!」ということで「Let’s get started」をクリックします。
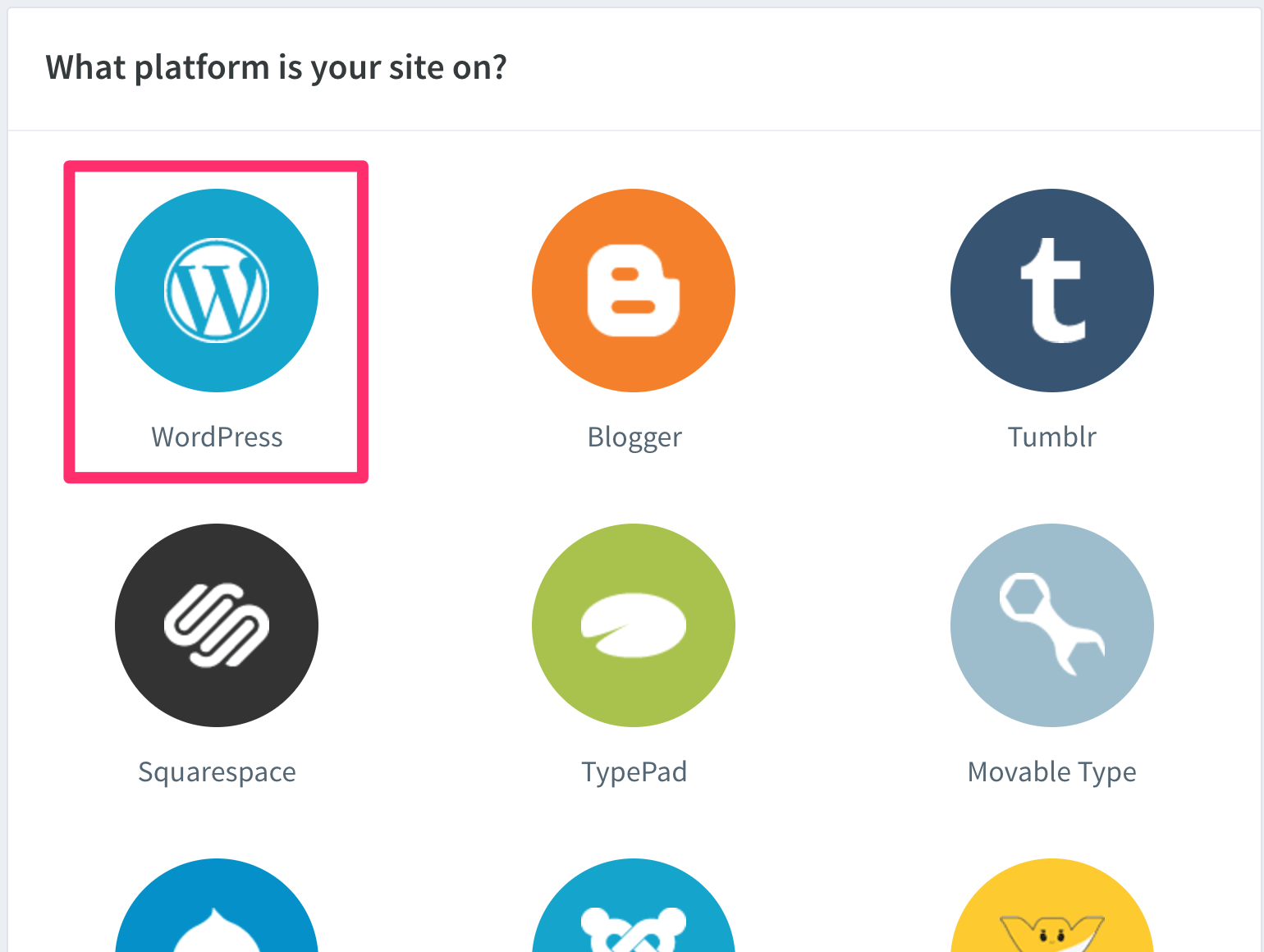
プラットホームを選択する画面になるので、一番左上にある「WordPress」を選択しましょう。
さあ、あともう少しです。

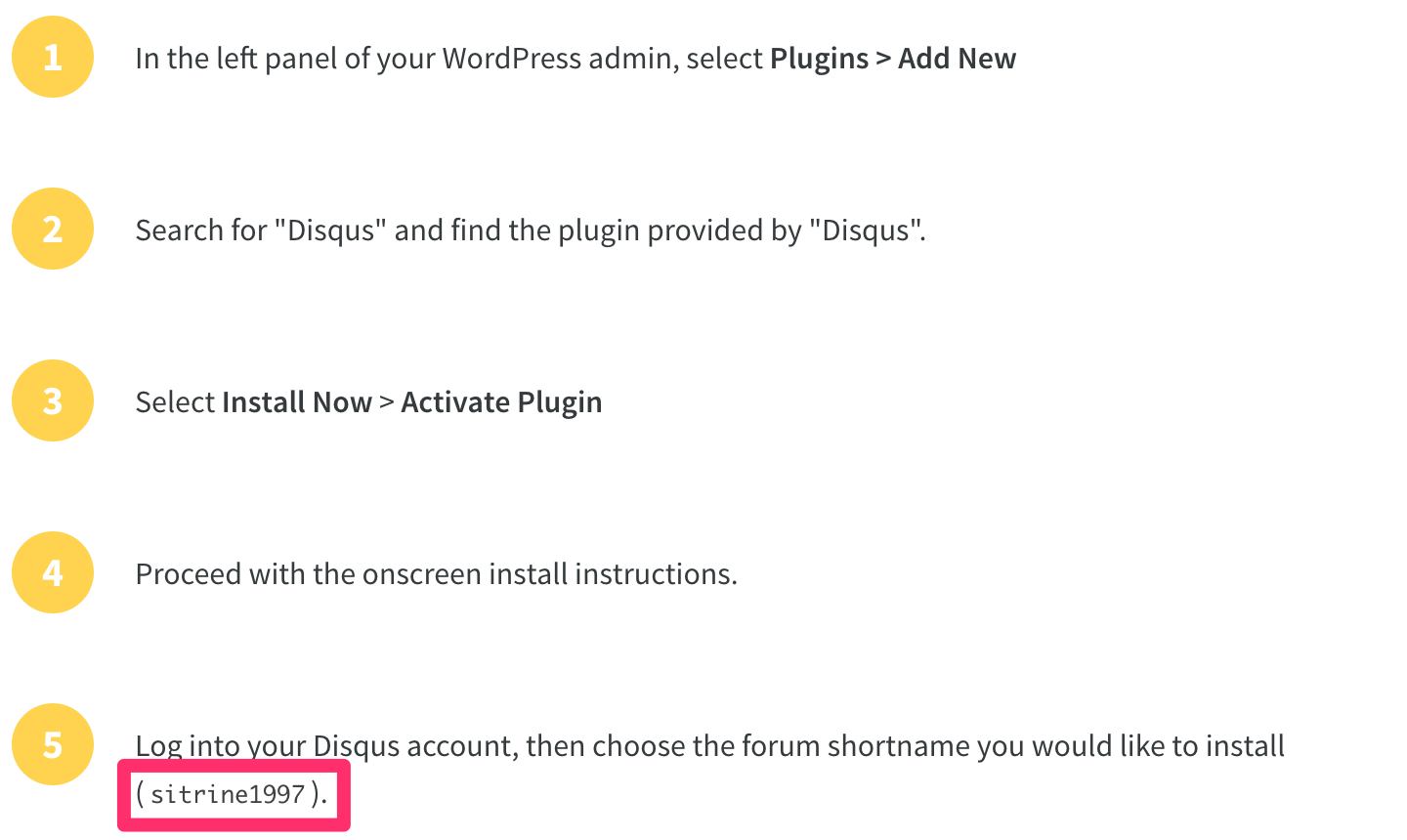
プラグインを入力する手順が出てきますが、プラグインはもう既にインストールしてあるので、スキップします。最後の⑤番の括弧で囲まれてるIDは念のため覚えておいてください。
覚えたら画面の右下にある「Configure」というボタンを押します。

最後の設定です。入力し終わったら「Complete Setup」を押します。

さて、WordPressの画面に戻りまして先ほど登録したユーザーネームとパスワードを入力。そして「Next >>」をクリックしましょう。
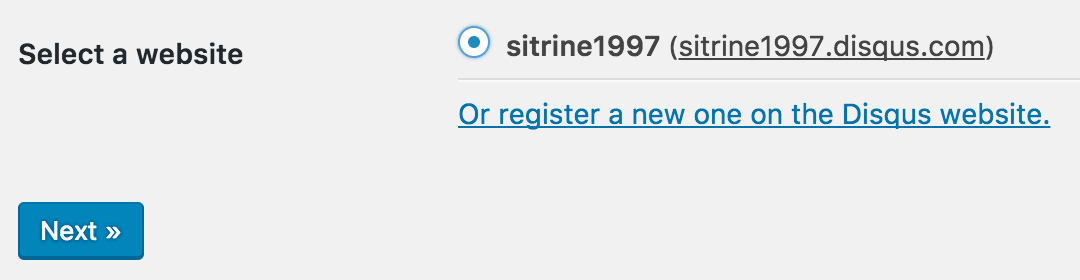
自分が登録したサイトを選択して「Next>>」をクリックします。

これでDisqusの設定は完了です。
自分のサイトのコメント欄がちゃんとDisqusに変わっているか確認しておきましょう。

Google XML Sitemaps
これはサイトマップを自動で生成してくれるプラグインです。
自分の作ったコンテンツをきちんとGoogleさんに認識してもらうためにサイトマップという、その名の通りサイトの地図を作成しなければなりません。
しかしブログの場合はどんどん記事が追加されていきます。通常のWebサイトなら手動でも可能でしょうが、ブログとなると手動でするのは物凄く面倒くさい。
そんなわけで導入しました。
Kraken Image Optimizer
画像の圧縮プラグインですね。画像圧縮プラグインだと「EWWW Image Optimizer」や「WP Smush.it」というのが有名なのですが、僕が利用しているWPblogというサービスではどうやらこの2つのプラグインは使えず、ネット上を探し回った結果このプラグインにたどり着きました。
このプラグインも、APIを取得しなければならないので面倒ですが、画像の圧縮はかならず必要です。
画像はサイトを重くする原因の第一位と言っても過言ではありません。一枚一枚圧縮していく手間を考えるとAPIの取得なんて楽に感じます。
APIの取得ですが、まずはKraken.ioのアカウントを作成するところから始めます。
Kraken.ioのSign upページへ行きましょう。

メールアドレスとパスワードを入力して「Sign Up」をクリックします。
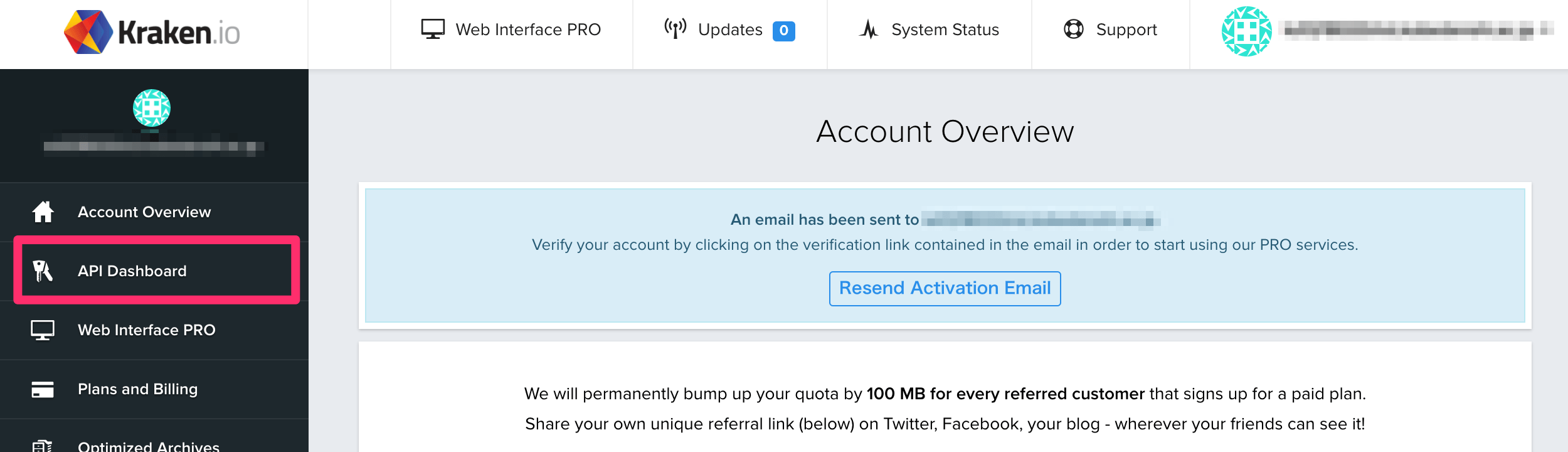
「Sign Up」をクリックすると登録したメールアドレス宛にメールが届くので、メールの方を確認して承認しておきましょう。メールアドレスの確認作業が終了していないと、APIは取得できないので注意が必要です。メールの確認が終わったら、アカウントページの左のメニューバーから「API Dashboard」をクリックしてAPIダッシュボードに移動しましょう。

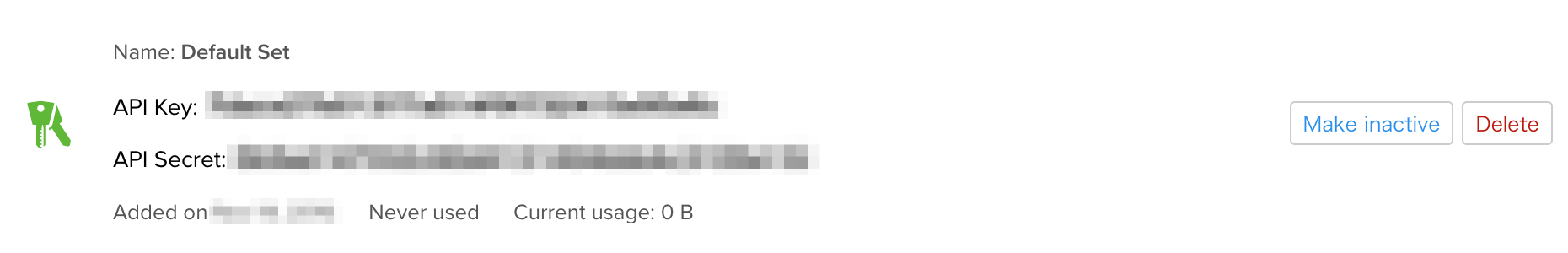
API KeyとAPI Secretという2種類の文字列が表示されていると思います。
この2種類とも後で必要になってくるのでメモするなり、ページを閉じないでそのままにしておくなりしましょう。

WordPressのプラグイン一覧からKraken.ioのSettingsをクリックして設定画面へ移動します。

Kraken.io Settingsの一番上の項目にはAPI Keyを、そして次の項目にはAPI Secretを入力します。

一応これでAPIの登録は完了です。細かい設定が色々できますが、長くなってしまうので今回は割愛します。僕は「Optimization mode」の所を「Intelligent Lossy」から「Lossless」に変更しただけでそれ以外はいじっていません。
Intelligent Lossyというのは非可逆圧縮という意味で、後から元の画質に戻すことのできない圧縮方法で、Losslessというのは可逆圧縮という意味で、後からでも元の画質に戻すことのできる圧縮方法のことです(ただし、圧縮率は低い)。
念のため可逆圧縮にしておこうかなという事で、そこだけ変更しています。
Pz-LinkCard
これは、リンクカードをWordPressで設置できるようにするプラグインです。
リンクカードといえばはてなブログですが、はてなブログのリンクカードってお洒落ですよね。
僕のブログでも表示させたくて導入しまして、この記事でも先ほどから何度か使用しています。
デフォルトの状態だとあまりにブログカードが浮いてしまって記事本文が目立たなくなるかなと思いましたし、出来る限りはてなブログに寄せたいと思い、CSSを弄ってはてなブログに寄せました。
使い方は簡単で、記事の表示させたい部分に下記の文字列を記事編集ページに貼り付けるだけです。
[blogcard url="ここにURL"]CSSを触らなくても幾つかテンプレートが用意されているので、初心者の人でも簡単に利用する事ができます。
Table of Contents Plus
これは見出し(hタグ)から目次を自動的に生成してくれるプラグインです。
今回のように、少し長めの記事になると、どんな内容でどんな風に記事が進んでいくのか一目で把握できた方が見に来てくれた人には親切ですよね。
目次はリンクになっていて、クリックすればその見出しまで飛んでいってくれます。
自分でわざわざ作るとなると面倒ですが、自動で生成してくれますし、見出しの数が一定を超えないと生成されないように設定する事も可能です。僕の場合は5つ以上の見出し(hタグ)がある場合に、目次を自動で生成する設定にしています。
WordPress Popular Posts
名前の通り人気記事一覧を表示してくれるプラグインです。
ウィジェットとして使用する事ができるので、ウィジェットの管理画面に行って、「WordPress Popular Posts」を追加すれば完了です。

順位の決め方や表示する記事数等の細かい設定もウィジェットの管理画面から変更する事ができます。
あとデフォルトの状態だと味気ないので、CSSを使って軽く調節した方がいいですね。
WP-Appbox
最後はWP-Appboxというプラグイン。
この記事で何度も使用しているのですが、このプラグインはスマホアプリやChrome拡張機能、WordPressのウィジェット等をブログで紹介したい時に、記事に綺麗なダウンロードリンクを貼り付ける事ができるようになります。
綺麗ですし、スマホの表示にもきちんと対応しています。
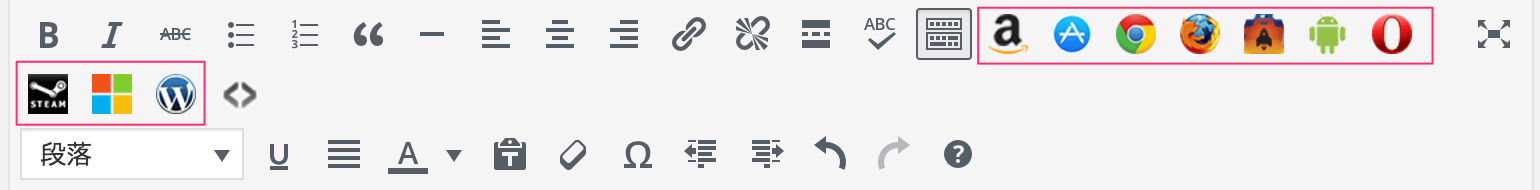
使い方はPz-LinkCardと同様にショートコードを使用するのですが、WP-Appboxの場合は記事編集画面のツールバーにショートコードを呼び出すボタンが付くようになるので、それを押すとショートコードが記事内に挿入されるようになります。

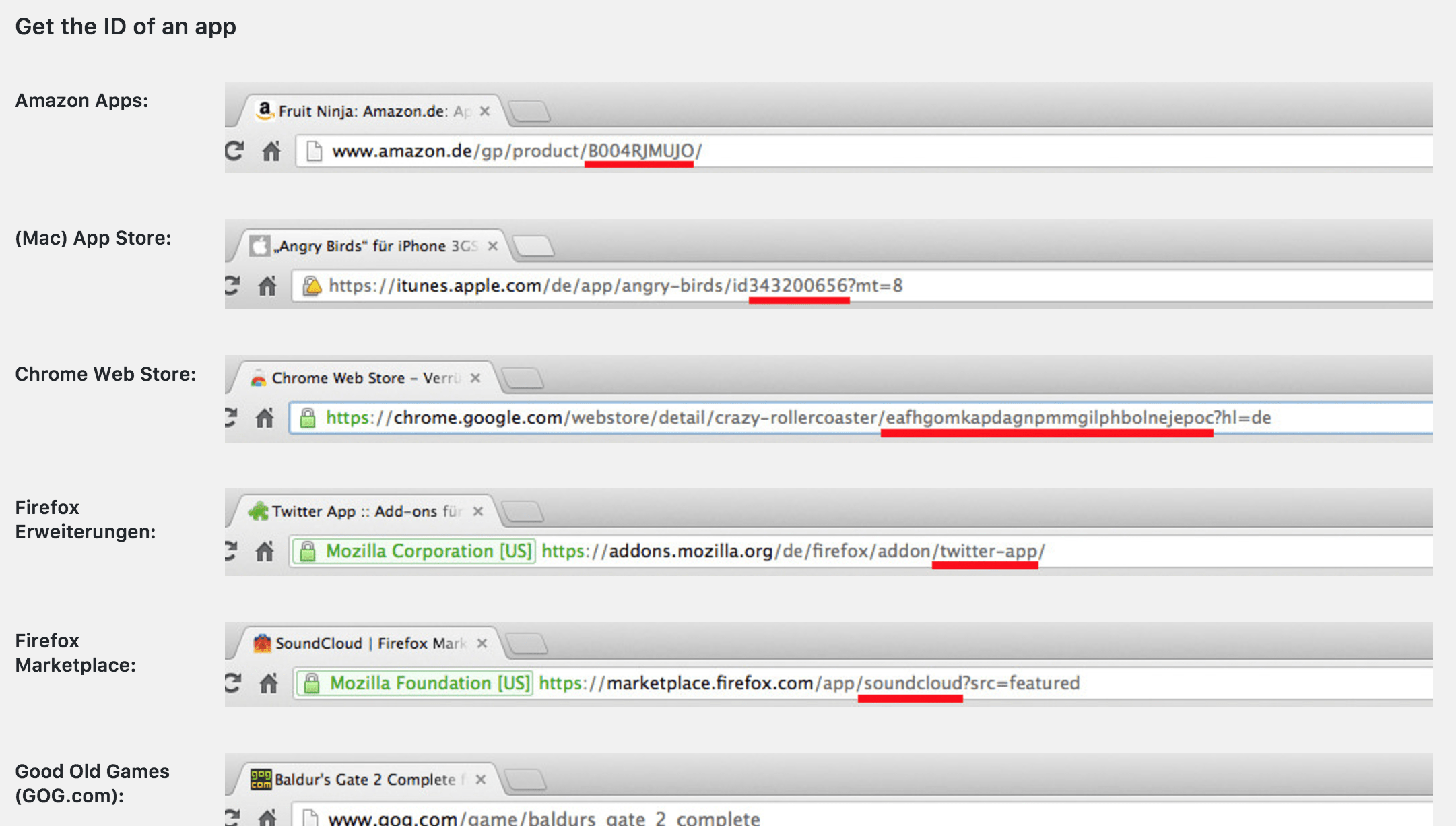
WP-AppboxはPz-LinkCardと違ってアプリのURLをそのままURLに付ければいいのではなくて、アプリのURLの一部(ID)をショートコードの末尾に付けなければなりません。
WP-AppboxのSettingページの「help」には、アプリごとにURLのどの部分を入力すればいいのか一覧になっているので、目を通すようにしておきましょう。
1度目を通せばIDがURLのどの部分の事を指しているのか大体分かると思います。

Crayon Syntax Highlighter
Crayon Syntax Highlighterは記事上で綺麗にソースコードを表示できるようになるプラグインです。
普通のブログだと必要ないかもしれませんが、このブログの場合はこれからWeb関連の記事を書いていこうと考えているので、ソースコードを記事に載せていく事が多々あると思います。

プラグインを導入すると記事編集画面のツールバーに新しくアイコンが追加されるので、このボタンを押します。
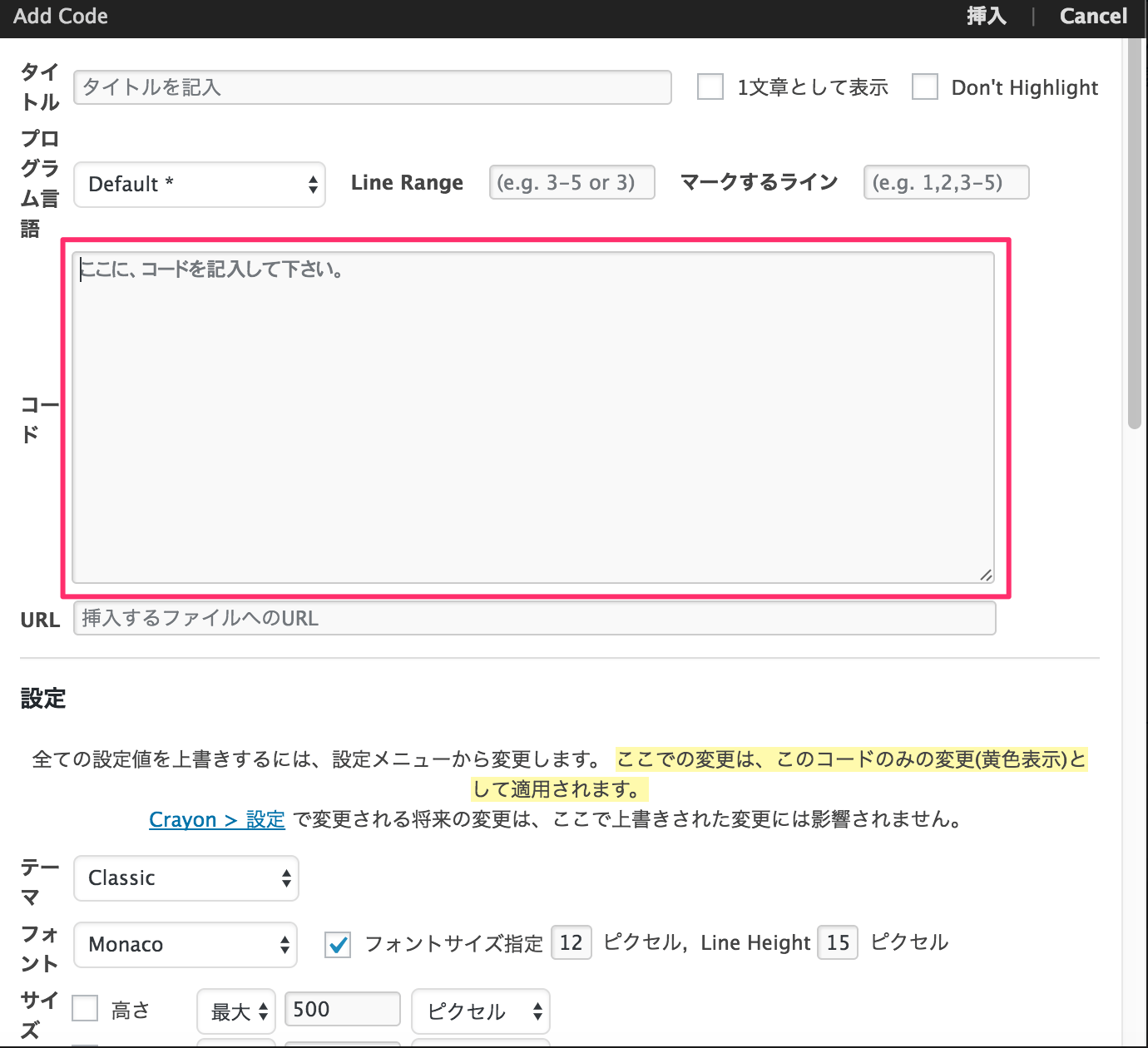
「Add Code」という画面が表示されます。
ここで細かい設定をする事ができますが、基本的に真ん中の枠内にコードを貼り付けて、右上にある「挿入」ボタンを押せば記事内にコードを表示させれます。

ブログ記事内にソースコードを表示させたい方は是非検討してみてください。
最後に
とりあえず僕が最初に入れたプラグインはこんな感じです。
まだ導入してないプラグインがある場合は是非ご検討ください。
しかし、WordPressテーマによってはプラグインとの相性が悪かったりする場合もあるので表示がおかしくなった場合にはプラグインを停止させて確認してみたりの作業が必要です。
例えば、僕が使っているWordPressテーマの「STORK」では、画像を後から読み込むことによってページの表示を高速化させる遅延読み込み系のプラグインと相性が悪いらしく、導入するとアイキャッチ画像(記事の見出し画像)が真っ白になるという現象が発生します。
何か不具合が起きても慌てずにどのプラグインを導入してから発生したのか考えて対応しましょう。












 コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  SourceTreeの外部Diff / MergeツールをKaleidoscopeに設定する
SourceTreeの外部Diff / MergeツールをKaleidoscopeに設定する  js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法
js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法  WordPressで作成した記事をSlackでシェアしたときに、抜粋文が長く表示される場合の対処法
WordPressで作成した記事をSlackでシェアしたときに、抜粋文が長く表示される場合の対処法  PubSubHubbubを利用してWebサイトの更新をリアルタイムに通知しよう
PubSubHubbubを利用してWebサイトの更新をリアルタイムに通知しよう  Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法
Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法  スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法
スマホやPCにプッシュ通知をしてくれる「Push7」をブログに追加する方法  Webサイト制作の基礎の基礎、HTMLって何?
Webサイト制作の基礎の基礎、HTMLって何?  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」