WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意

WordPressにはwp_is_mobile()という条件分岐タグがあって、これを使うことでデバイスごとに表示の出し分けが可能です。
wp_is_mobile()でスマホからのアクセスを判断
wp_is_mobile()という条件分岐タグを使うと、スマホからアクセスしているときにtrue、それ以外の場合はfalseが返ってきます。
具体的な使い方はPHPのif文で下記のように書くことで、スマホとPCで表示するコードを出し分けられます。
<?php if( wp_is_mobile() ): ?>
// スマホで表示するコード
<?php else: ?>
// PCで表示するコード
<?php endif; ?>使用するときの注意点としては、「画面サイズではなくあくまでデバイスでの分岐がされる」ことが挙げられます。
例えばPCのブラウザサイズを小さくしてスマホサイズにしても、条件分岐としては「PCから見ている」という判定になるため、PCで表示するコードが表示されます。
スマホでキャッシュを使うと分岐がうまくできない場合がある
ここからが本題ですが、プラグインの設定などでスマホでもキャッシュを有効にしていると、このwp_is_mobile()による条件分岐がうまく動作しないときがあります。
そもそもプラグインなどで設定するキャッシュは、毎回アクセスするたびにPHPで処理をしていると時間がかかってしまうので、すでに処理したデータを残しておいて、それが見つかればデータを優先して返すというものです。
そのため、wp_is_mobile()を使ったPHPによる条件分岐が使われず、スマホで見たときもサーバーに残っているPC用のコードが返ってきてしまう恐れがあります。
スマホではキャッシュを使わないようにする
ちゃんとPHPによる条件分岐が動くようにするためには、スマホではキャッシュを使わないようにする必要があります。
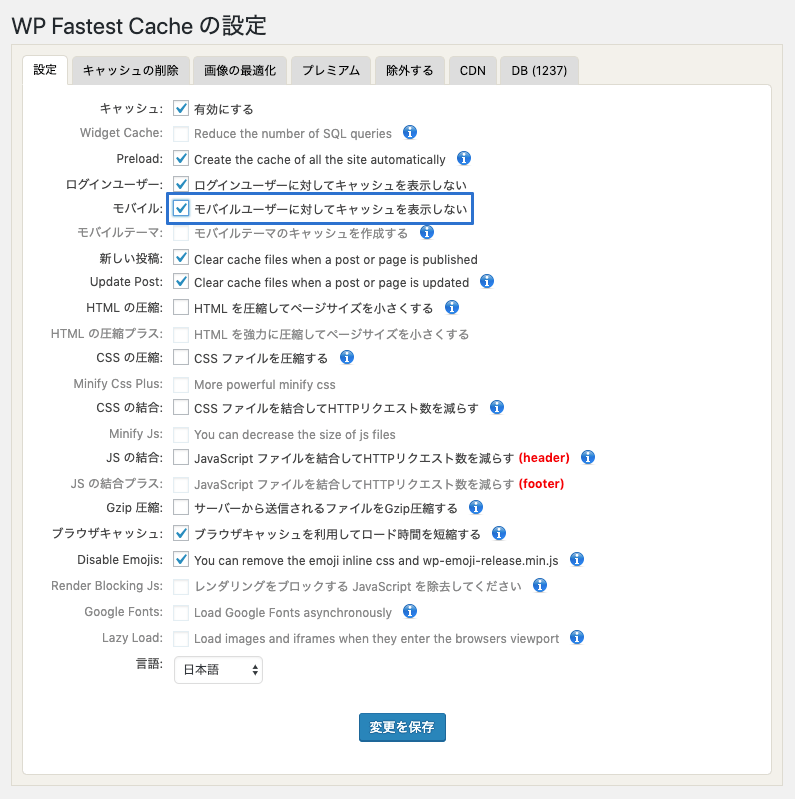
例えば、WordPressのキャッシュ系プラグインで有名な「WP Fasetest Cache」を使っている場合は、設定画面に「モバイルユーザーに対してキャッシュを表示しない」という項目があるのでそこにチェックを入れて、キャッシュを1度クリアします。

これでスマホを見れば、ちゃんと条件分岐されて表示されているはずです。




 Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  SourceTreeのカスタムアクションを使って差分ファイルだけをまとめる方法
SourceTreeのカスタムアクションを使って差分ファイルだけをまとめる方法  Dart Sassでファイルを分割して管理する方法|Dart Sass入門
Dart Sassでファイルを分割して管理する方法|Dart Sass入門  サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法
サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法  Nuxt.jsでVuexストア連携を行う方法|Nuxt.jsの基本
Nuxt.jsでVuexストア連携を行う方法|Nuxt.jsの基本  WordPress5.5のサイトマップ機能を無効にする
WordPress5.5のサイトマップ機能を無効にする  Dashで「Secure Input is Enabled」と表示される場合の対処法
Dashで「Secure Input is Enabled」と表示される場合の対処法  常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?
常時SSL化の設定をしたのに「保護された通信」が表示されない時はパスにHTTPが残っているのかも?  TwitterとFacebook用のOGP設定方法と表示確認方法
TwitterとFacebook用のOGP設定方法と表示確認方法  Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」
Visual Studio Codeのエクスプローラー上でファイル・フォルダの複製ができるようになる拡張機能「Duplicate action」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる