CSSのカスタムプロパティ(変数機能)の使い方

SassやStylusといったプリプロセッサーを使っている人であれば、あたりまえの機能である「変数」。
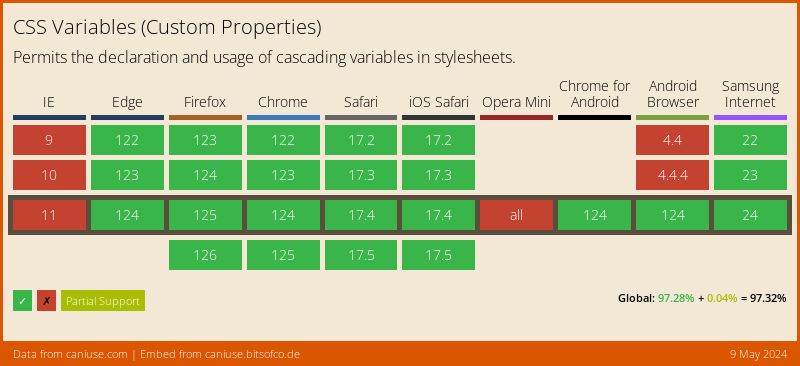
IE11では対応していないのでPolyfillが必要ですが、モダンブラウザであればCSSでも使えるようになっているので、今回はそのCSSの変数機能(カスタムプロパティ)についてまとめておきます。
CSS変数の使い方
変数の定義
まずは変数の定義です。
:rootに定義しておくとCSS全体で使用できるグローバル変数として定義できます。
:root{
/* ここに変数を定義する */
--primary-color: #0000ff;
}変数の名前は最初にハイフン2つを付けて「–」そのあとは自由に名前を設定できます。
あとは通常のCSSプロパティを指定するときと同様にコロンのあとに値を入力します。
変数は:rootでなくても定義できるけど、基本は:rootが無難
ちなみに、各セレクタにも定義できますが、その場合は定義したセレクタより下のHTML階層に反映されます。
「基本的には:rootに書くけど、各セレクタにも一応書けるんだ」と覚えておきましょう。
具体的に:root以外に書くケースとしては、classのありなしによって変数の中身を変えたいときです。
例えば、メディアクエリを使わずに、ユーザーの意思でボタンでダークモードを切り替える機能を作るときなどは、ボタンのオンオフでbodyにclassを付け外しします。
ライトモード用のclassが付いているときはライトモードの変数指定、ダークモード用のclassが付いているときはダークモード用の変数を指定します。
body.light-mode{
/* ライトモード指定のときに.light-modeのclassをJavaScriptで付ける */
--text-color: #000;
}
body.dark-mode{
/* ダークモード指定のときに.dark-modeのclassをJavaScriptで付ける */
--text-color: #fff;
}他にも「フォントサイズが大きくなるボタン」を作って、押すとフォントサイズを定義している変数の中身が変わったり、ウェブサービスで自分の好みのテーマを設定する機能などにも使えそうです。
ただ、その場合もあくまで:rootで定義しておいた変数をあとから上書きする目的で使います。
プログラムのように大量に変数を扱う場合は、グローバル変数だけだと干渉が起きてしまったり、不都合なことが多いですが、CSSの場合はそこまで多く定義することもないので、:rootにまとめて管理した方がラクです。
変数の呼び出し
先ほど定義した変数を呼び出すときはvar(変数名)で呼び出せます。
h2 {
// 変数の呼び出し
color: var(--primary-color);
}いままではcolorに対して直接固定の値を書いていましたが、それをvar(変数名)に変えるだけなので簡単ですね。
また、変数名のあとに,(カンマ)で区切って、代替値の設定もできます。
h2 {
// 変数の呼び出し
color: var(--primary-color, #333);
}こうすることで、--primary-colorが定義されていないときは#333が適用されます。
「ダークモード用の変数が適用されていないときは、この色にする」と設定しておくことで、ダークモードになったら同じ色になるけど、ライトモードでは別々の色にしたりができるわけですね。
IE11対応
残念ながら、CSS変数はIE11に対応していません。
IE11で対応したい場合は、Polyfillがありますので、こちらを使用するとIE11でも使えるようになります。
CSS変数の便利な使い方
色やマージンの管理
色やマージン、フォントサイズを共通化しておくことで、かなりラクに値の管理ができます。
ただこれはコーディングだけでどうにかなる問題ではなく、デザイナー側にも共通化を意識してデザインしてもらう必要があります。
とくにマージンやパディングはデザインの都合上、大量に数値が発生してしまいがちなので、本当に最低限のセクション間の共通化だけを目指して、それ以外は固定値を入力が現実的です。
変数が大量に生まれてしまうと、変数の命名もめちゃくちゃになってしまいがちですし、どの変数がどれに対応しているかもわからなくなってくるので、あまり大量に作りすぎないのがポイントです。
:root {
--main-margin: 28px auto 68px;
--main-padding: 18px 20px;
--primary-color: #ffff00;
--secondary-color: #00ffff;
--primary-bg: #fff;
--secondary-bg: #ccc;
--text-color: #333;
--fz-md: 16px;
--fz-lg: 22px;
--fz-xl: 28px;
}ダークモードでの色変更
メディアクエリでダークモードかどうか判定ができるので、ダークモードのときに変数を書き換えて色を変更します。
:root{
--c-primary: #0076b5;
--c-secondary: #17C2C7;
--c-background-base: #F7F9FB;
--c-background-primary: #FFF;
--c-background-secondary: #F0F2F5;
--c-text-base: #555;
--c-text-lighter: #676767;
--c-text-link: #0076b5;
}
@media (prefers-color-scheme: dark) {
:root{
--c-primary: #EBCB1A;
--c-secondary: #FF178D;
--c-background-base: #2B2B2B;
--c-background-primary: #313131;
--c-background-secondary: #242424;
--c-text-base: #EAEAEA;
--c-text-lighter: #B7B7B7;
--c-text-link: #0076b5;
}
}きちんと変数で管理ができていれば、非常に簡単にダークモード対応ができます。
CSS変数のその他の使い方
メディアクエリで変数を書き換えてレスポンシブ対応
メディアクエリの中に:rootを書くことで、メディアクエリの条件に合致したときのみ変数の値を書き換えられます。
これを使うことで、フォントサイズやマージンをメディアクエリで変数を書き換えて簡単にレスポンシブ対応ができます。
全てをカバーするのは難しいですが、共通化された部分は一気にレスポンシブ対応できるので、非常にラクにレスポンシブ化できます。
とは言っても、CSSの設計がちゃんとできているのであれば、共通classを付けてメディアクエリでclassの書き換えをしているのと本質は変わらないので、基本はあまり使わない方法です。






 MAMPでローカル開発環境にWordPressをインストールする手順
MAMPでローカル開発環境にWordPressをインストールする手順  アクセス解析ツールの定番!!Googleアナリティクスの登録方法
アクセス解析ツールの定番!!Googleアナリティクスの登録方法  Dashで「Secure Input is Enabled」と表示される場合の対処法
Dashで「Secure Input is Enabled」と表示される場合の対処法  iTerm2を使いこなすために覚えておきたいショートカット集
iTerm2を使いこなすために覚えておきたいショートカット集  HTMLのpattern属性を使ってフォームのバリデーションチェックを行う方法
HTMLのpattern属性を使ってフォームのバリデーションチェックを行う方法  コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する
gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する  gulp-plumberとgulp-notifyでgulpエラー時にデスクトップで通知がくるようにする
gulp-plumberとgulp-notifyでgulpエラー時にデスクトップで通知がくるようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう